視頻截圖
視頻截圖是指對視頻截取指定時間、指定尺寸的圖片,用于生產(chǎn)視頻封面、雪碧圖、播放器進度條縮略圖等場景。本文為您介紹媒體處理中提交視頻截圖的操作步驟。
功能概述
應(yīng)用場景
視頻封面:選取首幀作為feed流短視頻的封面圖,或截取視頻指定時間點的畫面作為封面。
視頻預(yù)覽:制作視頻內(nèi)容縮略圖。當(dāng)用戶在播放器的時間軸上懸停時,可以顯示視頻特定時間點的靜態(tài)縮略圖,幫助用戶快速瀏覽視頻內(nèi)容,并跳轉(zhuǎn)到他們感興趣的部分。
視頻審核:對視頻內(nèi)容進行截圖采樣,供人工或機器審核。
功能特性
功能 | 說明 | API相關(guān)參數(shù) | 控制臺操作 |
靜態(tài)截圖 | 對視頻截取指定時間、指定尺寸的JPG圖片。提供以下幾種采樣方式:
| SnapshotConfig | 支持 |
雪碧截圖 | 設(shè)置后,對截取的一系列靜態(tài)圖片,會按照指定的排列規(guī)則拼成一張大圖,這張大圖即為雪碧圖。格式為JPG。僅支持異步調(diào)用。通過一次請求雪碧圖可獲取多張圖片的信息,實現(xiàn)大幅降低圖片請求數(shù)量,提高客戶端性能。 | TileOut、TileOutputFile | 不支持 |
WebVTT截圖 | 設(shè)置后,對截取的一系列靜態(tài)圖片或雪碧圖,會生成VTT文件,文件包含截圖時間、截圖文件地址、雪碧圖坐標(biāo)信息。在使用圖片時需要先獲取VTT文件,解析圖片的信息進行展示。可用于播放器進度條縮略圖展示。 | SubOut | 支持 |
關(guān)鍵幀截圖 | 設(shè)置后,只截取關(guān)鍵幀。如對應(yīng)指定時間點為非關(guān)鍵幀,則就近選取關(guān)鍵幀。 | FrameType | 支持 |
首幀黑屏檢測 | 對于首幀圖片(time=0)可以使用黑屏檢測。通過設(shè)置黑色像素的畫面比例和顏色值定義黑屏。截圖時會檢測視頻的前5秒,如果有非黑屏圖片,則截取非黑屏圖片;否則,單圖任務(wù)返回失敗,多圖任務(wù)截取第一幀黑屏圖片。 | BlackLevel、PixelBlackThreshold | 支持 |
計費說明
按截圖張數(shù)收取功能接口請求費用。詳細(xì)計費說明,請參見功能接口請求定價。
控制臺提交截圖任務(wù)
控制臺僅支持通過工作流提交截圖任務(wù)。
登錄媒體處理控制臺。
在頂部菜單欄左側(cè)選擇地域。

在左側(cè)導(dǎo)航欄,選擇。
單擊創(chuàng)建工作流。
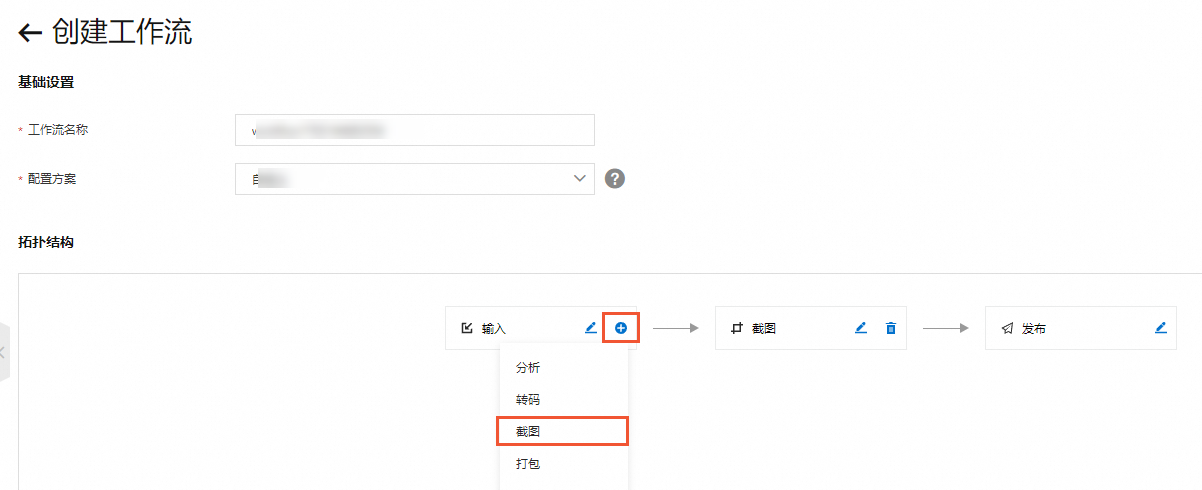
按需配置輸入節(jié)點。
添加截圖節(jié)點。

單擊截圖節(jié)點右側(cè)的筆形圖標(biāo),配置截圖參數(shù)。
參數(shù)
是否必選
說明
截圖方式
必選
單張截圖:設(shè)置一個明確的截圖時間點,截取對應(yīng)的視頻圖像。
多張截圖:按照設(shè)置的間隔時間,均勻的截取對應(yīng)視頻的多幀圖像,每幀圖像都是一個圖片文件。也叫批量截圖、序列截圖。
平均截圖:按照設(shè)定的截圖張數(shù),均勻地對視頻進行切分并截取指定數(shù)量的圖像。
截圖間隔時間(秒)
多張截圖時必選
在文本框中輸入截圖間隔時間,單位為秒。
截圖數(shù)量
平均截圖時必選
在文本框中輸入截圖數(shù)量。
說明不設(shè)置截圖數(shù)量時,表示按照間隔時間,一直截取到視頻結(jié)尾。
截圖數(shù)量大于1時,表示按照間隔時間,截取到指定數(shù)量的圖像時就停止截圖。
只設(shè)置截圖數(shù)量時,表示按總時長/截圖數(shù)量的時間間隔,平均截圖。
名稱
必選
在文本框中輸入本節(jié)點名稱。
輸出路徑
必選
單擊選擇,在Bucket下拉列表中,選擇Bucket名稱。路徑下方會顯示對應(yīng)Bucket已經(jīng)創(chuàng)建好的文件夾,在文件夾下選擇一個地址作為輸出路徑。
說明單張截圖路徑格式:
http://bucket.oss-cn-hangzhou.aliyuncs.com/path/{RunId}/{SnapshotTime}.jpg。多張截圖/平均截圖路徑格式:需要使用{Count}占位符,即path后為
/{RunId}/{SnapshotTime}/{Count}.jpg。
開始時間
非必選
在下拉列表中按時、分、秒,選擇時間。
寬度×高度
非必選
在輸入框中分別填寫寬度和高度值。
說明如果寬和高都不設(shè)置時,圖片的尺寸和視頻相同。
如果只設(shè)置寬(或高)時,另一邊會按照視頻的分辨率保持比例不變,避免圖像變形。
生成Webvtt索引文件
多張截圖、平均截圖時可選
單擊開關(guān)按鈕,表示需要生成webVTT格式的索引文件。
設(shè)為封面
非必選
單擊開關(guān)按鈕,此節(jié)點截取的圖片會自動設(shè)置為媒體庫中該媒體的封面,當(dāng)有多張截圖時,默認(rèn)第一張設(shè)為封面。
關(guān)鍵幀
非必選
單擊開關(guān)按鈕,截圖類型如果為關(guān)鍵幀,則表示只截取關(guān)鍵幀,如對應(yīng)指定時間點為非關(guān)鍵幀,則就近選取關(guān)鍵幀。
黑屏檢測
多張截圖、平均截圖時可選
單擊開關(guān)按鈕,會檢測視頻的前5秒,如果前5秒內(nèi)存在畫面,則截取第一幀非黑屏的畫面。
單擊確定,完成截圖節(jié)點設(shè)置。
單擊保存,完成工作流配置。
說明工作流創(chuàng)建完成后,當(dāng)有符合條件的新文件進入指定路徑時,會自動觸發(fā)工作流執(zhí)行。更多觸發(fā)方式說明,請參見觸發(fā)工作流。
API提交截圖任務(wù)
上傳視頻到OSS。
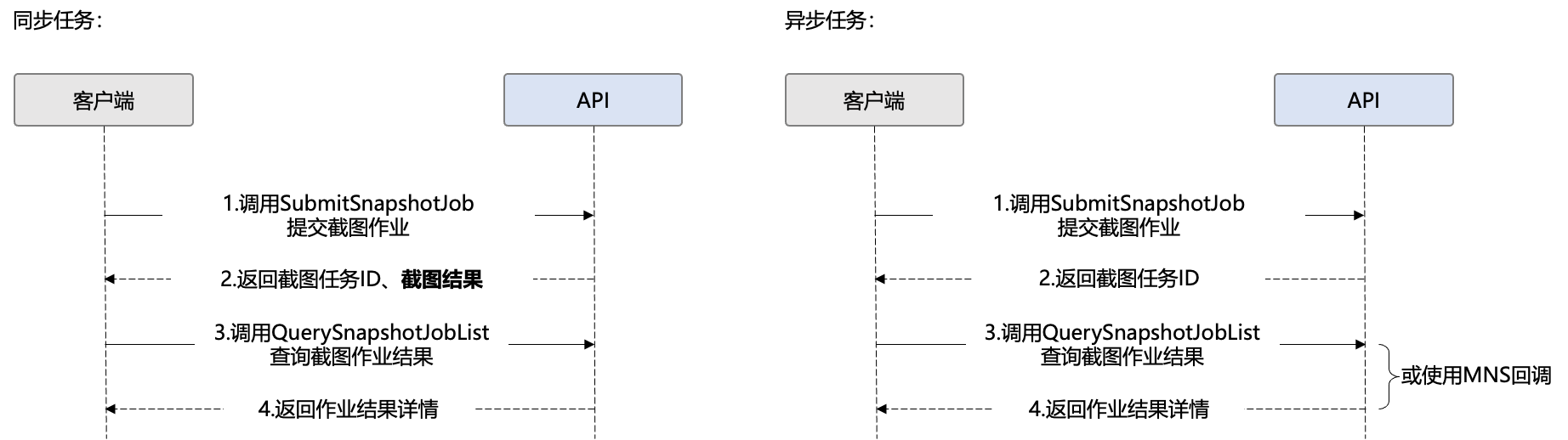
提交截圖任務(wù)。調(diào)用SubmitSnapshotJob - 提交截圖作業(yè)接口,通過指定SnapshotConfig參數(shù),來實現(xiàn)提交同步單張截圖、異步單張截圖、雪碧圖、WebVTT截圖等功能。SnapshotConfig參數(shù)結(jié)構(gòu)示例如下,詳見參數(shù)詳情。
同步單張截圖
在視頻第100毫秒處截取1張關(guān)鍵幀。輸出圖片寬為1280px,高度自適應(yīng)。保存為jpg格式。 同步模式不可設(shè)置Num和Interval參數(shù),不支持輸出雪碧圖和vtt。 { "Time":"100", "FrameType":"intra", "Width":"1280", "OutputFile":{ "Bucket":"example-bucket", "Location":"oss-cn-hangzhou", "Object":"example.jpg" } }異步單張截圖
在視頻開頭截取1張關(guān)鍵幀,開啟首幀黑屏檢測。輸出圖片的尺寸和視頻相同。保存為jpg格式。 { "Num":"1", "Time":"0", "FrameType":"intra", "BlackLevel":"100", "PixelBlackThreshold":"30", "OutputFile":{ "Bucket":"example-bucket", "Location":"oss-cn-hangzhou", "Object":"example.jpg" } }采樣截圖
從視頻開頭開始,每隔10秒截取一張普通幀,直到截夠200張或到視頻結(jié)尾。 對第一張圖開啟首幀黑屏檢測。輸出圖片的尺寸和視頻相同。保存為example{Count}.jpg。 { "Num":"200", "Time":"0", "Interval":"10", "FrameType":"normal", "BlackLevel":"100", "PixelBlackThreshold":"30", //為了避免文件覆蓋,多張截圖OutputFile必須設(shè)置{Count}占位符 "OutputFile":{ "Bucket":"example-bucket", "Location":"oss-cn-hangzhou", "Object":"example{Count}.jpg" } }平均截圖
從視頻第100毫秒開始到片尾之間,均勻截取200張普通幀。輸出圖片寬為1280px,高為720px。保存為example{Count}.jpg。 { "Num":"200", "Time":"100", "Interval":"0", "FrameType":"normal", "Width":"1280", "Height":"720", //為了避免文件覆蓋,多張截圖OutputFile必須設(shè)置{Count}占位符 "OutputFile":{ "Bucket":"example-bucket", "Location":"oss-cn-hangzhou", "Object":"example{Count}.jpg" } }雪碧圖
從視頻第100毫秒開始到片尾之間,均勻截取200張普通幀。輸出圖片寬為1280px,高為720px。 將小圖按10*10的布局拼接成雪碧圖,雪碧圖保存在example-bucket002中,小圖保存在example-bucket001中。 { "Num":"200", "Time":"100", "Interval":"0", "FrameType":"normal", "Width":"1280", "Height":"720", //為了避免文件覆蓋,多張截圖OutputFile必須設(shè)置{Count}占位符 "OutputFile":{ "Bucket":"example-bucket001", "Location":"oss-cn-hangzhou", "Object":"example{Count}.jpg" }, "TileOut":{ "Lines":10, "Columns":10, "Padding":"2", "Margin":"4", "Color":"black", "IsKeepCellPic":"true" }, //為了避免文件覆蓋,請將OutputFile和TileOutputFile設(shè)置成不同Bucket或Object路徑,且雪碧圖TileOutputFile必須設(shè)置{TileCount}占位符 "TileOutputFile":{ "Bucket":"example-bucket002", "Location":"oss-cn-hangzhou", "Object":"example{TileCount}.jpg" } }WebVTT圖
從視頻第100毫秒開始到片尾之間,均勻截取200張普通幀。輸出圖片寬為1280px,高為720px。輸出vtt文件。 { "Num":"200", "Time":"100", "Interval":"0", "FrameType":"normal", "Width":"1280", "Height":"720", //輸出vtt文件,Object后綴必須設(shè)置為.vtt。對應(yīng)的圖片路徑為example/snapshot-tile-{Count}.jpg "OutputFile": { "Bucket":"example-bucket", "Location":"oss-cn-hangzhou", "Object":"example.vtt" }, "Format":"vtt", "SubOut":{ "IsSptFrag":"true" } }同步單張截圖任務(wù)會通過接口直接返回任務(wù)結(jié)果,異步任務(wù)需配置MNS回調(diào)或主動查詢。
說明如果輸入文件過大可能會導(dǎo)致超時失敗,請酌情增加重試機制。
接收回調(diào)消息(推薦)。
異步任務(wù)完成后,如果配置了官大MNS消息通知,會向輕量消息隊列(原 MNS)指定的隊列或主題發(fā)送消息。詳細(xì)信息請參見接收消息通知。
查詢作業(yè)結(jié)果。
調(diào)用QuerySnapshotJobList - 查詢截圖作業(yè)結(jié)果接口,通過指定多個截圖作業(yè)ID進行查詢。或不指定具體的截圖作業(yè)ID,通過篩選截圖狀態(tài)、創(chuàng)建時間、管道等條件,進行分頁查詢。
SDK提交截圖任務(wù)
SDK類型 | 操作指南 |
Java SDK | |
Python SDK | |
PHP SDK | |
PHP SDK(升級版) | |
Node.js SDK | |
GO SDK |
常見問題
截圖常見問題,請參見截圖常見問題。