氣泡卡片
本文介紹氣泡卡片組件的圖表樣式和各配置項(xiàng)的含義。
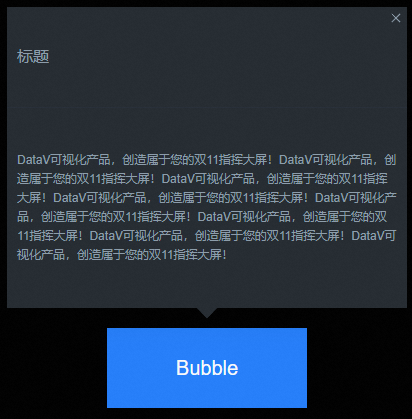
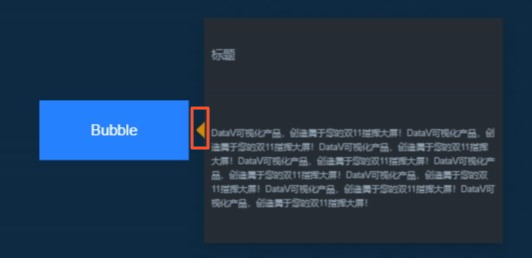
圖表樣式
氣泡卡片是控件組件的一種,支持自定義設(shè)置氣泡卡片按鈕樣式和卡片展示的樣式,常用來(lái)展示一些小體量的彈窗信息。
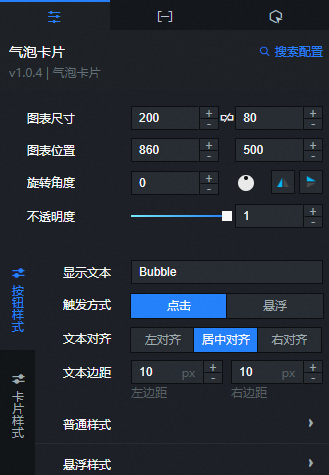
配置面板

- 搜索配置:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-siu-g4m-0i6" class="uicontrol">配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項(xiàng)名稱,快速定位到該配置項(xiàng),系統(tǒng)支持模糊匹配。詳情請(qǐng)參見(jiàn)搜索資產(chǎn)配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標(biāo)鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進(jìn)行解鎖,解鎖后寬高比不受限制。
圖標(biāo)鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進(jìn)行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標(biāo)和縱坐標(biāo),單位為px。橫坐標(biāo)為組件左上角距離頁(yè)面左邊界的像素距離,縱坐標(biāo)為組件左上角距離頁(yè)面上邊界的像素距離。
- 旋轉(zhuǎn)角度:以組件的中心為中心點(diǎn),進(jìn)行旋轉(zhuǎn),單位為度(°)。
- 手動(dòng)輸入角度值,控制組件的旋轉(zhuǎn)角度。
- 拖動(dòng)
 圖標(biāo)內(nèi)的黑點(diǎn),控制組件的旋轉(zhuǎn)角度。
圖標(biāo)內(nèi)的黑點(diǎn),控制組件的旋轉(zhuǎn)角度。 - 單擊
 圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。
圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。 - 單擊
 圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
- 不透明度:取值范圍為0~1。為0時(shí),圖表隱藏;為1時(shí),圖表全部顯示。默認(rèn)為1。
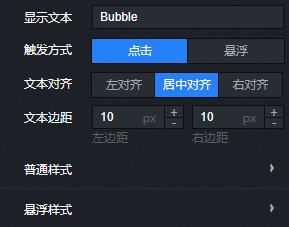
按鈕樣式

參數(shù)
說(shuō)明
顯示文本
自定義輸入設(shè)置氣泡卡片的顯示文本,默認(rèn)為Bubble。
觸發(fā)方式
設(shè)置氣泡卡片按鈕的觸發(fā)方式,可選點(diǎn)擊和懸浮。
文本對(duì)齊
氣泡卡片按鈕中的文本對(duì)齊方式,可選左對(duì)齊、居中對(duì)齊和右對(duì)齊。
文本邊距
泡卡片按鈕中的文本距離左右兩側(cè)的邊距值,單位px。
普通樣式
氣泡卡片按鈕的普通狀態(tài)下的樣式。
背景顏色:氣泡卡片按鈕的背景顏色。
邊框樣式:氣泡卡片按鈕的邊框樣式,包括按鈕邊框的線類型、邊框的圓角角度值、邊框的線寬值和邊框的顏色。
文本樣式:設(shè)置選中氣泡卡片按鈕內(nèi)文本的字體樣式、文本的粗細(xì)、文本的字號(hào)大小和文本的顏色。
懸浮樣式
當(dāng)鼠標(biāo)懸浮到某一氣泡卡片按鈕時(shí)的樣式。
背景顏色:懸浮到氣泡卡片按鈕時(shí)的背景顏色。
邊框樣式:懸浮到氣泡卡片按鈕時(shí)的邊框樣式,包括按鈕邊框的線類型、邊框的圓角角度值、邊框的線寬值和邊框的顏色。
文本樣式:設(shè)置懸浮到氣泡卡片按鈕內(nèi)文本的字體樣式、文本的粗細(xì)、文本的字號(hào)大小和文本的顏色。
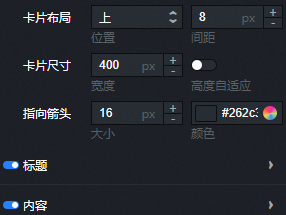
卡片樣式

參數(shù)
說(shuō)明
卡片布局
氣泡卡片的布局樣式,包括卡片顯示的位置選擇和卡片和按鈕之間的間距值。
卡片尺寸
氣泡卡片的尺寸樣式,包括卡片的寬度值大小和是否開(kāi)啟高度自適應(yīng)配置效果。
指向箭頭
氣泡卡片的指向箭頭的樣式,包括箭頭的大小值和箭頭的顏色。

標(biāo)題
氣泡卡片的標(biāo)題部分的樣式,可單擊
 圖標(biāo)控制標(biāo)題的顯隱 。
圖標(biāo)控制標(biāo)題的顯隱 。自定義高度:自定義設(shè)置標(biāo)題的高度值,單位px。
背景顏色:設(shè)置標(biāo)題部分的背景顏色。
水平對(duì)齊:自定義設(shè)置標(biāo)題文本水平方向?qū)R的方式,可選左對(duì)齊、居中對(duì)齊和右對(duì)齊。
垂直對(duì)齊:自定義設(shè)置標(biāo)題文本垂直方向?qū)R的方式,可選上對(duì)齊、居中對(duì)齊和下對(duì)齊。
文本邊距:設(shè)置標(biāo)題文本在水平方向和垂直方向的邊距值, 單位px。
文本樣式:設(shè)置標(biāo)題文本的文字樣式,包括文本字體樣式、文本的粗細(xì)值、 字號(hào)的大小值和文本的顏色。
分割線:設(shè)置標(biāo)題的分割線樣式,包括分割線的線類型、線的寬度值和線的顏色。
內(nèi)容
氣泡卡片中內(nèi)容部分的樣式,可單擊
 圖標(biāo)控制內(nèi)容的顯隱。
圖標(biāo)控制內(nèi)容的顯隱。自定義高度:自定義設(shè)置內(nèi)容的高度值,單位px。
背景顏色:設(shè)置內(nèi)容部分的背景顏色。
水平對(duì)齊:自定義設(shè)置內(nèi)容文本水平方向?qū)R的方式,可選左對(duì)齊、居中對(duì)齊和右對(duì)齊。
垂直對(duì)齊:自定義設(shè)置內(nèi)容文本垂直方向?qū)R的方式,可選上對(duì)齊、居中對(duì)齊和下對(duì)齊。
文本邊距:設(shè)置內(nèi)容文本在水平方向和垂直方向的邊距值, 單位px。
文本樣式:設(shè)置內(nèi)容文本的文字樣式,包括文本字體樣式、文本的粗細(xì)值、 字號(hào)的大小值和文本的顏色。
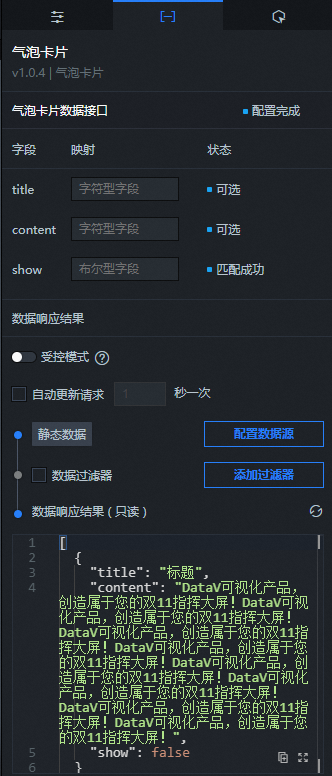
數(shù)據(jù)面板

配置字段說(shuō)明
字段 | 說(shuō)明 |
| 氣泡卡片的標(biāo)題文本。 |
| 氣泡卡片的內(nèi)容部分文本。 |
| 氣泡卡片的顯隱。 |
| 配置項(xiàng) | 說(shuō)明 |
| 受控模式 | 打開(kāi)開(kāi)關(guān),資產(chǎn)初始化狀態(tài)下不請(qǐng)求數(shù)據(jù),僅通過(guò)回調(diào)ID或藍(lán)圖編輯器配置的方法發(fā)起請(qǐng)求數(shù)據(jù);關(guān)閉開(kāi)關(guān),可以使用自動(dòng)更新請(qǐng)求數(shù)據(jù)。開(kāi)關(guān)默認(rèn)為關(guān)閉狀態(tài)。 |
| 自動(dòng)更新請(qǐng)求 | 選中后可以設(shè)置動(dòng)態(tài)輪詢,還可以手動(dòng)輸入輪詢的時(shí)間頻次。取消選中后則不會(huì)自動(dòng)更新,需要手動(dòng)刷新頁(yè)面,或通過(guò)藍(lán)圖編輯器和回調(diào)ID事件來(lái)觸發(fā)請(qǐng)求更新數(shù)據(jù)。 |
| 數(shù)據(jù)源 | 單擊配置數(shù)據(jù)源,可在設(shè)置數(shù)據(jù)源面板中修改數(shù)據(jù)源類型和數(shù)據(jù)查詢代碼、預(yù)覽數(shù)據(jù)源返回結(jié)果以及查看數(shù)據(jù)響應(yīng)結(jié)果,詳情請(qǐng)參見(jiàn)配置資產(chǎn)數(shù)據(jù)。 |
| 數(shù)據(jù)過(guò)濾器 | 數(shù)據(jù)過(guò)濾器提供數(shù)據(jù)結(jié)構(gòu)轉(zhuǎn)換、篩選和一些簡(jiǎn)單的計(jì)算功能。單擊添加過(guò)濾器,可在設(shè)置數(shù)據(jù)源面板配置數(shù)據(jù)過(guò)濾器腳本,詳情請(qǐng)參見(jiàn)過(guò)濾器使用說(shuō)明。 |
| 數(shù)據(jù)響應(yīng)結(jié)果 | 展示數(shù)據(jù)請(qǐng)求的響應(yīng)結(jié)果。當(dāng)數(shù)據(jù)源發(fā)生改變時(shí),可單擊右側(cè)的 |
交互面板
該組件沒(méi)有交互事件。
藍(lán)圖編輯器交互配置
- 在畫(huà)布編輯器頁(yè)面,右鍵單擊組件,選擇導(dǎo)出到藍(lán)圖編輯器。
- 單擊頁(yè)面左上角的
 圖標(biāo)。
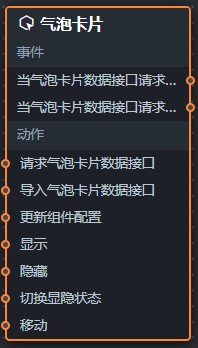
圖標(biāo)。 在藍(lán)圖編輯器配置頁(yè)面,單擊導(dǎo)入節(jié)點(diǎn)欄內(nèi)的氣泡卡片組件,在畫(huà)布中可以看到如下圖所示的氣泡卡片的藍(lán)圖編輯器配置參數(shù)。

事件
事件
說(shuō)明
當(dāng)氣泡卡片數(shù)據(jù)接口請(qǐng)求完成時(shí)
數(shù)據(jù)接口請(qǐng)求返回并經(jīng)過(guò)過(guò)濾器處理后拋出的事件,同時(shí)拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請(qǐng)參見(jiàn)畫(huà)布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁(yè)簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
當(dāng)氣泡卡片數(shù)據(jù)接口請(qǐng)求失敗時(shí)
數(shù)據(jù)接口請(qǐng)求失敗時(shí)(請(qǐng)求失敗的情況可能是:網(wǎng)絡(luò)問(wèn)題或接口報(bào)錯(cuò)等)返回并經(jīng)過(guò)過(guò)濾器處理后拋出的事件,同時(shí)拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請(qǐng)參見(jiàn)畫(huà)布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁(yè)簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
動(dòng)作
動(dòng)作
說(shuō)明
請(qǐng)求氣泡卡片數(shù)據(jù)接口
重新請(qǐng)求服務(wù)端數(shù)據(jù),上游數(shù)據(jù)處理節(jié)點(diǎn)或圖層節(jié)點(diǎn)拋出的數(shù)據(jù)將作為參數(shù)。例如氣泡卡片配置了API數(shù)據(jù)源為
https://api.test,傳到請(qǐng)求數(shù)據(jù)接口動(dòng)作的數(shù)據(jù)為{ id: '1'},則最終請(qǐng)求接口為https://api.test?id=1。導(dǎo)入氣泡卡片數(shù)據(jù)接口
按組件繪制格式處理數(shù)據(jù)后,導(dǎo)入組件,重新繪制。不需要重新請(qǐng)求服務(wù)端數(shù)據(jù)。具體數(shù)據(jù)示例請(qǐng)參見(jiàn)畫(huà)布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁(yè)簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
更新組件配置
動(dòng)態(tài)更新組件的樣式配置。需要先在組件的配置面板中,單擊復(fù)制配置到剪貼板,獲取組件配置數(shù)據(jù)。再根據(jù)需要在藍(lán)圖編輯器配置頁(yè)面的數(shù)據(jù)處理節(jié)點(diǎn)中更改對(duì)應(yīng)樣式的字段值。
顯示
顯示組件,參考數(shù)據(jù)示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隱藏
隱藏組件,參考數(shù)據(jù)示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切換顯隱狀態(tài)
切換組件顯示或者隱藏,參考數(shù)據(jù)示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移動(dòng)
將組件移動(dòng)到指定位置,參考數(shù)據(jù)示例如下。
return { // 移動(dòng)方式。絕對(duì)定位:to,相對(duì)定位:by。默認(rèn)值:to。 "positionType": "to", // 指定位置。x坐標(biāo),y坐標(biāo)。 "attr": { "x": 0, "y": 0 }, // 動(dòng)畫(huà)方式。 "animation": { "enable": false, // 動(dòng)畫(huà)延時(shí)。 "animationDuration": 1000, // 動(dòng)畫(huà)曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };