介紹組件中各個屬性和呈現的效果。
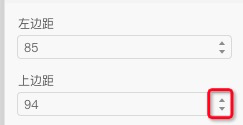
左邊距&上邊距
您可以在屬性右側箭頭對邊距進行微調,也可以在畫布中拖拽進行調整,屬性修改后組件會隨著兩個邊距進行移動。

尺寸
二維碼外形為正方形,尺寸決定了寬和高。


二維碼顏色
調整二維碼組件顯示的顏色,二維碼組件背景默認為白色,二維碼顏色默認為黑色,顏色會根據設備不同提供不同的選擇,例如選擇三色墨水屏,只提供黑白紅三種標準顏色。選擇需要更改的二維碼組件,在右側欄中點擊顏色,跳出三種顏色,選擇需要的二維碼顏色,即可更改二維碼顏色。
重要
因二維碼背景顏色默認為白色企,且不可更改,所以此處選擇二維碼顏色白色時,會出現整個二維碼呈現白色。因此二維碼顏色只能選擇黑色或紅色。

二維碼內容
商品最終顯示的二維碼信息,都是由商品信息中的屬性決定,為了保證在模板編輯中也能查看到顯示效果,所以提供了demo內容字段,該字段只用于模板預覽使用。

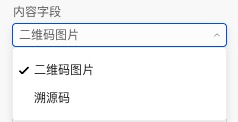
內容字段,提供二維碼圖片、溯源碼兩個內容選擇,當商品和價簽綁定時,系統會將商品屬性中的商品二維碼、溯源編碼進行動態填充后顯示在價簽上。


文檔內容是否對您有幫助?