問題描述
為了實現跨域訪問,保證跨域數據傳輸的安全進行,在OSS控制臺設置了跨域CORS規則后,通過SDK進行程序調用時報以下錯誤。
No 'Access-Control-Allow-Origin' header is present on the requested resource問題原因
出現跨域問題的原因如下:
跨域CORS規則設置異常: 未正確設置CORS規則。
瀏覽器緩存:設置了CORS跨域規則,但是存在瀏覽器緩存,導致讀取了緩存中未含有跨域頭的Response Header。
解決方案
不同的問題原因對應的解決方法不同,建議先清除瀏覽器緩存進行測試。如果仍然報錯,請參見以下步驟排查CORS跨域規則是否設置正確:
在左側導航欄,選擇數據安全>跨域設置。
在跨域設置頁面,單擊創建規則。
在創建跨域規則面板,將來源設置為
*,允許Methods全部勾選,允許Headers設置為*,暴露Headers設置為ETag和x-oss-request-id,緩存時間設置為0,選中返回Vary: Origin,然后單擊確定。關于如何設置跨域規則,請參見設置跨域訪問。說明選中
返回Vary: Origin以避免本地緩存錯亂,可能會造成瀏覽器訪問次數或者CDN回源次數增加。
若問題仍然未解決,請任意登錄一臺服務器,執行以下命令,查看跨域請求頭。
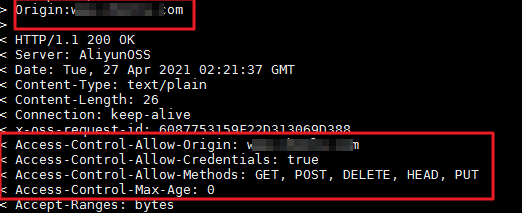
curl -voa '[$URL1]' -H 'Origin:[$URL2]'說明[$URL1]為需要請求的OSS資源鏈接。
[$URL2]為您配置跨域規則的來源地址。
系統顯示類似如下。

如果出現返回結果存在一個跨域頭且符合您配置的跨域頭,那么出現跨域問題,可能是由于緩存問題導致,請參考以下解決方法: 您第一次請求沒有觸發跨域,返回的數據被本地緩存,而第二次觸發跨域的請求沒有請求服務器端,而是直接獲取本地的緩存,導致跨域校驗失敗。
在瀏覽器頁面單擊Ctrl+F5,清理瀏覽器緩存,然后在測試跨域問題是否還存在。
您將該OSS資源跨域配置的緩存時間設置為0,這樣可避免該資源在客戶端進行緩存,每次請求都會重新在服務器端獲取鑒權信息。
說明您可以在上傳文件時設置文件的cache-control為no-cache,已經上傳的文件可以使用ossutil工具進行更改,如何設置cache-control請參見 set-meta(管理文件元數據)。
使用CDN加速OSS,這樣CDN所有請求都會返回CORS頭。
如果出現返回結果存在兩個跨域頭Respons Headers或者不符合您在OSS配置的跨域頭,那么出現跨域問題,可能是由于使用了CDN加速OSS:
登錄CDN控制臺,臨時取消CDN加速OSS,確認跨域問題不存在。
確認后,單擊具體的域名,依次單擊緩存配置 > 節點HTTP響應頭。
根據您的實際情況,設定自定義HTTP響應頭。
若跨域問題還是沒有解決,請參見OSS跨域資源共享(CORS)出現的常見錯誤及解決方案進一步排查處理。