本文介紹可視化頁面性能優化的常見問題及解決方法。
影響可視化頁面加載的常見因素有哪些?
電腦硬件配置。例如顯卡、cpu、內存這三個方面。
網絡速度。
可視化應用使用的靜態資源。例如gif動圖、svg圖片和文件等。
組件配置數據接口的響應速度以及加載的數據量。
可視化應用使用到的組件數量、種類和版本是否為老版本。
在可視化應用中網絡以及電腦配置影響較大,其次是靜態資源以及數據接口響應時長。
可視化應用中自定義組件引入第三方庫的種類和版本是否保持一致。
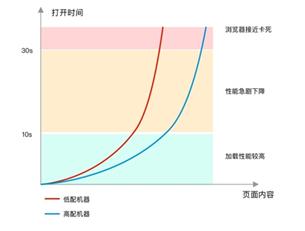
機器配置影響情況。

一般頁面加載多久是合理的?
瀏覽器頁面加載時間與內容有關,在可視化頁面中,如果想像普通網頁一樣,優化到5秒之內打開是比較困難的。通常可視化應用為了豐富展示內容使用的組件數量都會比較多,會影響頁面加載速度,該問題和使用哪種產品沒有關系。
常見的頁面性能排查手段有哪些?
前置條件
檢查電腦配置情況,建議您使用電腦的CPU配置不低于i5-6500,顯卡配置不低于GTX960,內存不低于8GB。具體配置需要根據實際可視化應用的情況,如分辨率大小以及是否有用三維城市構建器組件來確定。
檢查網絡速度情況,建議您使用的網絡速度高于100Mb/s。
排查方法:
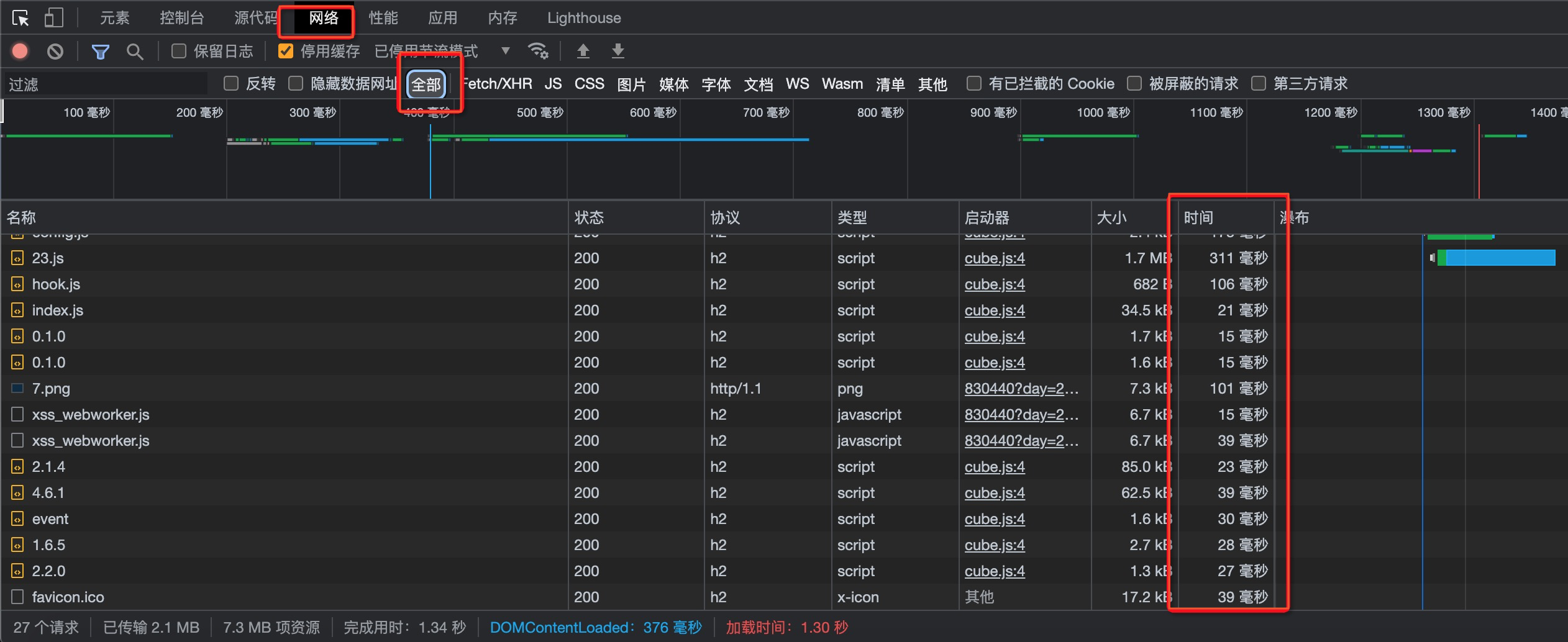
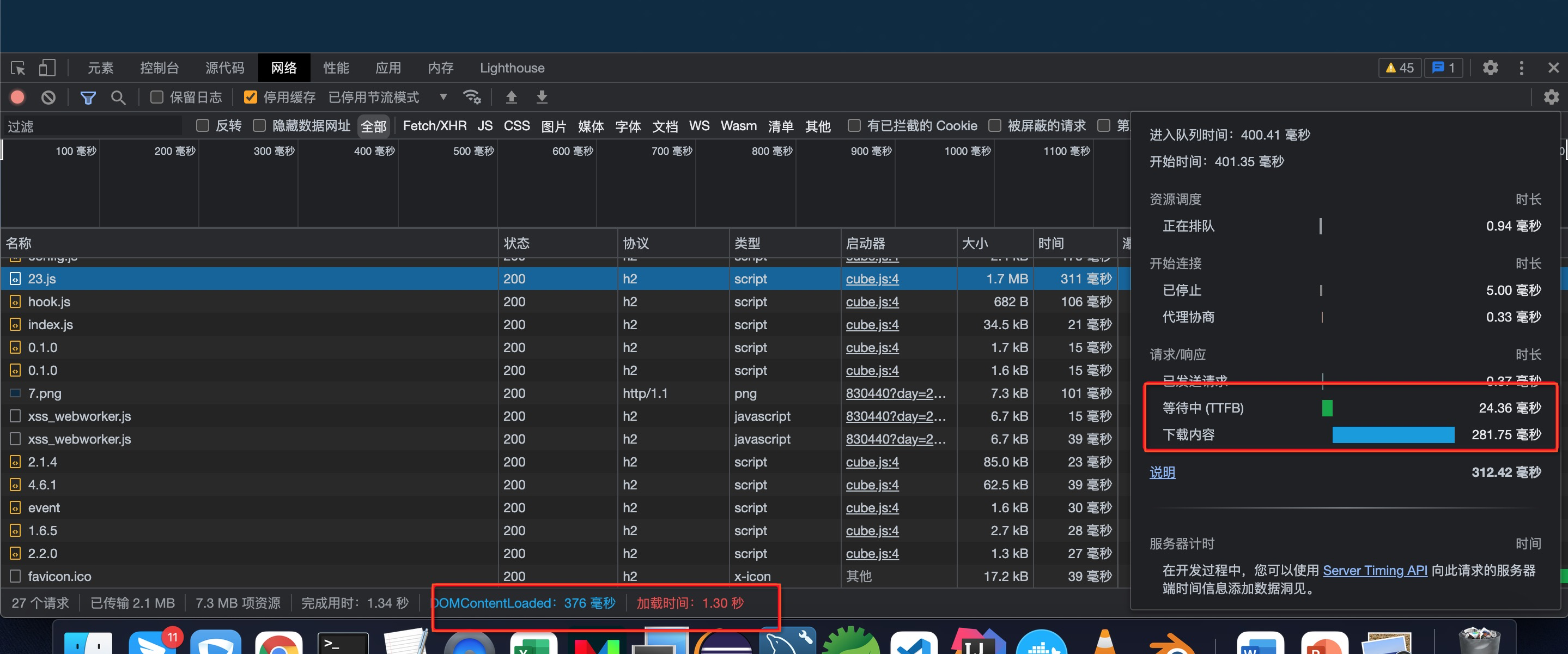
Network排查:打開瀏覽器控制臺,找到network頁簽選項,鍵盤按下ctrl+r強制刷新頁面。觀察各個資源的請求時長情況,以及dom渲染所需要的時間。


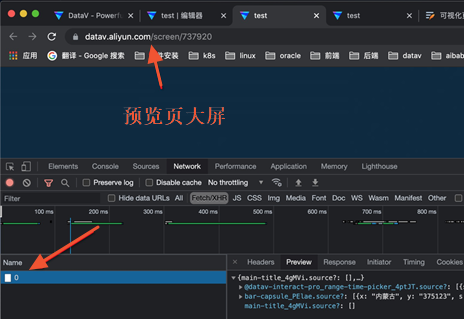
當通過DataV服務端發起的數據接口查詢時,在network請求中,預覽頁請求名稱為0,發布頁請求名稱為可視化應用ID。
 說明
說明如果使用DataV服務端請求數據,會有請求時長10s的限制。當您看到數據接口請求時長在8至9s時間左右時,多半是部分組件的接口響應速度太慢導致請求超時,您可以查看具體請求的response信息,根據是否提示timeout,找到對應的組件ID,在圖層列表中進行搜索來判斷是哪個組件接口影響了數據加載。
Performance排查:打開瀏覽器控制臺,找到Performance頁簽選項,鍵盤按下快捷鍵ctrl+e或者單擊刷新圖標,進入性能監控頁面,排查具體請求耗時情況。
頁面性能優化手段有哪些?
推薦使用配置相對較高的電腦以及高速網絡訪問。
檢查使用到的圖片或者視頻資源是否過大,如果過大,您可以考慮更換其它格式,如圖片盡量使用webp或者webm格式,避免使用gif。您也可以使用OSS地址來提高訪問速度。
說明對于視頻,推薦您使用.webm的視頻格式,如果是.mp4的視頻格式,可以將其轉換為.webm的格式。相同分辨率下.webm格式的加載速度比.mp4更快。
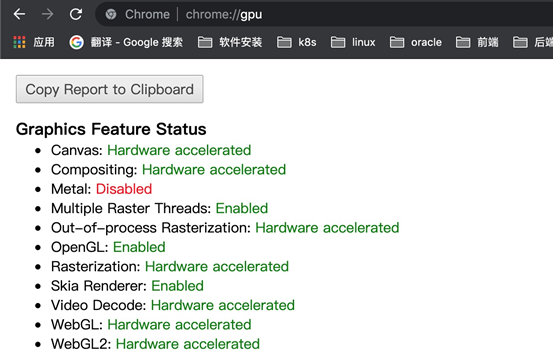
用chrome瀏覽器訪問chrome://gpu,查看相應配置的硬件加速狀態是否為生效狀態。

檢查組件數據接口是否響應過慢。
排查數據接口返回的數據量是否較大,大數據量會影響組件渲染時間,您可以考慮使用條件篩選的方式來篩選查詢結果,減少數據的返回量。
檢查是否存在多余組件,如果有多余組件或者沒有用到的組件建議刪除。
檢查windows控制面板的顯示設置是否為100%。
檢查在一個可視化應用中是否有使用了自定義組件且自定義組件中引入的依賴庫版本、種類是否都為同一種。同時控制引入的js大小。例如echarts.js用echarts.min.js去引入。
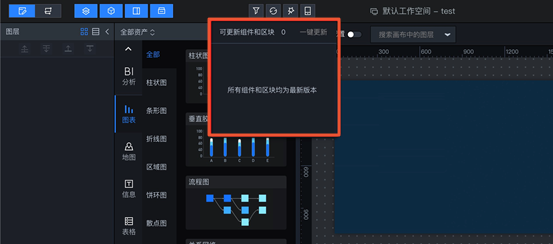
檢查是否使用了老版本組件。建議將組件均更新為最新版本,并且在更新組件前復制一份可視化應用作為備份。

性能優化常見問題
瀏覽器如何加載一個頁面?
瀏覽器解析
瀏覽器通過頁面請求進行域名解析,向服務器發起請求,接收文件(HTML、CSS、JS和Images 等)。
HTML文件加載后,開始構建DOM Tree(DOM樹)。
CSS樣式文件加載后,開始解析和構建CSS Rule Tree。
Javascript腳本文件加載后, 通過DOM API和CSSOM API來操作DOM Tree和CSS Rule Tree。
瀏覽器渲染
瀏覽器引擎通過CSS Rule Tree構建Rendering Tree(渲染樹)。
布局階段:在屏幕上繪制渲染樹中所有節點的幾何屬性,如位置,寬高和大小等,該過程稱為Flow或Layout。
繪制元素:繪制所有節點的可視屬性。
合并渲染層:把以上繪制的所有圖層(類似于PhotoShop中的“圖層”)合并,輸出一張圖片。