微信小程序接入
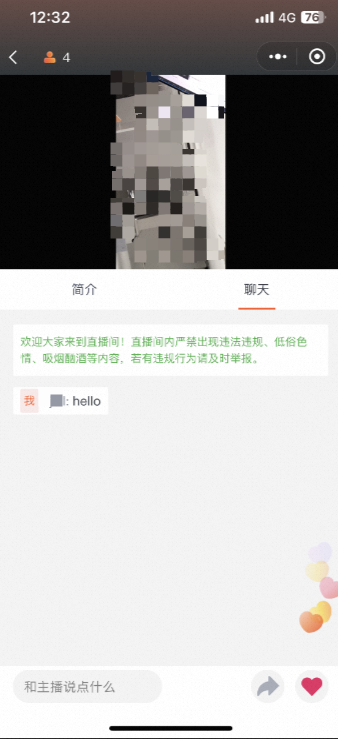
本文介紹微信小程序集成AUI Kits互動直播場景豎屏樣式組件的操作方式、注意事項及相關(guān)代碼示例等內(nèi)容。
前提條件
AppServer
您已經(jīng)搭建AppServer并獲取了訪問域名。搭建步驟,請參見服務(wù)端集成。
主播端
目前微信小程序僅包含觀眾端模塊,暫未支持推流、連麥,如需體驗完整的功能,需要您接入移動端的AUI Kits。接入方式請參見Android端接入、iOS端接入。
微信小程序權(quán)限
由于AUI Kits互動直播場景SDK所使用的小程序標簽有更苛刻的權(quán)限要求,因此集成的前提是需要開通小程序的類目和標簽使用權(quán)限,否則無法使用。
包括如下步驟:
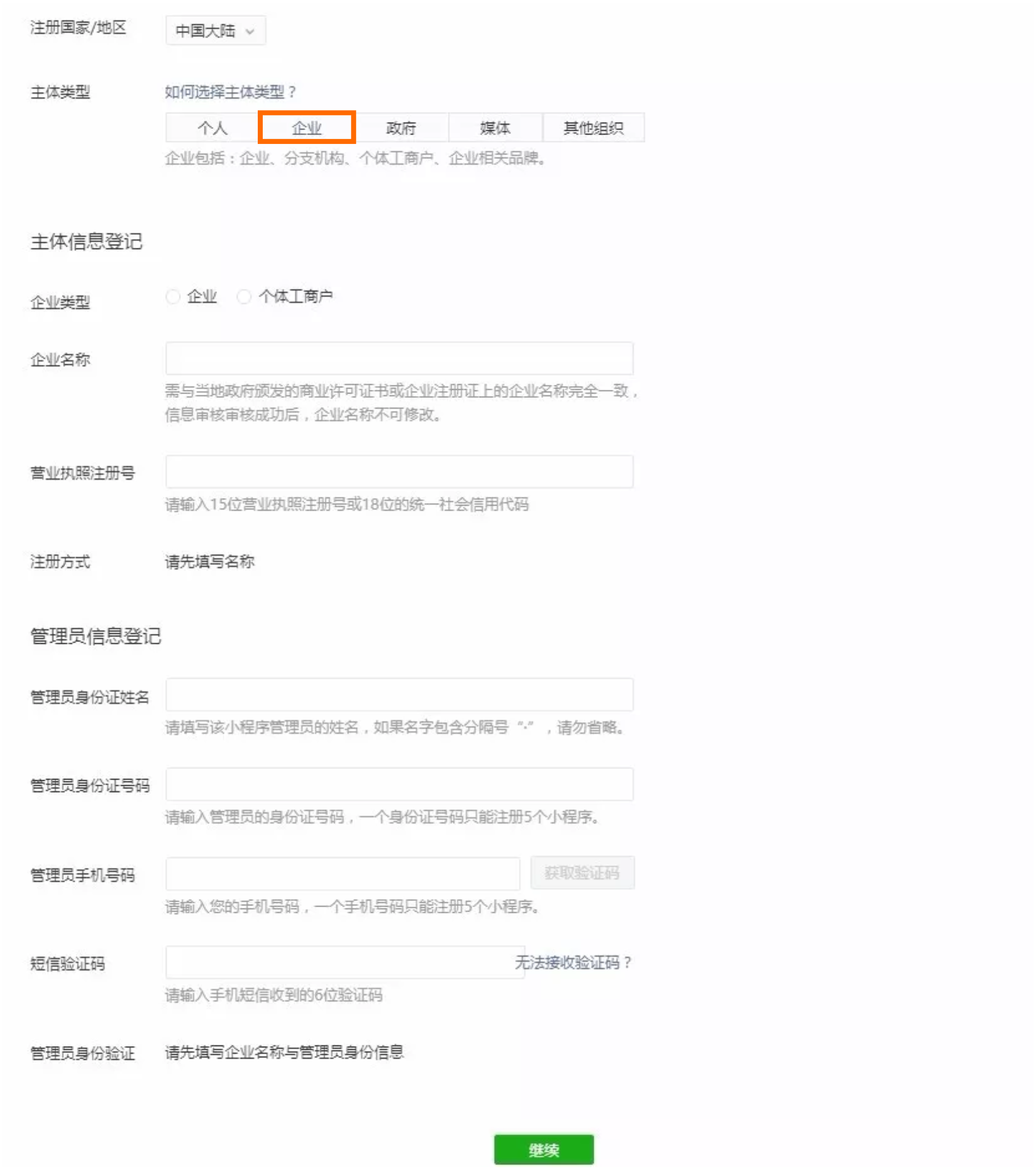
注冊企業(yè)類小程序:小程序推拉流標簽僅支持企業(yè)類小程序申請,需要在注冊時填寫主體類型為企業(yè),如下圖所示:

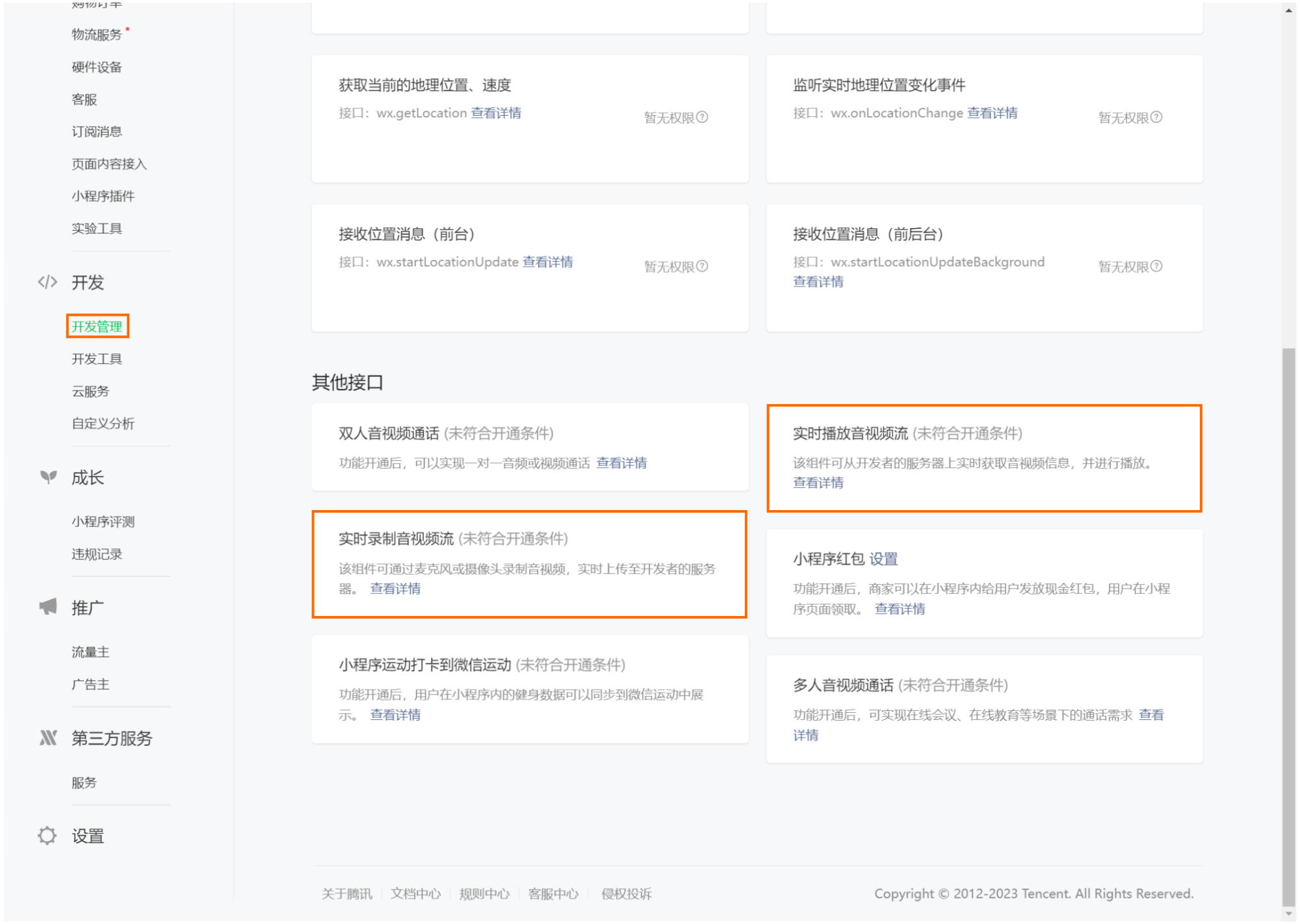
申請標簽權(quán)限:小程序推拉流標簽使用權(quán)限暫時只開放給有限類目。符合類目要求的小程序,需要在微信公眾平臺 > 開發(fā) > 開發(fā)管理 > 接口設(shè)置中自助開通該組件權(quán)限,如下圖所示:

開發(fā)框架
本項目為能實現(xiàn)一套代碼支持多個小程序平臺,選用了uni-app框架進行開發(fā),技術(shù)棧為Vue,如需了解更多框架信息,請參見uni-app 官網(wǎng)文檔。目前已支持微信小程序平臺及H5平臺,后續(xù)支持更多的平臺。
快速集成
環(huán)境準備
開發(fā)環(huán)境準備
推薦下載使用可視化編輯器HBuilderX進行開發(fā),并且下載安裝微信開發(fā)者工具,參見快速上手文檔配置相關(guān)程序路徑。
微信版本要求
微信App iOS最低版本要求:7.0.9
微信App Android最低版本要求:7.0.8
小程序基礎(chǔ)庫最低版本要求:2.10.0
由于小程序測試號不具備<live-pusher>和<live-player>的使用權(quán)限,請使用企業(yè)小程序賬號申請相關(guān)權(quán)限進行開發(fā)。
由于微信開發(fā)者工具不支持原生組件(即<live-pusher>和<live-player>標簽),需要在真機上進行運行體驗。
源碼下載
開源項目根據(jù)播放器分別豎屏樣式和橫屏樣式,請根據(jù)您的需求選擇對應(yīng)的項目。
配置
開發(fā)環(huán)境搭建完成后,在HBuilderX中打開下載的源碼工程,配置以下數(shù)據(jù):
配置 Appserver
請在 config.js 中配置所需的參數(shù),目前支持配置 AppServer 域名。
export default {
// AppServer 域名,注意:結(jié)尾請勿包含 /
appServer: 'https://your-appserver-origin',
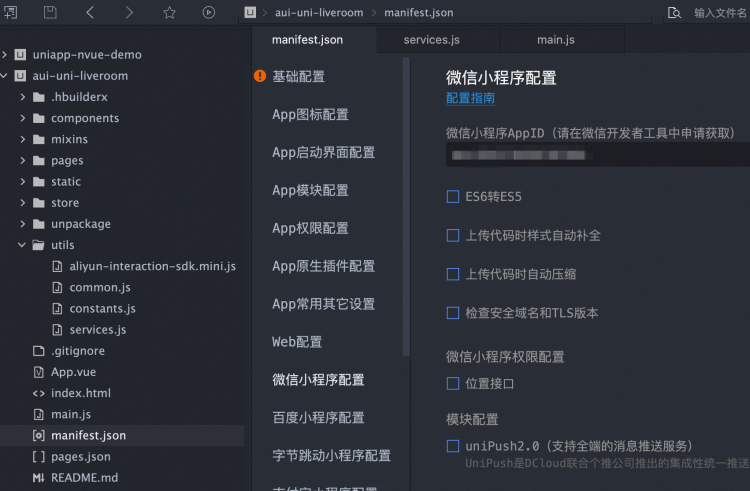
};配置小程序 AppID
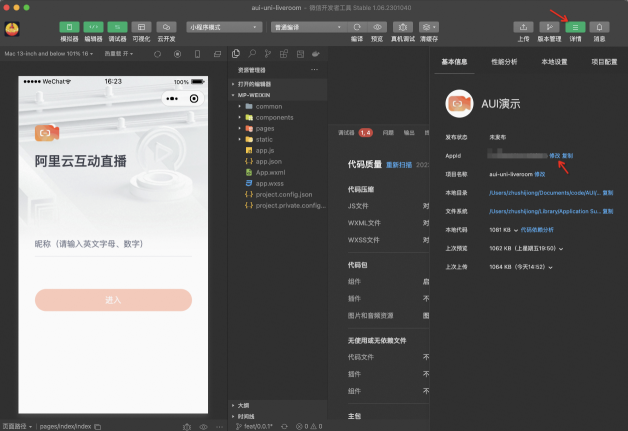
在 manifest.json 中配置您的小程序 appid,項目初期沒有時可不填,或者也可以在小程序開發(fā)者工具設(shè)置。


本地開發(fā)運行
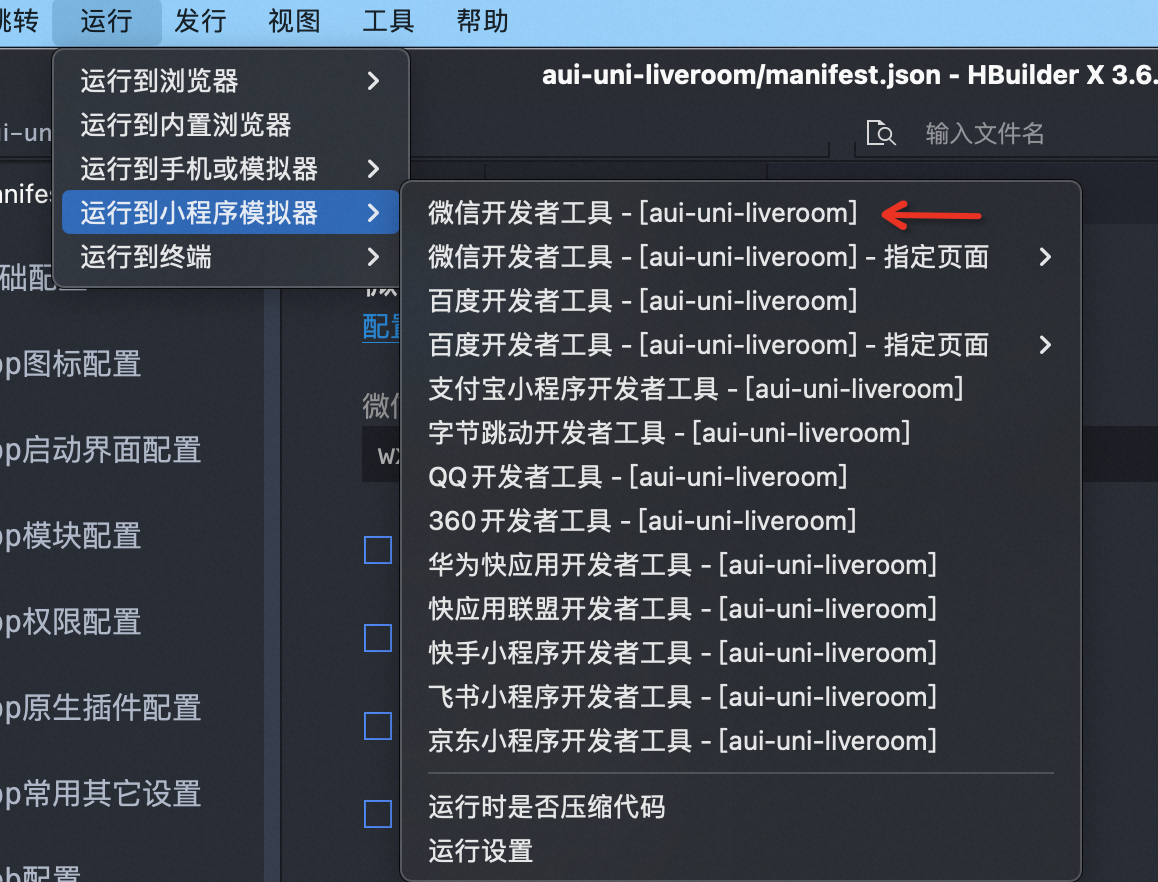
配置完成后點擊菜單欄中的運行 -> 運行到小程序模擬器 -> 微信開發(fā)者工具,就會對代碼進行打包,并自動打開微信開發(fā)者工具運行該項目。

發(fā)布
域名配置
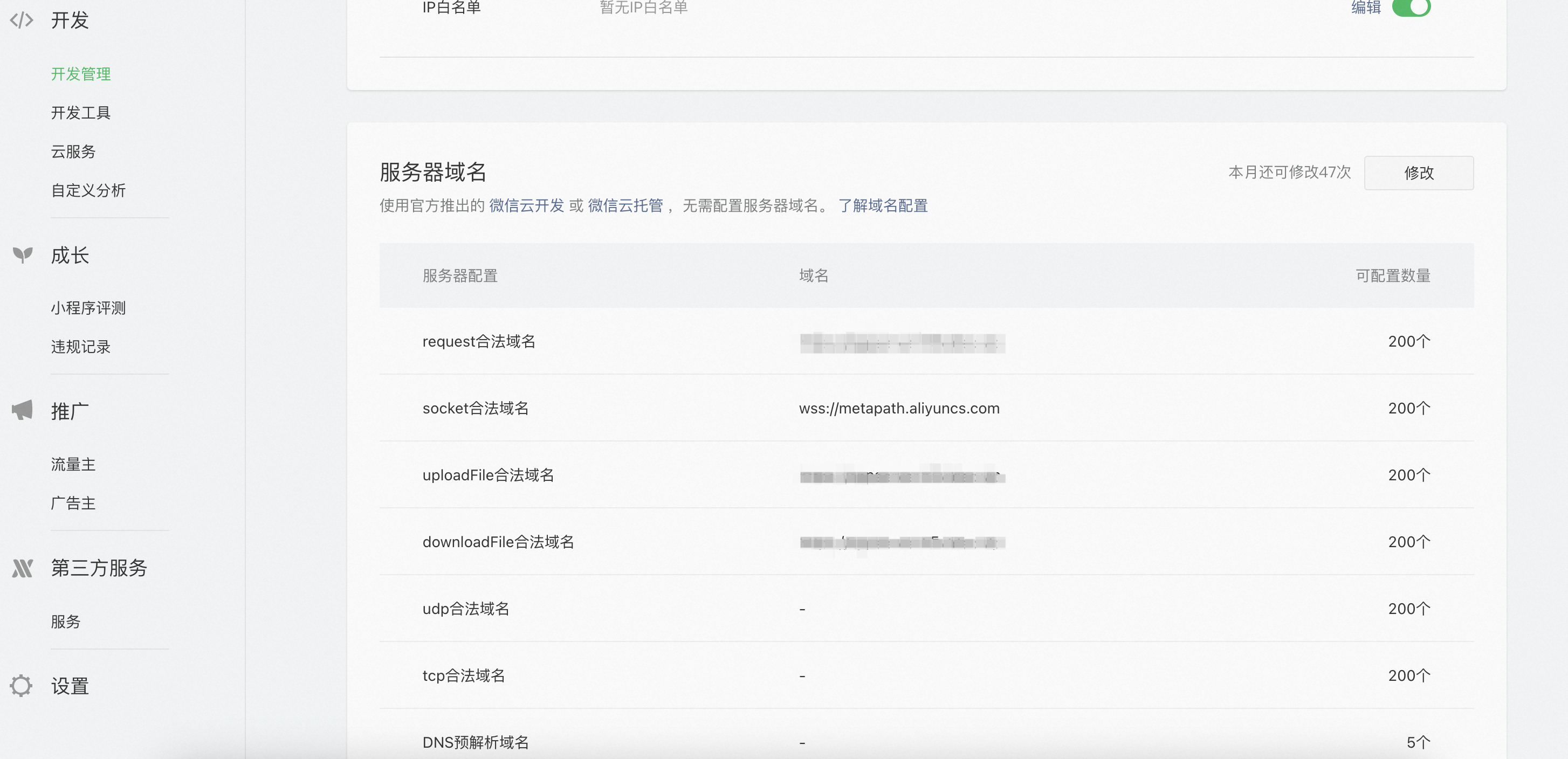
必需事先在小程序后臺設(shè)置服務(wù)器域名,小程序才能正常調(diào)通相關(guān)接口,頁面路徑為開發(fā)管理 > 開發(fā)設(shè)置 > 服務(wù)器域名。
request合法域名中需要填入上面的Appserver域名,注意小程序要求必須是HTTPS協(xié)議。若配置后接口仍然失敗,請參見request返回request:fail -202:net::ERR_CERT_AUTHORI,同時在微信上將小程序先刪除重新加載打開。
socket合法域名需要配置阿里云互動消息所使用的wss域名才能正常使用互動消息服務(wù),域名為: wss://metapath.aliyuncs.com

代碼發(fā)布
您可以選擇在HBuilderX中發(fā)布,也可以選擇在微信開發(fā)工具中上傳,詳情請參考uni-app 發(fā)布至微信小程序文檔以及微信小程序官方文檔。
由您實現(xiàn)
本項目著重直播間模塊的開發(fā),其余配套的模塊還需要集成方自行完善才能真正對外服務(wù)終端用戶。
登錄
當前項目中的登錄模塊為示例代碼,直播間AppServer服務(wù)提供了以明文發(fā)送用戶名及密碼的login接口來獲取身份Token,這部分邏輯僅僅只能作為本地開發(fā)、體驗使用,切勿在實際生產(chǎn)環(huán)境中使用,登錄功能實現(xiàn)請參考微信小程序登錄文檔自行實現(xiàn)。
直播列表
項目直播列表頁面代碼位于pages > roomList文件夾中,當前邏輯比較簡單,需要您按實際情況自行優(yōu)化。
編譯為 H5
目前該 uni-app 工程也支持編譯為 H5 頁面。
本地運行
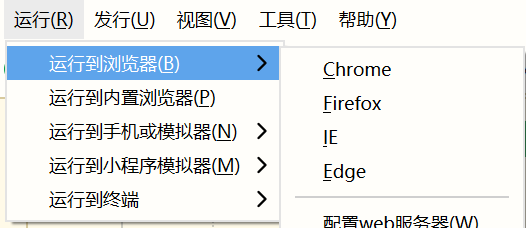
開發(fā)環(huán)境搭建完成并配置好參數(shù)后,單擊工具欄的運行 -> 運行到瀏覽器 -> 選擇瀏覽器,即可體驗。

頁面是豎屏 H5 頁面,因此可以打開瀏覽器控制臺,切換為移動端模式。

發(fā)布
請參考 uni-app 官方文檔 發(fā)布為 Web 網(wǎng)站 。