本文針對Web播放器SDK使用過程中常見的問題提出解決方案或規(guī)避措施。
如何正確選擇Web播放器的播放模式?
阿里云Web播放器支持H5和Flash兩種播放模式。集成Web播放器SDK場景下,根據集成的js文件不同,可指定播放模式或設置成自行適配播放模式。在線配置場景下,用戶可根據終端類型、瀏覽器類型和視頻采用的協議,通過選擇配置頁面上的HTML5或Flash標簽來指定播放模式。
選擇播放模式的規(guī)則如下:
RTMP協議視頻須使用Flash模式播放。注意Flash模式僅支持桌面端瀏覽器,且瀏覽器支持有限制,詳細請參見Flash瀏覽器適配說明。
其它場景均推薦使用H5模式。
H5播放器
如何手工啟用H5播放器?
手工啟用H5播放器有兩種方式:
直接引用H5播放器的js文件。
使用自適應播放器,然后設置
useH5Prism屬性為true。
H5播放器如何切換vid和playauth?
H5播放器直接調用replayByVidAndPlayAuth方法。示例如下:
player.replayByVidAndPlayAuth(newVid, newPlayAuth)如何調整H5播放器播放按鈕的大小和位置?
調整播放按鈕的大小,重寫CSS,比如減小一倍。示例如下:
.prism-player .prism-big-play-btn { width: 45px; height: 45px; background-size: 128px 256px; }調整播放按鈕的位置,通過設置
skinLayout里bigPlayButton的x,y屬性。示例如下:skinLayout: [ {name: "bigPlayButton", align: "blabs", x: 30, y: 80}, { name: "H5Loading", align: "cc" }, { name: "controlBar", align: "blabs", x: 0, y: 0, children: [ {name: "progress", align: "tlabs", x: 0, y: 0}, {name: "playButton", align: "tl", x: 15, y: 26}, {name: "timeDisplay", align: "tl", x: 10, y: 24}, {name: "fullScreenButton", align: "tr", x: 20, y: 25}, {name: "volume", align: "tr", x: 20, y: 25}, ] } ]
調用seek方法后,播放器如何實現暫停按鈕?
按鈕狀態(tài)取決于播放器原來的狀態(tài),想要實現暫停按鈕,可以在seek后再調用player.pause()方法。
H5播放器無法橫屏
播放器SDK沒有橫屏的接口,iOS橫屏需要系統橫屏,Android全屏之后默認就是橫屏。
H5播放器如何初始播放位置?
var seeked = false;
player.on('canplaythrough',function (e) {
if(!seeked)
{
seeked = true;
player.seek(100);
}
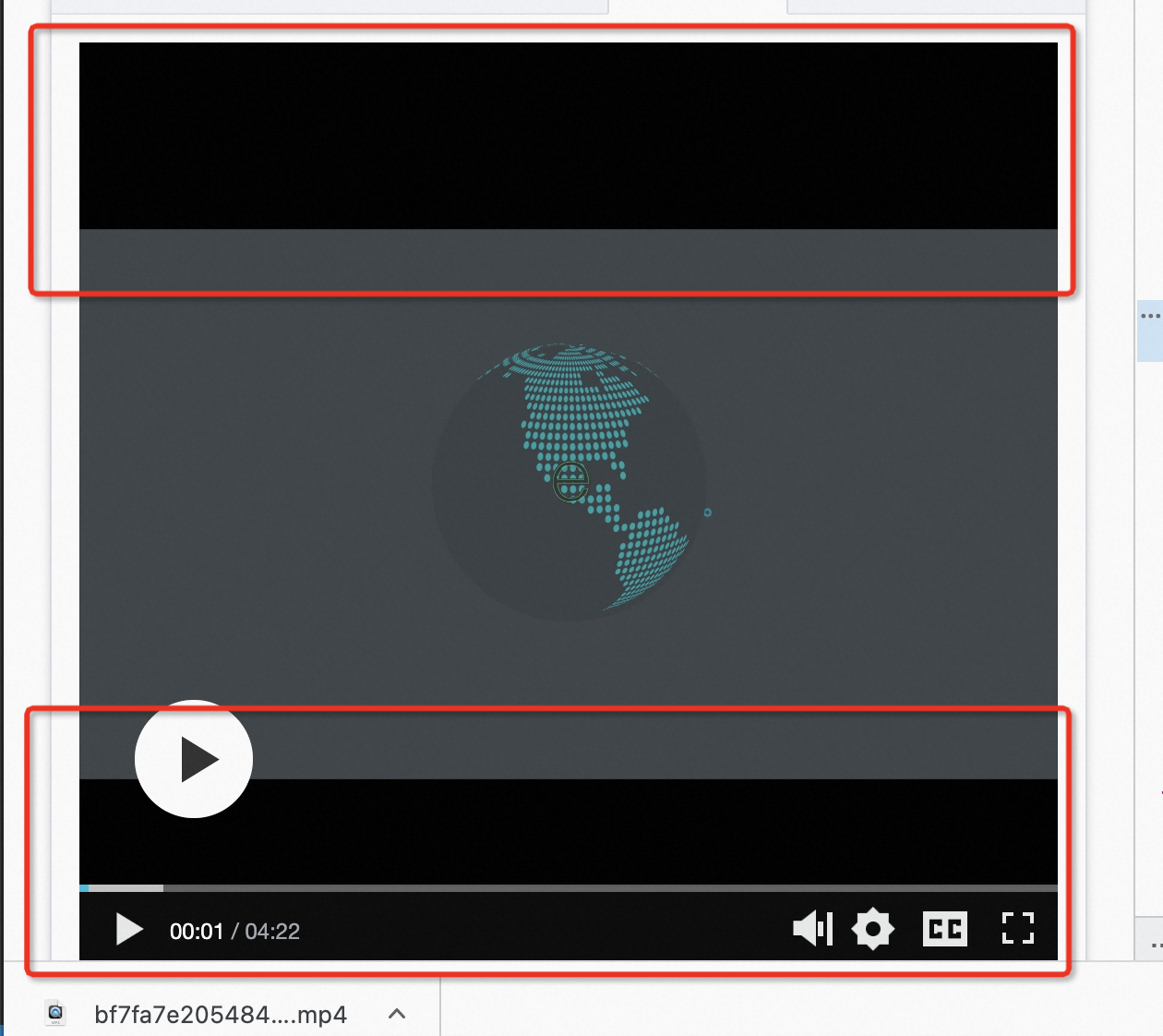
});H5播放器播放視頻時視頻未填滿整個播放器,播放器有黑邊,如何處理?
使用H5播放器播放視頻時出現視頻未填滿整個播放器,播放器有黑邊的情況,如下圖所示。
此黑邊為播放器容器的背景色,可以通過給video標簽設置css屬性object-fit: cover;來解決該問題。
Flash播放器
Flash播放器如何對mp4/flv實現拖拽?
mp4與flv拖拽需要CDN添加支持,是通過播放器發(fā)送帶時間的請求到CDN,CDN返回該時間段的視頻數據。
如果要實現拖拽,需要滿足以下兩個條件:
文件索引信息需要在視頻的頭部,mp4包含視頻時間戳等索引信息,以及flv的meta信息要在視頻最前面,播放器解析到視頻索引信息后,才可以依據拖拽的位置通過索引信息拿到指定位置的數據點,去向CDN發(fā)送請求。
CDN支持帶時間/byte range的請求,需要在CDN控制臺開啟,請參見配置拖拽播放。
Flash播放器如何切換vid和playauth?
需要銷毀Flash播放器,根據新的vid和playauth重新創(chuàng)建一個。示例如下:
//銷毀
FlashPlayer.dispose();
$('#FlashPlayer').empty();
//重新創(chuàng)建
FlashPlayer = new Aliplayer({
id: 'FlashPlayer',
autoplay: true,
playsinline:true,
vid: newVid,
playauth: newPlayAuth,
useFlashPrism:true
});Flash播放器如何初始播放位置?
var seeked = false;
player.on('loadedmetadata',function (e) {
if(!seeked)
{
seeked = true;
player.seek(20);
}
});Flash播放器播放M3U8文件時提示跨域錯誤
播放器跨域訪問時需要添加策略文件,即在視頻播放鏈接所在域名的根目錄下,添加crossdomain.xml文件,其中添加播放器所在域名的權限。
例如:http://example.com/app/test.m3u8需要添加到http://example.com/crossdomain.xml。
<?xml version="1.0" encoding="UTF-8"?>
<cross-domain-policy>
<allow-access-from domain="*"/>
<allow-http-request-headers-from domain="*" headers="*" secure="false"/>
</cross-domain-policy>Flash播放器封面圖片無法顯示
確認
cover字段輸入URL是否有效。確認
cover字段輸入的URL所在域名是否存在有效的crossdomain.xml文件。
瀏覽器劫持視頻播放說明
在網頁上播放視頻時,大部分情況下是通過瀏覽器實現的,因此瀏覽器對視頻播放行為擁有最高的管理權限。瀏覽器劫持視頻播放是指使用瀏覽器自帶的播放器替換播放器SDK原始的video控件,并且禁止通過JS、CSS修改,由此會造成播放器的樣式不符合預期、播放器的部分功能無法正常使用、視頻播放時出現多余的UI和廣告等內容,或者視頻被強制全屏播放等現象。
瀏覽器劫持視頻播放通常出現在移動端瀏覽器中,例如微信、UC瀏覽器、QQ瀏覽器等瀏覽器。以下為您提供瀏覽器劫持視頻播放的一些常見現象及解決方法:
iOS環(huán)境下,全屏播放視頻時,無法正常使用彈幕
問題現象:iOS手機上直接使用播放器播放視頻時,可以正常使用彈幕,但在全屏播放時,無法正常使用彈幕。
解決方法:由于video被原生UI接管,且處于最高層級,無法進行UI定制,也無法將彈幕元素置于video之上,可以考慮通過模擬全屏的方式實現,即通過設置視頻呈現的高度和寬度,將播放器容器鋪滿整個屏幕,從而實現全屏播放的效果,同時可以正常使用彈幕。
其它問題
如何移除WebView的默認封面?
問題現象:在部分安卓手機的WebView中,如果沒有為<video>標簽指定poster屬性,WebView會默認展示一個默認封面,如下圖所示:
解決方法:如果想要移除該默認封面,則可以通過下述方法為<video>標簽指定一個無效的poster屬性來覆蓋這個WebView的默認封面。示例如下:
extraInfo: { poster: 'noposter' } // 播放器參數 extraInfo 的內容會透傳到 <video> 標簽上如何實現在微信小程序中使用阿里云Web播放器播放視頻?
阿里云Web播放器不支持在微信小程序中運行,您需要使用小程序自帶的Video組件去播放視頻。相關Demo請參見微信小程序。
經過H.265編碼的視頻無法播放
Web播放器SDK從2.14.0版本開始支持播放H.265編碼協議的視頻流,如需使用此功能,需要申請相應的License授權,并配置參數開啟H.265功能。具體操作,請參見播放H.265編碼協議視頻流。
播放MOV視頻失敗
Web播放器SDK支持MOV格式的視頻。這個支持性同video標簽本身的支持能力。如果播放不了,應該是視頻本身的問題引起的。
啟用IE瀏覽器以最高級別的可用模式顯示內容
低于IE10的瀏覽器需要啟用最高級別的可用模式顯示內容模式。示例如下:
<meta http-equiv="x-ua-compatible" content="IE=edge" >如何設置自動播放時的自動全屏?
給視頻設置禁音,設置autoplay為true實現自動播放,在監(jiān)聽ready事件調用fullscreenService.requestFullScreen實現全屏。示例如下:
<script>
var player = new Aliplayer({
id: "player-con",
source:"http://example.aliyundoc.com/video/media02.mp4",
width: "100%",
height: "500px",
autoplay: true,
qualitySort: "asc",
"mediaType": "video",
preload: true,
isLive: false,
}, function (player) {
player.mute()
console.log("The player is created1");
});
// }
player.on('ready',function(){
player.fullscreenService.requestFullScreen()
})
</script>uni-app如何引入Web播放器SDK?
示例如下:
<template>
<view class="container">
<p>VUE2 Demo</p>
<div id="url-player-test"></div>
</view>
</template>
<script>
export default {
mounted() {
// 在適合的生命周期,通過script和link標簽引入播放器sdk、css
this.loadWebPlayerSDK().then(() => {
// sdk加載成功后,初始化播放器
let player = new Aliplayer({
id: "url-player-test",
source: "http://player.alicdn.com/video/aliyunmedia.mp4",
width: "100%",
height: "100%",
autoplay: true,
rePlay: false,
playsinline: true,
preload: true,
controlBarVisibility: "always",
keyShortCuts: false,
showBuffer: true,
}, function (player) {
});
player.one('canplay', function(){
console.log('canplay', player.tag);
player.tag.play();
});
}).catch((e) => {
console.log("加載播放器SDK失敗", e);
});
},
data() {
return {
href: 'https://uniapp.dcloud.io/component/README?id=uniui',
/**
* 注意: 在vue2環(huán)境中, 不建議將播放器實例賦值給data變量, 會影響播放器使用
* 避免在此處定義 player = new AliPlayer(),
*
* 推薦: 在created、mounted生命周期時刻定義this.player = new AliPlayer();
*/
}
},
methods: {
loadWebPlayerSDK() {
return new Promise((resolve, reject) => {
const s_tag = document.createElement('script'); // 引入播放器js
s_tag.type = 'text/javascript';
s_tag.src = 'https://g.alicdn.com/apsara-media-box/imp-web-player/2.19.0/aliplayer-min.js';
s_tag.charset = 'utf-8';
s_tag.onload = () => {
resolve();
}
document.body.appendChild(s_tag);
const l_tag = document.createElement('link'); // 引入播放器css
l_tag.rel = 'stylesheet';
l_tag.;
document.body.appendChild(l_tag);
});
}
}
}
</script>
<style>
.container {
padding: 20px;
font-size: 14px;
height: 800px;
}
</style>player.seek()方法在iOS下失效
需要優(yōu)先在play事件和canplay事件中調用player.seek()方法,否則可能會不生效。
// 優(yōu)先在play事件和canplay事件調用seek,否則可能會不生效
player.on('canplay',function(){
player.seek(20)
})loadByUrl iOS和Android均無法使用
// seek會只能跳轉,無法播放
// play在iOS上只能從頭播放
// iOS上點全屏播放video會被iOS原生播放器劫持
document.querySelector('.no1').onclick = function(){
player.loadByUrl('//player.alicdn.com/resource/player/qupai.mp4')
}
// 優(yōu)先監(jiān)聽play和canplay事件去seek,有些瀏覽器可能不生效,可以考慮使用在第一次timeupdate的時候去seek
player.on('canplay',function(){
player.seek(20)
})
// iOS下全屏被劫持,沒有對應處理辦法切換視頻源,但仍然播放上一條視頻
問題現象:2.9.11版本Web播放器SDK,在Windows10,360瀏覽器兼容模式下,loadByUrl功能異常,切換視頻源會仍然播放上一條視頻。
問題原因:瀏覽器兼容問題。
解決方法:請使用2.9.19及以后版本的Web播放器SDK。
如何定時獲取播放時間?
通過定時器每秒調用播放器的getCurrentTime方法獲取播放時間,在暫停、出錯和結束播放時清除定時器。
var timer = null;
timer = setInterval(() => {
var current = player.getCurrentTime()
console.log(current)
},1000);
//清除定時器
function clear(){
if(timer)
{
clearTimeout(timer);
timer = null;
}
}
player.on('ended',function (e) {
clear();
});
player.on('pause',function (e) {
clear();
});
player.on('error',function (e) {
clear();
});如何禁用進度條?
H5播放器:通過不展示進度條即去掉進度條相關代碼,從而實現無法拖動進度條的效果。自定義
skinLayout屬性, 去掉整個controlBar或者controlBar下面的子項progress,示例如下:說明如果需要在展示進度條的情況下實現無法拖動進度條的效果,則需要您自行在業(yè)務層實現。
skinLayout: [ {name: "bigPlayButton", align: "blabs", x: 30, y: 80}, { name: "H5Loading", align: "cc" }, { name: "controlBar", align: "blabs", x: 0, y: 0, children: [ //{name: "progress", align: "tlabs", x: 0, y: 0}, {name: "playButton", align: "tl", x: 15, y: 26}, {name: "timeDisplay", align: "tl", x: 10, y: 24}, {name: "fullScreenButton", align: "tr", x: 20, y: 25}, {name: "volume", align: "tr", x: 20, y: 25}, ] } ]Flash播放器:可通過
disableSeek屬性實現,詳細內容,請參見接口說明。
在微信里如何自動播放?
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
function autoPlay() {
wx.config({
// 配置信息, 即使不正確也能使用 wx.ready
debug: false,
appId: '',
timestamp: 1,
nonceStr: '',
signature: '',
jsApiList: []
});
wx.ready(function() {
var video=$(player.el()).find('video')[0];
video.play();
});
};
// 解決ios不自動播放的問題
autoPlay();
</script>直播過程中暫停播放后,再次播放時如何趕上最新直播片段
問題描述
直播過程中如果將應用切換至后臺,暫停播放后,返回應用再次播放時會從暫停的時刻繼續(xù)播放,如何設置可以減少播放延遲,趕上最新的直播片段。
解決方案
再次播放時,會從您暫停的時刻繼續(xù)播放,且不能通過參數設置加快播放速度。建議您重新拉流,重新調用播放器播放該直播流。