Web播放器常見問題
本文針對(duì)Web播放器SDK使用過程中常見的問題提出解決方案或規(guī)避措施。
如何正確選擇Web播放器的播放模式?
阿里云Web播放器支持H5和Flash兩種播放模式。集成Web播放器SDK場(chǎng)景下,根據(jù)集成的js文件不同,可指定播放模式或設(shè)置成自行適配播放模式。在線配置場(chǎng)景下,用戶可根據(jù)終端類型、瀏覽器類型和視頻采用的協(xié)議,通過選擇配置頁(yè)面上的HTML5或Flash標(biāo)簽來指定播放模式。
選擇播放模式的規(guī)則如下:
RTMP協(xié)議視頻須使用Flash模式播放。注意Flash模式僅支持桌面端瀏覽器,且瀏覽器支持有限制,詳細(xì)請(qǐng)參見Flash瀏覽器適配說明。
其它場(chǎng)景均推薦使用H5模式。
H5播放器
如何手工啟用H5播放器?
手工啟用H5播放器有兩種方式:
直接引用H5播放器的js文件。
使用自適應(yīng)播放器,然后設(shè)置
useH5Prism屬性為true。
H5播放器如何切換vid和playauth?
H5播放器直接調(diào)用replayByVidAndPlayAuth方法。示例如下:
player.replayByVidAndPlayAuth(newVid, newPlayAuth)如何調(diào)整H5播放器播放按鈕的大小和位置?
調(diào)整播放按鈕的大小,重寫CSS,比如減小一倍。示例如下:
.prism-player .prism-big-play-btn { width: 45px; height: 45px; background-size: 128px 256px; }調(diào)整播放按鈕的位置,通過設(shè)置
skinLayout里bigPlayButton的x,y屬性。示例如下:skinLayout: [ {name: "bigPlayButton", align: "blabs", x: 30, y: 80}, { name: "H5Loading", align: "cc" }, { name: "controlBar", align: "blabs", x: 0, y: 0, children: [ {name: "progress", align: "tlabs", x: 0, y: 0}, {name: "playButton", align: "tl", x: 15, y: 26}, {name: "timeDisplay", align: "tl", x: 10, y: 24}, {name: "fullScreenButton", align: "tr", x: 20, y: 25}, {name: "volume", align: "tr", x: 20, y: 25}, ] } ]
調(diào)用seek方法后,播放器如何實(shí)現(xiàn)暫停按鈕?
按鈕狀態(tài)取決于播放器原來的狀態(tài),想要實(shí)現(xiàn)暫停按鈕,可以在seek后再調(diào)用player.pause()方法。
H5播放器播放FLV、M3U8文件時(shí)提示跨域錯(cuò)誤
當(dāng)使用Web播放器出現(xiàn)Access is denied for this document或提示Access-Control-Allow-Origin等相關(guān)報(bào)錯(cuò)時(shí),需要啟用播放域名允許跨域訪問。詳細(xì)內(nèi)容,請(qǐng)參見配置跨域訪問。
H5播放器無法橫屏
播放器SDK沒有橫屏的接口,iOS橫屏需要系統(tǒng)橫屏,Android全屏之后默認(rèn)就是橫屏。
H5播放器如何初始播放位置?
var seeked = false;
player.on('canplaythrough',function (e) {
if(!seeked)
{
seeked = true;
player.seek(100);
}
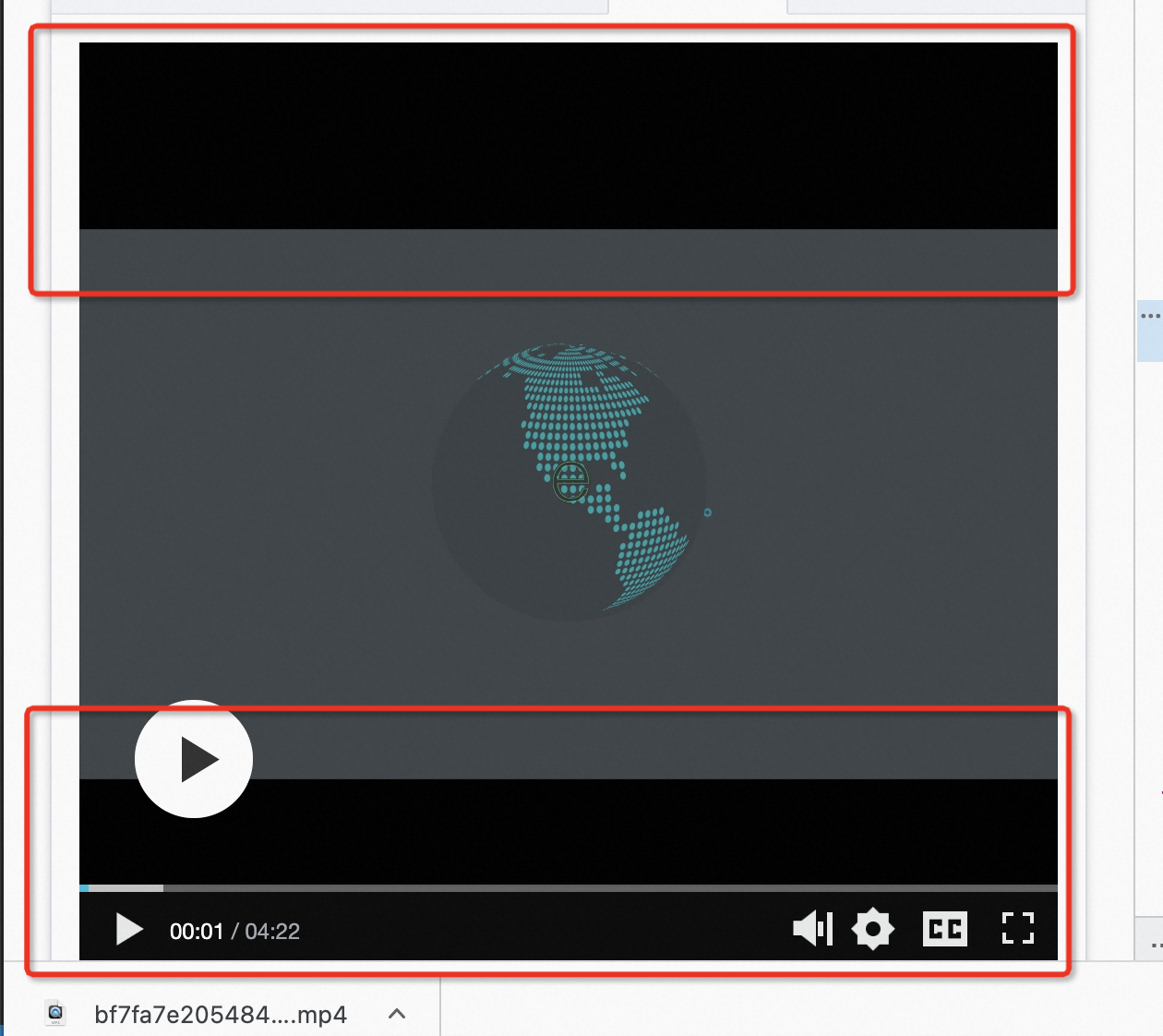
});H5播放器播放視頻時(shí)視頻未填滿整個(gè)播放器,播放器有黑邊,如何處理?
使用H5播放器播放視頻時(shí)出現(xiàn)視頻未填滿整個(gè)播放器,播放器有黑邊的情況,如下圖所示。
此黑邊為播放器容器的背景色,可以通過給video標(biāo)簽設(shè)置css屬性object-fit: cover;來解決該問題。
H5播放器播放FLV視頻時(shí)發(fā)起的請(qǐng)求未攜帶Referer
播放器發(fā)起的請(qǐng)求首先遵循您網(wǎng)站設(shè)置的Referrer-Policy,請(qǐng)確保您網(wǎng)站的Referrer-Policy為允許視頻請(qǐng)求攜帶Referer。
如果您網(wǎng)站的Referrer-Policy允許視頻請(qǐng)求攜帶Referer,但是實(shí)際請(qǐng)求視頻時(shí)沒有攜帶Referer(在開啟Referer ACL訪問控制的時(shí)候可能會(huì)導(dǎo)致播放被禁止),則可以通過傳入播放器參數(shù)
enableWorker: false來解決。
DNS解析失敗,如何處理?
當(dāng)遇到網(wǎng)絡(luò)錯(cuò)誤、獲取地址出錯(cuò)、獲取m3u8文件失敗、請(qǐng)求失敗等網(wǎng)絡(luò)相關(guān)的錯(cuò)誤時(shí),可能是DNS解析失敗造成的。您可以通過為瀏覽器配置安全DNS來嘗試解決此類問題。
各瀏覽器配置安全DNS的方法如下:
如果您使用的不是以上瀏覽器,則可以從系統(tǒng)層面設(shè)置,方法如下:
Windows系統(tǒng):請(qǐng)參見Windows配置。
Mac OS系統(tǒng):請(qǐng)參見Mac OS配置。
Linux 系統(tǒng):請(qǐng)參見Linux配置。
Android系統(tǒng):請(qǐng)參見Android配置。
在輸入DNS地址時(shí),如果提示地址無效,您可以切換使用以下兩個(gè)地址:
// 首選地址
https://dns.alidns.com/dns-query
// 備用地址
https://doh.pub/dns-queryFlash播放器
Flash播放器如何對(duì)mp4/flv實(shí)現(xiàn)拖拽?
mp4與flv拖拽需要CDN添加支持,是通過播放器發(fā)送帶時(shí)間的請(qǐng)求到CDN,CDN返回該時(shí)間段的視頻數(shù)據(jù)。
如果要實(shí)現(xiàn)拖拽,需要滿足以下兩個(gè)條件:
文件索引信息需要在視頻的頭部,mp4包含視頻時(shí)間戳等索引信息,以及flv的meta信息要在視頻最前面,播放器解析到視頻索引信息后,才可以依據(jù)拖拽的位置通過索引信息拿到指定位置的數(shù)據(jù)點(diǎn),去向CDN發(fā)送請(qǐng)求。
CDN支持帶時(shí)間/byte range的請(qǐng)求,需要在CDN控制臺(tái)開啟,請(qǐng)參見配置拖拽播放。
Flash播放器如何切換vid和playauth?
需要銷毀Flash播放器,根據(jù)新的vid和playauth重新創(chuàng)建一個(gè)。示例如下:
//銷毀
FlashPlayer.dispose();
$('#FlashPlayer').empty();
//重新創(chuàng)建
FlashPlayer = new Aliplayer({
id: 'FlashPlayer',
autoplay: true,
playsinline:true,
vid: newVid,
playauth: newPlayAuth,
useFlashPrism:true
});Flash播放器如何初始播放位置?
var seeked = false;
player.on('loadedmetadata',function (e) {
if(!seeked)
{
seeked = true;
player.seek(20);
}
});Flash播放器播放M3U8文件時(shí)提示跨域錯(cuò)誤
播放器跨域訪問時(shí)需要添加策略文件,即在視頻播放鏈接所在域名的根目錄下,添加crossdomain.xml文件,其中添加播放器所在域名的權(quán)限。
例如:http://example.com/app/test.m3u8需要添加到http://example.com/crossdomain.xml。
<?xml version="1.0" encoding="UTF-8"?>
<cross-domain-policy>
<allow-access-from domain="*"/>
<allow-http-request-headers-from domain="*" headers="*" secure="false"/>
</cross-domain-policy>Flash播放器封面圖片無法顯示
確認(rèn)
cover字段輸入U(xiǎn)RL是否有效。確認(rèn)
cover字段輸入的URL所在域名是否存在有效的crossdomain.xml文件。
瀏覽器劫持視頻播放說明
在網(wǎng)頁(yè)上播放視頻時(shí),大部分情況下是通過瀏覽器實(shí)現(xiàn)的,因此瀏覽器對(duì)視頻播放行為擁有最高的管理權(quán)限。瀏覽器劫持視頻播放是指使用瀏覽器自帶的播放器替換播放器SDK原始的video控件,并且禁止通過JS、CSS修改,由此會(huì)造成播放器的樣式不符合預(yù)期、播放器的部分功能無法正常使用、視頻播放時(shí)出現(xiàn)多余的UI和廣告等內(nèi)容,或者視頻被強(qiáng)制全屏播放等現(xiàn)象。
瀏覽器劫持視頻播放通常出現(xiàn)在移動(dòng)端瀏覽器中,例如微信、UC瀏覽器、QQ瀏覽器等瀏覽器。以下為您提供瀏覽器劫持視頻播放的一些常見現(xiàn)象及解決方法:
iOS環(huán)境下,全屏播放視頻時(shí),無法正常使用彈幕
問題現(xiàn)象:iOS手機(jī)上直接使用播放器播放視頻時(shí),可以正常使用彈幕,但在全屏播放時(shí),無法正常使用彈幕。
解決方法:由于video被原生UI接管,且處于最高層級(jí),無法進(jìn)行UI定制,也無法將彈幕元素置于video之上,可以考慮通過模擬全屏的方式實(shí)現(xiàn),即通過設(shè)置視頻呈現(xiàn)的高度和寬度,將播放器容器鋪滿整個(gè)屏幕,從而實(shí)現(xiàn)全屏播放的效果,同時(shí)可以正常使用彈幕。
其它問題
如何移除WebView的默認(rèn)封面?
問題現(xiàn)象:在部分安卓手機(jī)的WebView中,如果沒有為<video>標(biāo)簽指定poster屬性,WebView會(huì)默認(rèn)展示一個(gè)默認(rèn)封面,如下圖所示:
解決方法:如果想要移除該默認(rèn)封面,則可以通過下述方法為<video>標(biāo)簽指定一個(gè)無效的poster屬性來覆蓋這個(gè)WebView的默認(rèn)封面。示例如下:
extraInfo: { poster: 'noposter' } // 播放器參數(shù) extraInfo 的內(nèi)容會(huì)透?jìng)鞯?<video> 標(biāo)簽上如何實(shí)現(xiàn)在微信小程序中使用阿里云Web播放器播放視頻?
阿里云Web播放器不支持在微信小程序中運(yùn)行,您需要使用小程序自帶的Video組件去播放視頻。相關(guān)Demo請(qǐng)參見微信小程序。
經(jīng)過H.265編碼的視頻無法播放
Web播放器SDK從2.14.0版本開始支持播放H.265編碼協(xié)議的視頻流,如需使用此功能,需要申請(qǐng)相應(yīng)的License授權(quán),并配置參數(shù)開啟H.265功能。具體操作,請(qǐng)參見播放H.265/H.266編碼協(xié)議視頻流。
播放MOV視頻失敗
Web播放器SDK支持MOV格式的視頻。這個(gè)支持性同video標(biāo)簽本身的支持能力。如果播放不了,應(yīng)該是視頻本身的問題引起的。
啟用IE瀏覽器以最高級(jí)別的可用模式顯示內(nèi)容
低于IE10的瀏覽器需要啟用最高級(jí)別的可用模式顯示內(nèi)容模式。示例如下:
<meta http-equiv="x-ua-compatible" content="IE=edge" >如何設(shè)置自動(dòng)播放時(shí)的自動(dòng)全屏?
給視頻設(shè)置禁音,設(shè)置autoplay為true實(shí)現(xiàn)自動(dòng)播放,在監(jiān)聽ready事件調(diào)用fullscreenService.requestFullScreen實(shí)現(xiàn)全屏。示例如下:
<script>
var player = new Aliplayer({
id: "player-con",
source:"http://example.aliyundoc.com/video/media02.mp4",
width: "100%",
height: "500px",
autoplay: true,
qualitySort: "asc",
"mediaType": "video",
preload: true,
isLive: false,
}, function (player) {
player.mute()
console.log("The player is created1");
});
// }
player.on('ready',function(){
player.fullscreenService.requestFullScreen()
})
</script>uni-app如何引入Web播放器SDK?
示例如下:
<template>
<view class="container">
<p>VUE2 Demo</p>
<div id="url-player-test"></div>
</view>
</template>
<script>
export default {
mounted() {
// 在適合的生命周期,通過script和link標(biāo)簽引入播放器sdk、css
this.loadWebPlayerSDK().then(() => {
// 如果需要使用自定義組件,打開以下注釋
// this.loadComponent().then(() => {
let player = new Aliplayer({
id: "url-player-test",
source: "http://player.alicdn.com/video/aliyunmedia.mp4",
width: "100%",
height: "100%",
}, function (player) {
});
player.one('canplay', function () {
console.log('canplay', player.tag);
player.tag.play();
});
// }).catch((e) => { console.log("加載組件失敗", e) })
}).catch((e) => {
console.log("加載播放器SDK失敗", e);
});
},
data() {
return {}
},
methods: {
loadWebPlayerSDK() {
return new Promise((resolve, reject) => {
const s_tag = document.createElement('script'); // 引入播放器js
s_tag.type = 'text/javascript';
s_tag.src = 'https://g.alicdn.com/apsara-media-box/imp-web-player/2.20.3/aliplayer-min.js';
s_tag.charset = 'utf-8';
s_tag.onload = () => {
resolve();
}
document.body.appendChild(s_tag);
const l_tag = document.createElement('link'); // 引入播放器css
l_tag.rel = 'stylesheet';
l_tag.;
document.body.appendChild(l_tag);
});
},
loadComponent() {
return new Promise((resolve, reject) => {
const s_tag = document.createElement('script');
s_tag.type = 'text/javascript';
// 需要先下載組件 js 文件,放到項(xiàng)目 /static/ 目錄下
// 下載地址:https://github.com/aliyunvideo/AliyunPlayer_Web/blob/master/customComponents/dist/aliplayer-components/aliplayercomponents-1.0.9.min.js
s_tag.src = './static/aliplayercomponents-1.0.9.min.js';
s_tag.charset = 'utf-8';
s_tag.onload = () => {
resolve();
}
document.body.appendChild(s_tag);
});
}
}
}
</script>
<style>
.container {
padding: 20px;
font-size: 14px;
height: 800px;
}
</style>player.seek()方法在iOS下失效
需要優(yōu)先在play事件和canplay事件中調(diào)用player.seek()方法,否則可能會(huì)不生效。
// 優(yōu)先在play事件和canplay事件調(diào)用seek,否則可能會(huì)不生效
player.on('canplay',function(){
player.seek(20)
})loadByUrl iOS和Android均無法使用
// seek會(huì)只能跳轉(zhuǎn),無法播放
// play在iOS上只能從頭播放
// iOS上點(diǎn)全屏播放video會(huì)被iOS原生播放器劫持
document.querySelector('.no1').onclick = function(){
player.loadByUrl('//player.alicdn.com/resource/player/qupai.mp4')
}
// 優(yōu)先監(jiān)聽play和canplay事件去seek,有些瀏覽器可能不生效,可以考慮使用在第一次timeupdate的時(shí)候去seek
player.on('canplay',function(){
player.seek(20)
})
// iOS下全屏被劫持,沒有對(duì)應(yīng)處理辦法切換視頻源,但仍然播放上一條視頻
問題現(xiàn)象:2.9.11版本W(wǎng)eb播放器SDK,在Windows10,360瀏覽器兼容模式下,loadByUrl功能異常,切換視頻源會(huì)仍然播放上一條視頻。
問題原因:瀏覽器兼容問題。
解決方法:請(qǐng)使用2.9.19及以后版本的Web播放器SDK。
如何定時(shí)獲取播放時(shí)間?
通過定時(shí)器每秒調(diào)用播放器的getCurrentTime方法獲取播放時(shí)間,在暫停、出錯(cuò)和結(jié)束播放時(shí)清除定時(shí)器。
var timer = null;
timer = setInterval(() => {
var current = player.getCurrentTime()
console.log(current)
},1000);
//清除定時(shí)器
function clear(){
if(timer)
{
clearTimeout(timer);
timer = null;
}
}
player.on('ended',function (e) {
clear();
});
player.on('pause',function (e) {
clear();
});
player.on('error',function (e) {
clear();
});如何禁用進(jìn)度條?
H5播放器:通過不展示進(jìn)度條即去掉進(jìn)度條相關(guān)代碼,從而實(shí)現(xiàn)無法拖動(dòng)進(jìn)度條的效果。自定義
skinLayout屬性, 去掉整個(gè)controlBar或者controlBar下面的子項(xiàng)progress,示例如下:說明如果需要在展示進(jìn)度條的情況下實(shí)現(xiàn)無法拖動(dòng)進(jìn)度條的效果,請(qǐng)參見禁止拖動(dòng)進(jìn)度條。
skinLayout: [ {name: "bigPlayButton", align: "blabs", x: 30, y: 80}, { name: "H5Loading", align: "cc" }, { name: "controlBar", align: "blabs", x: 0, y: 0, children: [ //{name: "progress", align: "tlabs", x: 0, y: 0}, {name: "playButton", align: "tl", x: 15, y: 26}, {name: "timeDisplay", align: "tl", x: 10, y: 24}, {name: "fullScreenButton", align: "tr", x: 20, y: 25}, {name: "volume", align: "tr", x: 20, y: 25}, ] } ]Flash播放器:可通過
disableSeek屬性實(shí)現(xiàn),詳細(xì)內(nèi)容,請(qǐng)參見接口說明。
在微信里如何自動(dòng)播放?
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
function autoPlay() {
wx.config({
// 配置信息, 即使不正確也能使用 wx.ready
debug: false,
appId: '',
timestamp: 1,
nonceStr: '',
signature: '',
jsApiList: []
});
wx.ready(function() {
var video=$(player.el()).find('video')[0];
video.play();
});
};
// 解決ios不自動(dòng)播放的問題
autoPlay();
</script>直播過程中暫停播放后,再次播放時(shí)如何趕上最新直播片段
問題描述
直播過程中如果將應(yīng)用切換至后臺(tái),暫停播放后,返回應(yīng)用再次播放時(shí)會(huì)從暫停的時(shí)刻繼續(xù)播放,如何設(shè)置可以減少播放延遲,趕上最新的直播片段。
解決方案
再次播放時(shí),會(huì)從您暫停的時(shí)刻繼續(xù)播放,且不能通過參數(shù)設(shè)置加快播放速度。建議您重新拉流,重新調(diào)用播放器播放該直播流。