等值面層是基礎平面地圖的子組件,適用于將已知的矢量點數據制作成柵格區域圖進行大屏展示,例如使用等值面組件,實時插值出全國的空氣質量圖,滿足一些氣象等行業的可視化需求。本文介紹等值面層各配置項的含義。
當前為v2.x版本的等值面層子組件指導文檔,如需查看該子組件v1.x版本的文檔內容詳情,請參見等值面層(v1.x版本)。
單擊子組件管理下方的等值面層,進入配置面板配置等值面層的樣式和數據。
如果子組件管理中沒有等值面層,說明您還未添加等值面層子組件,請參見地圖容器(v2.x版本)進行添加。
配置

搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
可見級別:設置等值面層的可見級別值,在設定的級別范圍內等值面層可見,級別之外不可見。
透明度:等值面層的透明度。
像元大小:柵格區域圖每個格子的像素大小,范圍為1~10。像元越小,等值面層越清晰,渲染時間越長;像元越大,等值面層越模糊,渲染時間越短。
權重:插值點對周圍點的影響,范圍為0.5~3。權重越大影響越大,渲染效果越好,但渲染時間越長。
渲染方式:等值面層的渲染方式,系統提供線性渲染和分段渲染兩種方式。
線性渲染
參數
說明
中斷值
線性渲染的中斷值。DataV會根據您設置的中斷值,結合value值的區間,得到中間的value值對應的插值點,這個點的顏色就是您設置的中間顏色。
填充顏色
填充色包括最小顏色、中間顏色和最大顏色。
最小顏色:value值最小的插值點的顏色,請參見顏色選擇器說明進行修改。
中間顏色:value值處于最大值和最小值之間時,對應插值點的顏色。
最大顏色:value值最大的插值點的顏色。
分類數目
插值點的分類個數。DataV會根據您設置的分類數目,結合value值的區間,將插值點分成多個類別,每種類別對應不同的顏色。分類數目越多,插值效果越好,但渲染時間越長。
分段渲染
參數
說明
中斷值
線性渲染的中斷值。DataV會根據您設置的中斷值,結合value值的區間,得到中間的value值對應的插值點,這個點的顏色就是您設置的中間顏色。
默認顏色
插值點的默認顏色。當插值點的value值不在您所設置的分段區間時,使用此默認顏色。
分段設色
單擊右側的
 或
或 圖標,添加或刪除一個分段。單擊
圖標,添加或刪除一個分段。單擊 或
或 圖標配置多個分段的排列樣式。
圖標配置多個分段的排列樣式。 分段區間:分段的區間值。您可以根據數據中插值點的value值區間進行調整。
分段顏色:value值在您所設置的分段區間內的插值點的顏色。
數據
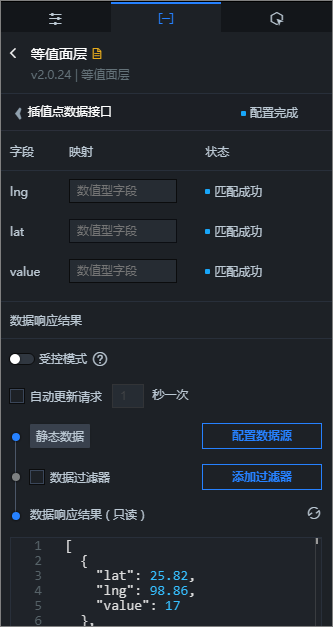
插值點數據接口
 可查看上圖中的示例JSON代碼。
可查看上圖中的示例JSON代碼。 表 1. 字段說明
字段
說明
lng
插值點的經度。
lat
插值點的緯度。
value
插值點的value值。DataV會根據value值,結合配置面板中的渲染配置項,調整等值面層的渲染效果。
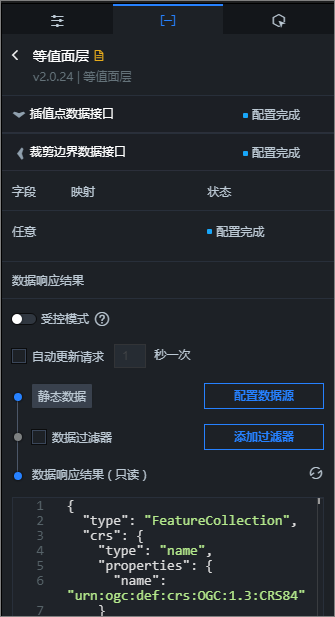
裁剪邊界數據接口

可查看上圖中的示例JSON代碼。
裁剪邊界定義了需要渲染的插值點的范圍。例如上圖中,裁剪邊界數據定義了整個帶顏色區域的中國地圖。
配置項 | 說明 |
受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
交互
此組件沒有交互事件。
藍圖編輯器交互配置
在畫布編輯器頁面,單擊基礎平面地圖子組件管理列表中等值面層右側的
 圖標。
圖標。單擊頁面左上角的
 圖標。
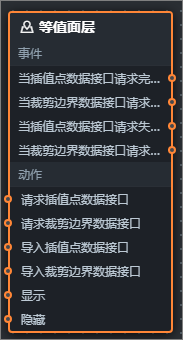
圖標。在藍圖編輯器配置頁面,單擊導入節點欄內的等值面層組件,在畫布中可以看到如下圖所示的等值面層的藍圖編輯器配置參數。

事件
事件
說明
當插值點數據接口請求完成時
插值點數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當裁剪邊界數據接口請求完成時
裁剪邊界數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當插值點數據接口請求失敗時
插值點數據接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當裁剪邊界數據接口請求失敗時
裁剪邊界數據接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
動作
動作
說明
請求插值點數據接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如等值面層配置了API數據源為
http://api.test,傳到請求插值點數據接口動作的數據為{ id: '1'},則最終請求接口為htp://api.test?id=1。請求裁剪邊界數據接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如等值面層配置了API數據源為
http://api.test,傳到請求裁剪邊界數據接口動作的數據為{ id: '1'},則最終請求接口為http://api.test?id=1。導入插值點數據接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
導入裁剪邊界數據接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
顯示
顯示組件,不需要參數。
隱藏
隱藏組件,不需要參數。