當使用Web播放器SDK播放視頻出現Access-Control-Allow-Origin或提示資源允許跨域訪問等相關報錯時,您需要啟用播放域名允許跨域訪問。本文為您介紹H5播放、Flash播放和OSS播放如何配置跨域訪問。
H5播放FLV、M3U8視頻的跨域配置
當出現以下錯誤時,需要啟用播放域名允許跨域訪問。
No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
Origin ‘http://localhost:9030‘ is therefore not allowed access.添加允許跨域訪問的HTTP消息頭。更多信息,請參見自定義HTTP響應頭。
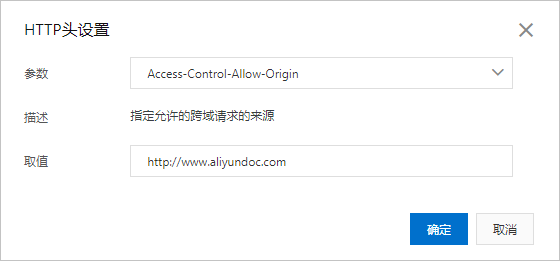
Access-Control-Allow-Origin:指定允許的跨域請求的來源。取值為播放視頻網站的域名,例如網站為https://www.aliyundoc.com,那么參數取值為https://www.aliyundoc.com。示例圖如下所示。

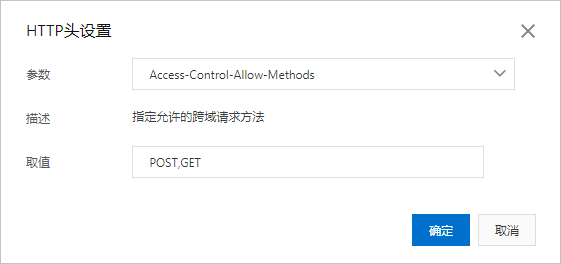
Access-Control-Allow-Methods:指定允許的跨域請求方法。取值為POST或GET,如果您需要同時添加POST和GET,請使用半角逗號(,)隔開。示例圖如下所示。

如果ts分片地址的域名和M3U8的地址的域名不一樣,那么ts分片地址的域名也需要添加允許跨域訪問的HTTP消息頭。
Flash播放器的跨域配置
當出現以下的錯誤時,請先排查域名是否備案,CNAME是否綁定。更多信息,請參見域名準入標準、配置CNAME流程。

如果確認域名備案和CNAME綁定沒有問題,那就是跨域的問題。您可以添加crossdomain.xml訪問策略文件,實現跨域配置。
將crossdomain.xml文件添加到視頻地址域名的根目錄下, 如果數據是存儲在阿里云OSS上面,您需要在bucket的根目錄下放置這個文件。
如果您使用的是阿里云點播服務,在開通服務時,點播會自動幫助你添加跨域文件。后續,您可以調用SetCrossdomainContent - 更新跨域文件接口更新crossdomain.xml訪問策略文件的內容。
crossdomain.xml文件內容示例如下:
<?xml version="1.0" encoding="UTF-8"?>
<cross-domain-policy>
<allow-access-from domain="*"/>
<allow-http-request-headers-from domain="*" headers="*" secure="false"/>
</cross-domain-policy>封面圖片的地址與視頻的地址不是同一個域名,封面圖片所使用的域名也需要配置crossdomain.xml訪問策略文件。
播放OSS存儲視頻的跨域設置
從播放器直接訪問OSS需要開通Bucket的跨域資源共享。更多信息,請參見設置跨域資源共享。
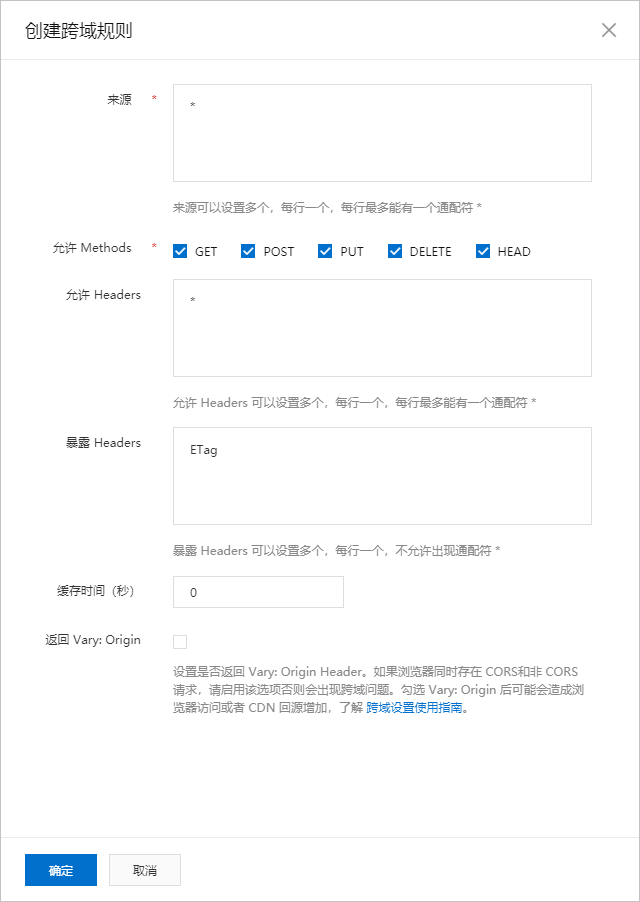
創建跨域規則參數配置。
來源:*。
允許 Methods: 選擇GET,POST,PUT,DELETE,HEAD。
允許 Headers:*。
暴露Headers:ETag。
請將該條CORS規則設置成所有CORS規則的第一條。
示例圖如下所示。