渠道部署是對話機器人為客戶提供的快速接入功能,目前支持H5咨詢窗口、PC的部署方式,支持卡片、模板等多種運營手段,豐富對話首頁,可參考本文檔將智能對話機器人快速接入到您的業務中
部署方式說明
獨立頁面部署:整個頁面都是對話框,適用于移動端用戶。
懸浮掛件部署:如阿里云官網右下角的AI助理,單擊后顯示一個對話框,適用于PC端用戶。
獨立頁面部署
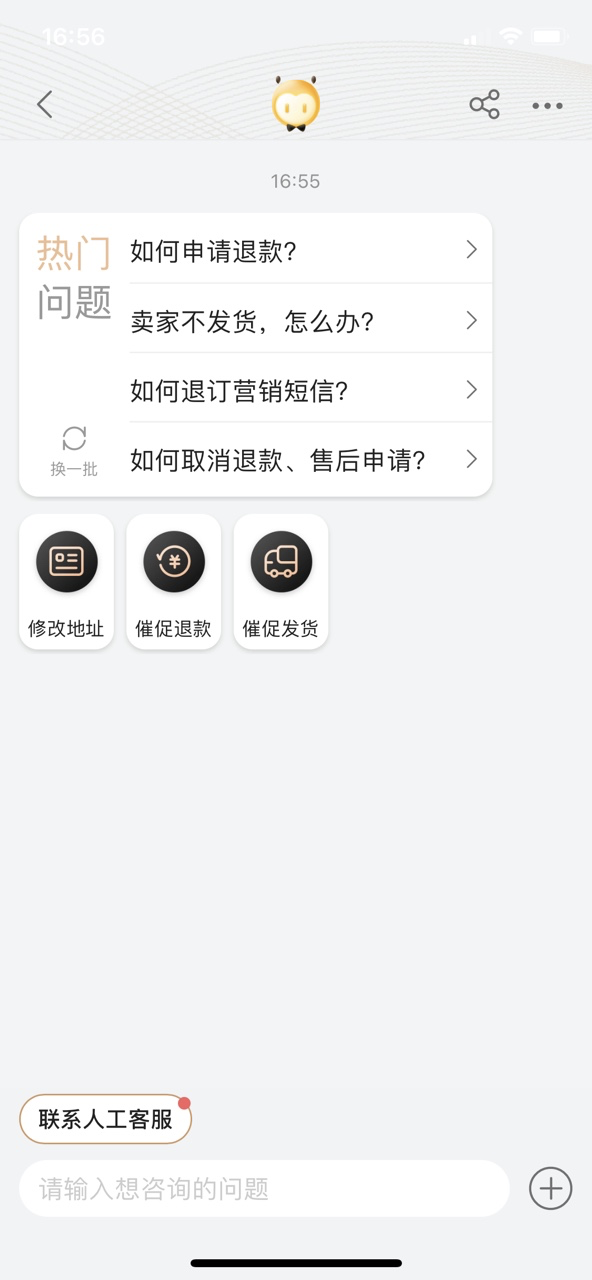
效果展示
 →單擊在線溝通打開咨詢頁面 →
→單擊在線溝通打開咨詢頁面 →
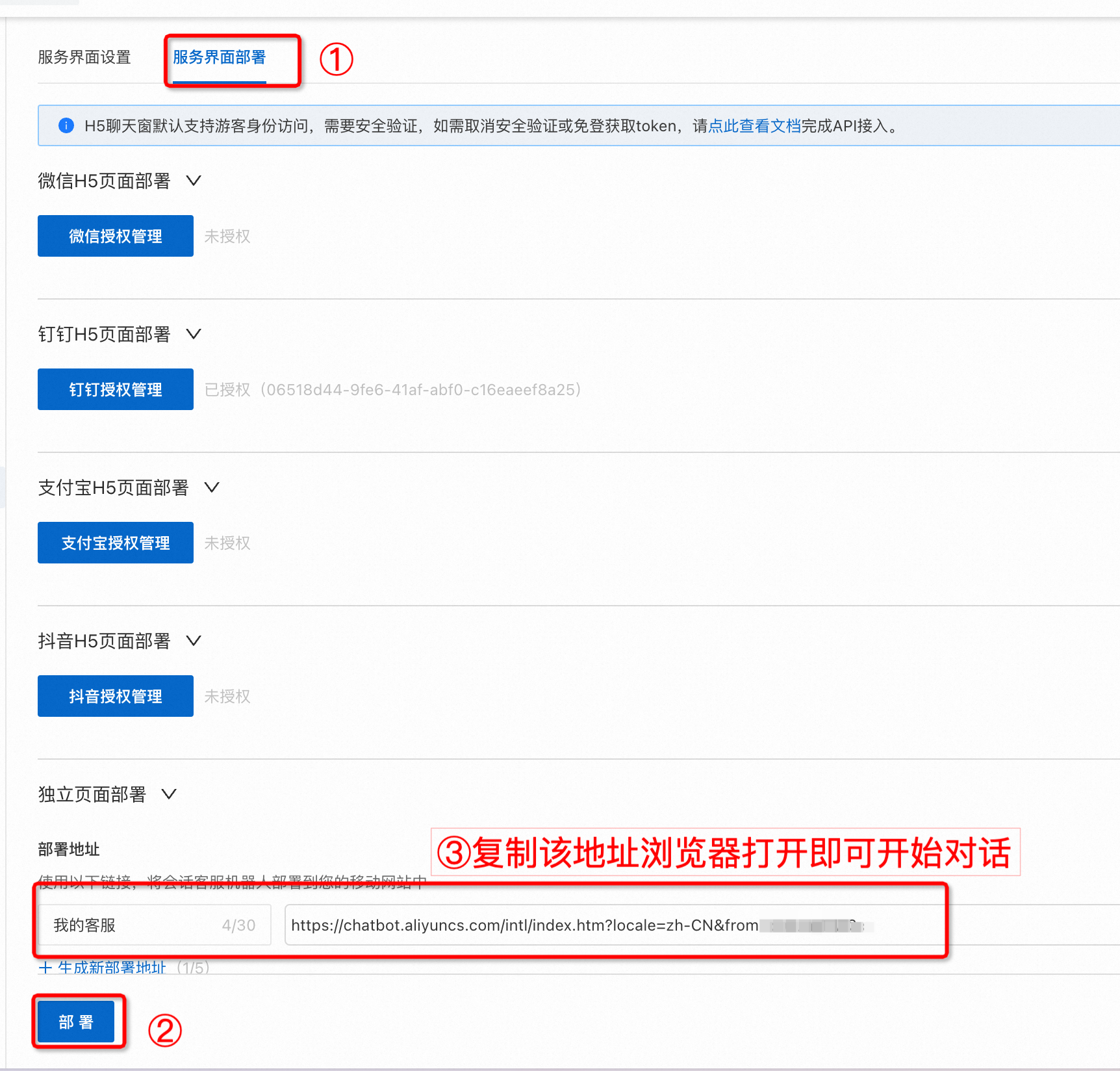
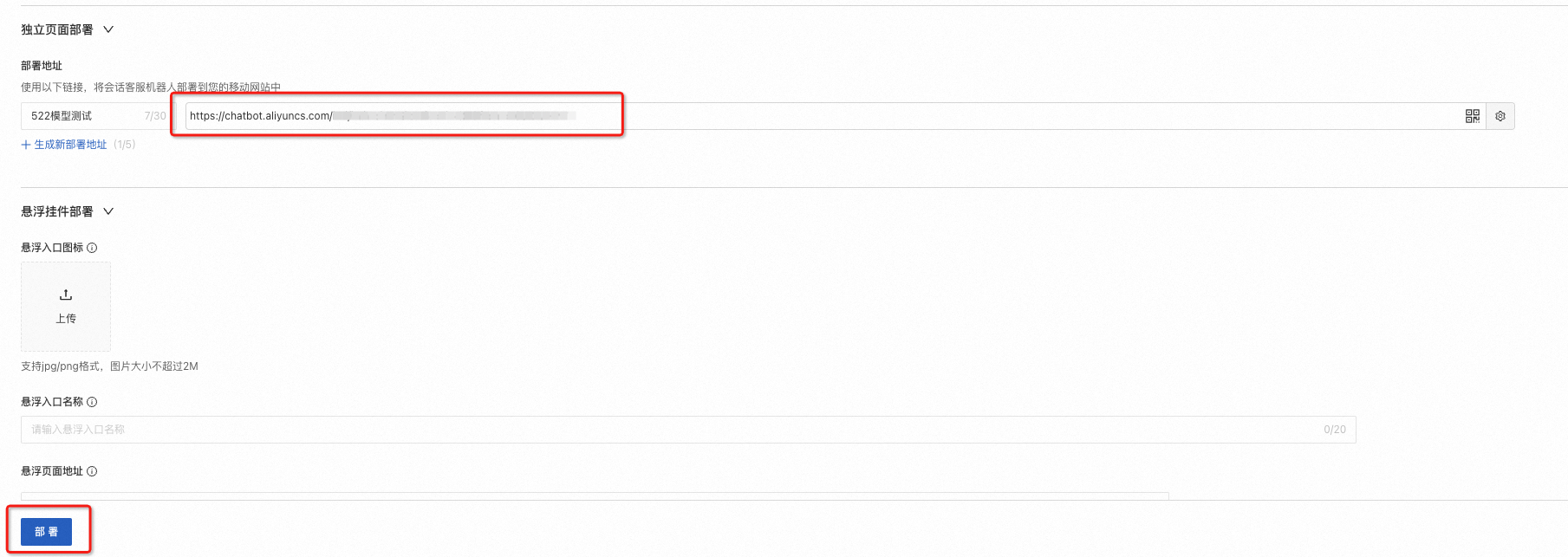
部署配置

如圖,配置好獨立頁面部署后,單擊最下方的部署按鈕后,再復制地址進行訪問對應的獨立頁面。假如部署后無法打開聊天窗,建議檢查網絡是否配置了代理。
用戶登錄
獨立頁面部署默認是無需登錄(游客身份)即可訪問。如您現有系統中已存在用戶登錄邏輯,可以通過GenerateUserAccessToken - 獲取用戶免登Token接口,得到用戶免登的Token,在url拼接上此Token。使用示例如下:
https://chatbot.aliyuncs.com/intl/index.htm?locale=zh-CN&from=xxx&_user_access_token=${Token}懸浮掛件部署
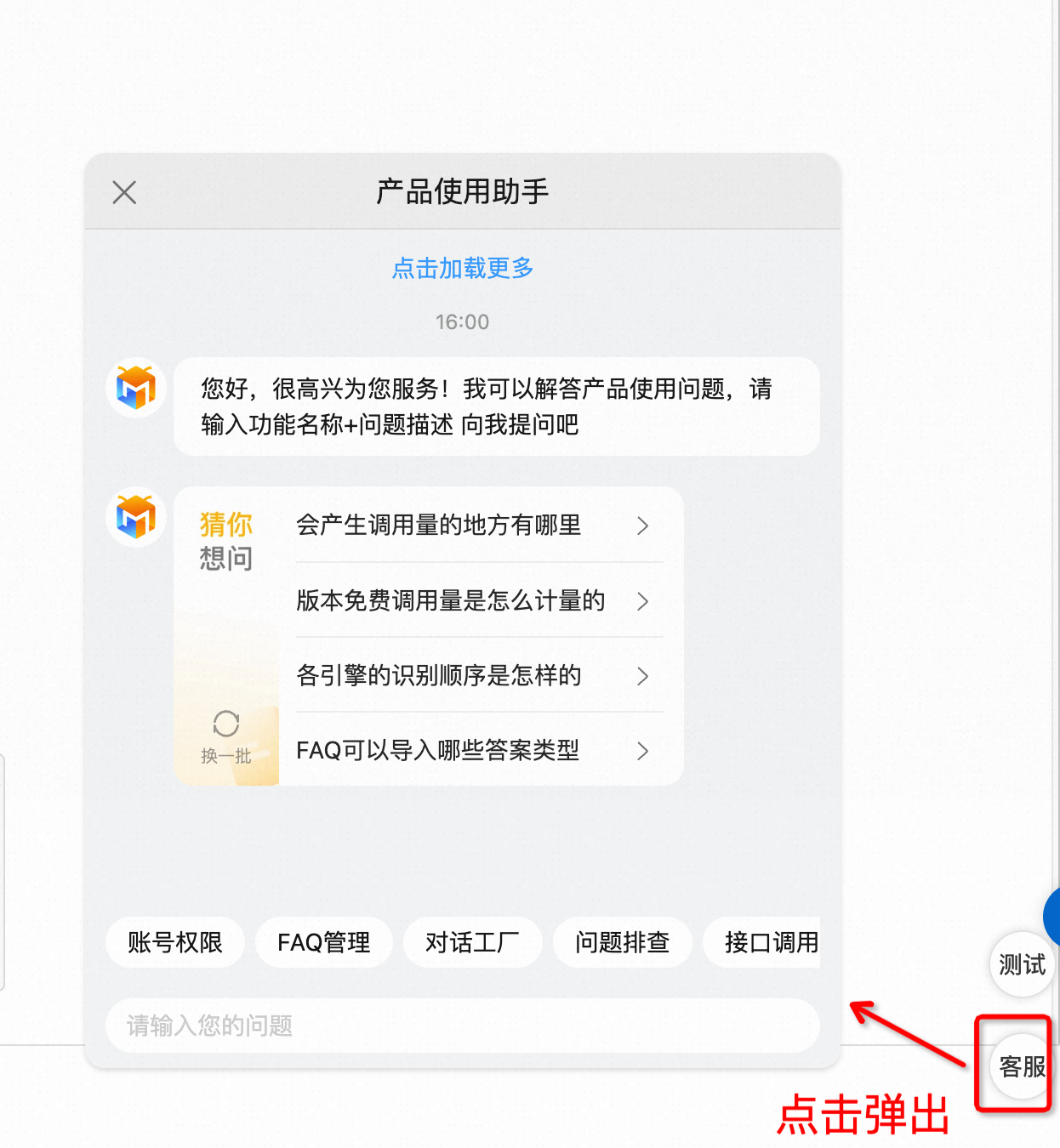
效果展示

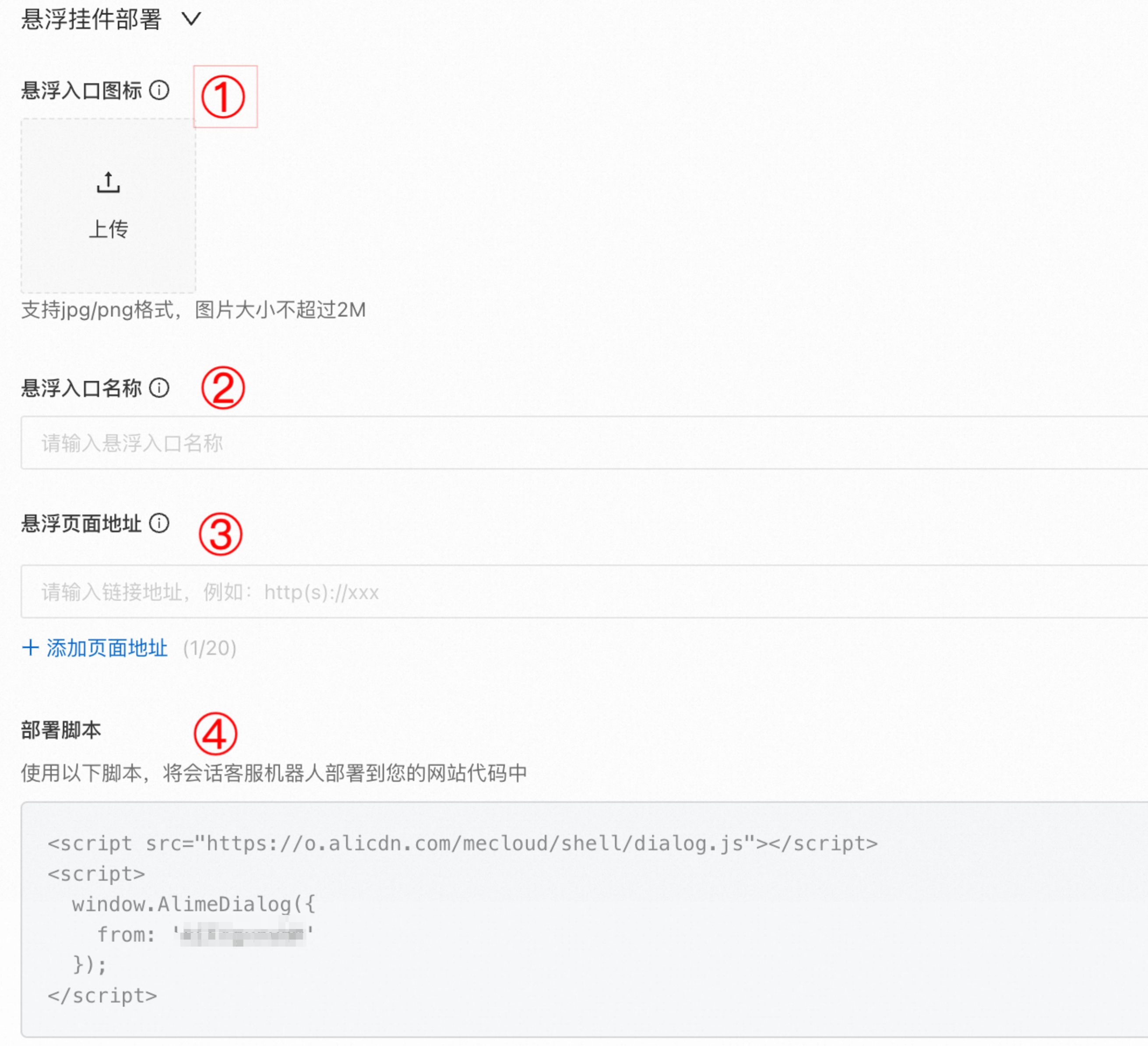
部署配置

懸浮按鈕圖標,如不配置則展示默認圖標。
懸浮按鈕文案,如不填則不展示任何文字。
懸浮頁面地址(也叫“宿主頁面地址”),輸入懸浮掛件需要懸浮的頁面地址,最多可添加20個
此地址只需頁面地址,無需填寫參數。例如商品詳情頁的為
https://detail.tmall.com/item.html?id=58335634352721&spm=a1z10.1-b-s.w5003-112312312,只需填寫https://detail.tmall.com/item.html。支持通配符,例如:
https://*.aliyun.com。
部署腳本,把部署腳本插入到懸浮的網站代碼中,如下示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>咨詢助理</title> </head> <body> <!-- 復制的部署腳本 --> <script src="https://o.alicdn.com/mecloud/shell/dialog.js"></script> <script> window.AlimeDialog({ from: 'xxxxxxxxx' }); </script> </body> </html>
用戶登錄
懸浮掛件部署默認是無需登錄(游客身份)即可訪問。如您現有系統中已存在用戶登錄邏輯,可以通過GenerateUserAccessToken - 獲取用戶免登Token接口,得到用戶免登的Token,在部署腳本中配置此參數即可。腳本示例如下:
<script src="https://o.alicdn.com/mecloud/shell/dialog.js"></script>
<script>
window.AlimeDialog({
from: 'xxxxxxxxx',
params: { _user_access_token: '${Token}' }
});
</script>平臺授權配置
微信公眾號/小程序授權
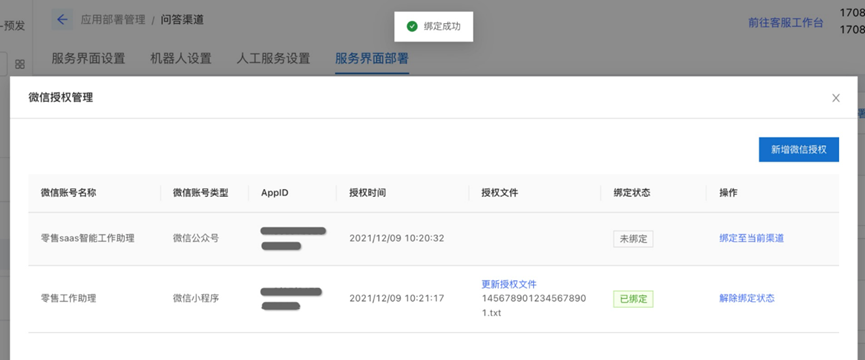
在智能對話機器人->渠道部署->網頁渠道->服務界面部署中,進入微信H5管理頁面單擊微信授權管理可查看當前業務空間下的所有微信端授權。

微信公眾號授權
關聯微信單擊新增授權微信新增微信授權,具體操作步驟如下:
新增授權信息,單擊新增授權微信后,通過手機端掃碼添加公眾號掃碼授權。

綁定關聯渠道,單擊綁定至當前渠道,如下圖為公眾號已綁定狀態。

應用部署。單擊部署按鈕,然后使用獨立頁面部署中添加的鏈接,可配置到公眾號的菜單欄按鈕、自定回復中。

微信小程序授權
關聯微信。單擊新增授權微信新增微信授權,具體操作步驟如下:
配置域名&下載授權文件,在微信小程序端完成域名配置和授權文件下載。小程序頁面->開發管理->開發設置->業務域名。

單擊修改對應域名并完成下載校驗文件。
 說明
說明當微信小程序中綁定出現“域名最多被100個主體小程序綁定”時,請改為域名配置為“https://chatbot-001.biz.aliyun.com”,且小程序嵌入或者跳轉到的渠道部署的url鏈接中的域名替換成此域名
單擊新增授權微信后,通過手機端掃碼添加小程序掃碼授權。

上傳授權文件
文件內容為第一步在微信端下載的校驗文件,此處域名為自動生成。
微信小程序需要上傳授權文件,微信公眾號則不需要上傳授權文件。
微信小程序會對授權文件進行校驗,不允許其重復,故請確保有關授權文件未重復。
綁定關聯渠道,單擊綁定至當前渠道,如下圖為小程序已綁定狀態。

已經授權過的公眾號/小程序,掃碼則會提示:該公眾號/小程序在其他業務空間下已授權,請先解綁后再操作。
解除綁定后,授權信息、已關聯的渠道和關聯數據都會自動刪除。
支付寶授權
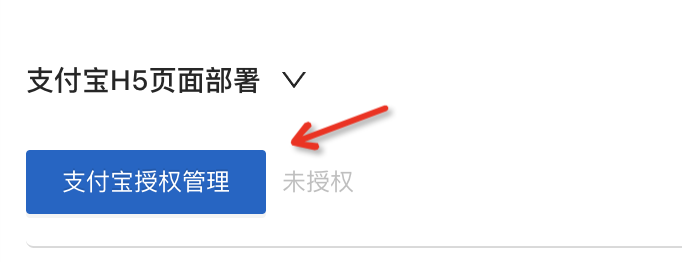
在智能對話機器人->渠道部署->網頁渠道->服務界面部署中,單擊支付寶授權管理可查看當前業務空間下的所有支付寶端授權;

關聯支付寶小程序
關聯支付寶小程序。單擊新增支付寶授權可新增業務空間內支付寶授權。
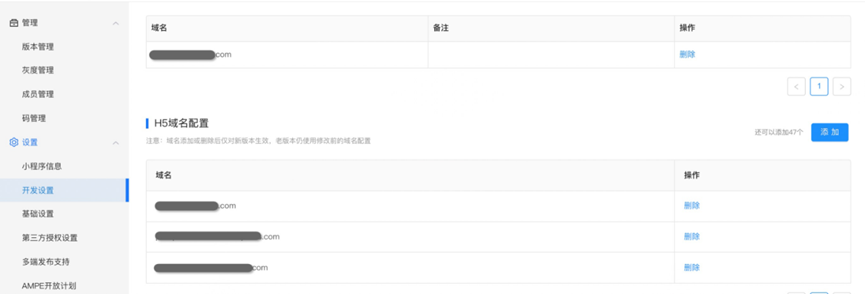
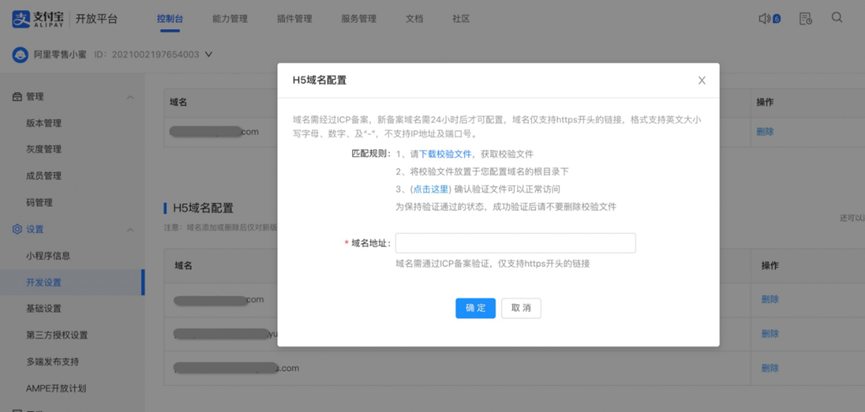
新增域名&下載授權文件,在支付寶端完成域名配置和授權文件下載。


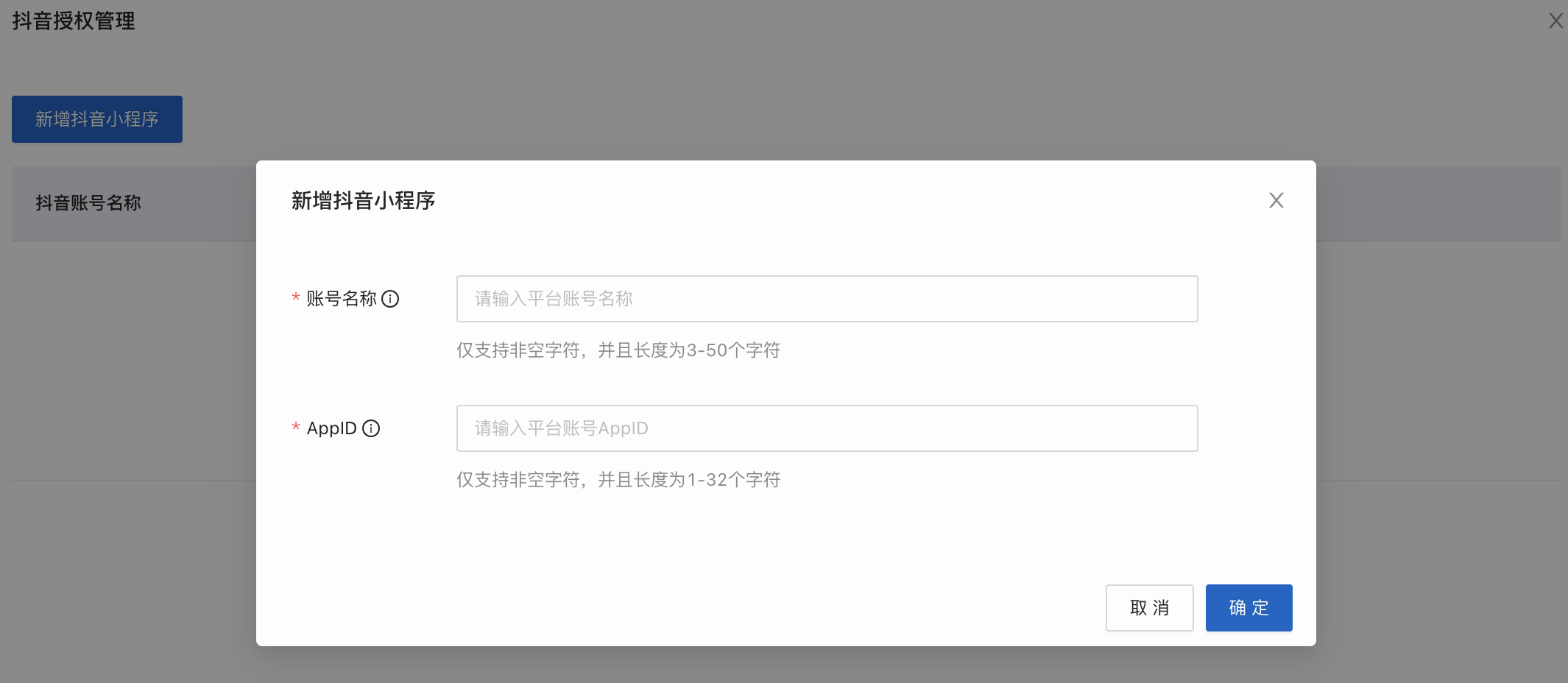
渠道部署->網頁渠道->服務界面部署中,單擊支付寶授權管理進入授權頁面,再單擊新增支付寶小程序,填寫支付寶端appid和對應賬號名稱。

上傳授權文件,上傳支付寶端下載的校驗文件。

關聯當前已部署好的渠道

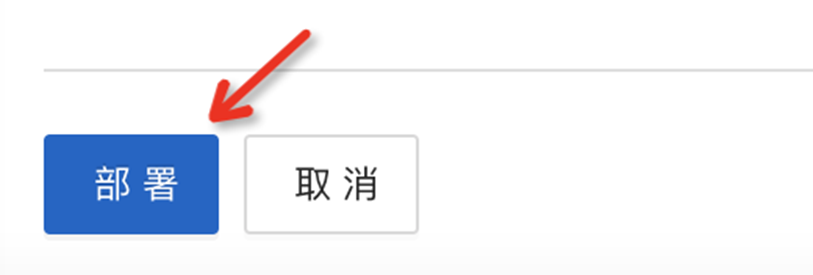
單擊部署按鈕才能生效。

抖音小程序授權
在智能對話機器人->渠道部署->網頁渠道->服務界面部署中,單擊抖音授權管理可查看當前業務空間下的所有抖音端授權。

關聯抖音小程序
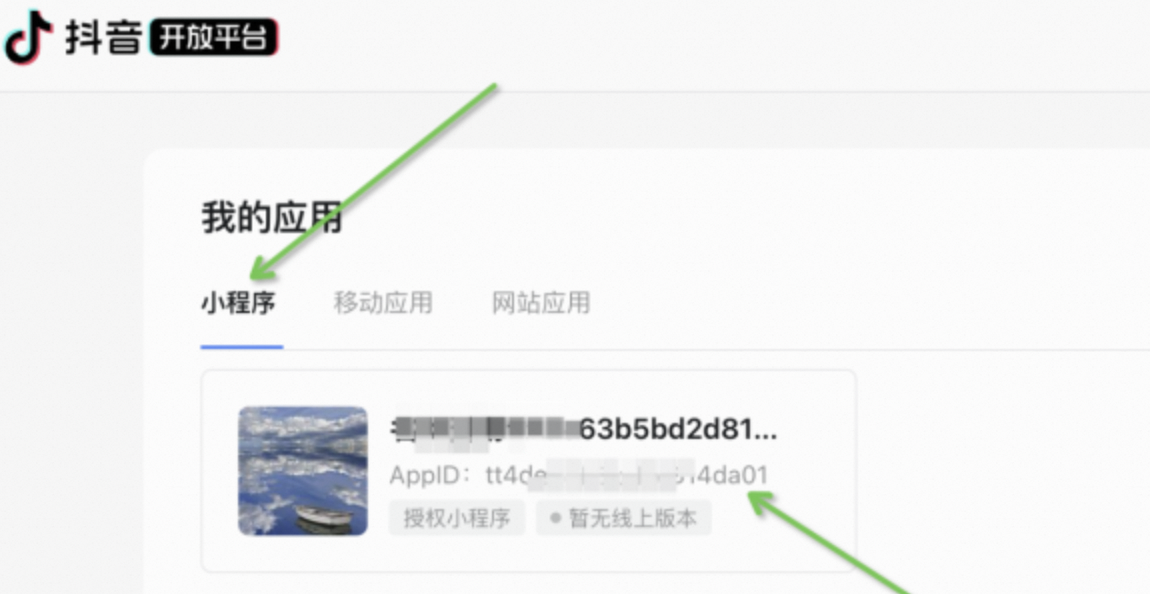
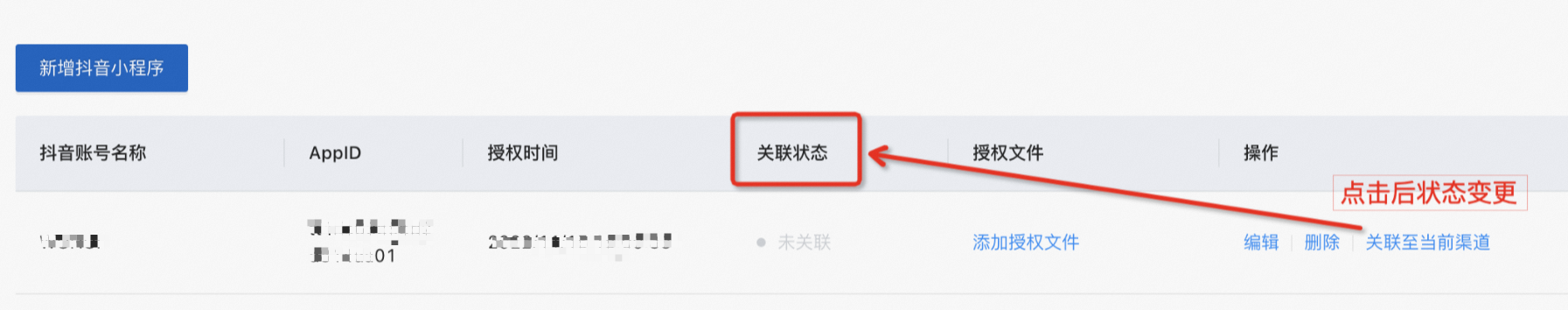
單擊新增抖音小程序,填寫抖音開放平臺賬號名稱和對應AppID。

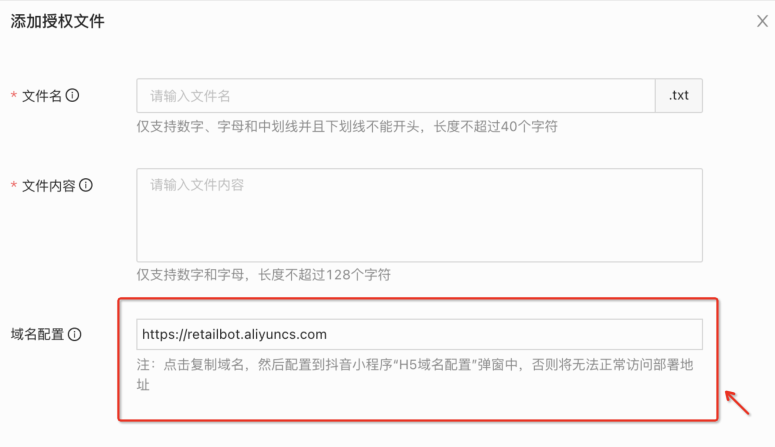
上傳抖音端下載的授權文件。

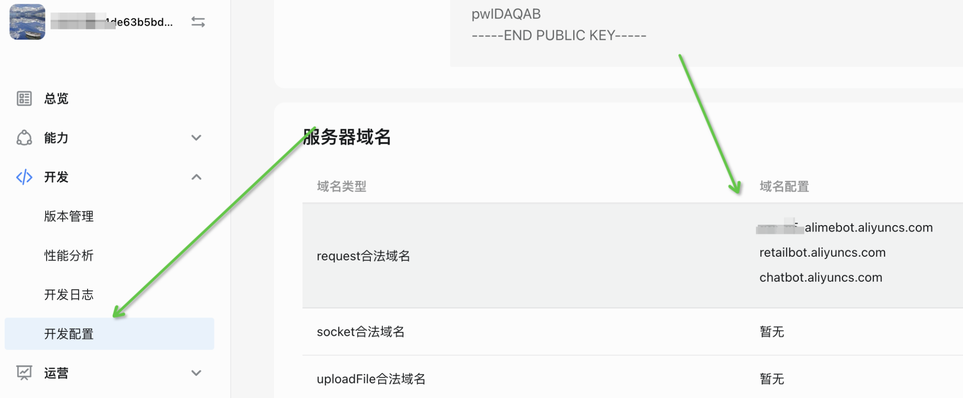
域名配置。將域名配置欄的域名配置配置到抖音小程序的h5域名配置中。

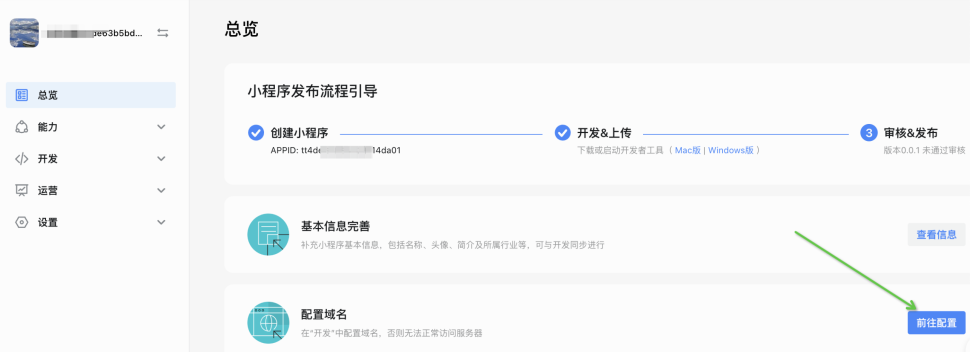
抖音側配置路徑:控制臺->我的應用->打開小程序->小程序配置頁前往配置->開發配置->服務器域名->在request合法域名里添加配置。



關聯當前已部署好的渠道。

單擊部署按鈕才能生效。

常見問題
Q:安全校驗如何去除?
聊天窗默認支持游客身份訪問,為了防刷,游客訪問時需要進行安全校驗;通過接口GenerateUserAccessToken - 獲取用戶免登Token獲取Token后,將Token拼接到url中實現免登的用戶訪問,不會有安全校驗。例如https://chatbot.aliyuncs.com/intl/index.htm?locale=zh-CN&from=xxx&_user_access_token=${Token}
Q:用戶咨詢的聊天記錄保存多久?
游客身份訪問時會生成一個臨時token,token有效期8小時,8小時后聊天記錄會自動清除;如需要聊天記錄長時間保存,可通過GenerateUserAccessToken - 獲取用戶免登Token接口,實現用戶登錄狀態,聊天記錄將長期保留。
Q:如何調整懸浮掛件位置
懸浮掛件位置不支持配置,如果想調整,請參考下方代碼根據自身需求添加到懸浮掛件代碼中。
window.AlimeDialog({
from: 'ptUzpffYsV',
/** 后續配置請根據需要配置 */
params: {
_user_access_token: 'xxxxxxxx',
/** 指定語言,zh-CN或者en-US */
locale: 'en-US',
},
/** [optional] 希望停靠的容器,可選,提供了之后,會計算容器的位置從而使服務窗懸浮在容器的一側 */
container: {
/* 停靠容器的選擇器 */
selector: '#main',
/* 值可以為 'left' 或者 'right',表示停靠在容器的左側還是右側,默認為 'right' */
align: 'left',
/* 基于容器位置做相對偏移,可選,x 為水平偏移量,y 為垂直偏移量,值必須是數字,可以是正數或者負數,默認單位為 px */
offset: {
x: 10,
y: 25,
},
},
/*
// [可選] 在頁面上出現的絕對位置
// 注意:此配置移動端和pc端可能會有兼容問題,可以自己使用css選擇器直接更改掛件位置
// 可填入的屬性為 'left', 'right', 'top', 'bottom',
// 位置設置為固定數值時,填寫數字即可,默認單位為 px, 例如:12,
// 位置設置百分比時,默認填寫格式為數字 + '%', 例如:'12%'。
// 默認值:right: 40, bottom: 50
// 同時設置 top & bottom 時,top 優先
// 同時設置 left & right 時,left 優先 */
position: {
bottom: 100 /** 像素 */,
right: '10%',
},
});
假如需要修改懸浮掛件展示大小,可通過css覆蓋樣式,例如將掛件彈出大小改為800px。
#J_xiaomi_dialog .J_Dialog {
width: 800px !important;
left: -804px !important;
}
#J_xiaomi_dialog .J_Dialog .alicare-frame {
width: 800px !important;
}Q:如何定制懸浮掛件樣式
后臺配置中,懸浮掛件僅支持修改文字和圖標,假如有更多定制要求,有以下三個方案。
方案1. 參考前面懸浮掛件部署引入掛件部署腳本中的js文件,在掛件部署的網站中,通過覆蓋掛件的css樣式達到定制效果。掛件dom在如下選擇器中`#J_xiaomi_dialog J_weak`,具體dom可以瀏覽器調試查看。
方案2. 參考前面懸浮掛件部署引入掛件部署腳本中的js文件,在掛件部署的網站中,通過css隱藏掛件的dom,自己寫html定制掛件dom, 在自定義的dom中增加單擊監聽,單擊后使用提供的js方法啟動掛件彈窗,具體代碼如下。
/** css隱藏掛件 */ #J_xiaomi_dialog .J_weak{display: none;}const dom = document.querySelector('掛件對應dom選擇器'); if (dom) { // 添加點擊監聽事件 dom.addEventListener('click', showDialog); } function showDialog() { // 使用全局變量window.alimeDialog避免重復渲染彈窗 if (!window.alimeDialog) { window.alimeDialog = window.AlimeDialog({ from: 'xxxx', // 改為掛件部署腳本中的from params: { // 假如需要免登時傳入的token,建議點擊展示彈窗前請求獲取后傳入,不要緩存,避免失效 _user_access_token: 'xxxx', // 語言設置 locale: "zh-CN", }, // 是否自動打開 autoOpen: true, onRendered: function onRendered(ui) { // 可在此修改渲染的位置 ui.$container.style.right = '100px'; }, }); } else if (window.alimeDialog.instance && window.alimeDialog.instance.ui) { // 已經點擊打開過彈窗,此時僅需要重新展示 window.alimeDialog.instance.ui.dialog.show(); } }方案3. 使用方實現掛件及彈窗的邏輯,在彈窗中通過iframe嵌入渠道部署的h5頁面。
Q:微信配置自定義菜單彈出“發布失敗,鏈接內容不屬于當前公眾號”
請先在微信中認證,認證后的公眾號中可以添加外鏈,沒有認證只能填寫你自己公眾號的內容鏈接。
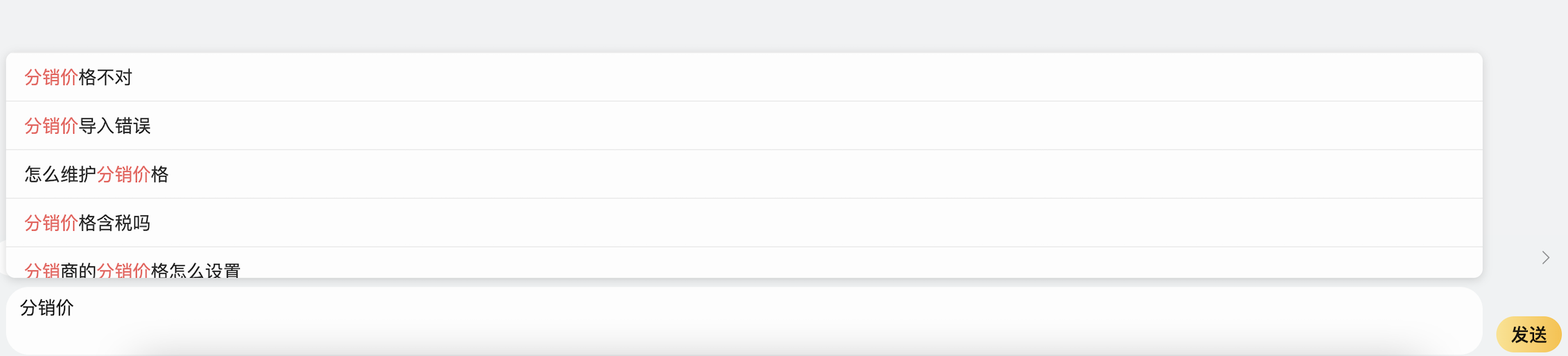
Q:支持聯想輸入功能嗎?
支持。聯想輸入效果:用戶咨詢手動輸入問題時,自動根據知識庫配置問法推薦相關問題供用戶點選(見下圖),降低用戶輸入成本的同時提升問題解決率。

Q:在自研app中內嵌渠道部署網頁,輸入框被輸入法遮擋如何解決?
請參考https://zhuanlan.zhihu.com/p/343569217文檔進行解決。
Q:調用通義系列大模型開發應用上架應用商店/微信小程序如何進行備案?
請參考調用通義系列大模型開發應用上架應用商店/微信小程序申請指南文檔進行解決。
Q:如何在渠道部署中傳入變量?
要求傳入的變量都必須添加_biz_作為變量的前綴,避免覆蓋系統自帶的運行信息。如果不添加此前綴,傳入的參數將會被忽略。
獨立頁面部署傳入
假設傳入的變量為
city=hangzhou。添加前綴后為:
_biz_city=hangzhou,完整示例:https://chatbot.aliyuncs.com/intl/index.htm?locale=zh-CN&from=xx&_biz_city=hangzhou。在流程里引用需要此變量的地方,填寫:
${envVars['VENDOR_PARAM']['_biz_city']}。
懸浮掛件部署傳入
假設傳入的變量為
city: 'hangzhou'。添加前綴后為:
_biz_city: 'hangzhou',完整示例:<script src="https://o.alicdn.com/mecloud/shell/dialog.js"></script> <script> window.AlimeDialog({ from: 'xxxxx', params: { _user_access_token: '${Token}', _biz_city: 'hangzhou' } }, ); </script>在流程里引用需要此變量的地方,填寫:
${envVars['VENDOR_PARAM']['_biz_city']}。
登錄的用戶信息
通過GenerateUserAccessToken - 獲取用戶免登Token接口接入后,按照用戶登錄配置了免登后,可以在隨路參數里拿到用戶信息。
在流程里引用需要用戶信息的地方,按需填寫變量表達式。例如:
${envVars['VENDOR_PARAM']['userInfo']['extraInfo']['customerNameCard'][0]['value']}。可用的用戶信息字段有。
{ "userInfo": { // 智能對話機器人客戶用戶體系id "id": 1018397757, // GenerateUserAccessToken接口傳入的Nick "nick": "克霖", // GenerateUserAccessToken接口傳入的ForeignId "foreignId": "b01f2f81", // GenerateUserAccessToken接口傳入的Telephone "telephone": "1882222****", // GenerateUserAccessToken接口傳入的Email "email": "xxx@aliyunid.com", // GenerateUserAccessToken接口傳入的ExtraInfo "extraInfo": { "exp": 1221, "city": "hangzhou", "customerNameCard": [ { "value": "v2", "key": "等級" } ] }, // 用戶類型,user為已登錄的用戶,guest為游客 "userType": "user" } }