簡介
為頁面和功能搭建提供的布局組件

屬性配置
容器組件屬性由以下部分組成:
分類 | 屬性 | 示例 | 說明 |
基礎屬性 | 布局方向 |
| 容器組件預定義兩種布局方向水平、垂直,詳情參見布局方向。 |
內容對齊方式 |
| 容器組件預定義九種內容對齊方式,詳情參見內容對齊方式。 | |
子組件間距 |
| 容器組件預定義三種子組件間距占比方式,詳情參見:子組件間距 | |
禁止壓縮子組件 |
| 容器組件允許設置是否壓縮子組件。 | |
樣式 | 寬高 |
| 當容器組件的內容對齊方式設置為“左對齊”或“右對齊”時,容器內的子元素的上下外邊距(margin-top、margin-bottom)不生效,當容器組件的內容對齊方式設置為“上對齊”或“下對齊”時,容器內的子元素的左右外邊距(margin-left、margin-right)不生效。 容器組件的寬高、間距、邊框樣式、陰影、透明度、背景顏色屬于頁面組件通用屬性,關于此部分屬性的更多信息,請參見樣式。 |
間距 |
| ||
邊框樣式 |
| ||
陰影 |
| ||
透明度 |
| ||
背景顏色 |
| ||
背景圖片 |
| 容器組件允許不選擇、選擇一個靜態圖片或動態圖片作為背景圖片。 | |
背景圖片尺寸 |
| 背景圖片展示的方式,請參見背景圖片尺寸。 | |
背景圖片重復 |
| 屬性定義背景圖像的重復方式。背景圖像可以沿著水平軸,垂直軸,兩個軸重復,或者根本不重復,詳情參見請參見背景圖片重復。 | |
背景圖片位置 |
| 屬性為每一個背景圖片設置初始位置。這個位置是相對于由容器組件邊界定義的位置圖層,請參見背景圖片位置。 | |
背景裁剪 |
| 設置元素的背景(背景圖片或顏色)是否延伸到邊框、內邊距盒子、內容盒子下面,請參見背景裁剪。 | |
允許內部容器相對自己浮動 |
| 容器組件允許設置內部元素浮動的參考元素為當前容器。 | |
控制本容器浮動效果 |
| 容器組件預定義四種設置自身的浮動效果。 | |
覆蓋層級(z-index) |
| 當容器組件與其他組件重疊時,控制容器組件的覆蓋層級,層級高的組件會覆蓋層級低的組件。 | |
開啟更多尺寸樣式 |
| 是否開啟最小寬度、最小高度、最大寬度、最大高度、在父容器布局方向未占滿時占據的比例配置。 | |
最小寬度、最小高度、最大寬度、最大高度 |
| 容器組件的寬度屬于頁面組件通用屬性,關于此部分屬性的更多信息,請參見樣式。 | |
在父容器布局方向未滿時占據的比例 |
| 屬性規定了容器組件在父級容器中分配剩余空間的相對比例。 | |
事件 | 點擊 |
| 容器組件可配置點擊事件,關于此部分屬性的更多信息,請參見事件。 |
條件可見性 | 條件可見性 |
| 關于此部分屬性的更多信息,請參見條件可見性。 |
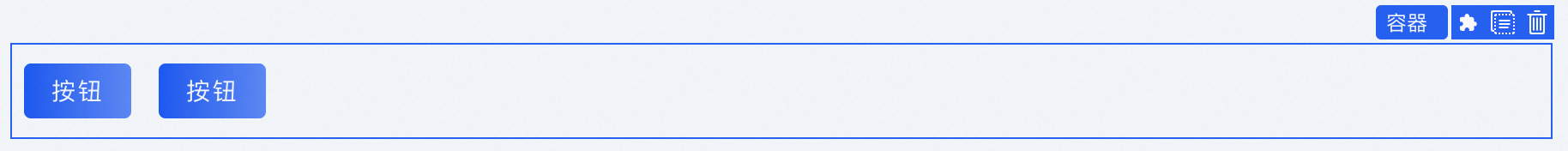
布局方向
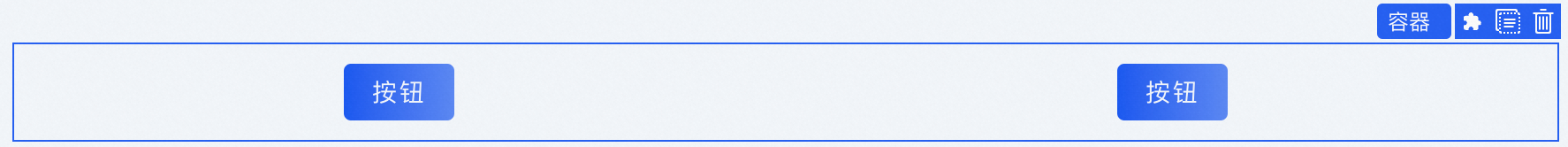
前置條件:容器組件放置兩個按鈕組件
方向 | 說明 | 樣式 |
水平 | 內部元素水平排列。 |
|
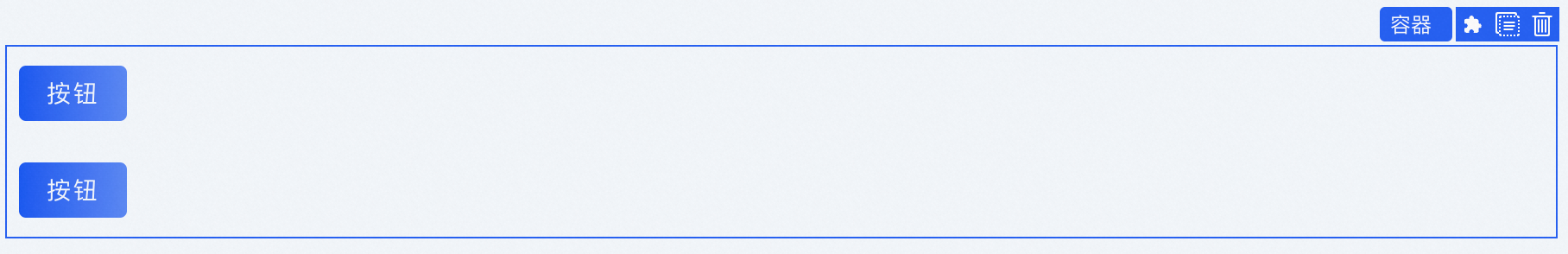
垂直 | 內部元素垂直排。 |
|
內容對齊方式
前置條件:容器組件放置一個按鈕組件。
對齊方式 | 樣式 |
左上對齊 |
|
上對齊 |
|
右上對齊 |
|
左對齊 |
|
居中對齊 |
|
右對齊 |
|
左下對齊 |
|
下對齊 |
|
右下對齊 |
|
子組件間距
前置條件:容器組件放置兩個無邊距的按鈕組件。
間距方式 | 樣式 |
無間距 |
|
平分剩余空間 |
|
間距相等 |
|
背景圖片尺寸
尺寸 | 樣式 | 說明 |
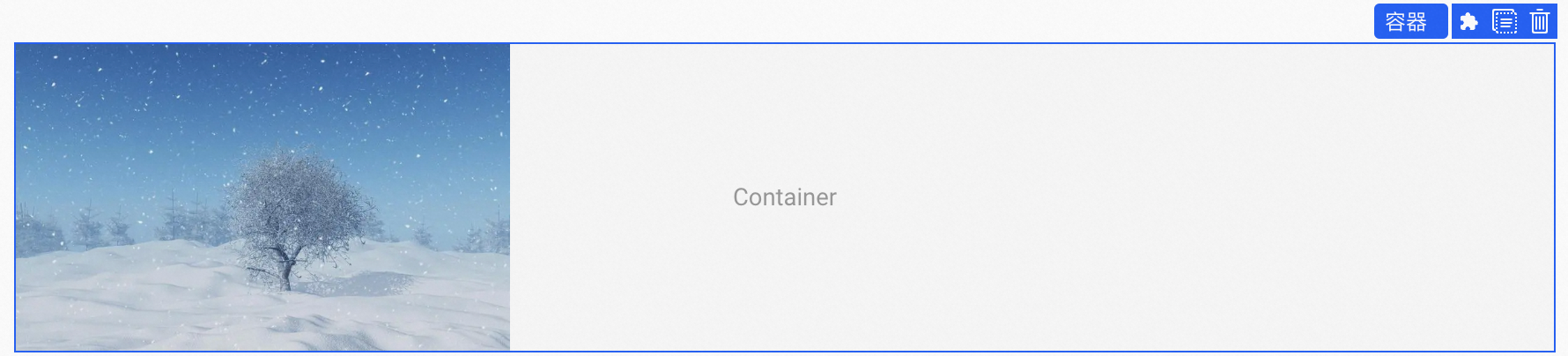
原始 |
| 以背景圖片的比例縮放背景圖片。 |
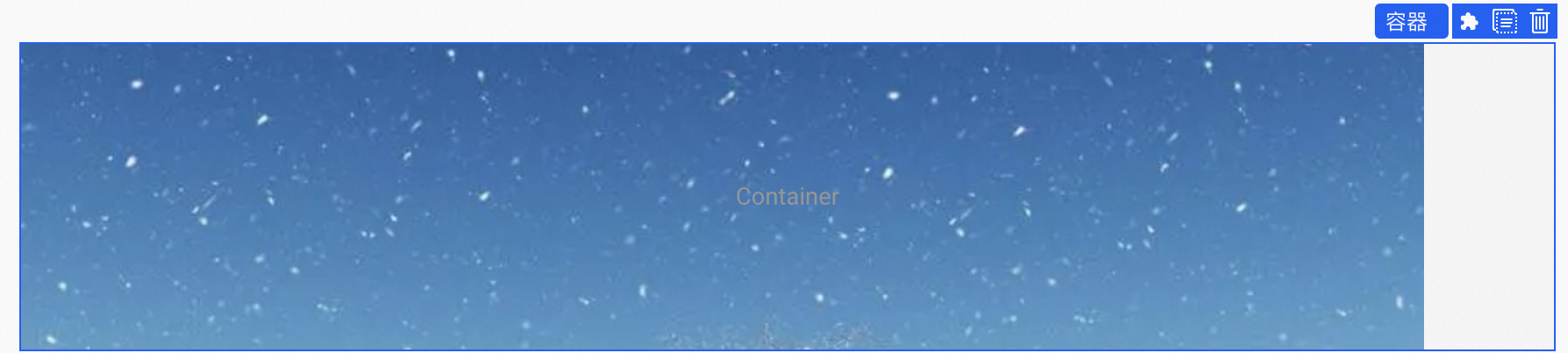
包含 |
| 縮放背景圖片以完全裝入背景區,可能背景區部分空白。包含盡可能的縮放背景并保持圖像的寬高比例(圖像不會被壓縮)。該背景圖會填充所在的容器。當背景圖和容器的大小的不同時,容器的空白區域(上/下或者左/右)會顯示由背景顏色設置的背景顏色。 |
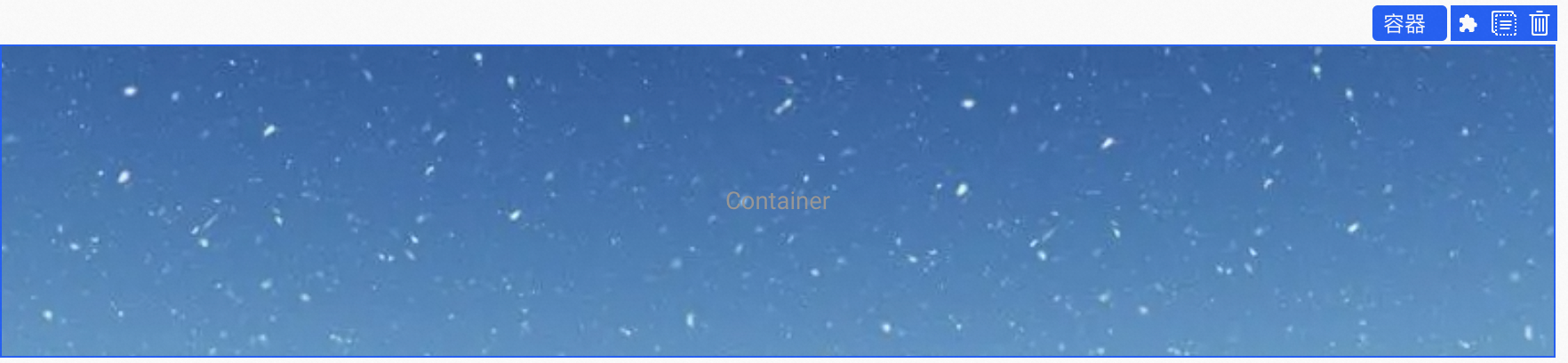
覆蓋 |
| 縮放背景圖片以完全覆蓋背景區,可能背景圖片部分看不見。和「包含」值相反,「覆蓋」值盡可能大的縮放背景圖像并保持圖像的寬高比例(圖像不會被壓扁)。該背景圖以它的全部寬或者高覆蓋所在容器。當容器和背景圖大小不同時,背景圖的左/右或者上/下部分會被裁剪。 |
填充 |
| 寬高放大或縮小圖片使其完全填充容器。 |
背景圖片重復
類型 | 樣式 | 說明 |
不重復 |
| 圖像不會被重復。 |
水平 |
| 圖像會在水平方向按需重復來覆蓋整個背景圖片所在的區域。最后一個圖像會被裁剪,如果它的大小不合適的話。 |
垂直 |
| 圖像會在垂直方向按需重復來覆蓋整個背景圖片所在的區域。最后一個圖像會被裁剪,如果它的大小不合適的話。 |
全部 |
| 圖像會在水平和垂直方向按需重復來覆蓋整個背景圖片所在的區域。最后一個圖像會被裁剪,如果它的大小不合適的話。 |
背景圖片位置
位置 | 樣式 |
左上 |
|
左中 |
|
左下 |
|
右上 |
|
右中 |
|
右下 |
|
中上 |
|
居中 |
|
中下 |
|
背景裁剪
類型 | 樣式 | 說明 |
包含邊框 |
| 背景延伸至邊框外沿(但是在邊框下層)。 |
包含內間距 |
| 背景延伸至「內邊距」外沿。不會繪制到邊框處。 |
包含內容區 |
| 背景被裁剪至內容區外沿。 |
控制本容器浮動效果
浮動效果 | 樣式 | 說明 |
不浮動 |
| 未開啟定位屬性。 |
相對最近的父級容器浮動 |
| 開啟相對定位,相對最近的父級定位容器浮動。 |
相對窗口浮動 |
| 開啟絕對定位,相對窗口浮動。 |
相對滾動容器浮動 |
| 容器組件開啟粘性浮動,相對滾動容器。 |