本文介紹iOS端集成AUI Kits互動直播場景豎屏樣式組件的操作方式、注意事項及相關代碼示例等內容。
源碼說明
源碼下載
AUI樣式 | 功能模塊 | 源碼項目地址 | |||||
互動直播-豎屏樣式 |
| ||||||
源碼結構
├── iOS // iOS平臺的根目錄
│ ├── AUIInteractionLive.podspec // pod描述文件
│ ├── Source // 源代碼文件
│ ├── Resources // 資源文件
│ ├── Example // Demo代碼
│ ├── AUIBaseKits // 基礎UI組件
│ ├── README.md // Readme 環境要求
Xcode 12.0及以上版本,推薦使用最新正式版本。
CocoaPods 1.9.3及以上版本。
iOS 10.0或以上版本的真機。
前提條件
您已經搭建AppServer并獲取了訪問域名。搭建步驟,請參見服務端配置與運行。
您已獲取音視頻終端SDK的直播推流和播放器的License授權和License Key。獲取方法,請參見管理License。
跑通Demo
源碼下載后,進入Example目錄。執行命令
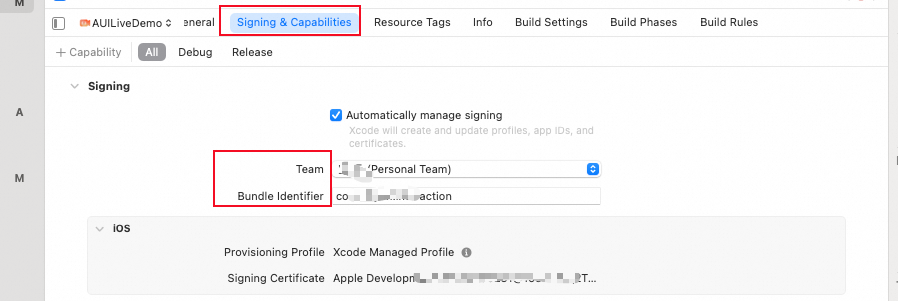
pod install --repo-update,自動安裝依賴SDK。在XCode中打開工程文件AUILiveDemo.xcworkspace,在Signing & Capabilities中修改Team和Bundle Identifier。
Team是用戶添加的開發者Apple ID。
Bundle Identifier也就是包id。

將創建SDK License中獲取的License文件放到Example/AUILiveDemo/目錄下,并修改文件名為license.crt。
將創建SDK License中獲取的License Key填寫到AUILiveDemo/Info.plist文件的AlivcLicenseKey的值中。
在XCode中打開
Source/InteractionLive/AUIInteractionLiveManager.m文件,修改kLiveServiceDomainString的值為您在服務端配置與運行中搭建的AppServer地址。static NSString * const kLiveServiceDomainString = @"你的AppServer域名";在真機上編譯運行。
快速集成
本節介紹如何在您的App工程中集成AUIInteractionLive,快速實現互動直播功能。
導入源碼
導入AUIInteractionLive:倉庫代碼下載后,拷貝iOS文件夾到您的APP代碼目錄下,改名為AUIInteractionLive,與您的Podfile文件在同一層級,可以刪除Example目錄。
修改您的Podfile,需引入如下內容:
AliVCSDK_Standard:適用于互動直播的音視頻終端SDK,也可以使用AliVCSDK_Standard。詳細說明,請參見iOS端。
AUIFoundation:基礎UI組件。
AUIMessage:互動消息組件。
AUIBeauty:美顏UI組件,如果不需要可不用集成。
AUIInteractionLive:互動直播豎屏樣式UI組件源碼,根據自身的業務,有需要可以對組件代碼進行修改。
#需要iOS10.0及以上才能支持 platform :ios, '10.0' target '你的App target' do # 根據自己的業務場景,集成合適的音視頻終端SDK # 如果你的APP中還需要頻短視頻編輯功能,可以使用音視頻終端全功能SDK(AliVCSDK_Standard),可以把本文件中的所有AliVCSDK_InteractiveLive替換為AliVCSDK_Standard pod 'AliVCSDK_InteractiveLive', '~> 6.7.0' # 基礎UI組件 pod 'AUIFoundation/All', :path => "./AUIInteractionLive/AUIBaseKits/AUIFoundation/" # 互動消息組件 pod 'AUIMessage/AliVCIM', :path => "./AUIInteractionLive/AUIBaseKits/AUIMessage/" # 美顏UI組件,有三種選擇形式 # 1、如果終端SDK使用的是AliVCSDK_Standard,需要“AliVCSDK_InteractiveLive”替換為“AliVCSDK_Standard” # 2、如果需要使用專業版Queen,需要把“AliVCSDK_InteractiveLive”替換為“Queen” # 3、如果無需美顏,則無需集成AUIBeauty pod 'AUIBeauty/AliVCSDK_InteractiveLive', :path => "./AUIInteractionLive/AUIBaseKits/AUIBeauty/" # 互動直播豎屏樣式UI組件,如果終端SDK使用的是AliVCSDK_Standard,需要AliVCSDK_InteractiveLive替換為AliVCSDK_Standard pod 'AUIInteractionLive/AliVCSDK_InteractiveLive', :path => "./AUIInteractionLive/" end
執行
pod install --repo-update。源碼集成完成。
工程配置
編譯設置
配置Build Setting > Linking > Other Linker Flags ,添加-ObjC。
配置Build Setting > Build Options > Enable Bitcode,設為NO。
打開工程info.Plist,添加NSCameraUsageDescription和NSMicrophoneUsageDescription權限,如下圖:

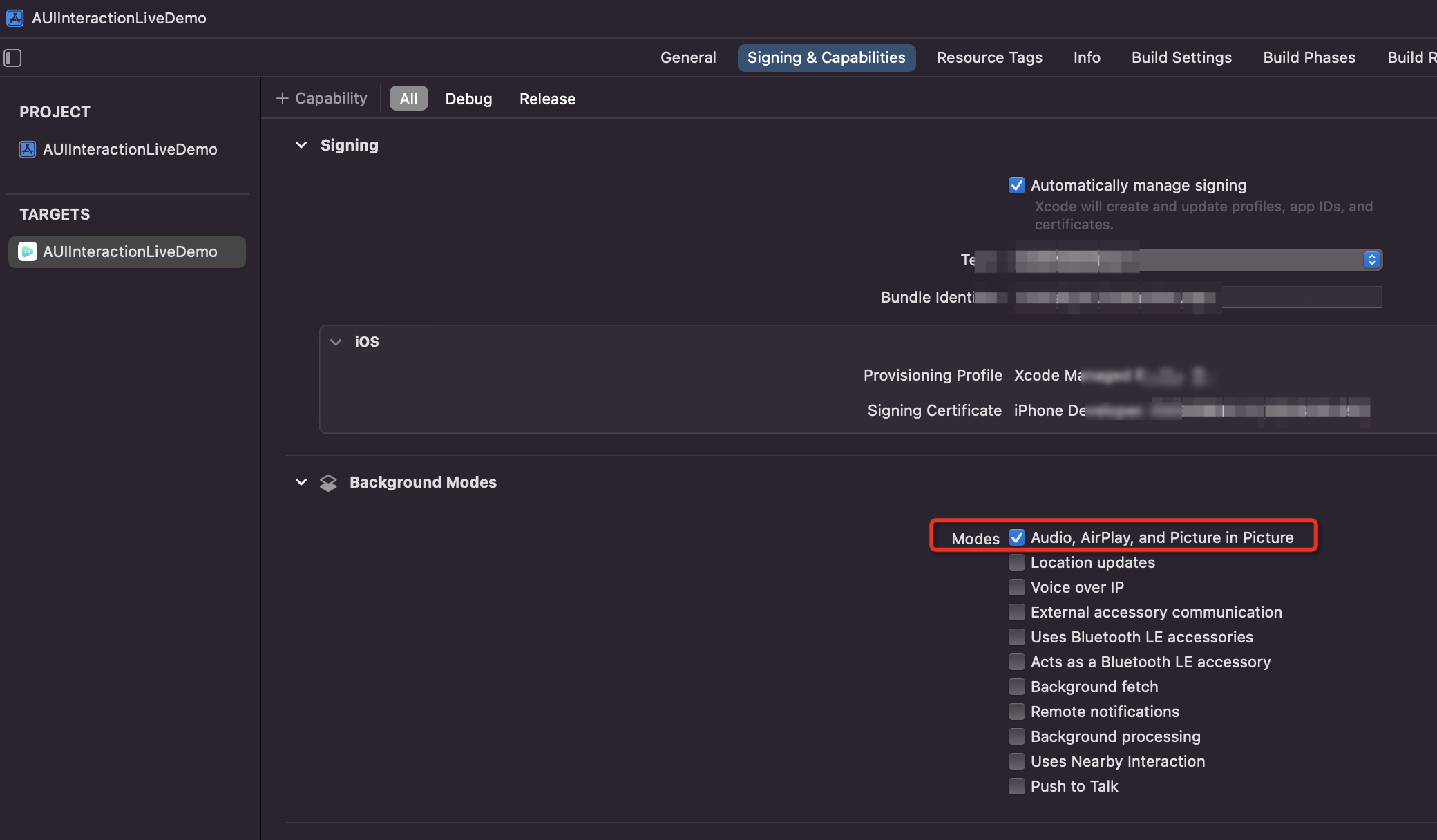
如果需要在App切換為后臺時繼續直播,那么需要在XCode中開啟Background Modes,如下圖:

配置License,詳細說明請參見iOS端。
API調用
AppServer部署后,修改AppServer域名地址,找到AUIInteractionLiveManager.m文件,修改kLiveServiceDomainString的值,如下:
// AUIInteractionLiveManager.m // 在部署AppServer部署后,修改AppServer域名地址 static NSString * const kLiveServiceDomainString = @"你的AppServer域名";初始化SDK配置
注意需要引入頭文件,必須確保在使用功能前進行注冊
AUI組件頁面的跳轉需要依賴導航控制器,在App啟動后進行SDK的初始化,建議你設置導航控制器(建議使用AVNavigationController)。以下是無Storyboard場景的啟動初始化示例
#import "AUIInteractionLiveManager.h" - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Override point for customization after application launch. // 在這里進行初始化,注意需要引入頭文件 [[AUIInteractionLiveManager defaultManager] setup]; // APP首頁 AUIHomeViewController *liveVC = [AUIHomeViewController new]; // 需要使用導航控制器,否則頁面間無法跳轉,建議AVNavigationController // 如果使用系統UINavigationController作為APP導航控制器,需要你進行以下處理: // 1、隱藏導航控制器的導航欄:self.navigationBar.hidden = YES // 2、直播間(AUILiveRoomAnchorViewController和AUILiveRoomAudienceViewController)禁止使用向右滑動時關閉直播間操作。 AVNavigationController *nav =[[AVNavigationController alloc]initWithRootViewController:liveVC]; [self.window setRootViewController:nav]; [self.window makeKeyAndVisible]; // 你的其他初始化... return YES; }
對接登錄用戶,必須在用戶登錄后才開啟/觀看直播,在用戶登錄賬號后,進行互動直播當前用戶的初始化,如下:
// 在登錄后進行,進行賦值 // 如果本次啟動用戶不需要重新登錄(用戶token未過期),可以在加載登錄用戶后進行賦值 AUIRoomUser *me = [AUIRoomUser new]; me.userId = @"當前登錄用戶id"; me.avatar = @"當前登錄用戶頭像"; me.nickName = @"當前登錄用戶昵稱"; me.token = @"當前登錄用戶token"; // 用于服務端用戶有效性驗證 [[AUIInteractionLiveManager defaultManager] setCurrentUser:me];進入直播間
前面工作完成后,接下來可以根據自身的業務場景和交互,可以在你APP上通過AUIInteractionLiveManager接口快速主播開播,進入直播等功能,也可以根據自身的需求修改源碼。
// 主播開播(基礎模式) [[AUIInteractionLiveManager defaultManager] createLive:AUIRoomLiveModeBase title:@"直播間標題" notice:@"這是一個公告" currentVC:self completed:nil]; // 主播開播(連麥模式) [[AUIInteractionLiveManager defaultManager] createLive:AUIRoomLiveModeLinkMic title:@"直播間標題" notice:@"這是一個公告" currentVC:self completed:nil]; // 進入直播 [[AUIInteractionLiveManager defaultManager] joinLiveWithLiveId:@"直播id" currentVC:self completed:nil];
運行結果
參考效果展示。
常見問題
更多AUIKits問題咨詢及使用說明,請搜索釘釘群(35685013712)加入AUI客戶支持群聯系我們。