本文將引導您使用小程序的自定義雙向通道功能。主要包含以下兩部分內容:
小程序調用原生自定義 API
打開 Android Studio,創建
MyJSApiPlugin類讓其繼承H5SimplePlugin,實現自定義 H5 API。public class MyJSApiPlugin extends H5SimplePlugin { /** * 自定義 API */ public static final String TINY_TO_NATIVE = "tinyToNative"; @Override public void onPrepare(H5EventFilter filter) { super.onPrepare(filter); // onPrepare 中需要 add 進來 filter.addAction(TINY_TO_NATIVE); } @Override public boolean handleEvent(H5Event event, H5BridgeContext context) { String action = event.getAction(); if (TINY_TO_NATIVE.equalsIgnoreCase(action)) { JSONObject params = event.getParam(); String param1 = params.getString("param1"); String param2 = params.getString("param2"); JSONObject result = new JSONObject(); result.put("success", true); result.put("message", "客戶端接收到參數:" + param1 + ", " + param2 + "\n返回 Demo 當前包名:" + context.getActivity().getPackageName()); context.sendBridgeResult(result); return true; } return false; } }在
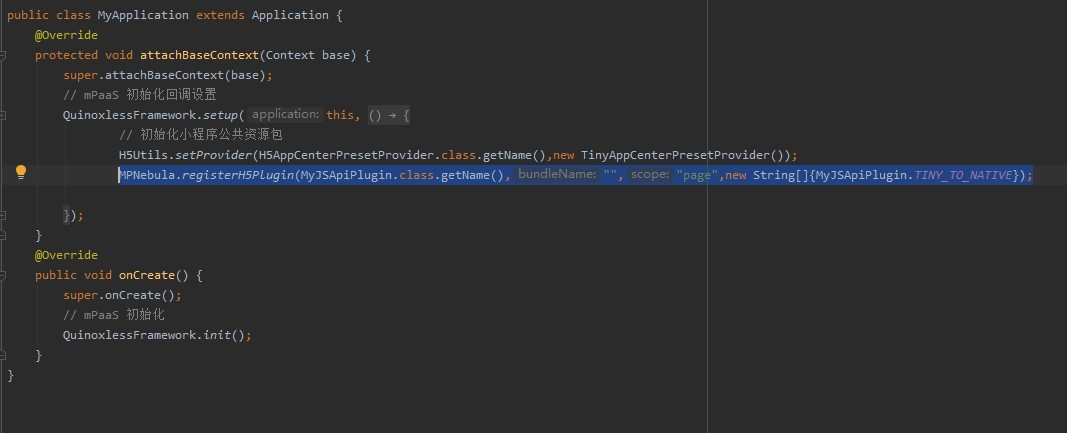
MyApplication中注冊MyJSApiPlugin。/* * 第一個參數,自定義 API 類的全路徑 * 第二個參數,BundleName,aar/inside 可以直接填 "" * 第三個參數,作用于頁面級,可以直接填 "page" * 第四個參數,作用的 API,將你自定義的 API 以 String[] 的形式傳入 */ MPNebula.registerH5Plugin(MyJSApiPlugin.class.getName(), "", "page", new String[]{MyJSApiPlugin.TINY_TO_NATIVE});
打開小程序開發者工具,在 page > API > tiny-to-native 下的
tiny-to-native.js文件中添加如下代碼實現小程序調用。Page({ tinyToNative() { my.call('tinyToNative', { param1: 'p1aaa', param2: 'p2bbb' }, (result) => { console.log(result); my.showToast({ type: 'none', content: result.message, duration: 3000, }); }) } });單擊
 ,在真機上運行應用。
,在真機上運行應用。在真機運行的應用中,單擊 Hello World! 啟動小程序。
單擊 API 標簽頁,打開 API 界面。
單擊 自定義 API,打開自定義 API 界面。

單擊 點擊觸發自定義 API,會彈出一個 Toast,展示了客戶端接收到的參數和當前 Demo 的包名信息。

原生工程向小程序發送自定義事件
打開小程序開發者工具(IDE)中的
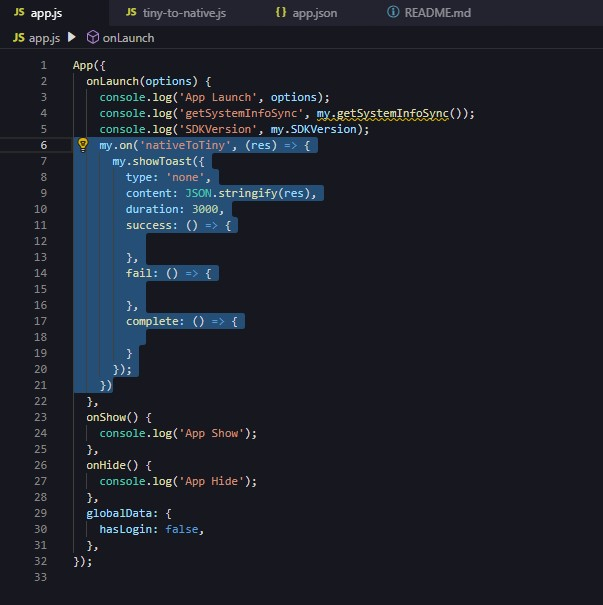
app.js文件,添加小程序注冊事件。my.on('nativeToTiny', (res) => { my.showToast({ type: 'none', content: JSON.stringify(res), duration: 3000, success: () => { }, fail: () => { }, complete: () => { } }); })
在 Android Studio 中,修改
MainActivity中my_tv的點擊事件,向小程序端發送事件。public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findViewById(R.id.my_tv).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { MPNebula.startApp("2020092900000001"); new Thread(new Runnable() { @Override public void run() { for (int index = 0;index < 5;index++){ try { Thread.sleep(5000); } catch (InterruptedException e) { e.printStackTrace(); } final int i = index; runOnUiThread(new Runnable() { @Override public void run() { H5Service h5Service = MPFramework.getExternalService(H5Service.class.getName()); final H5Page h5Page = h5Service.getTopH5Page(); if (null != h5Page) { JSONObject jo = new JSONObject(); jo.put("key",i); // native 向小程序發送事件的方法 // 第一個是事件名稱,第二個是參數,第三個默認傳 null h5Page.getBridge().sendDataWarpToWeb("nativeToTiny", jo, null); } } }); } } }).start(); } }); } }單擊
 ,在真機上運行應用。
,在真機上運行應用。在真機運行的應用中,單擊 Hello World! 啟動小程序。
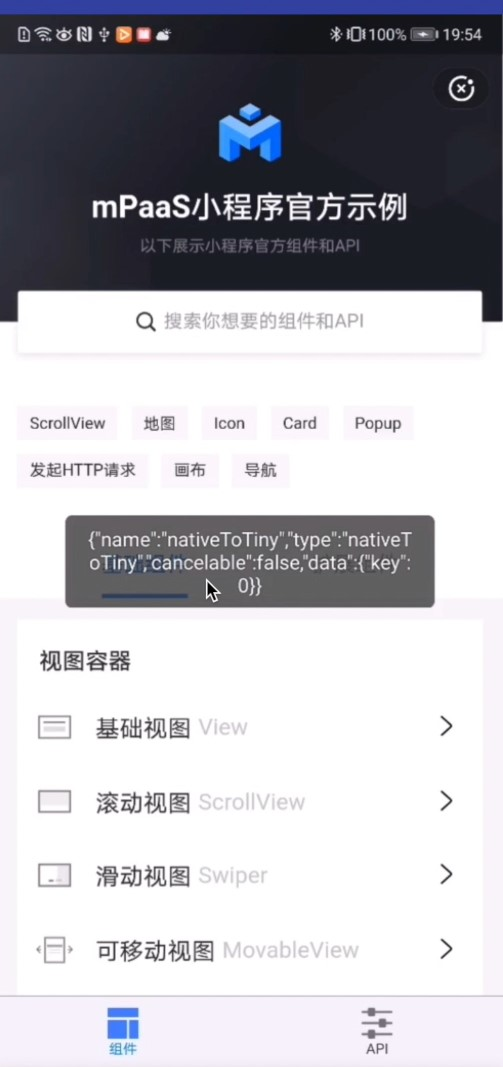
每隔 5 秒小程序會接收一個事件,以 Toast 的形式將傳遞的信息展現出來。

文檔內容是否對您有幫助?