橫屏樣式
本文介紹iOS端集成AUI Kits互動直播場景橫屏樣式組件的操作方式、注意事項及相關代碼示例等內(nèi)容。
源碼說明
源碼下載
AUI樣式 | 功能模塊 | 源碼項目地址 | |||||
互動直播-橫屏樣式 |
| ||||||
目錄結(jié)構(gòu)
├── iOS // iOS平臺的根目錄
│ ├── AUIEnterpriseLive.podspec // pod描述文件
│ ├── Source // 源代碼文件
│ ├── Resources // 資源文件
│ ├── Example // Demo代碼
│ ├── AUIBaseKits // 基礎UI組件
│ ├── README.md // Readme 環(huán)境要求
Xcode 12.0 及以上版本,推薦使用最新正式版本
CocoaPods 1.9.3 及以上版本
準備 iOS 10.0 及以上版本的真機
前提條件
您已經(jīng)搭建AppServer并獲取了訪問域名。搭建步驟,請參見服務端配置與運行。
您已獲取音視頻終端SDK的直播推流和播放器的License授權和License Key,需要包含播放器的授權。獲取方法,請參見管理License。
跑通Demo
源碼下載后,進入Example目錄。執(zhí)行命令
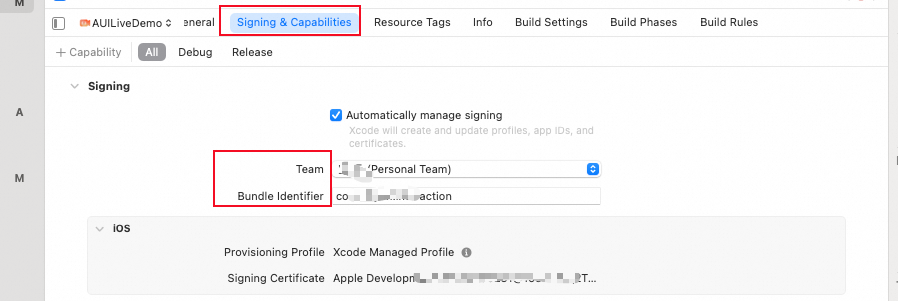
pod install --repo-update,自動安裝依賴SDK。在XCode中打開工程文件AUILiveDemo.xcworkspace,在Signing & Capabilities中修改Team和Bundle Identifier。
Team是用戶添加的開發(fā)者Apple ID。
Bundle Identifier也就是包id。

將創(chuàng)建SDK License中獲取的License文件放到Example/AUILiveDemo/目錄下,并修改文件名為license.crt。
將創(chuàng)建SDK License中獲取的License Key填寫到AUILiveDemo/Info.plist文件的AlivcLicenseKey的值中。
在XCode中打開
Source/EnterpriseLive/AUIEnterpriseLiveManager.m文件,修改kLiveServiceDomainString的值為你在服務端配置與運行中搭建的AppServer地址。static NSString * const kLiveServiceDomainString = @"你的AppServer域名";在真機上編譯運行。
快速集成
本節(jié)介紹如何在您的App工程中集成AUIInteractionLive,快速實現(xiàn)互動直播-橫屏場景功能。
導入源碼
導入AUIEnterpriseLive:倉庫代碼下載后,拷貝iOS文件夾到你的APP代碼目錄下,改名為AUIEnterpriseLive,與你的Podfile文件在同一層級,可以刪除里面的Example目錄。
修改您的Podfile,引入如下內(nèi)容:
AliVCSDK_InteractiveLive:適用于互動直播的音視頻終端SDK,也可以使用AliVCSDK_Standard,請參考iOS端。
AUIFoundation:基礎UI組件。
AUIMessage:互動消息組件。
AUIEnterpriseLive:互動直播橫屏樣式UI組件源碼,根據(jù)自身的業(yè)務,有需要可以對組件代碼進行修改。
#需要iOS10.0及以上才能支持 platform :ios, '10.0' target '你的App target' do # 根據(jù)自己的業(yè)務場景,集成合適的音視頻終端SDK # 如果你的APP中還需要頻短視頻編輯功能,可以使用音視頻終端全功能SDK(AliVCSDK_Standard),可以把本文件中的所有AliVCSDK_InteractiveLive替換為AliVCSDK_Standard pod 'AliVCSDK_InteractiveLive', '~> 6.7.0' # 基礎UI組件 pod 'AUIFoundation/All', :path => "./AUIEnterpriseLive/AUIBaseKits/AUIFoundation/" # 互動消息組件 pod 'AUIMessage/AliVCIM', :path => "./AUIEnterpriseLive/AUIBaseKits/AUIMessage/" # 互動直播橫屏樣式UI組件,如果終端SDK使用的是AliVCSDK_Standard,需要AliVCSDK_InteractiveLive替換為AliVCSDK_Standard pod 'AUIEnterpriseLive/AliVCSDK_InteractiveLive', :path => "./AUIEnterpriseLive/" end
執(zhí)行如下命令,完成源碼集成。
pod install --repo-update
工程配置
編譯設置
配置Build Setting > Linking > Other Linker Flags ,添加-ObjC。
配置Build Setting > Build Options > Enable Bitcode,設為NO。
配置License,參考iOS端
API調(diào)用
修改AppServer域名地址
AppServer部署后,修改AppServer域名地址,找到AUIEnterpriseLiveManager.m文件,修改kLiveServiceDomainString的值,如下:
// AUIEnterpriseLiveManager.m // 在部署AppServer部署后,修改AppServer域名地址 static NSString * const kLiveServiceDomainString = @"你的AppServer域名";初始化SDK配置
必須確保在使用功能前調(diào)用setup方法進行注冊,注意需要引入頭文件。
#import "AUIEnterpriseLiveManager.h" - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Override point for customization after application launch. // 在這里進行初始化,注意需要引入頭文件 [[AUIEnterpriseLiveManager defaultManager] setup]; // APP首頁 AUIHomeViewController *liveVC = [AUIHomeViewController new]; // 需要使用導航控制器,否則頁面間無法跳轉(zhuǎn),建議AVNavigationController AVNavigationController *nav =[[AVNavigationController alloc]initWithRootViewController:liveVC]; [self.window setRootViewController:nav]; [self.window makeKeyAndVisible]; // 你的其他初始化... return YES; }對接登錄用戶
必須在用戶登錄后才開啟/觀看直播,在用戶登錄賬號后,進行互動直播當前用戶的初始化,如下:
// 在登錄后進行,進行賦值 // 如果本次啟動用戶不需要重新登錄(用戶token未過期),可以在加載登錄用戶后進行賦值 AUIRoomUser *me = [AUIRoomUser new]; me.userId = @"當前登錄用戶id"; me.avatar = @"當前登錄用戶頭像"; me.nickName = @"當前登錄用戶昵稱"; me.token = @"當前登錄用戶token"; // 用于服務端用戶有效性驗證 [[AUIEnterpriseLiveManager defaultManager] setCurrentUser:me];進入直播間
根據(jù)自身的業(yè)務場景和交互,可以在你APP上通過AUIEnterpriseLiveManager接口快速進入直播等功能。
// 進入直播 [[AUIEnterpriseLiveManager defaultManager] joinLiveWithLiveId:@"直播id" currentVC:self completed:nil];
運行結(jié)果
參考效果展示。
常見問題
更多AUIKits問題咨詢及使用說明,請搜索釘釘群(35685013712)加入AUI客戶支持群聯(lián)系我們。