應用場景
需要在代碼中通過變量賦值的方式更改控件屬性。
SDK介紹
ctrls.variable.assign('$name', value) —>value:str
使用方法
編碼模式案例
說明
本案例主要介紹在編碼模式中如何通過給控件屬性傳參的方式,將鼠標移動到指定日期位置。
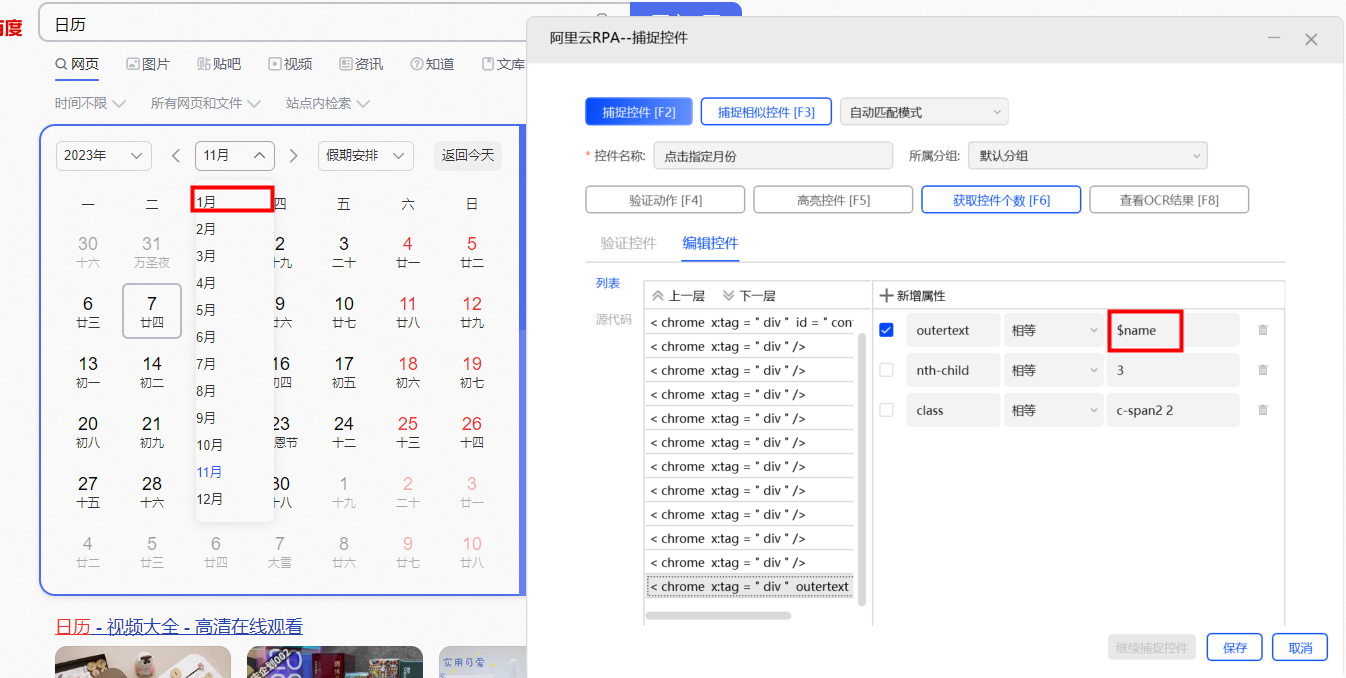
錄制控件,并修改outertext的值成為一個帶美元符的變量名。

通過修改$name 這個變量值來改變outertext屬性。示例代碼
def start():
# 在此處開始編寫您的應用
page = rpa.app.chrome.create("https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&tn=baidu&wd=%E6%97%A5%E5%8E%86&oq=%25E5%25B7%25A8%25E6%25BD%25AE%25E8%25B5%2584%25E8%25AE%25AF%25E7%25BD%2591&rsv_pq=987421cd0001e533&rsv_t=5c56zzhHrwzWvhYyVIZ1jQgTPnmTdUMan%2FJNGZuB2FiVZufyqjS1k4aFly0&rqlang=cn&rsv_enter=1&rsv_dl=tb&rsv_sug3=9&rsv_sug1=10&rsv_sug7=101&rsv_sug2=0&rsv_btype=t&inputT=833426&rsv_sug4=833426")
ctrls.variable.assign('$name','11')
sleep(4)
page.mouse_move("日期選擇-天")
ctrls.variable.assign('$name','13')
sleep(4)
page.mouse_move("日期選擇-天")演示視頻:修改控件屬性.gif
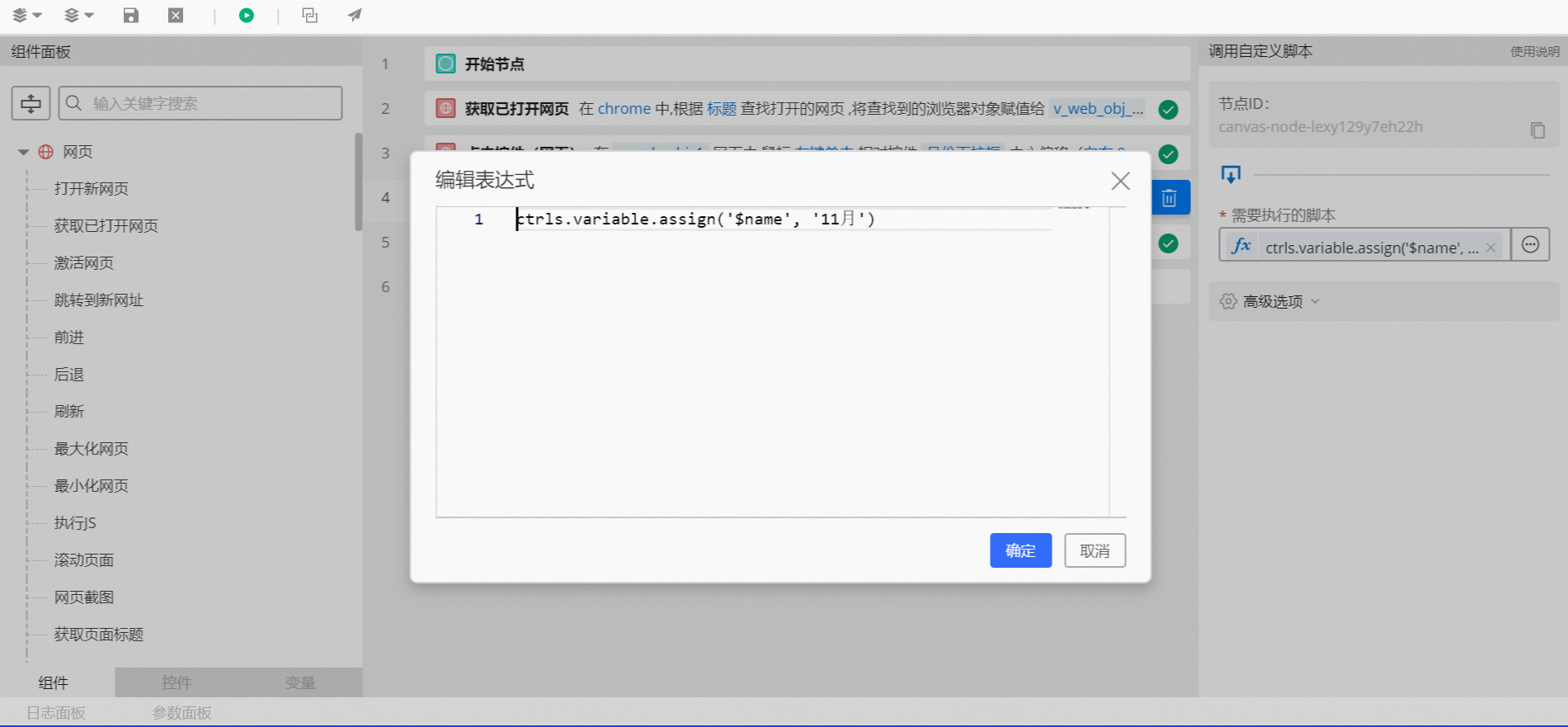
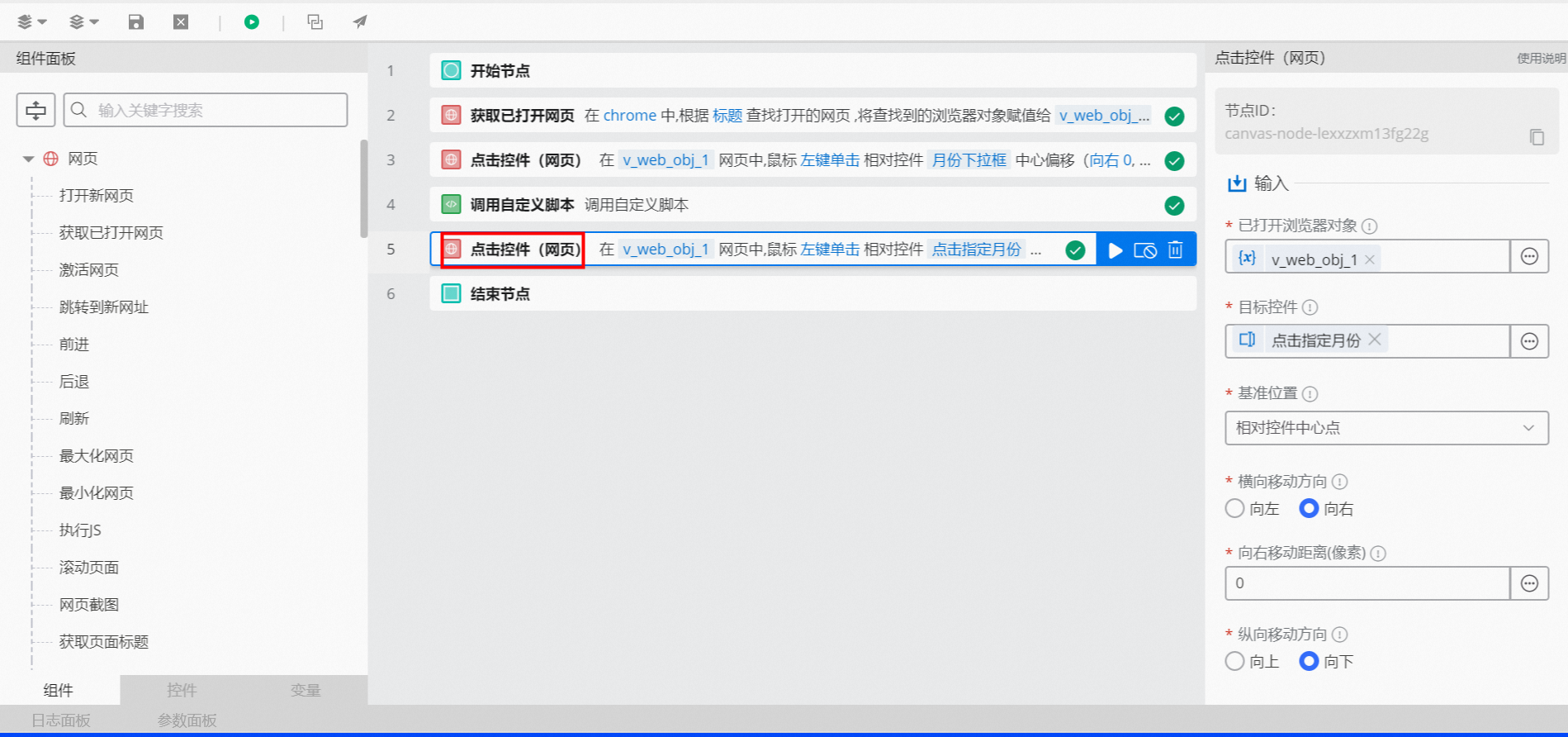
可視化模式案例
說明
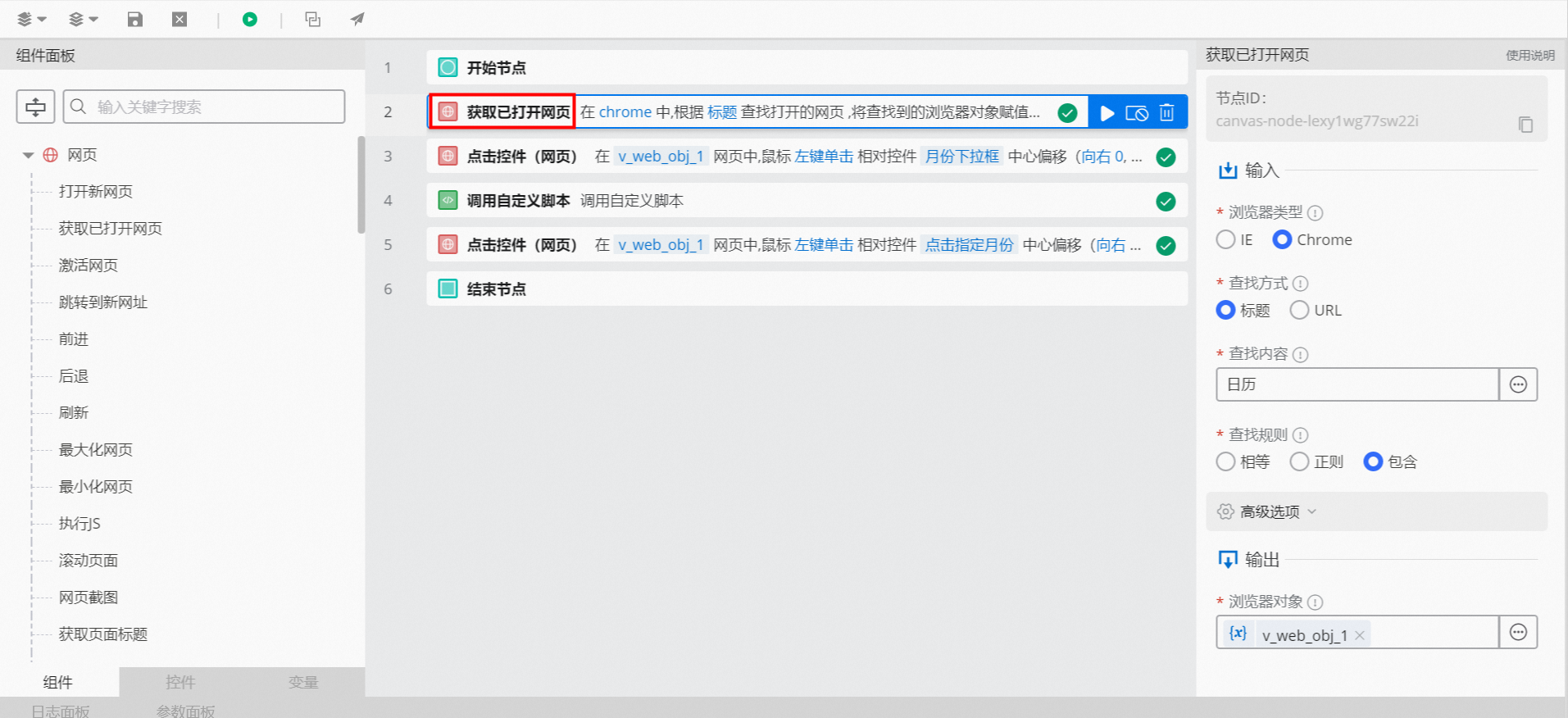
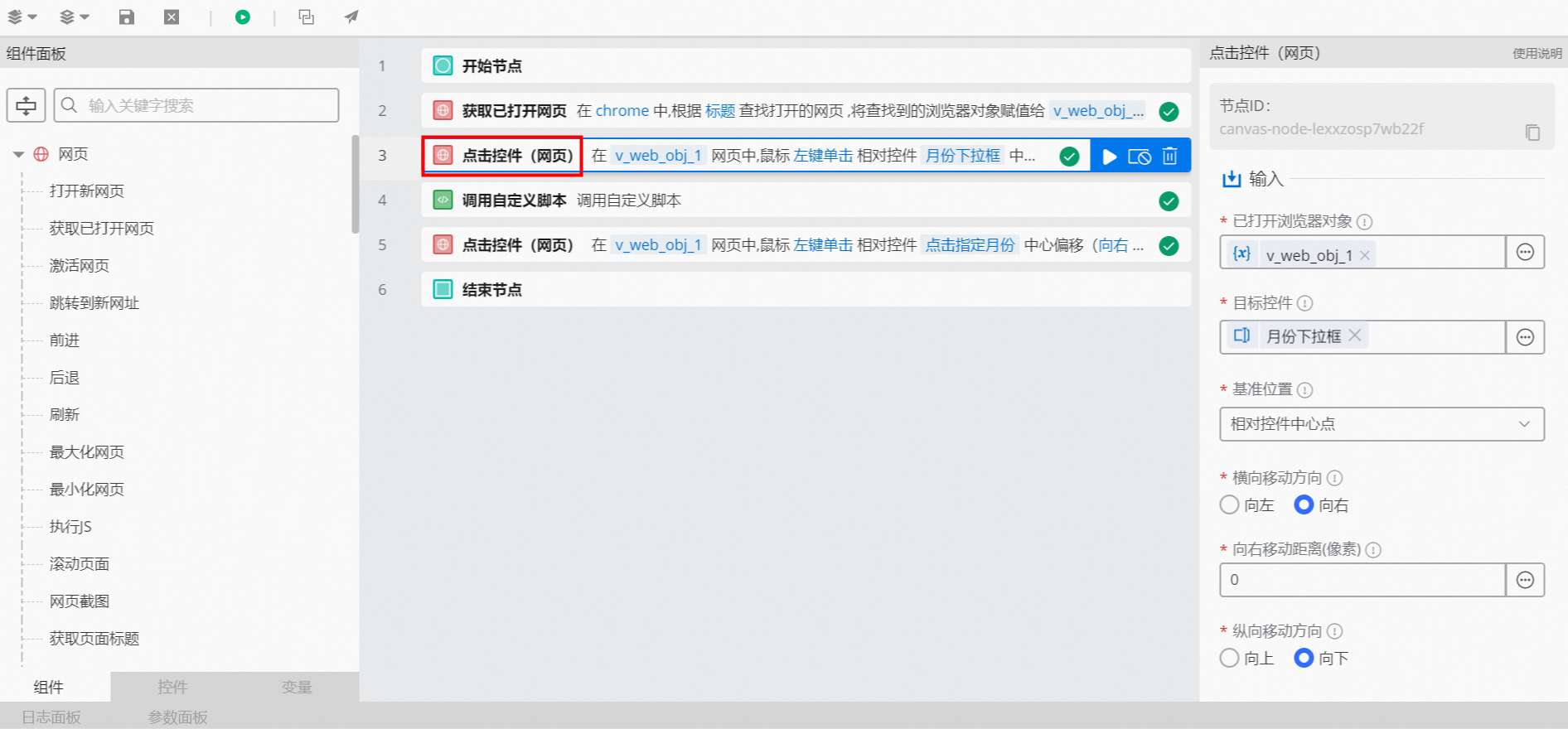
本案例主要介紹在可視化模式中如何通過給控件屬性傳參的方式,來點擊月份下拉框中指定選項。
文檔內容是否對您有幫助?