如何使用父控件
更新時間:
案例介紹
有時候在網(wǎng)頁中存在多個控件,我們?yōu)榱司珳?zhǔn)定位到控件,可以采用指定父控件的方法來精準(zhǔn)定位到控件。
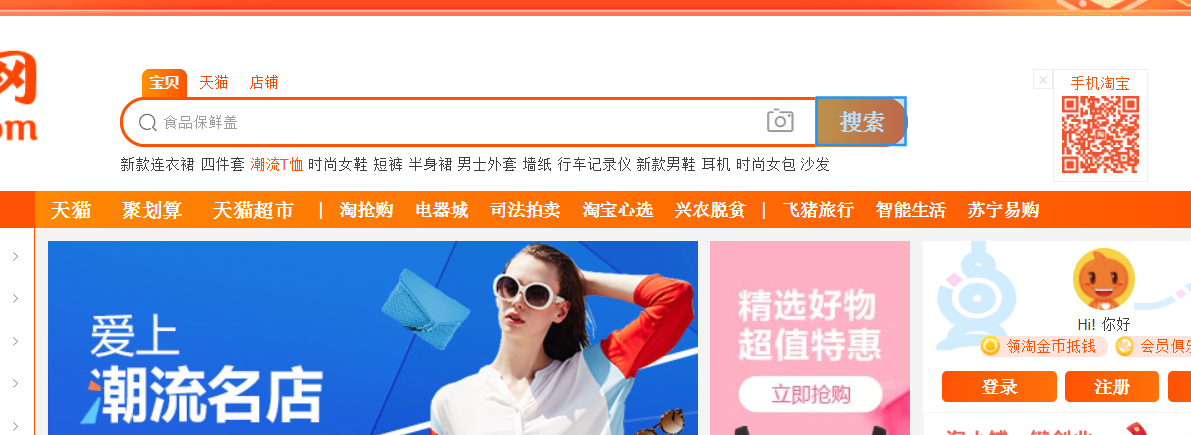
我們依據(jù)淘寶獲取商品來舉例,首先我們先錄制控件。
案例實(shí)現(xiàn)
1.錄制淘寶輸入框,命名為輸入產(chǎn)品。

2.錄制搜索框,命名為點(diǎn)擊搜索。

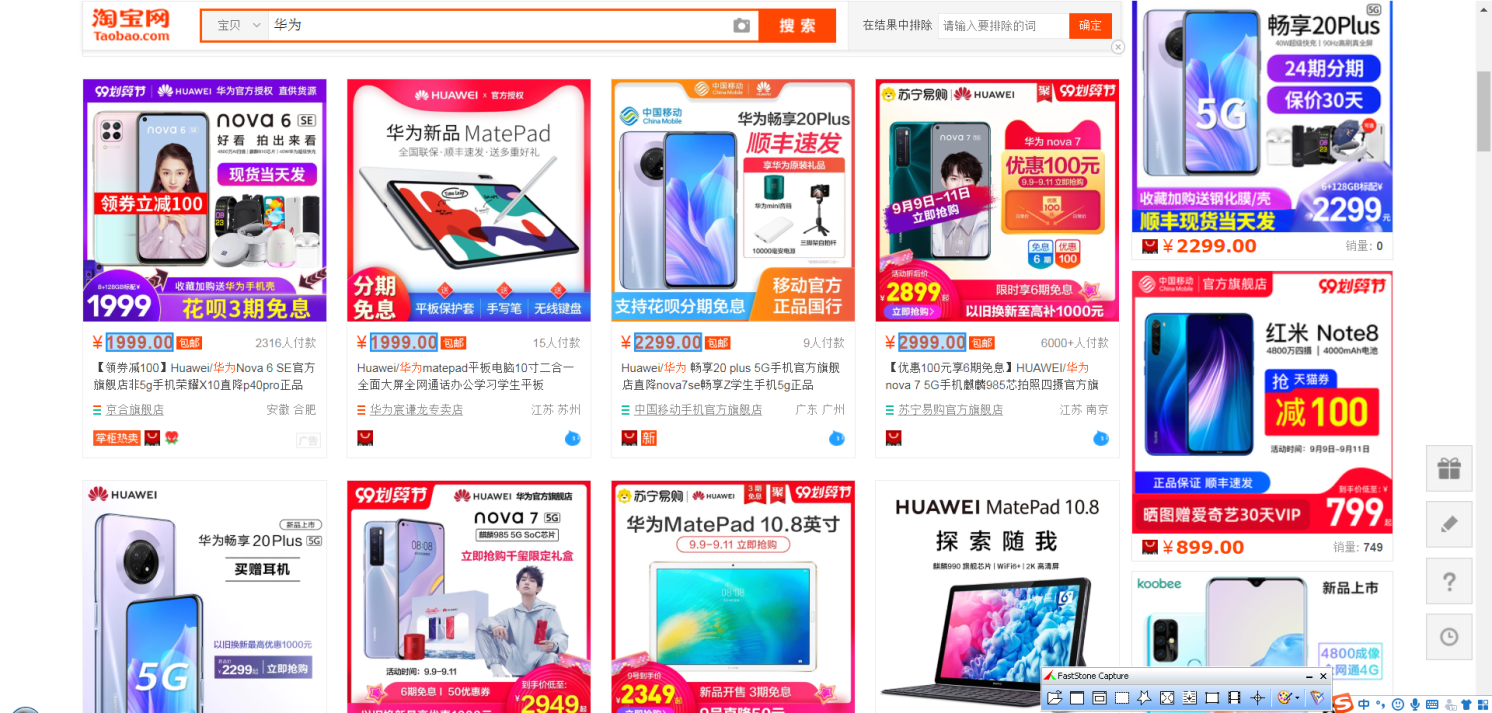
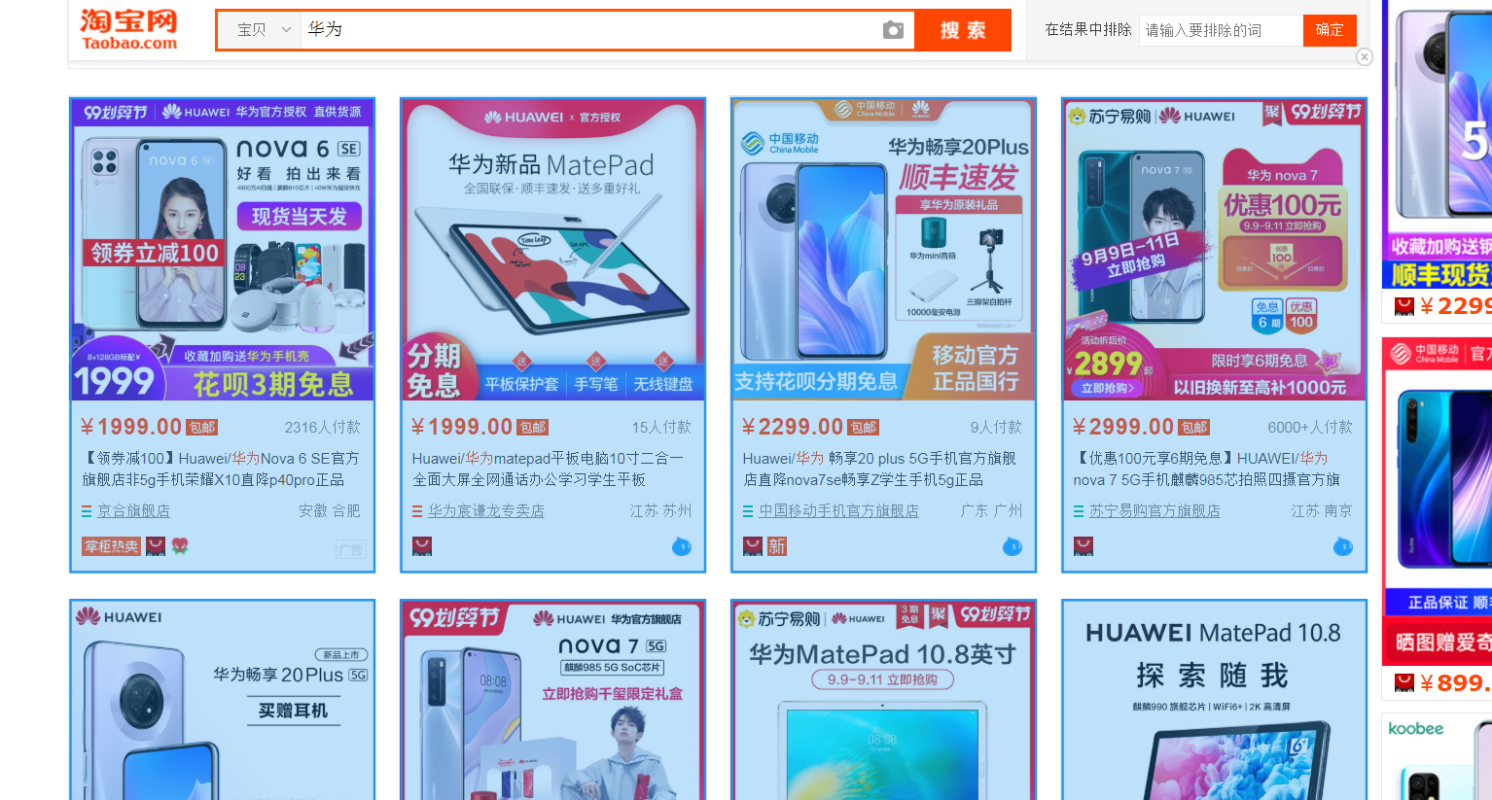
3.錄制商品價格,命名為子控件。

4.錄制商品,命名為父控件。

錄制好控件后編輯以下代碼:
def start():# 在此處開始編寫您的應(yīng)用page = rpa.app.chrome.create("www.taobao.com")page.input_text("輸入產(chǎn)品","華為")page.click("點(diǎn)擊搜索")p_ele = page.get_element_by_name("父控件", index=2) # 獲取父控件對象,上圖父控件也有多個,我們根據(jù)index選擇父控件。page.mouse_move("子控件", parent_element=p_ele) # 子控件中傳入?yún)?shù)parent_element然后子控件就被父控件限制。
文檔內(nèi)容是否對您有幫助?