本文介紹如何使用React框架,通過OSS的靜態網站托管功能在前端快速部署一個線上可用的單頁應用SPA(Single-Page Application)。
什么是單頁應用
單頁應用是只有一個Web頁面的應用,是一種網絡應用程序或網站的模型。通過動態重寫當前頁面與用戶進行交互,而不是從服務器重新加載整個新頁面。單頁應用可以避免因頁面之間的切換中斷用戶體驗,使應用程序更像一個桌面應用程序。在單頁應用中,所有必要的代碼(HTML、JavaScript和CSS)都通過單個頁面的加載而檢索,或者通常為了響應用戶操作等需要,動態加載適當的資源并添加到頁面。
前提條件
步驟一:使用React快速創建單頁應用
打開命令行終端
cmd或者PowerShell,本教程以cmd為例。執行以下命令創建項目。
npx create-react-app spa-demo返回示例以下:
Need to install the following packages: create-react-app Ok to proceed? (y)在
Ok to proceed? (y)后輸入y,然后回車。等待幾分鐘后項目將自動創建完成,同時會自動安裝依賴。
執行以下命令進入已創建的項目。
cd spa-demo執行以下命令預覽已創建的項目。
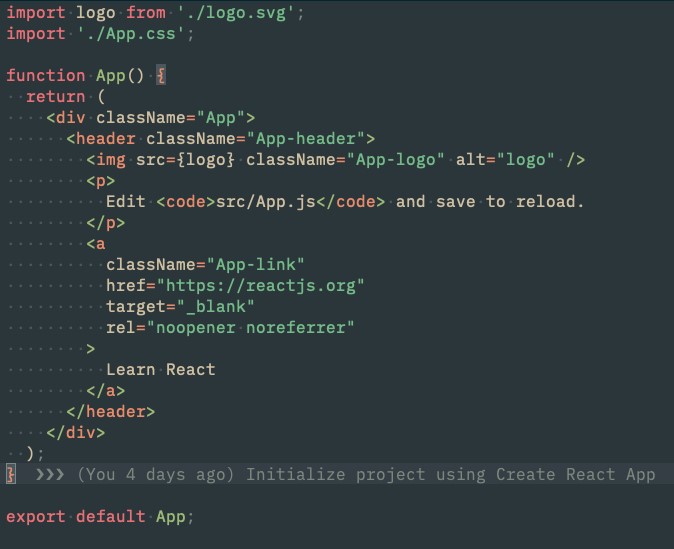
npm run startApp.js文件如下圖所示:

調試并預覽檢查無誤后,執行以下命令打包生產環境代碼。
npm run build項目根目錄下生成build目錄。
步驟二:為examplebucket配置靜態網站托管
登錄OSS管理控制臺。
單擊Bucket列表,然后單擊examplebucket。
在左側導航欄,選擇。
在靜態頁面,單擊設置,按如下說明配置各項參數。
子目錄首頁僅影響訪問根域名下任何一個以正斜線(/)結尾的URL的行為,您可以結合實際業務需求,選擇是否開通子目錄首頁。
開通子目錄

參數
說明
默認首頁
默認首頁是您通過瀏覽器訪問靜態網站域名時,OSS返回的網站首頁。此處設置為index.html。
子目錄首頁
選擇開通。開通子目錄首頁后,訪問靜態網站根域名時,返回根目錄默認首頁。訪問根域名下以正斜線(/)結尾的URL時會返回對應目錄的默認首頁。
文件404規則
選擇Redirect。
默認404頁
訪問Bucket內文件出現404錯誤時,OSS返回的錯誤頁面。當前配置用于前端單頁應用,請將默認404頁也配置為應用入口,即與默認首頁相同的index.html。
錯誤文檔響應碼
配置返回錯誤文檔時的HTTP響應碼為200。
不開通子目錄

參數
說明
默認首頁
默認首頁是您通過瀏覽器訪問靜態網站域名時,OSS返回的網站首頁。此處設置為index.html。
子目錄首頁
選擇不開通,此時訪問靜態網站根域名或者根域名下任何一個以正斜線(/)結尾的URL都會返回根目錄默認首頁。
默認404頁
訪問Bucket內文件出現404錯誤時,OSS返回的錯誤頁面。當前配置用于前端單頁應用,請將默認404頁也配置為應用入口,即與默認首頁相同的index.html。
錯誤文檔響應碼
配置返回錯誤文檔時的HTTP響應碼為200。
單擊保存。
步驟三:上傳build目錄下的所有文件
單擊Bucket列表,然后單擊examplebucket。
在左側導航欄,選擇文件管理>文件列表。
在文件列表頁面,單擊上傳文件。
在上傳文件面板,按以下說明配置各項參數,其他參數保留默認配置。
參數
說明
上傳到
選中當前目錄。
文件ACL
設置文件讀寫權限ACL為公共讀。
待上傳文件
單擊掃描文件夾,選中React生成的spa-demo項目中build目錄下的所有文件。
重要僅上傳build目錄下的所有文件到Bucket根目錄,不需要上傳build目錄。否則,通過自定義域名訪問單頁應用時無法正常跳轉。
單擊上傳。
此時,您可以在上傳列表頁簽查看各個文件的上傳進度。上傳完成后,您可以在examplebucket的文件列表下找到名為index.html文件。
步驟四:通過自定義域名訪問已部署的單頁應用
打開瀏覽器。
本教程以自定義域名example.com為例,輸入https://example.com/index.html,訪問單頁應用。
效果如下圖所示:

常見問題
部署好應用之后,切換路由能成功渲染,但頁面刷新會出現404報錯,怎么解決?
原因可能是配置靜態網站托管時,默認首頁和默認404頁配置有誤。請確保默認首頁和默認404頁均配置為index.html。
切換路由之后,頁面能正常顯示。但HTTP狀態碼依然為404,怎樣才能正常返回200?
原因可能是配置靜態網站托管時,錯誤文檔響應碼未配置或配置錯誤。請確保錯誤文檔響應碼配置為200。
靜態網站設置之后文件直接下載怎么辦?
您可以設置訪問OSS文件時是預覽行為。更多信息,請參見如何配置訪問OSS文件時是預覽行為?。