展位是在客戶端頁面上用于展示投放廣告物料的一塊矩形區域。mPaaS 智能投放支持 App、小程序、H5 頁面多端展位投放。
展位類型
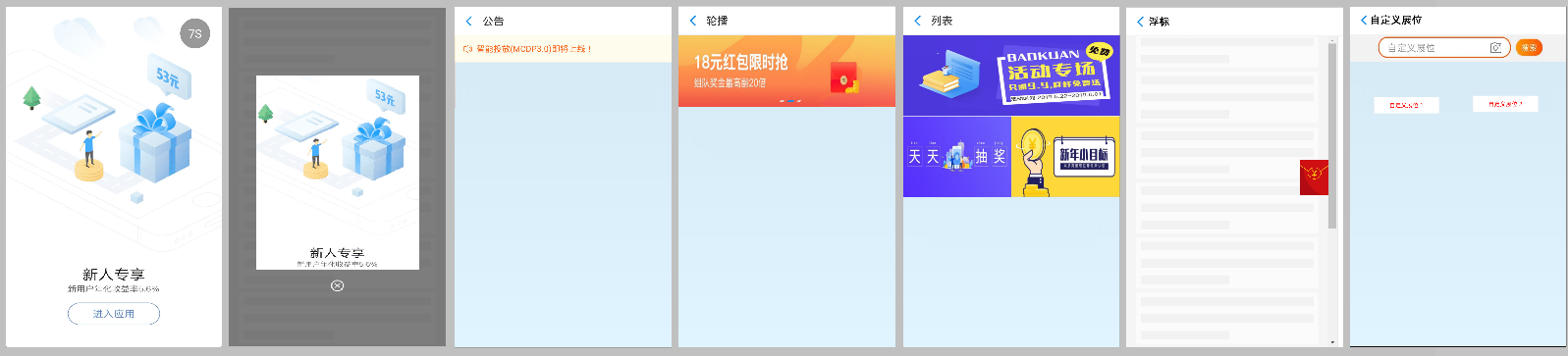
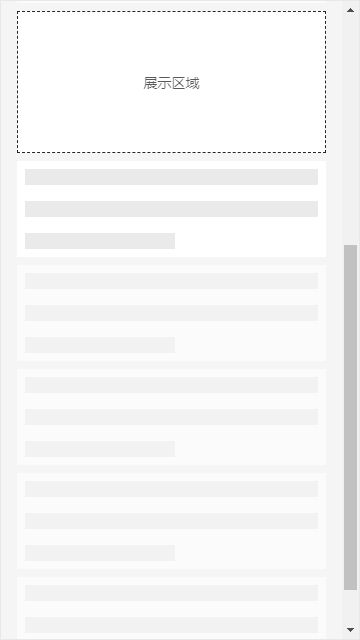
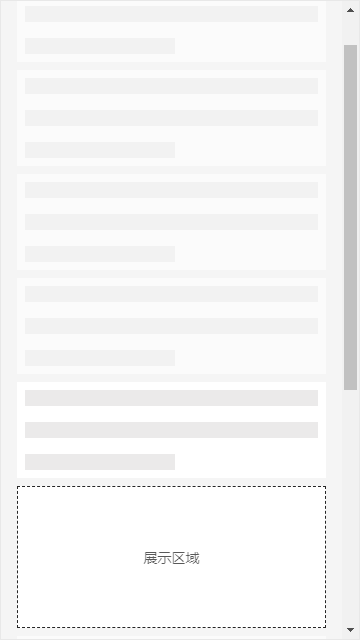
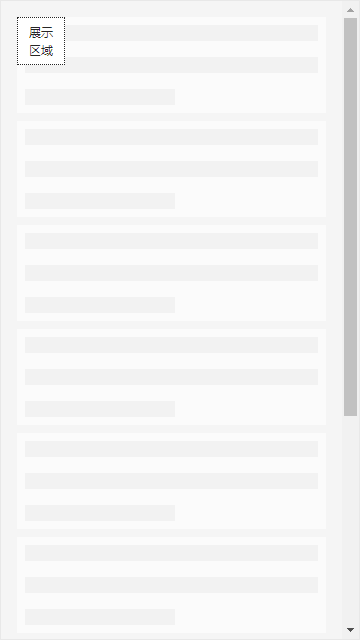
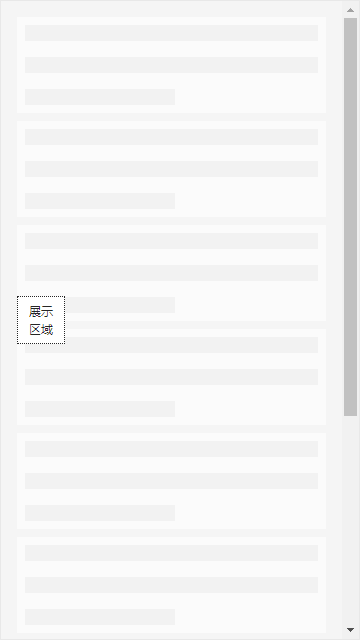
智能投放支持開屏(splash)、彈屏、公告、輪播(banner)、列表、浮標和自定義七種類型的展位。各類型展位的示例如下圖所示。
開屏:在 App 冷啟動時的全屏區域的展位,開屏展位在 App 范圍內全局唯一。
彈屏:在 App 中一塊寬和高都可控的一塊浮層區域的展位。
公告:通過消息廣播的形式給用戶傳遞相關信息。
banner:在 App 頁面中某一固定位置的矩形區域的展位,支持一個或多個廣告位的橫向輪播。
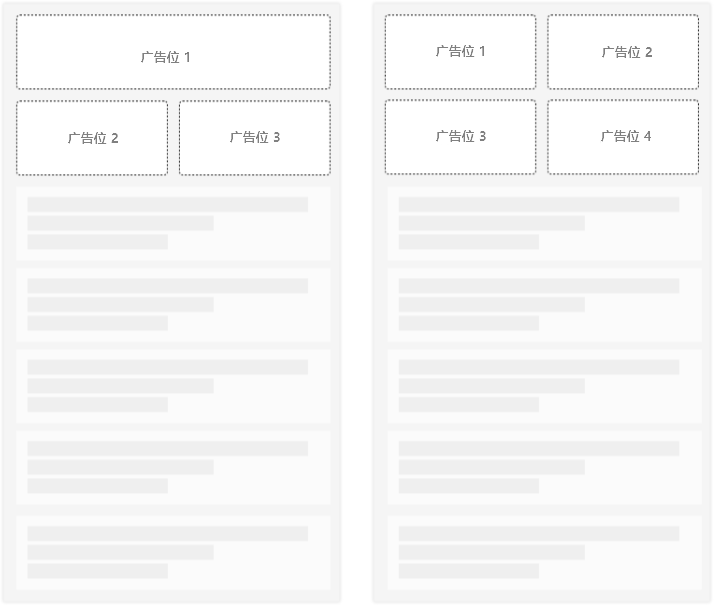
列表:多則不同的廣告內容以列表形式在 App 頁面呈現。
浮標:在 App 頁面中某一固定位置。
自定義:自定義的文案類型廣告。
展位基本信息
展位有展位名稱、展位 ID、有效(緩存)時間等基本信息。
展位名稱:必填項。最多可輸入 30 個字符,不能與已有名稱重復。
展位 ID:必填項。可以包含字母、數字、下劃線(_)、中劃線(-),不能與已有展位 ID 重復。
自定義 ID:當展位為 動態配置 展位時,需選擇本項,并在 自定義 ID 文本框內填寫展位 ID 和頁面地址。
iOS 頁面地址:填寫展示展位的 iOS 客戶端頁面地址。填寫頁面的 VCName,需聯系 App 開發者獲取,例如
MPHomeViewController。注意,VCName 必須繼承DTViewController,如不繼承,則展位將無法展示。Android 頁面地址:填寫展示展位的 Android 客戶端頁面地址。填寫頁面的 ActivityName,需聯系 App 開發者獲取,例如
com.mpaas.demo.cdp.DynamicContent1Activity。H5 頁面地址:填寫展示展位的 H5 頁面地址。填寫頁面的全稱路徑,需聯系 App 開發者獲取。可使用
window.location對象獲取 H5 頁面的全稱路徑。
客戶端預置 ID:當展位為 客戶端預置 展位時,選擇本項,并在 客戶端預置 ID 文本框內復制填寫預置展位的 ID(聯系 App 開發者獲取)。
啟動頁開屏展位 ID:當展位為開屏展位時,選擇本項。開屏展位 ID 默認為 STARTPAGE,不可修改。一個應用內僅能有一個開屏展位,即如果應用內已有一個開屏展位,您將無法再創建開屏展位。
有效(緩存)時間:必填項。指展位的廣告加載一次后的緩存保留時長,需結合下載流量的使用和用戶體驗角度綜合考慮設置。可設置的時間范圍是 00:00:00 ~ 71:59:59。
展位配置信息
展位可進行展位類型、展位素材類型、展位位置、樣式、展位高度、展位寬度和廣告位數量的配置。
展位類型:智能投放支持開屏、彈屏、公告、banner、列表、浮標和自定義七種展位類型。
展位素材類型:必填項。指該展位支持投放的素材種類。部分展位支持調整。
展位位置:必填項。指展位在頁面上的位置,包括頁面頂部浮層、頁面頂部、頁面底部、列表頭部、列表底部、屏幕頂部左側、屏幕頂部右側、屏幕中部左側、屏幕中部右側、屏幕底部左側和屏幕底部右側。部分展位支持調整。
不同展位類型可配置的位置有所不同,具體參見下面的展位位置說明表。頁面頂部浮層
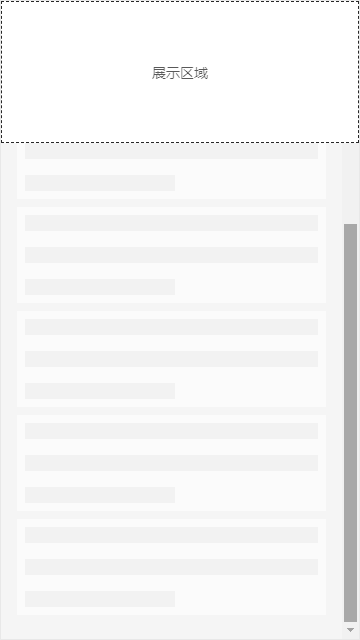
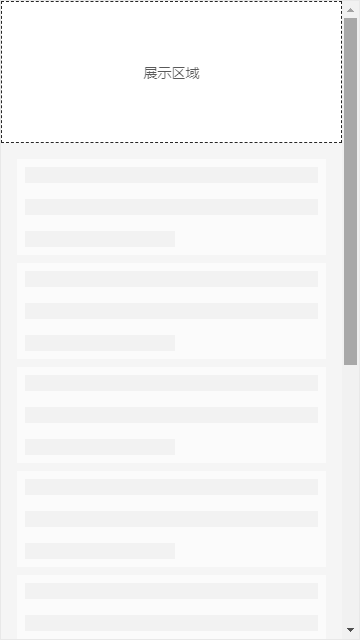
頁面頂部
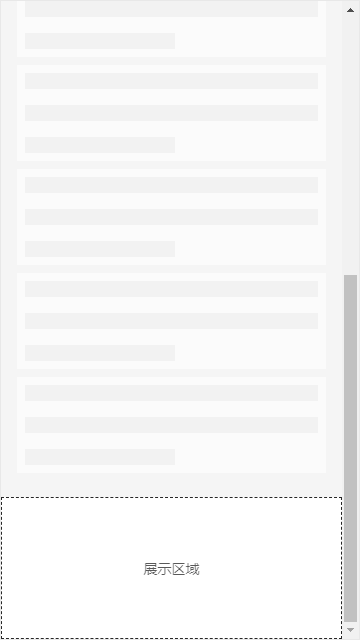
頁面底部
列表頭部
展位位于頁面頂部,浮于頁面布局上方,不會把原布局往下頂,是相對于屏幕的固定位置,展位寬度與頁面寬度相同。

展位位于頁面頂部,將頁面原布局往下頂,是相對于頁面的固定位置,展位寬度與頁面寬度相同。

展位位于頁面底部,將頁面原布局往上頂,是相對于頁面的固定位置,展位寬度與頁面寬度相同。

在列表頂部(第一個廣告位上方),將原有列表布局往下頂,是相對于列表的固定位置,展位寬度與列表寬度相同。

列表底部
屏幕頂部左側
屏幕中部左側
屏幕底部左側
在列表底部(最后一個廣告位下方),將原有列表布局往上頂,是相對于列表的固定位置,展位寬度與列表寬度相同。

僅針對浮標展位。位于屏幕左上角,浮于頁面布局上方,不影響頁面原布局,是相對屏幕的固定位置。

僅針對浮標展位。位于屏幕左側上下居中處,浮于頁面布局上方,不影響頁面原布局,是相對屏幕的固定位置。

僅針對浮標展位。位于屏幕左下角,浮于頁面原布局上方,不影響頁面原布局,是相對屏幕的固定位置。

屏幕頂部右側
屏幕中部右側
屏幕底部右側
位于頁面右上角,浮于頁面布局上方,不影響頁面原布局,是相對屏幕的固定位置。

僅針對浮標展位。位于屏幕右側上下居中處,浮于頁面布局上方,不影響頁面原布局,是相對屏幕的固定位置。

僅針對浮標展位。位于屏幕右下角,浮于頁面原布局上方,不影響頁面原布局,是相對屏幕的固定位置。

樣式:必填項。即展位的外觀樣式,包括背景色、前景色、文本色、和控件色。部分展位支持調整。
背景色:展位的背景顏色,默認為 #F8F8F8。
前景色:展位的前景顏色。展位的前景色指展位被點擊時所呈現的背景顏色,默認為 #E7E7E5。當展位被點擊時,若展位內物料存在跳轉地址,則呈現前景色,否則呈現背景色。關于跳轉地址的配置,參見 配置營銷動作 > 展位投放。
文本色:展位內文本的顏色,默認為 #FF0000。
控件色:展位內的控件(小喇叭)顏色,默認為 #1A1311。
展位高度:必填項。即展位的在應用頁面中的高度,單位為 px。部分展位支持調整。
展位寬度:必填項。即展位的在應用頁面中的寬度,單位為 px。部分展位支持調整。
廣告位數量:必填項。banner 和列表兩種展位支持多幀,廣告位的數量即展位的幀數。部分展位支持調整。

單個信息輪播時長:此配置和廣告位數量聯動。當廣告位數量為 1 時,單個信息輪播時長不可配置;當廣告位數量不為 1 時,單個信息輪播時長可配置為 1 – 10 的任一整數。
開屏(splash)
彈屏
公告
banner
列表
浮標
自定義
展位類型
√
√
√
√
√
√
√
展位素材類型
√
√
x
√
√
√
x
展位位置
默認
默認位置
頁面頂部浮層
頁面頂部浮層
頁面頂部浮層
屏幕頂部左側
x
頁面頂部
頁面頂部
頁面頂部
屏幕頂部右側
頁面底部
頁面底部
頁面底部
屏幕中部左側
列表頭部(僅對 Native 頁面生效)
列表頭部(僅對 Native 頁面生效)
列表頭部(僅對 Native 頁面生效)
屏幕中部右側
列表底部(僅對 Native 頁面生效)
列表底部(僅對 Native 頁面生效)
列表底部(僅對 Native 頁面生效)
屏幕底部左側
-
-
-
屏幕底部右側
樣式
x
x
√
x
x
x
√
展位高度
x
√
√
√
√
√
x
展位寬度
x
√
x
x
x
√
x
廣告位數量
1-10 個
1個
1個
1-10 個
1-10 個
1個
1個
單個信息輪播時長
1-10 秒
x
x
1-10 秒
1-10 秒
x
x
說明:“√” 表示支持且必須配置;“x” 表示不支持;“-”表示無內容。
展位支持的素材類型
智能投放支持的展位素材類型如下列表所示。
文本:展示內容為純文本。
靜態圖片:展示內容為靜態圖片,圖片格式支持 .png、.jpg、.jpeg。
Gif 動圖:展示內容為 Gif 動圖。
Lottie 動畫:展示內容為 Lottie 動圖。
H5 頁面:展示內容為在線 H5 頁面。
不同展位類型所支持的展位素材類型不同,詳見下表。
開屏(splash) | 彈屏 | 公告 | banner | 列表 | 浮標 | 自定義 | |
|---|---|---|---|---|---|---|---|
靜態圖片 | √ | √ | x | √ | √ | √ | x |
GIF 動圖 | √ | √ | x | √ | √ | √ | x |
Lottie 動畫 | √ | √ | x | √ | √ | √ | x |
H5 頁面 | x | √ | x | √ | √ | x | x |
文本 | x | x | √ | x | x | x | √ |
說明:“√” 表示支持;“x” 表示不支持。 | |||||||
展位的配置方式
智能投放提供了 動態配置 和 客戶端預置 兩種展位的配置方式。根據實際業務需求,您可以進行靈活選擇。
選擇小程序、H5 頁面作為投放渠道進行展位投放時,只能通過客戶端預置的方式來配置展位。小程序、H5 頁面僅支持彈屏、公告、輪播(banner)、浮標四種展位類型。
動態配置
采用動態配置展位的方式時,您只需在客戶端工程中添加智能投放 SDK 后,即可在控制臺上創建展位并完成展位的所有屬性配置,包括配置展位名稱、展位 ID、展位所在頁面、展位類型、展位素材類型、展位位置、展位寬度、展位高度和廣告位數量。
動態配置展位支持的展位類型包括彈屏、公告、banner、列表、浮標以及自定義。各類型展位支持的展位位置,參見 展位配置信息表 中的展位位置欄。動態配置僅對展位內容進行設置,不設置展位的位置。動態配置展位不支持展位位置為腰封。
使用動態展位時,需要注意以下幾點:
對于自定義類型展位,需要先在客戶端預置展位。該類型的展位比較特殊,適用于部分需要自定義文案的場景。以搜索框為例,在控制臺上您可以定義搜索框中的文案內容,但無法設置搜索框的位置和寬高,這些屬性需要通過客戶端配置。
在 Android 客戶端中,頁面頂部浮層或頁面頂部必須包含 tag 為
h5_titlebar的ViewGroup控件或者布局中包含antui-build組件中的AUTitleBar控件;列表頭部/底部必須包含ListView控件。在 iOS 客戶端中,列表頭部/底部必須包含
UITableView控件。
客戶端預置
采用客戶端預置展位的方式時,您需要在客戶端工程中添加智能投放 SDK 后,通過代碼在客戶端工程中預置展位的部分屬性配置,包括展位 ID、展位所在頁面、展位位置、展位寬度和展位高度,然后在控制臺上創建展位并填寫在客戶端工程中預置好的展位 ID 以最終完成展位的創建。在控制臺中您也可以設置展位寬度和展位高度的設置,但這兩項配置只有在客戶端工程中未進行配置時才會生效。
客戶端預置展位支持的展位類型包括彈屏、公告、banner、列表、浮標以及自定義。可通過客戶端配置方式來實現動態展位不支持的展位位置(例如腰封)。
說明建議只在客戶端工程中預置展位 ID、展位所在頁面以及展位位置,只在控制臺中配置展位高度,方便靈活調整。
在不同頁面上預置展位的操作方法參見: