如果您需要管理OSS存儲空間、上傳下載文件、管理數據、進行圖片處理等,可以先安裝OSS Browser.js SDK。本文為您介紹如何安裝和使用OSS Browser.js SDK。
準備工作
使用RAM用戶或STS方式訪問
由于阿里云賬號AccessKey擁有所有API訪問權限,建議遵循阿里云安全最佳實踐。如果部署在服務端,可以使用RAM用戶或STS來進行API訪問或日常運維管控操作,如果部署在客戶端,請使用STS方式來進行API訪問。更多信息,請參見訪問控制。
設置跨域資源共享(CORS)
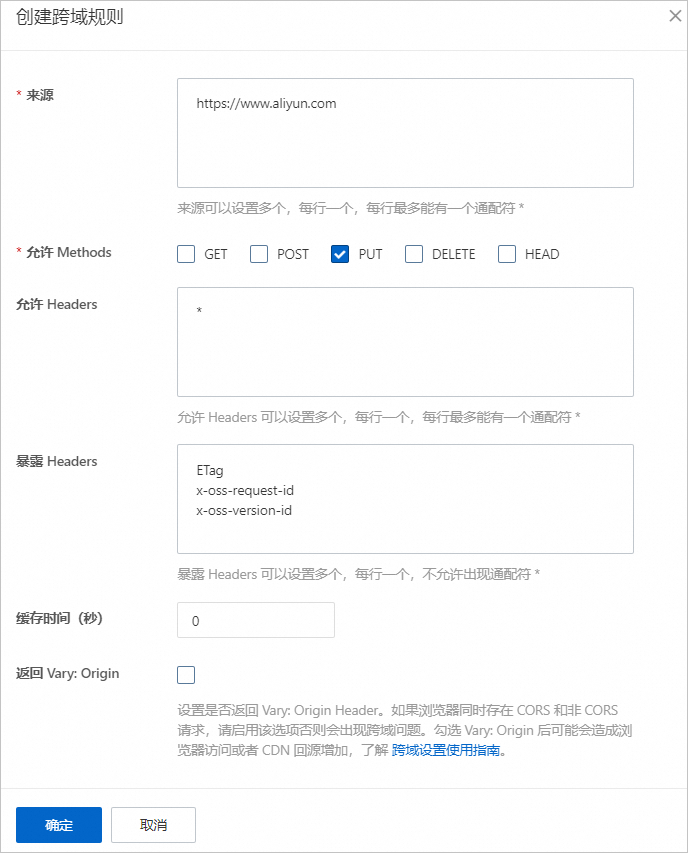
通過瀏覽器直接訪問OSS時,CORS配置規則要求如下:
來源:設置精準域名(例如
https://www.aliyun.com)或帶有通配符星號(*)的域名(例如https://*.aliyun.com)。允許Methods:請根據實際使用場景,選擇不同的Methods。例如分片上傳時,設置為PUT;刪除文件時,設置為DELETE。
允許Headers:設置為
*。暴露Headers:請根據實際使用場景,設置暴露的Headers。例如設置為
ETag、x-oss-request-id和x-oss-version-id。

具體操作,請參見跨域設置。
注意事項
OSS Browser.js SDK通過Browserify和Babel產生適用于瀏覽器的代碼。由于瀏覽器環境的特殊性,無法使用以下功能:
流式上傳:瀏覽器中無法設置chunked編碼,建議使用分片上傳替代。
操作本地文件:瀏覽器中不能直接操作本地文件系統,建議使用簽名URL的方式下載文件。
由于OSS暫時不支持Bucket相關的跨域請求,建議在控制臺執行Bucket相關操作。
下載SDK
目前官網文檔中的demo都是基于SDK 6.x,版本低于6.x的可參考5.x開發文檔,如果要升級到6.x請參考升級文檔。
安裝SDK
支持的瀏覽器
IE(>=10)
Edge
主流版本的Chrome、Firefox、Safari
主流版本的Android、iOS、Windows Phone系統默認瀏覽器
安裝方式
您可以通過以下任意方式安裝Browser.js SDK。
瀏覽器引入
重要因部分瀏覽器不支持promise,需要引入promise兼容庫。 例如IE10和IE11需要引入promise-polyfill。
<!-- 引入在線資源 --> <script src="https://gosspublic.alicdn.com/aliyun-oss-sdk-6.18.1.min.js"></script> <!-- 引入本地資源 --> <script src="./aliyun-oss-sdk-6.18.1.min.js"></script>說明引入在線資源方式依賴于CDN服務器的穩定性,推薦用戶使用離線方式引入,即通過本地資源或自行構建的方式引入。
使用引入本地資源方式時,src請填寫本地資源相對于示例程序的相對路徑。
本文以6.18.1版本為例。更多版本,請參見ali-oss。
在代碼中使用OSS對象:
重要由于Browser.js SDK通常在瀏覽器環境下使用,為避免暴露阿里云賬號訪問密鑰(AccessKey ID和AccessKey Secret),強烈建議您使用臨時訪問憑證的方式執行OSS相關操作。
臨時訪問憑證包括臨時訪問密鑰(AccessKey ID和AccessKey Secret)和安全令牌(SecurityToken)。您可以通過調用STS服務的AssumeRole接口或者使用各語言STS SDK來獲取臨時訪問憑證。關于搭建STS服務的具體操作,請參見使用STS臨時訪問憑證訪問OSS。
<script type="text/Browser.jsscript"> const client = new OSS({ // yourRegion填寫Bucket所在地域。以華東1(杭州)為例,Region填寫為oss-cn-hangzhou。 region: 'yourRegion', // 從STS服務獲取的臨時訪問密鑰(AccessKey ID和AccessKey Secret)。 accessKeyId: 'yourAccessKeyId', accessKeySecret: 'yourAccessKeySecret', // 從STS服務獲取的安全令牌(SecurityToken)。 stsToken: 'yourSecurityToken', refreshSTSToken: async () => { // 向您搭建的STS服務獲取臨時訪問憑證。 const info = await fetch('your_sts_server'); return { accessKeyId: info.accessKeyId, accessKeySecret: info.accessKeySecret, stsToken: info.stsToken } }, // 刷新臨時訪問憑證的時間間隔,單位為毫秒。 refreshSTSTokenInterval: 300000, // 填寫Bucket名稱。 bucket: 'examplebucket' }); </script>使用npm安裝SDK開發包
npm install ali-oss成功完成后,即可使用import或require進行引用。由于瀏覽器中原生不支持
require模式,因此需要在開發環境中配合相關的打包工具,例如webpack、browserify等。const OSS = require('ali-oss'); const client = new OSS({ // yourRegion填寫Bucket所在地域。以華東1(杭州)為例,Region填寫為oss-cn-hangzhou。 region: 'yourRegion', // 從STS服務獲取的臨時訪問密鑰(AccessKey ID和AccessKey Secret)。 accessKeyId: 'yourAccessKeyId', accessKeySecret: 'yourAccessKeySecret', // 從STS服務獲取的安全令牌(SecurityToken)。 stsToken: 'yourSecurityToken', refreshSTSToken: async () => { // 向您搭建的STS服務獲取臨時訪問憑證。 const info = await fetch('your_sts_server'); return { accessKeyId: info.accessKeyId, accessKeySecret: info.accessKeySecret, stsToken: info.stsToken } }, // 刷新臨時訪問憑證的時間間隔,單位為毫秒。 refreshSTSTokenInterval: 300000, // 填寫Bucket名稱。 bucket: 'examplebucket' });
使用方式
OSS Browser.js SDK支持同步和異步的使用方式。同步和異步方式均使用new OSS()創建client。
同步方式
基于ES7規范的async/await,使得異步方式同步化。
以下以同步方式上傳文件為例。
// 實例化OSS Client。
const client = new OSS(...);
async function put () {
try {
// object表示上傳到OSS的文件名稱。
// file表示瀏覽器中需要上傳的文件,支持HTML5 file和Blob類型。
const r1 = await client.put('object', file);
console.log('put success: %j', r1);
const r2 = await client.get('object');
console.log('get success: %j', r2);
} catch (e) {
console.error('error: %j', e);
}
}
put(); 異步方式
與Callback方式類似,API接口返回Promise,使用then()處理返回結果,使用catch()處理錯誤。
以下以異步方式下載文件為例。
// 實例化OSS Client。
const client = new OSS(...);
// object表示上傳到OSS的文件名稱。
// file表示瀏覽器中需要上傳的文件,支持HTML5 file和Blob類型。
client.put('object', file).then(function (r1) {
console.log('put success: %j', r1);
return client.get('object');
}).then(function (r2) {
console.log('get success: %j', r2);
}).catch(function (err) {
console.error('error: %j', err);
});