在頁面中有一些文本,圖片,表格數據需要點擊打印到本地
基礎思路
使用 HTML 進行布局,并把數據填充到代碼的布局中,然后轉換成 Blob 對象打開該鏈接。
實現步驟
1. 編輯需要輸出的樣式,以文本為例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>print</title>
</head>
<body>
<!-- 需要輸出的內容 -->
<script>
window.onload = function() {window.print();}
window.onafterprint = function () { window.close();}
</script>
</body>
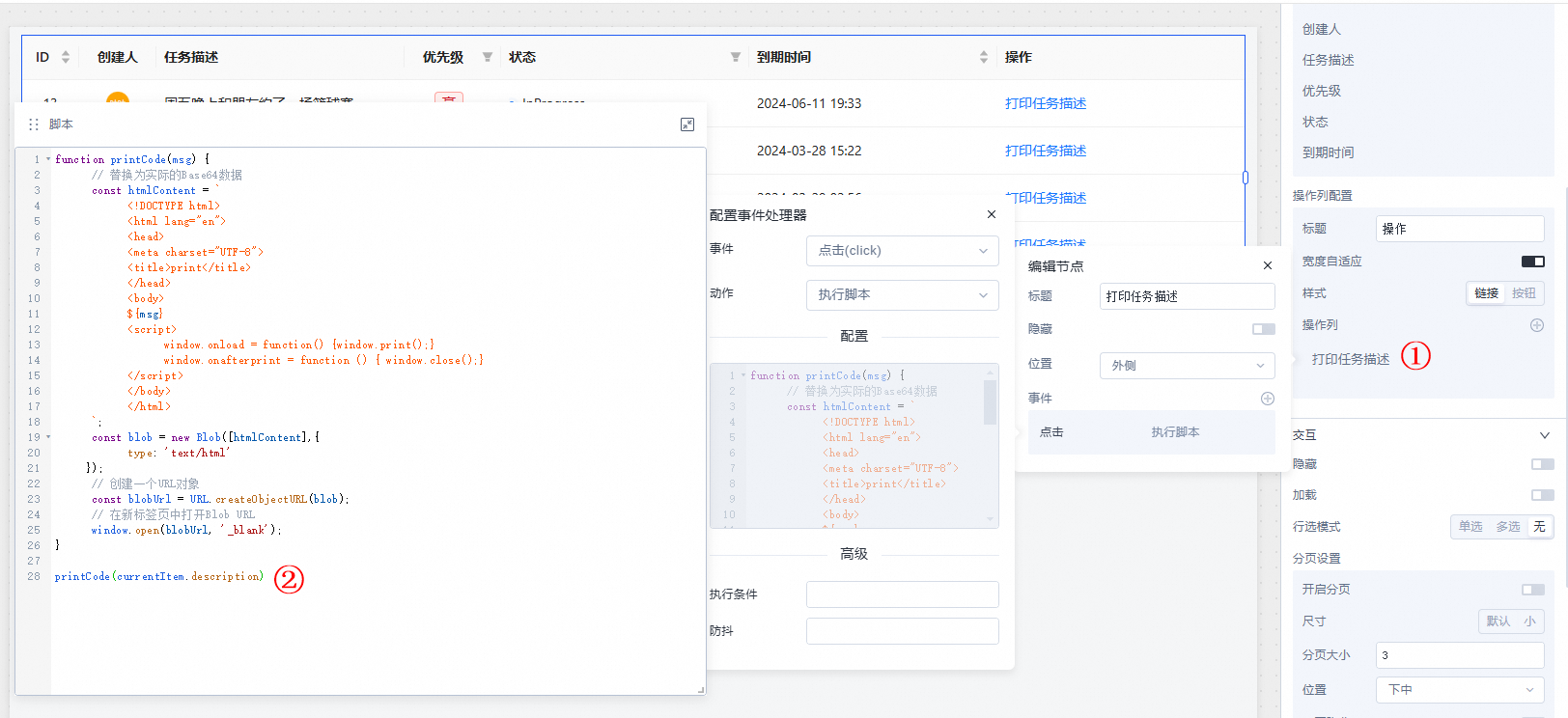
</html>2. 在給列表添加點擊操作

完整代碼
function printCode(msg) {
// htmlContent 這里的文本就是第一步中根據自己的需求定義的輸出模板
const htmlContent = `
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>print</title>
</head>
<body>
${msg}
<script>
window.onload = function() {window.print();}
window.onafterprint = function () { window.close();}
</script>
</body>
</html>
`;
const blob = new Blob([htmlContent],{
type: 'text/html'
});
// 創建一個URL對象
const blobUrl = URL.createObjectURL(blob);
// 在新標簽頁中打開Blob URL
window.open(blobUrl, '_blank');
}
//currentItem.description 當前列表的詳情字段
printCode(currentItem.description);文檔內容是否對您有幫助?