使用 H5 容器
您可使用 H5 容器完成以下操作。
在應(yīng)用內(nèi)打開一個在線網(wǎng)頁
給工程添加自定義的類
MyApplication,該類繼承自Application。在自定義的
MyApplication類中進(jìn)行初始化,初始化方法如下:@Override public void onCreate() { super.onCreate(); MP.init(this); }詳情可參考:初始化 mPaaS。
在
app/src/main/AndroidManifest.xml文件中,添加android:name=".MyApplication"。<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.h5application"> <application android:name=".MyApplication" android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>在
activity_main.xml文件中,重新設(shè)置 Button 樣式并修改 Button 的 id 為start_url_btn。<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/start_url_btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="40dp" android:background="#108EE9" android:gravity="center" android:text="啟動一個在線頁面" android:textColor="#ffffff" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>在
MainActivity類重寫單擊按鈕事件,實(shí)現(xiàn)打開螞蟻科技官網(wǎng)的功能。實(shí)現(xiàn)代碼如下所示:findViewById(R.id.start_url_btn).setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v) { MPNebula.startUrl("https://tech.antfin.com/"); } });在工程主 Module 下的
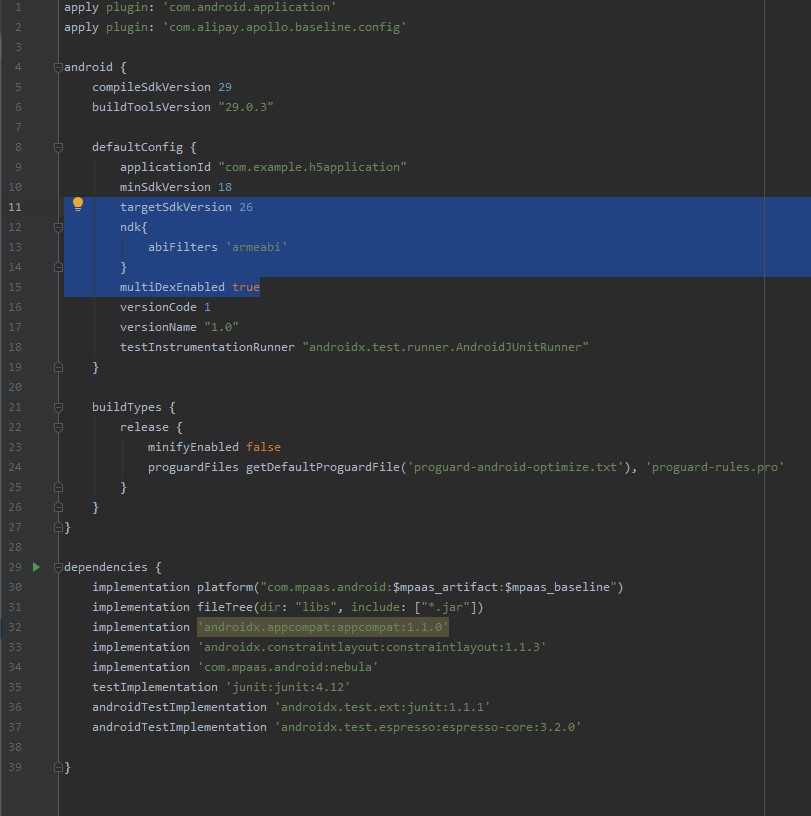
build.gradle(:app)中添加以下配置:
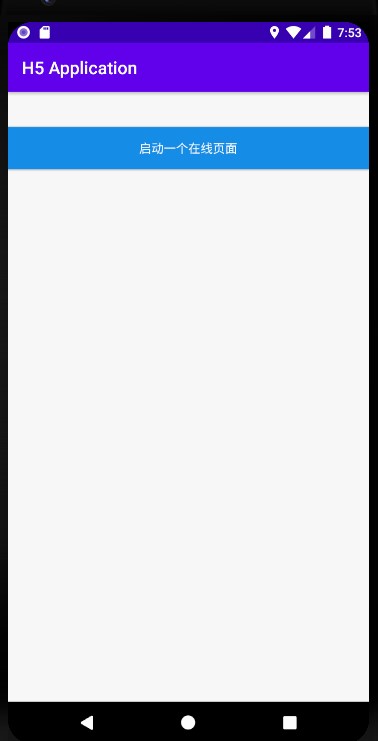
編譯工程后,在手機(jī)上安裝應(yīng)用。打開應(yīng)用后界面如下:

單擊按鈕后即可應(yīng)用內(nèi)打開金融科技官網(wǎng)首頁,即說明接口調(diào)用成功。至此,您已完成 在應(yīng)用內(nèi)打開一個在線網(wǎng)頁。

前端調(diào)用 Native 接口
在開發(fā)前端頁面時,可以通過 Nebula 容器提供的 bridge,通過 JSAPI 的方式與 Native 進(jìn)行通信,獲取 Native 處理的相關(guān)信息或數(shù)據(jù)。Nebula 容器內(nèi)預(yù)置了部分基礎(chǔ)的 JSAPI 能力,您可以在 H5 頁面的 js 文件中,直接通過
AlipayJSBridge.call的方式進(jìn)行調(diào)用。示例如下:AlipayJSBridge.call('alert', { title: '原生 Alert Dialog', message: '這是一個來自原生的 Alert Dialog', button: '確定' }, function (e) { alert("單擊了按鈕"); });說明https://mcube-prod.oss-cn-hangzhou.aliyuncs.com/570DA89281533-default/20200121/0.0.0.8_all/nebula/fallback/mPaaSComponentTestWebview.html是已經(jīng)寫好的前端頁面,您可以調(diào)用此頁面以體驗(yàn)前端調(diào)用 Native 接口的功能。在
activity_main.xml文件中,新增按鈕 Button,Button id 設(shè)置為h5_to_native_btn。<Button android:id="@+id/h5_to_native_btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:background="#108EE9" android:gravity="center" android:text="前端調(diào)用Native" android:textColor="#ffffff" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/start_url_btn" />在
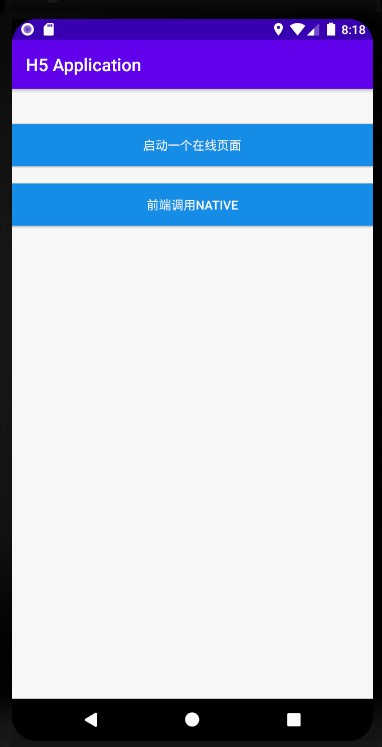
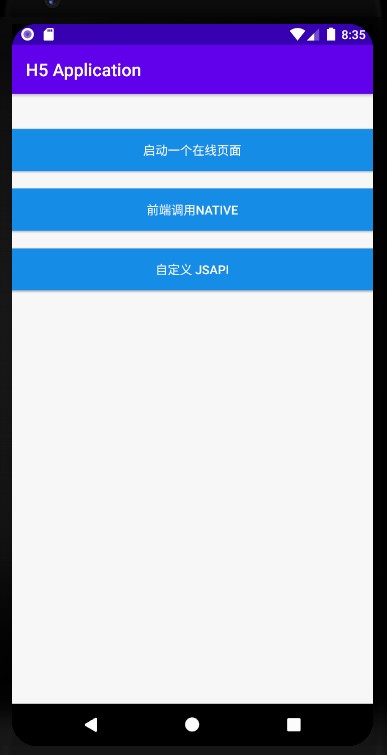
MainActivity類定義單擊按鈕h5_to_native_btn后的行為,實(shí)現(xiàn)打開前端頁面的功能。實(shí)現(xiàn)代碼如下所示:findViewById(R.id.h5_to_native_btn).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { MPNebula.startUrl("https://mcube-prod.oss-cn-hangzhou.aliyuncs.com/570DA89281533-default/80000000/1.0.XX.XX_all/nebula/fallback/h5_to_native.html"); } });編譯工程后,在手機(jī)上安裝應(yīng)用。打開應(yīng)用后界面如下:

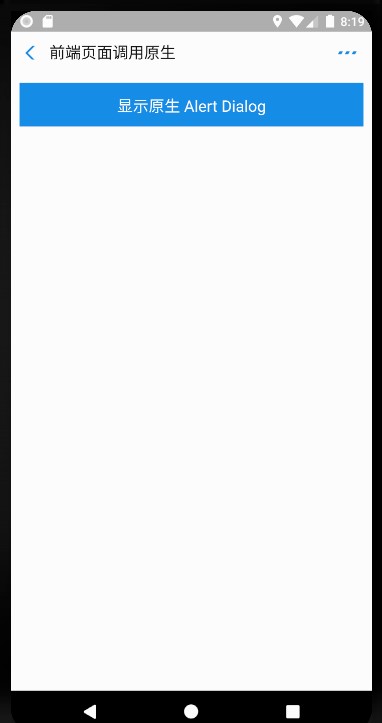
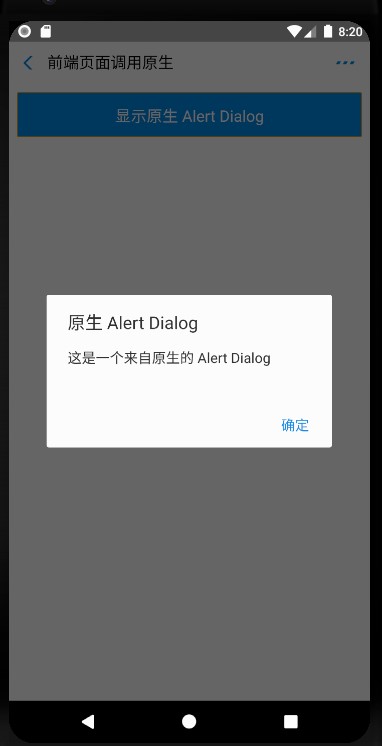
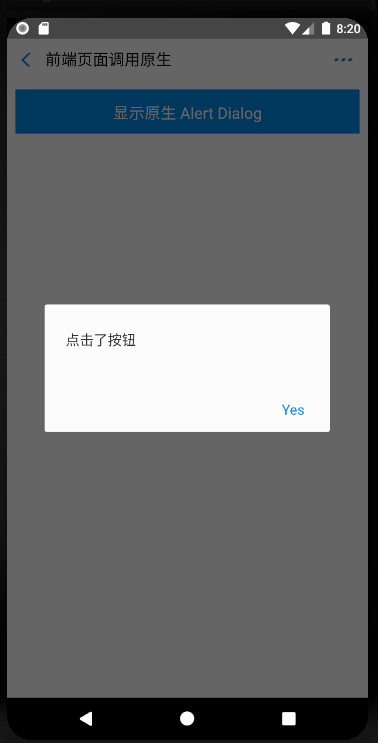
單擊按鈕后即可打開前端頁面,單擊按鈕 顯示原生 Alert Dialog,會彈出原生的警示框,警示框的標(biāo)題是 原生 Alert Dialog,消息框的內(nèi)容是這是一個來自原生的 Alert Dialog;單擊警示框的 確定 按鈕,會再彈出一個無標(biāo)題警示框,內(nèi)容是 點(diǎn)擊了按鈕。說明接口調(diào)用成功。至此,您已完成 前端調(diào)用 Native 接口。



前端調(diào)用自定義 JSAPI
構(gòu)建一個自定義類
MyJSApiPlugin,用來定義自定義的 JSAPI。package com.example.h5application; import com.alibaba.fastjson.JSONObject; import com.alipay.mobile.h5container.api.H5BridgeContext; import com.alipay.mobile.h5container.api.H5Event; import com.alipay.mobile.h5container.api.H5EventFilter; import com.alipay.mobile.h5container.api.H5SimplePlugin; public class MyJSApiPlugin extends H5SimplePlugin { private static final String API = "myapi"; @Override public void onPrepare(H5EventFilter filter) { super.onPrepare(filter); filter.addAction(API); } @Override public boolean handleEvent(H5Event event, H5BridgeContext context) { String action = event.getAction(); if (API.equalsIgnoreCase(action)) { JSONObject params = event.getParam(); String param1 = params.getString("param1"); String param2 = params.getString("param2"); JSONObject result = new JSONObject(); result.put("success", true); result.put("message", API + " with " + param1 + "," + param2 + " was handled by native."); context.sendBridgeResult(result); return true; } return false; } }在工程中注冊自定義的 JSAPI:
MyJSApiPlugin。推薦在應(yīng)用啟動的時候注冊。此處我們注冊在MyApplication中。public class MyApplication extends Application { @Override protected void attachBaseContext(Context base) { super.attachBaseContext(base); // 建議判斷下是否主進(jìn)程,只在主進(jìn)程初始化 QuinoxlessFramework.setup(this, new IInitCallback() { @Override public void onPostInit() { // 在這里開始使用 mPaaS 功能 //調(diào)用registerCustomJsapi()完成自定義JSAPI的注冊。 registerCustomJsapi(); } }); } @Override public void onCreate() { super.onCreate(); QuinoxlessFramework.init(); } private void registerCustomJsapi(){ MPNebula.registerH5Plugin( // 插件的 class name MyJSApiPlugin.class.getName(), // 填空即可 "", // 作用范圍,填 "page" 即可 "page", // 注冊的 jsapi 名稱 new String[]{"myapi"}); } }在前端頁面中,調(diào)用該自定義 JSAPI。示例如下:
AlipayJSBridge.call('myapi', { param1: 'JsParam1', param2: 'JsParam2' }, function (result) { alert(JSON.stringify(result)); });說明https://mcube-prod.oss-cn-hangzhou.aliyuncs.com/570DA89281533-default/80000001/1.0.XX.XX_all/nebula/fallback/custom_jsapi.html是已經(jīng)寫好的前端頁面,您可以調(diào)用此頁面以體驗(yàn)前端調(diào)用 自定義 JSAPI 接口的功能。在
activity_main.xml文件中,新增按鈕 button,button id為custom_jsapi_btn。<Button android:id="@+id/custom_jsapi_btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:background="#108EE9" android:gravity="center" android:text="自定義 JSAPI" android:textColor="#ffffff" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="1.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/h5_to_native_btn" />在
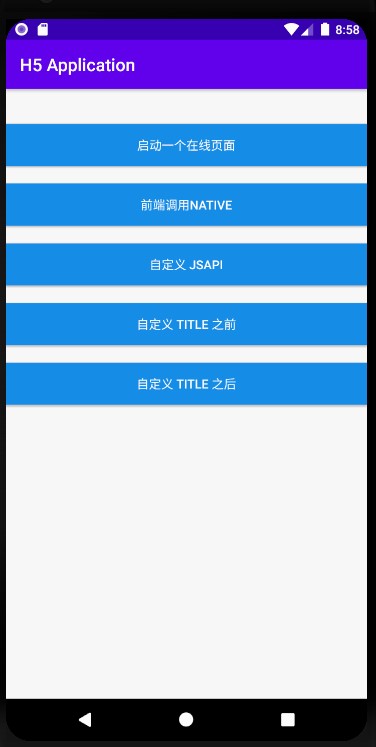
MainActivity類定義單擊按鈕custom_jsapi_btn后的行為,實(shí)現(xiàn)前端調(diào)用自定義 JSAPI 接口的功能。實(shí)現(xiàn)代碼如下所示:findViewById(R.id.custom_jsapi_btn).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { MPNebula.startUrl("https://mcube-prod.oss-cn-hangzhou.aliyuncs.com/570DA89281533-default/80000001/1.0.XX.XX_all/nebula/fallback/custom_jsapi.html"); } });編譯工程后,在手機(jī)上安裝應(yīng)用。打開應(yīng)用后界面如下:

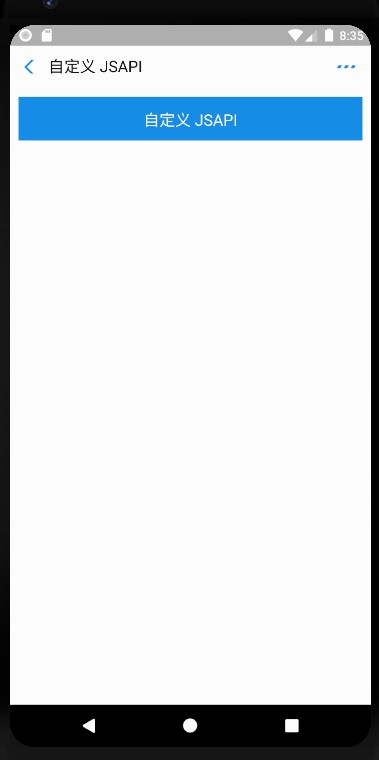
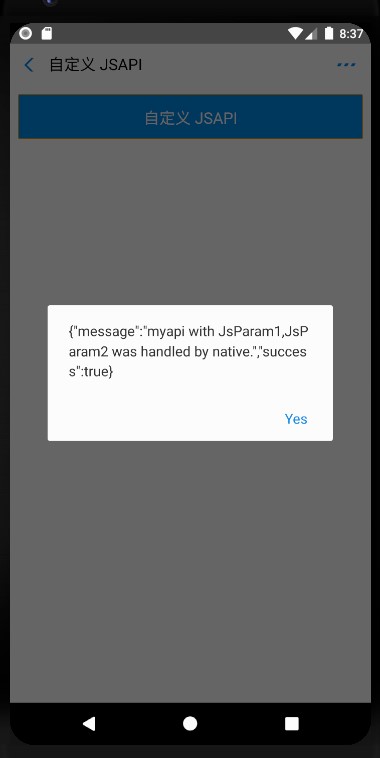
單擊按鈕后即可打開前端頁面,單擊按鈕 自定義 JSAPI,會打開包含了一個按鈕 自定義 JSAPI 的前端頁面。單擊該 自定義 JSAPI 按鈕,會再彈出一個無標(biāo)題警示框,內(nèi)容按照自定義 API 定義的功能處理了的前端調(diào)用時傳入的參數(shù)。至此,您已完成 前端調(diào)用自定義 JSAPI 接口。


自定義 H5 頁面的 TitleBar
H5 容器提供的方法可以設(shè)置自定義的標(biāo)題欄,您可以繼承 mPaaS 提供的默認(rèn)標(biāo)題欄 MpaasDefaultH5TitleView,然后根據(jù)自己的需求,重寫其中的一些方法。當(dāng)然,您也可以自己實(shí)現(xiàn) H5TitleView。在本教程中我們使用 MpaasDefaultH5TitleView。
構(gòu)建一個
H5ViewProvider實(shí)現(xiàn)類,在createTitleView方法中返回您定義的H5TitleView。package com.example.h5application; import android.content.Context; import android.view.ViewGroup; import com.alipay.mobile.nebula.provider.H5ViewProvider; import com.alipay.mobile.nebula.view.H5NavMenuView; import com.alipay.mobile.nebula.view.H5PullHeaderView; import com.alipay.mobile.nebula.view.H5TitleView; import com.alipay.mobile.nebula.view.H5WebContentView; import com.mpaas.nebula.adapter.view.MpaasDefaultH5TitleView; public class H5ViewProviderImpl implements H5ViewProvider { @Override public H5TitleView createTitleView(Context context) { return new MpaasDefaultH5TitleView(context); } @Override public H5NavMenuView createNavMenu() { return null; } @Override public H5PullHeaderView createPullHeaderView(Context context, ViewGroup viewGroup) { return null; } @Override public H5WebContentView createWebContentView(Context context) { return null; } }在
activity_main.xml文件中,新增按鈕 button,button id為custom_title_btn。<Button <Button android:id="@+id/custom_title_btn_before" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:background="#108EE9" android:gravity="center" android:text="自定義 Title 之前" android:textColor="#ffffff" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/custom_jsapi_btn" /> <Button android:id="@+id/custom_title_btn_after" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:background="#108EE9" android:gravity="center" android:text="自定義 Title 之后" android:textColor="#ffffff" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/custom_title_btn_before" />在
MainActivity類定義單擊按鈕custom_title_btn后的行為,將自定義View Provider設(shè)給容器,并打開一個在線網(wǎng)頁。實(shí)現(xiàn)代碼如下所示:findViewById(R.id.custom_title_btn_before).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { MPNebula.startUrl("https://www.cloud.alipay.com/docs/2/49549"); } }); findViewById(R.id.custom_title_btn_after).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // 設(shè)置自定義 title(設(shè)置一次即可) MPNebula.setCustomViewProvider(new H5ViewProviderImpl()); // 隨意啟動一個地址,title 已經(jīng)改變 MPNebula.startUrl("https://www.cloud.alipay.com/docs/2/49549"); } });編譯工程后,在手機(jī)上安裝應(yīng)用。打開應(yīng)用后界面如下:

分別單擊按鈕 自定義 TITLE 之前 和 自定義 TITLE 之后 均會打開同一在線網(wǎng)頁,可以看到兩個頁面的 titlebar 的顏色、字體顏色都發(fā)生了變化。至此,您已完成 自定義 H5 頁面的 TitleBar。
自定義 TitleBar 之前

自定義 TitleBar 之后

代碼示例
點(diǎn)此下載 此教程中使用的代碼示例。