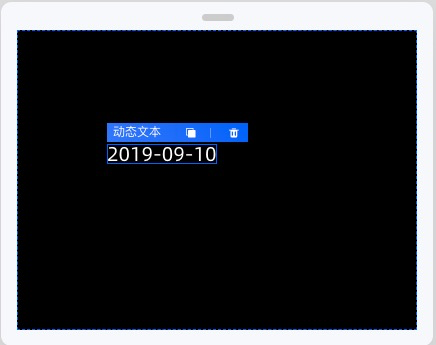
動態(tài)文本組件
介紹組件中各個屬性和呈現(xiàn)的效果。
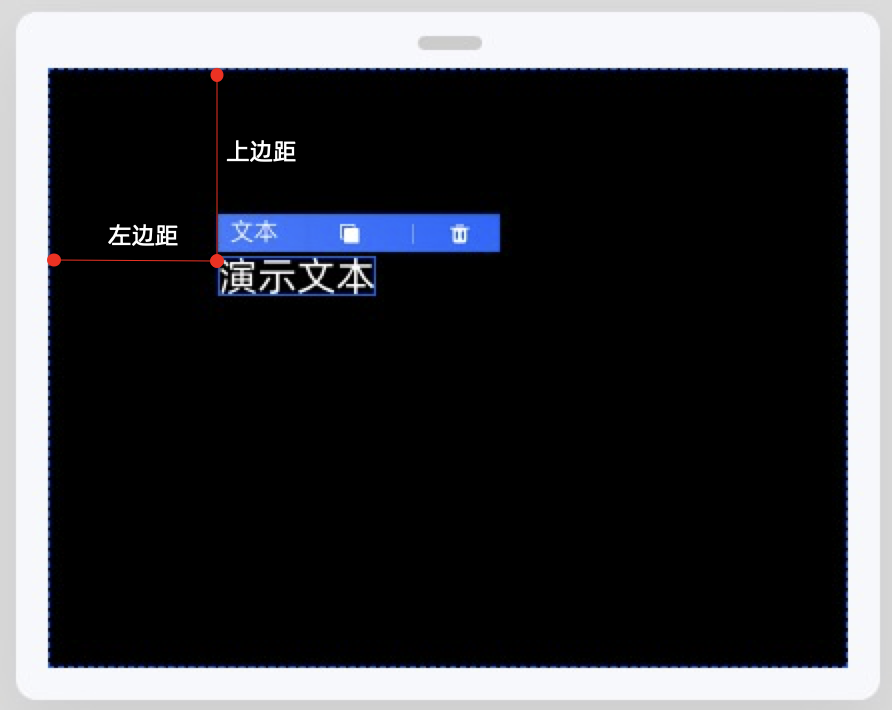
左邊距&上邊距
用戶可以在屬性右側(cè)箭頭對邊距進(jìn)行微調(diào),也可以在畫布中進(jìn)行拖拽進(jìn)行調(diào)整,屬性修改后組件會隨著兩個邊距進(jìn)行移動。

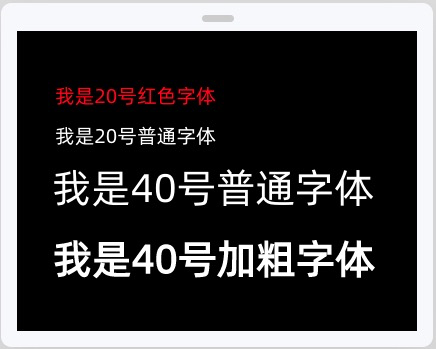
字體&顏色
用戶可以調(diào)整組件文字顯示的字體、粗細(xì)、字號、顏色四個關(guān)鍵屬性,字體顏色會根據(jù)設(shè)備不同提供不同的選擇,例如三色墨水屏,只提供黑白紅三種標(biāo)準(zhǔn)顏色

對齊方式
對齊方式修改將引起左邊距的定義發(fā)生變化,該特性是由于二維碼會隨著不同商品而變化,為了防止商品條形碼過長而超過顯示區(qū)域而提供的能力
左對齊,左邊距起點(diǎn)在組件最左側(cè)
右對齊,左邊距起點(diǎn)在組件最右側(cè)
中對齊,左邊距起點(diǎn)在組件中間


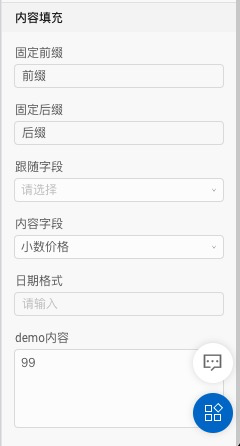
內(nèi)容填充
內(nèi)容字段,提供商品屬性字段的下拉選擇能力,當(dāng)商品和價簽綁定時,系統(tǒng)會將商品屬性中的字段進(jìn)行動態(tài)填充后顯示在價簽上
前后綴特性
可為組件設(shè)置前后綴固定內(nèi)容,例如金額一般表達(dá)為“¥1000”,商品屬性中的整數(shù)價格一般存儲數(shù)字,所以可以通過前綴中添加¥來完成顯示


日期特性
可為組件設(shè)置日期格式化,將商品屬性中的時間類字段格式化輸出,內(nèi)容字段中可以選擇促銷開始時間、促銷結(jié)束時間、擴(kuò)展屬性A~Z,日期格式填寫要求參照dateformat(日歷時間)要求
當(dāng)內(nèi)容字段選擇擴(kuò)展屬性A~Z時,請確保商品屬性中對應(yīng)擴(kuò)展屬性被填寫,且按照Timestamp(時間戳)數(shù)據(jù)格式要求填寫


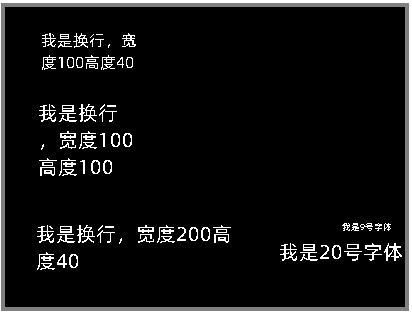
換行特性
由于字段內(nèi)容長度由不同商品屬性決定,且價簽顯示空間有限,當(dāng)字段內(nèi)容超過動態(tài)文本框設(shè)置的寬度后,對文本內(nèi)容進(jìn)行換行處理,換行后的文本再對文本框設(shè)置的高度進(jìn)行比較,如果超過預(yù)設(shè)的高度,則進(jìn)行縮減字號處理,直至能夠顯示或最小字號9
自適應(yīng)選項(xiàng)需要和高度和寬度捆綁使用

自適應(yīng)特性
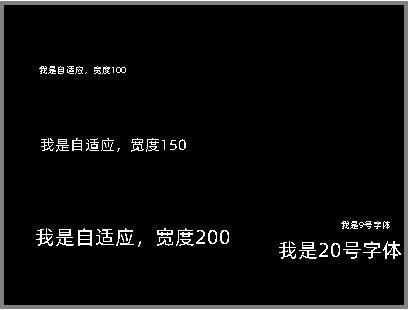
由于字段內(nèi)容長度由不同商品屬性決定,且價簽顯示空間有限,當(dāng)字段內(nèi)容超過動態(tài)文本框設(shè)置的寬度后,對文本內(nèi)容進(jìn)行縮減字號處理,直至能夠顯示或最小字號9
自適應(yīng)選項(xiàng)只和寬度捆綁使用