簡介
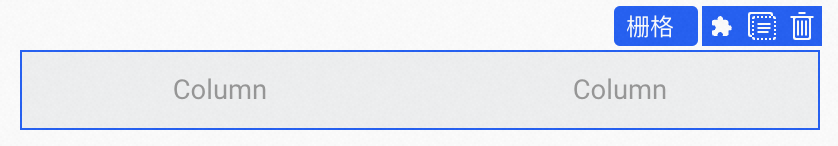
柵格屬于一種容器組件,相當于行,其內部可分兩欄(列)。可以手動復制分欄,插入多欄,每一欄都可以拖入其他組件。

屬性配置
柵格組件屬性由以下部分組成:
分類 | 基礎屬性 | 示例 | 說明 |
基礎屬性 | 布局方式 |
| 通過柵格屬性定義,可以選擇自適應布局和手動布局兩種布局方式。詳情請參考:布局方式。 |
樣式 | 分欄間隔 |
| 柵格可以通過調整分欄間隔改變每個分欄間的間隔。包括:
|
組件對齊方式 |
|
| |
寬度、高度、間距 |
| 柵格組件寬度、高度和間距設置屬于頁面組件通用屬性。 關于此部分屬性的更多信息,請參考樣式。 | |
操作 | 添加分欄 |
| 添加分欄是分欄獨有的操作,從左至右分別代表:下方添加分欄、上方添加分欄、左側添加分欄、右側添加分欄。 |
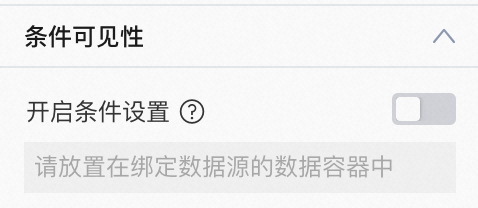
可見性 | 條件可見性 |
| 可見性確定柵格組件是否作為頁面的一部分最終顯示給用戶。 關于此部分屬性的更多信息,請參考條件可見性。 |
布局方式
柵格類型屬性將預定義的樣式應用于柵格。可選項如下:
布局方式 | 說明 |
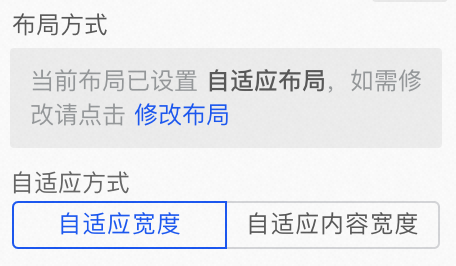
自適應布局 | 柵格選擇自適應布局時,內部分欄可以選擇自適應寬度或自適應內容寬度。
|
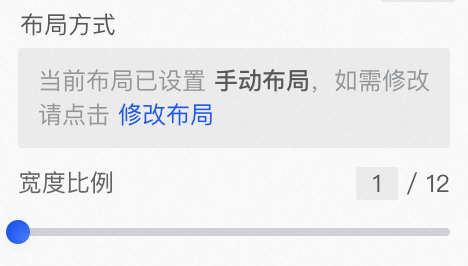
手動布局 | 柵格選擇手動布局時,內部分欄可以調整寬度比例。柵格總寬度被平均分為12份,每一個分欄可以選擇12以內的0.5的倍數作為寬度。
|
文檔內容是否對您有幫助?