介紹組件中各個屬性和呈現的效果。
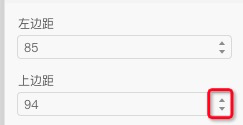
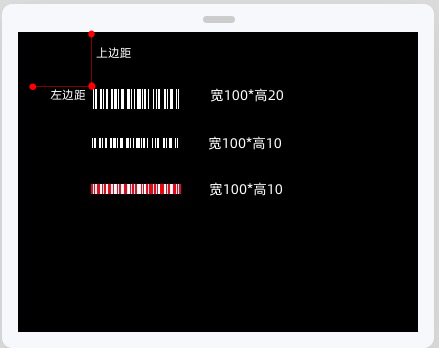
左邊距&上邊距
您可以在屬性右側箭頭對邊距進行微調,也可以在畫布中拖拽進行調整,屬性修改后組件會隨著兩個邊距進行移動。

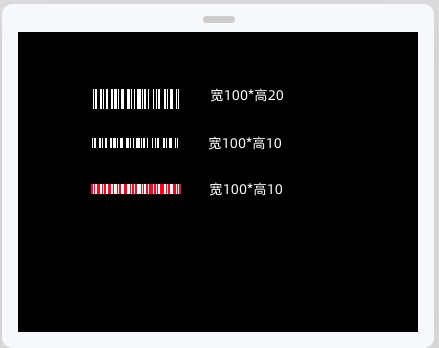
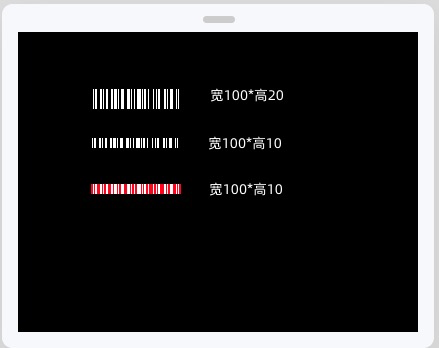
高&寬
高和寬將決定組件在畫布中的大小,條形碼的寬指最大允許的長度,當條碼內容過長時,寬度超過部分不顯示內容。


顏色
調整組件顯示的顏色,條碼組件背景默認為白色,顏色會根據設備不同提供不同的選擇,例如三色墨水屏,提供黑白紅三種顏色可選。


對齊方式
對齊方式修改將引起左邊距的定義發生變化,該特性是由于條碼會隨著不同商品而變化,為了防止商品條形碼過長而超過顯示區域而提供的能力。
左對齊,左邊距起點在組件最左側。
右對齊,左邊距起點在組件最右側。
中對齊,左邊距起點在組件中間。


條碼內容
商品最終顯示的條碼信息,都是由商品信息中的條碼屬性決定,為了保證在模板編輯中也能查看到顯示效果,所以提供了常用條碼字段,該字段只用于模板預覽使用。

內容字段,默認條碼圖片,且不允許修改,當商品和價簽綁定時,系統會將商品屬性中的商品條碼進行動態填充后顯示在價簽上。

文檔內容是否對您有幫助?