基于MSE云原生網(wǎng)關(guān)和阿里云OSS實(shí)現(xiàn)靜態(tài)網(wǎng)站托管
靜態(tài)網(wǎng)站是指所有的網(wǎng)頁都由靜態(tài)內(nèi)容構(gòu)成,包括HTML文件、CSS文件和客戶端執(zhí)行的腳本(例如JavaScript文件)。您可以將靜態(tài)網(wǎng)站涉及的文件存儲(chǔ)到OSS(Object Storage Service)的存儲(chǔ)空間(Bucket),然后通過云原生網(wǎng)關(guān)代理OSS中存儲(chǔ)的靜態(tài)網(wǎng)站內(nèi)容。本文介紹如何基于MSE云原生網(wǎng)關(guān)和阿里云OSS實(shí)現(xiàn)靜態(tài)網(wǎng)站托管。
前提條件
背景信息
通常來說,Web應(yīng)用都會(huì)有對(duì)外服務(wù)的頁面,用戶訪問頁面時(shí)通常會(huì)先請(qǐng)求靜態(tài)頁面,然后根據(jù)JavaScript腳本發(fā)起對(duì)后端服務(wù)的調(diào)用,最后根據(jù)響應(yīng)結(jié)果動(dòng)態(tài)修改頁面內(nèi)容。在前后端分離的設(shè)計(jì)思想下,靜態(tài)文件和后端服務(wù)解耦,使得靜態(tài)頁面和后端服務(wù)可以分開維護(hù),大大提升了開發(fā)效率。
在前后端架構(gòu)下,您需要借助存儲(chǔ)服務(wù)將靜態(tài)頁面單獨(dú)存儲(chǔ),與后端服務(wù)分開部署,通過七層網(wǎng)關(guān)再?zèng)Q定請(qǐng)求路由到靜態(tài)頁面或者后端服務(wù)。
場景示例
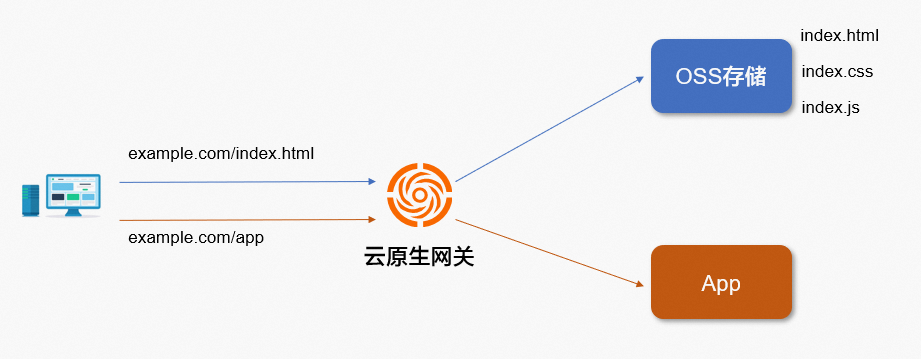
假設(shè)有一個(gè)Web應(yīng)用,對(duì)外域名為example.com,靜態(tài)頁面由OSS托管,并通過MSE云原生網(wǎng)關(guān)代理靜態(tài)頁面以及后端服務(wù)。架構(gòu)示意圖如下:

所有靜態(tài)頁面的請(qǐng)求均被云原生網(wǎng)關(guān)轉(zhuǎn)發(fā)到OSS存儲(chǔ)。例如,訪問
example.com或者example.com/index.html時(shí),返回網(wǎng)站首頁index.html。其他業(yè)務(wù)的請(qǐng)求被云原生網(wǎng)關(guān)轉(zhuǎn)發(fā)到目標(biāo)服務(wù)。例如,訪問
example.com/app時(shí),返回后端服務(wù)處理請(qǐng)求的業(yè)務(wù)結(jié)果。
步驟一:創(chuàng)建存儲(chǔ)Bucket并上傳靜態(tài)頁面
您需要?jiǎng)?chuàng)建一個(gè)公共讀的Bucket,用于存放靜態(tài)頁面。
在左側(cè)導(dǎo)航欄,單擊Bucket 列表,然后單擊創(chuàng)建 Bucket。
在創(chuàng)建 Bucket面板,按照如下說明進(jìn)行相關(guān)配置,其他配置項(xiàng)保留默認(rèn)配置,然后單擊完成創(chuàng)建。
配置項(xiàng)
說明
Bucket名稱
設(shè)置Bucket名稱。本示例設(shè)置為static-demo-0。
存儲(chǔ)類型
選擇標(biāo)準(zhǔn)存儲(chǔ)。
讀寫權(quán)限
單擊公共讀,在確認(rèn)選擇公共讀對(duì)話框中單擊繼續(xù)修改。
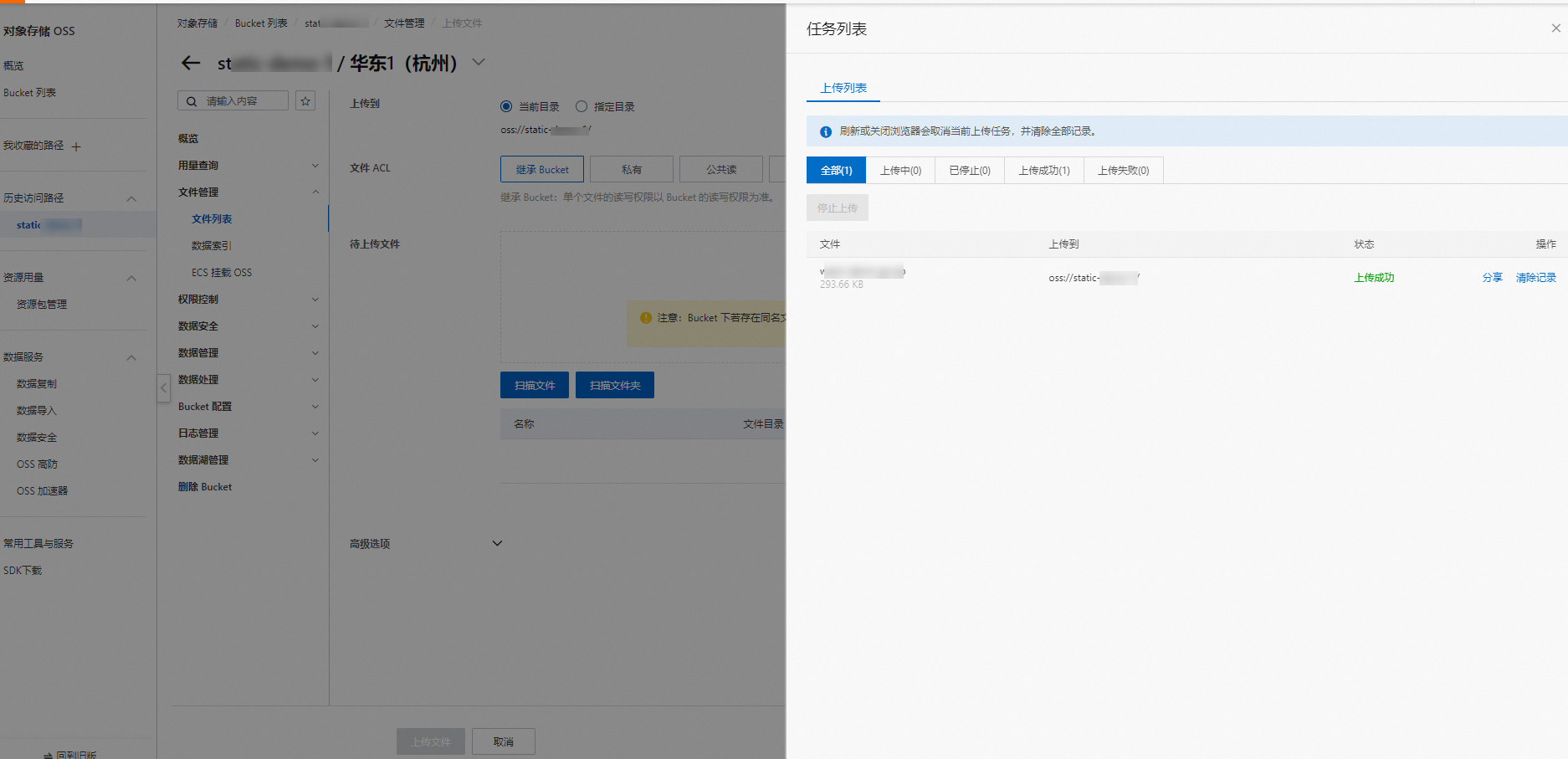
在Bucket 列表頁面,單擊目標(biāo)Bucket。在文件列表頁面,單擊上傳文件,上傳以下示例的靜態(tài)網(wǎng)頁
index.html,文件 ACL選擇繼承 Bucket。<html> <head> <title>Hello OSS!</title> <meta charset="utf-8"> </head> <body> <p>開始阿里云OSS托管</p> <p>這是索引頁面</p> </body> </html>單擊上傳文件。

您可以在上傳列表頁簽查看各個(gè)文件的上傳進(jìn)度。上傳完成后,您可以在目標(biāo)路徑下查看上傳文件的文件名、文件大小以及存儲(chǔ)類型等信息。
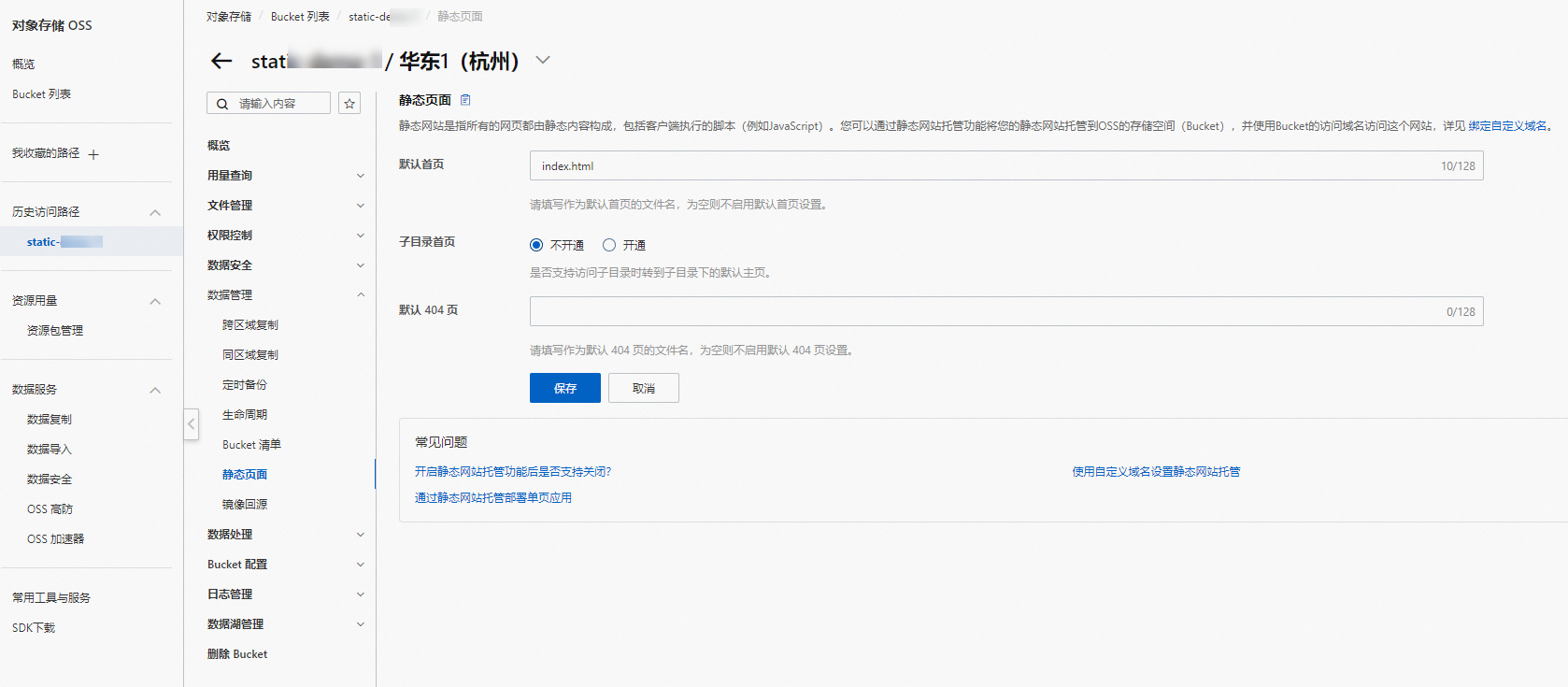
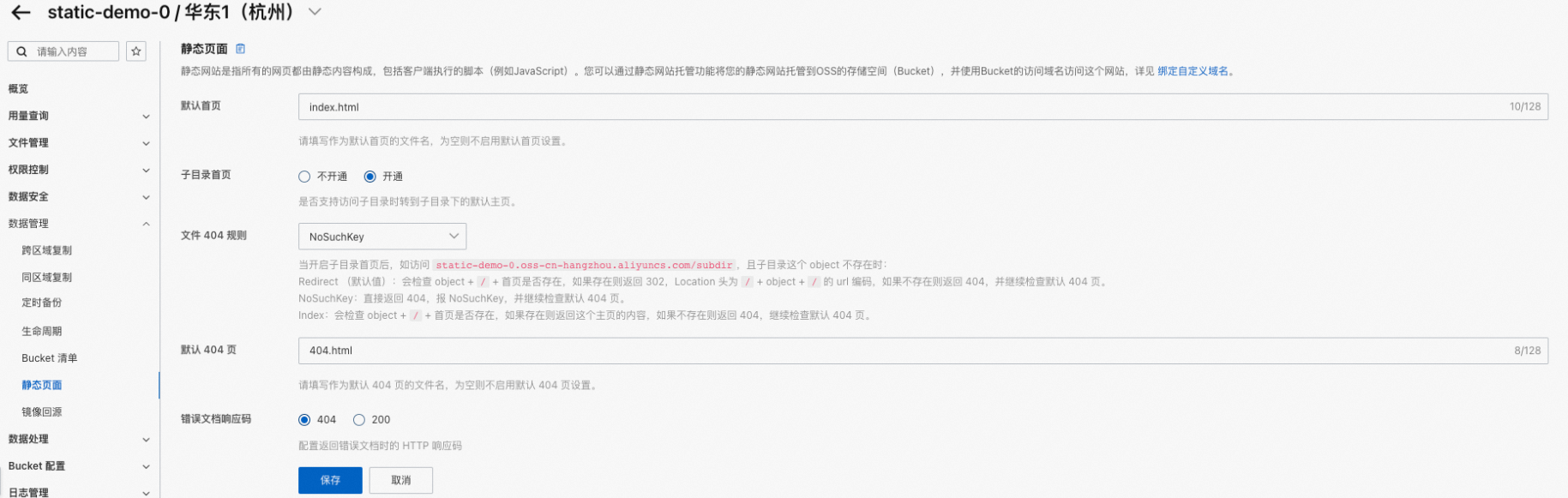
(可選)步驟二:設(shè)置默認(rèn)首頁
如果您希望在訪問業(yè)務(wù)域名example.com的根路徑/時(shí),返回靜態(tài)頁面index.html,您需要在目標(biāo)Bucket中設(shè)置靜態(tài)頁面。
如果您希望在訪問不存在的靜態(tài)文件時(shí),返回一個(gè)默認(rèn)的404頁面,您需要額外在Bucket中上傳一個(gè)404.html。同時(shí),需要在靜態(tài)頁面中設(shè)置404頁面。
<html>
<head>
<title>您訪問的頁面不存在</title>
<meta charset="utf-8">
</head>
<body>
<p>您訪問的頁面不存在</p>
<p>您可以試試訪問首頁</p>
</body>
</html>
關(guān)于如何設(shè)置默認(rèn)首頁,請(qǐng)參見為examplebucket配置靜態(tài)網(wǎng)站托管。
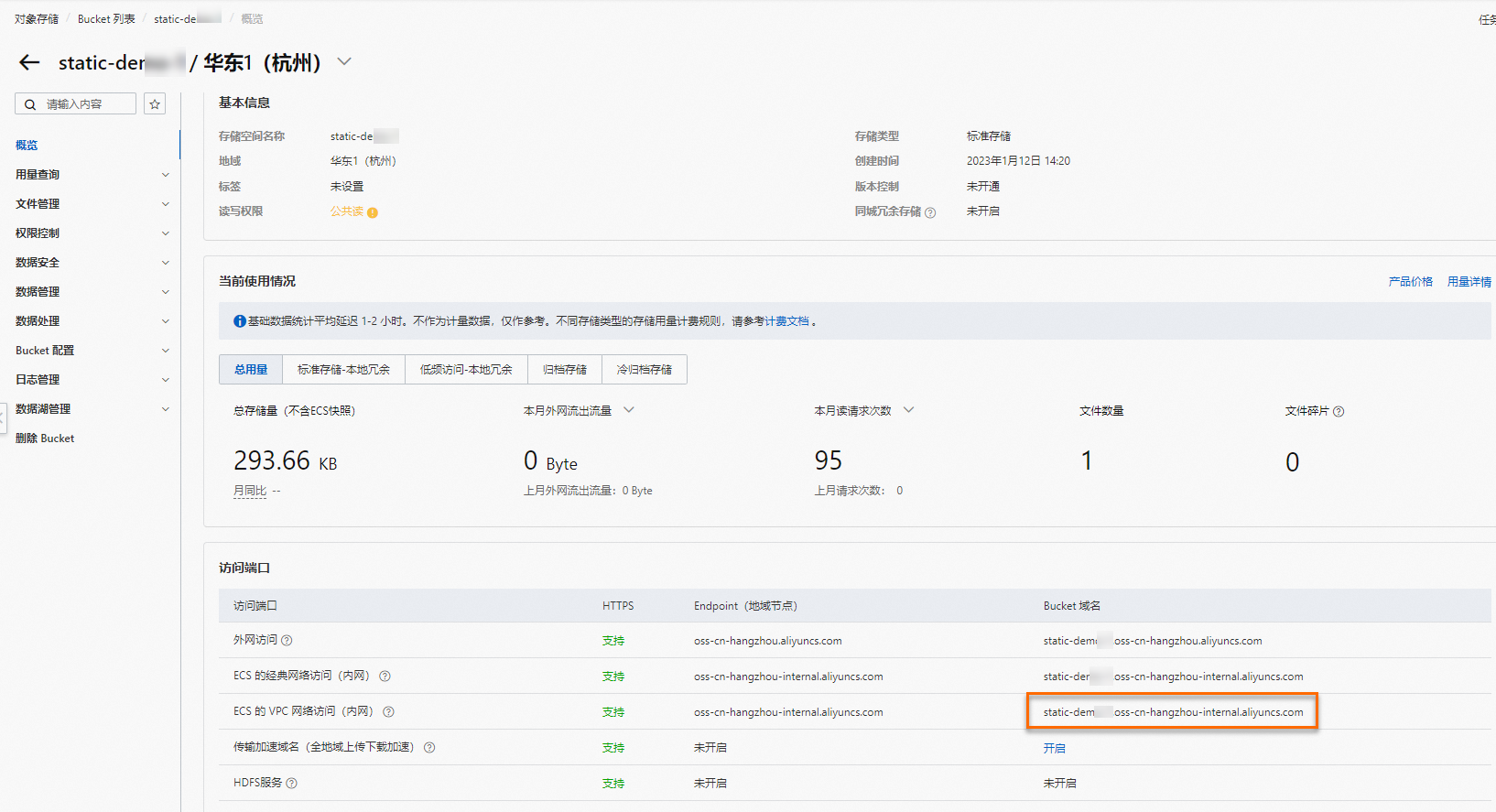
步驟三:查看OSS的Bucket的內(nèi)部默認(rèn)域名
阿里云OSS默認(rèn)為您創(chuàng)建的Bucket創(chuàng)建域名,您可以在概覽頁面的訪問端口區(qū)域,查看內(nèi)網(wǎng)訪問域名。具體操作,請(qǐng)參見ECS實(shí)例通過OSS內(nèi)網(wǎng)地址訪問OSS資源。

步驟四:在MSE云原生網(wǎng)關(guān)為OSS的Bucket創(chuàng)建服務(wù)
對(duì)于MSE云原生網(wǎng)關(guān)來說,存儲(chǔ)用戶靜態(tài)頁面的Bucket也是一個(gè)服務(wù),因此需要在MSE云原生網(wǎng)關(guān)上為其創(chuàng)建一個(gè)基于DNS服務(wù)發(fā)現(xiàn)方式的服務(wù)。
在左側(cè)導(dǎo)航欄,選擇云原生網(wǎng)關(guān) > 網(wǎng)關(guān)列表,單擊目標(biāo)網(wǎng)關(guān)名稱。
在左側(cè)導(dǎo)航欄,選擇路由管理,然后選擇服務(wù)頁簽。
單擊創(chuàng)建服務(wù)。在創(chuàng)建服務(wù)面板,按如下說明進(jìn)行相關(guān)配置,然后單擊確定。
配置項(xiàng)
說明
服務(wù)來源
選擇DNS 域名。
服務(wù)名稱
用于唯一標(biāo)識(shí)服務(wù)。本示例將服務(wù)名稱設(shè)置為
static。服務(wù)端口
配置為80。
域名列表
后端服務(wù)的域名。本示例將域名設(shè)置為步驟三中Bucket的內(nèi)部域名,即
static-demo-0.oss-cn-hangzhou-internal.aliyuncs.com。TLS模式
選擇關(guān)閉。
步驟五:在云原生網(wǎng)關(guān)為靜態(tài)頁面創(chuàng)建路由
在左側(cè)導(dǎo)航欄,選擇云原生網(wǎng)關(guān) > 網(wǎng)關(guān)列表,單擊目標(biāo)網(wǎng)關(guān)名稱。
在網(wǎng)關(guān)列表頁面,單擊目標(biāo)網(wǎng)關(guān)名稱。
在左側(cè)導(dǎo)航欄,單擊路由管理,然后選擇路由頁簽。
單擊創(chuàng)建路由。在創(chuàng)建路由頁面,創(chuàng)建一個(gè)匹配條件為前綴是,路徑為
/,目標(biāo)服務(wù)為static的路由。具體操作,請(qǐng)參見創(chuàng)建路由。在路由詳情頁面,單擊策略配置頁簽,為已創(chuàng)建的路由開啟重寫策略。將路由的Host重寫為OSS Bucket的內(nèi)部域名
static-demo-0.oss-cn-hangzhou-internal.aliyuncs.com,然后單擊確定。開啟重寫后,網(wǎng)關(guān)轉(zhuǎn)發(fā)請(qǐng)求到后端時(shí),會(huì)按照您配置的重寫策略對(duì)原請(qǐng)求的Path和Host進(jìn)行修改。具體操作,請(qǐng)參見配置重寫策略刪除OSS響應(yīng)中的content-disposition頭部,然后開啟Header設(shè)置策略,網(wǎng)關(guān)會(huì)操控請(qǐng)求和響應(yīng)的Header。具體操作,請(qǐng)參見配置Header設(shè)置策略。
步驟六:訪問測(cè)試
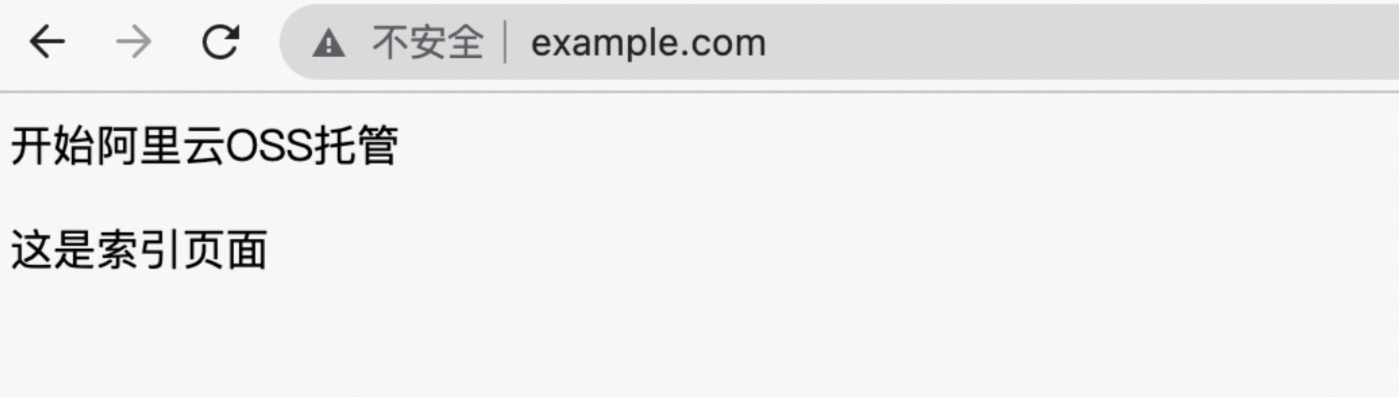
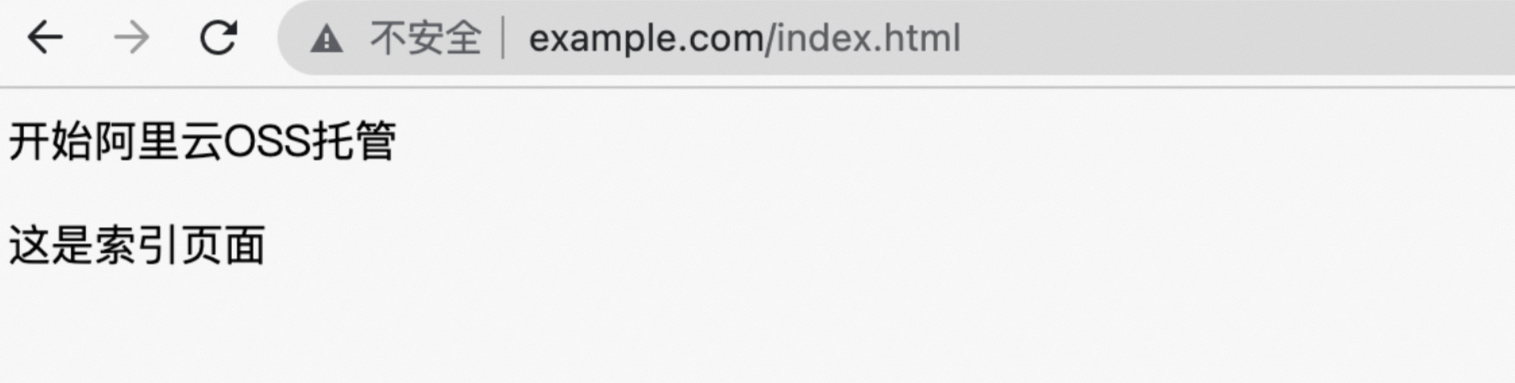
假設(shè)您的業(yè)務(wù)域名為example.com,在瀏覽器地址欄分別輸入example.com、example.com/index.html和example.com/test,查看返回的靜態(tài)頁面。
因?yàn)?a title="" class="xref" href="#section-jxq-mqt-qqt">步驟二已在OSS的Bucket中設(shè)置默認(rèn)首頁,所以在瀏覽器地址欄輸入example.com,會(huì)返回index.html頁面。

您也可以明確訪問index.html文件。例如,在瀏覽器地址欄輸入example.com/index.html,也會(huì)返回index.html頁面。

當(dāng)訪問不存在的文件。例如,在瀏覽器地址欄輸入example.com/test,會(huì)返回在OSS的Bucket中設(shè)置的404.html頁面。