自定義 JSAPI
JavaScript API(JSAPI)是為 H5 應用提供原生能力的接口,您可以利用這些接口使用更多的原生能力和操控能力,提高 H5 應用的用戶體驗。
H5 容器組件提供以下能力:
豐富的內(nèi)置 JSAPI,實現(xiàn)例如頁面 push、pop、標題設置等功能。更多信息查看 內(nèi)置 JSAPI。
支持用戶自定義 JSAPI 和插件功能,擴展業(yè)務需求。
本文介紹如何實現(xiàn)自定義 JSAPI 和插件功能。
關于此任務
自定義 JSAPI 插件具備以下特點:
為了讓各個業(yè)務更加靈活地接入 H5 容器,H5 容器提供一種可以給外部業(yè)務注冊插件配置的機制。
業(yè)務方使用這種方式注冊自定義的外部插件,代碼可以放在自己的 bundle 中,全過程不需要 H5 容器介入。使用插件配置的方式注冊插件時,H5 容器只在頁面調(diào)用的時候才初始化對象,并不會立即生成對象。
實現(xiàn)插件和注冊插件可以不在同一個 bundle 中,實現(xiàn)依賴解耦。您需要通過
H5Service動態(tài)將插件注入容器。
必須在頁面調(diào)用 JS 之前注入 JS,一般在靜態(tài)鏈接的 Pipeline 中注入。如果過早注入,會出現(xiàn)容器的 bundle 還沒加載好(h5service==null)的問題。
如果注冊的 bundle 不是靜態(tài)鏈接,而是懶加載的 bundle 的話,會存在 metainfo 還沒加載,JS 就要調(diào)用的問題。
前端頁面調(diào)用 Native
當前端頁面調(diào)用 Native 時,可以通過以下步驟分別設置客戶端和前端代碼。
通過 MPNebula 的注冊 JSAPI 接口,注冊 JSAPI。
說明MyJSApiPlugin的源碼可以前往 獲取代碼示例 中查看。注冊 JSAPI 接口如下:
/** * 注冊自定義 H5 插件(JSAPI) * * @param className 插件類名,需要全路徑(package + class) * @param bundleName bundle 名(bundle 名可在主 module/build/intermediates/bundle/META-INF/BUNDLE.MF 中查看,如果該插件寫在 portal 工程中,則 bundleName 需填空字符串 "") * @param scope 范圍,通常為 page * @param events 注冊的事件 */ public static void registerH5Plugin(String className, String bundleName, String scope, String[] events)注冊示例如下:
MPNebula.registerH5Plugin( MyJSApiPlugin.class.getName(), BuildConfig.BUNDLE_NAME, "page", new String[]{"myapi1","myapi2",H5Plugin.CommonEvents.H5_PAGE_SHOULD_LOAD_URL} );
前端調(diào)用。
通過以下方法使得前端調(diào)用自定義 JSAPI:將 event 參數(shù)修改成以上插件注冊的事件。插件將通過
event.getParam()獲取 JS 的傳值,并從中解析出數(shù)據(jù)。AlipayJSBridge.call('myapi2', { param2: 'World' }, function(result) { console.log(result); });
Native 調(diào)用前端頁面
H5 容器也可以是 Native 主動調(diào)用前端頁面。以網(wǎng)絡變化 JSAPI 為例,頁面監(jiān)聽該事件,前端代碼和客戶端代碼如下所示:
前端注冊監(jiān)聽。
document.addEventListener('h5NetworkChange', function(e) { alert("網(wǎng)絡環(huán)境發(fā)生變化,可調(diào)用 getNetworkType 接口獲取詳細信息"); }, false);客戶端監(jiān)聽到網(wǎng)絡發(fā)生變化時,向頁面發(fā)送調(diào)用事件。
JSONObject param = new JSONObject(); // param 設置自定義的參數(shù) param.put("data", param); H5Page h5Page = h5Service.getTopH5Page(); if (h5Page != null) { h5Page.getBridge().sendDataWarpToWeb("h5NetworkChange", param, null); }
使用 Inspect
使用 Chrome 的 inspect 工具,檢查調(diào)用自定義的 JSAPI 是否有效:
將手機連接電腦,在電腦中打開 Chrome 瀏覽器,輸入
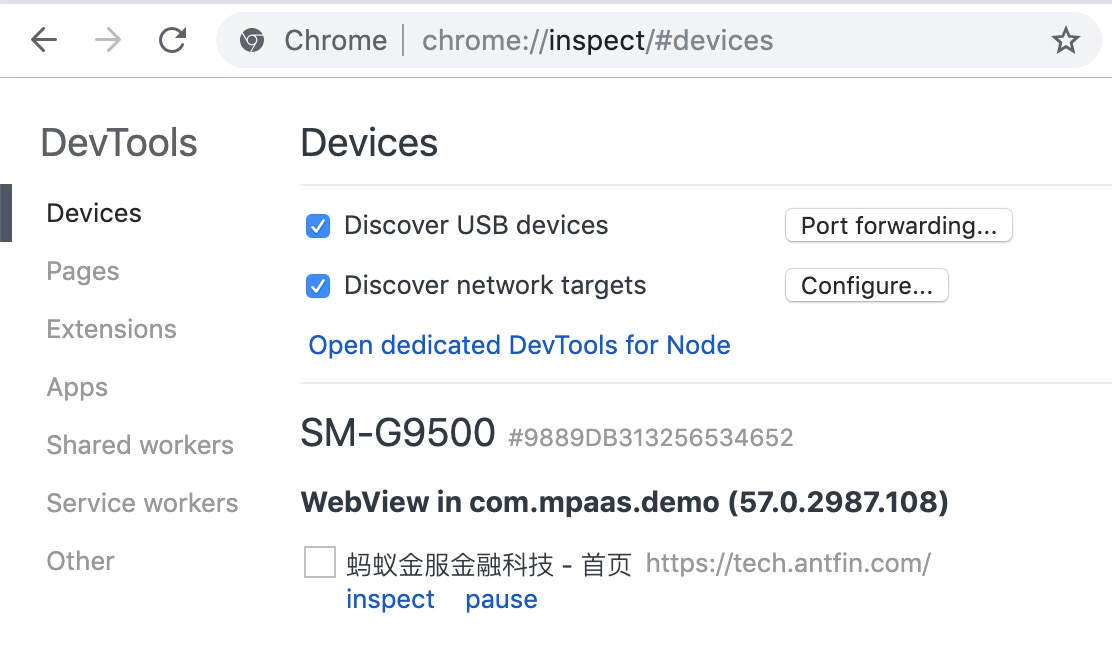
chrome://inspect,進入調(diào)試頁面。使用 mPaaS demo 打開螞蟻金服金融科技首頁。此時,Chrome 的 inspect 頁面會變成如下所示:
說明如果電腦打開
chrome://inspect會出現(xiàn)白屏,請升級到 Chrome 最新版本。
單擊圖中的 inspect,出現(xiàn)如下頁面:

單擊頁面工具欄上的 Console 進入頁面調(diào)試模式。接下來,您就可以如圖例所示調(diào)用自己的 API 接口了。