在魔筆 chat 組件的基礎上,對文檔引用進行拓展
前提條件
如何使用
1. 創建百煉集成
請參考文檔:如何搭建一個百煉 RAG 應用
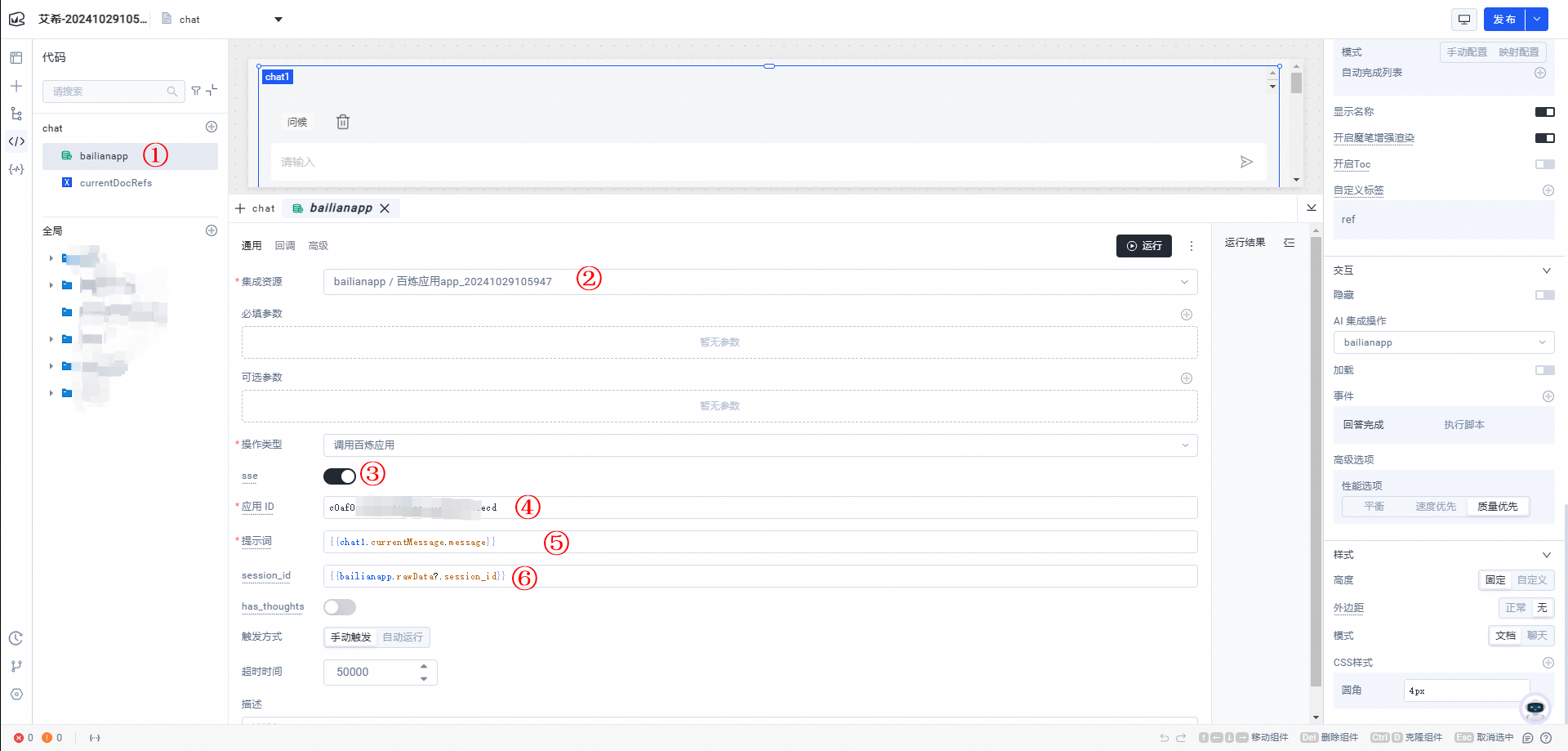
2. 創建頁面,創建變量,創建集成,引入 chat 組件

集成名稱:bailianapp
提示詞:{{chat1.currentMessage.message}}
session_id:{{bailianapp.rawData?.session_id}}

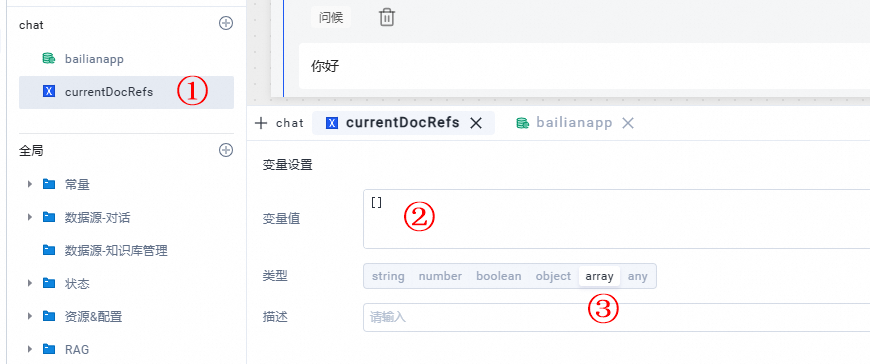
變量名稱:currentDocRefs
變量類型:array
變量默認值:[]
3. 配置 chat 和 集成
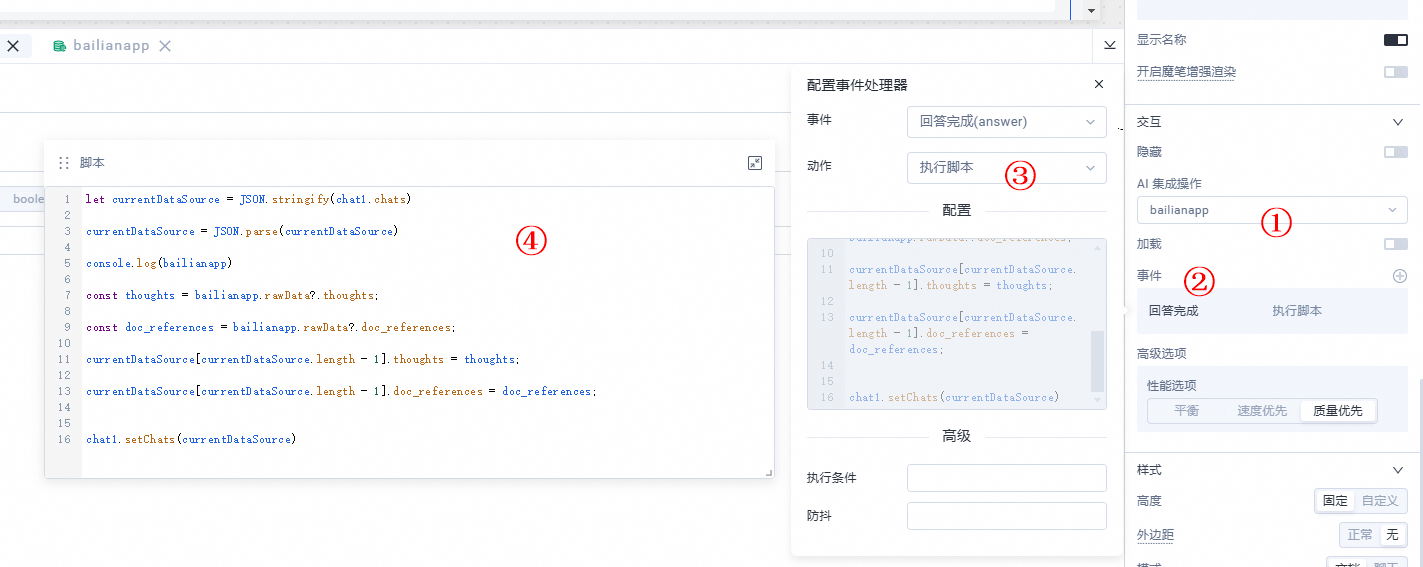
配置回答完成

let currentDataSource = JSON.stringify(chat1.chats)
currentDataSource = JSON.parse(currentDataSource)
console.log(bailianapp)
const thoughts = bailianapp.rawData?.thoughts;
const doc_references = bailianapp.rawData?.doc_references;
currentDataSource[currentDataSource.length - 1].thoughts = thoughts;
currentDataSource[currentDataSource.length - 1].doc_references = doc_references;
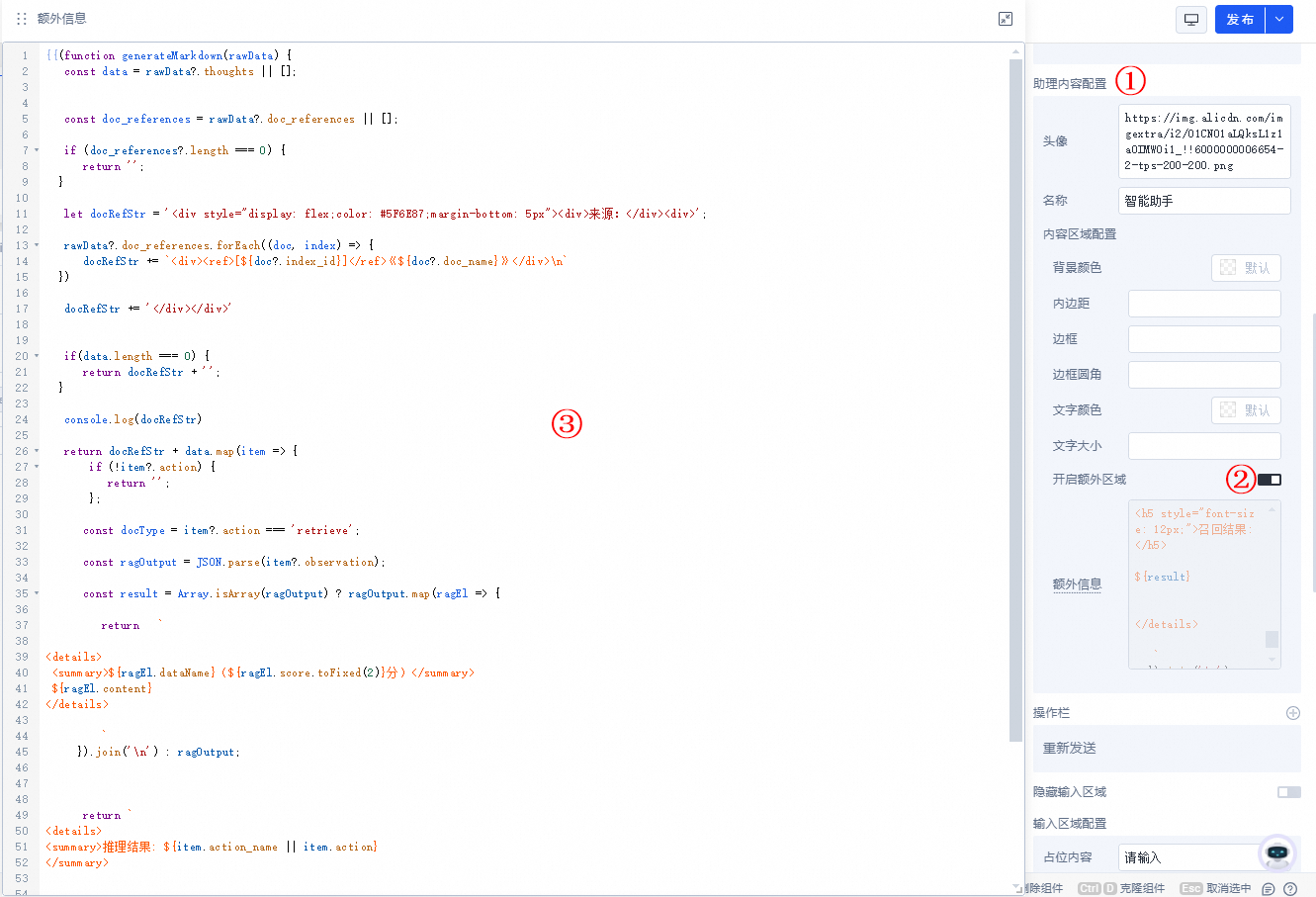
chat1.setChats(currentDataSource)配置額外信息

{{(function generateMarkdown(rawData) {
const data = rawData?.thoughts || [];
const doc_references = rawData?.doc_references || [];
if (doc_references?.length === 0) {
return '';
}
let docRefStr = '<div style="display: flex;color: #5F6E87;margin-bottom: 5px"><div>來源:</div><div>';
rawData?.doc_references.forEach((doc, index) => {
docRefStr += `<div><ref>[${doc?.index_id}]</ref>《${doc?.doc_name}》</div>\n`
})
docRefStr += '</div></div>'
if(data.length === 0) {
return docRefStr + '';
}
console.log(docRefStr)
return docRefStr + data.map(item => {
if (!item?.action) {
return '';
};
const docType = item?.action === 'retrieve';
const ragOutput = JSON.parse(item?.observation);
const result = Array.isArray(ragOutput) ? ragOutput.map(ragEl => {
return `
<details>
<summary>${ragEl.dataName}(${ragEl.score.toFixed(2)}分)</summary>
${ragEl.content}
</details>
`
}).join('\n') : ragOutput;
return `
<details>
<summary>推理結果: ${item.action_name || item.action}
</summary>
<h5 style="font-size: 12px;">召回結果:</h5>
${result}
</details>
`
}).join('\n');
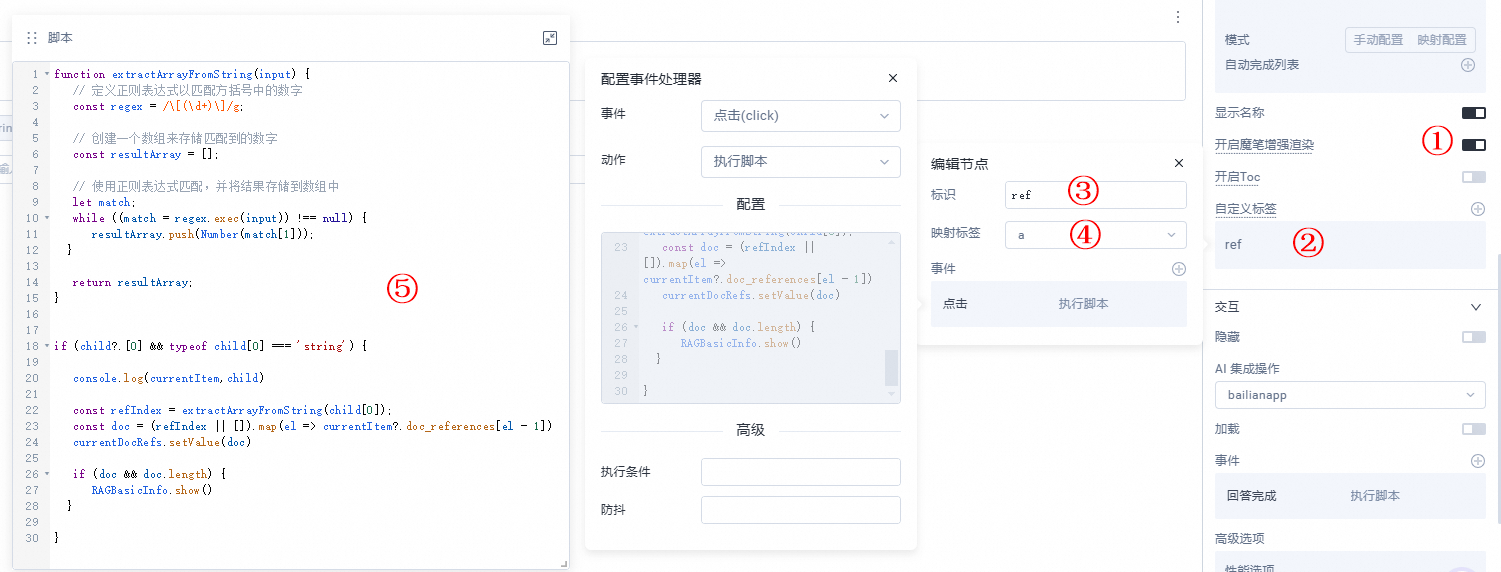
})(currentItem)}}配置引用

function extractArrayFromString(input) {
// 定義正則表達式以匹配方括號中的數字
const regex = /\[(\d+)\]/g;
// 創建一個數組來存儲匹配到的數字
const resultArray = [];
// 使用正則表達式匹配,并將結果存儲到數組中
let match;
while ((match = regex.exec(input)) !== null) {
resultArray.push(Number(match[1]));
}
return resultArray;
}
if (child?.[0] && typeof child[0] === 'string') {
console.log(currentItem,child)
const refIndex = extractArrayFromString(child[0]);
const doc = (refIndex || []).map(el => currentItem?.doc_references[el - 1])
currentDocRefs.setValue(doc)
if (doc && doc.length) {
RAGBasicInfo.show()
}
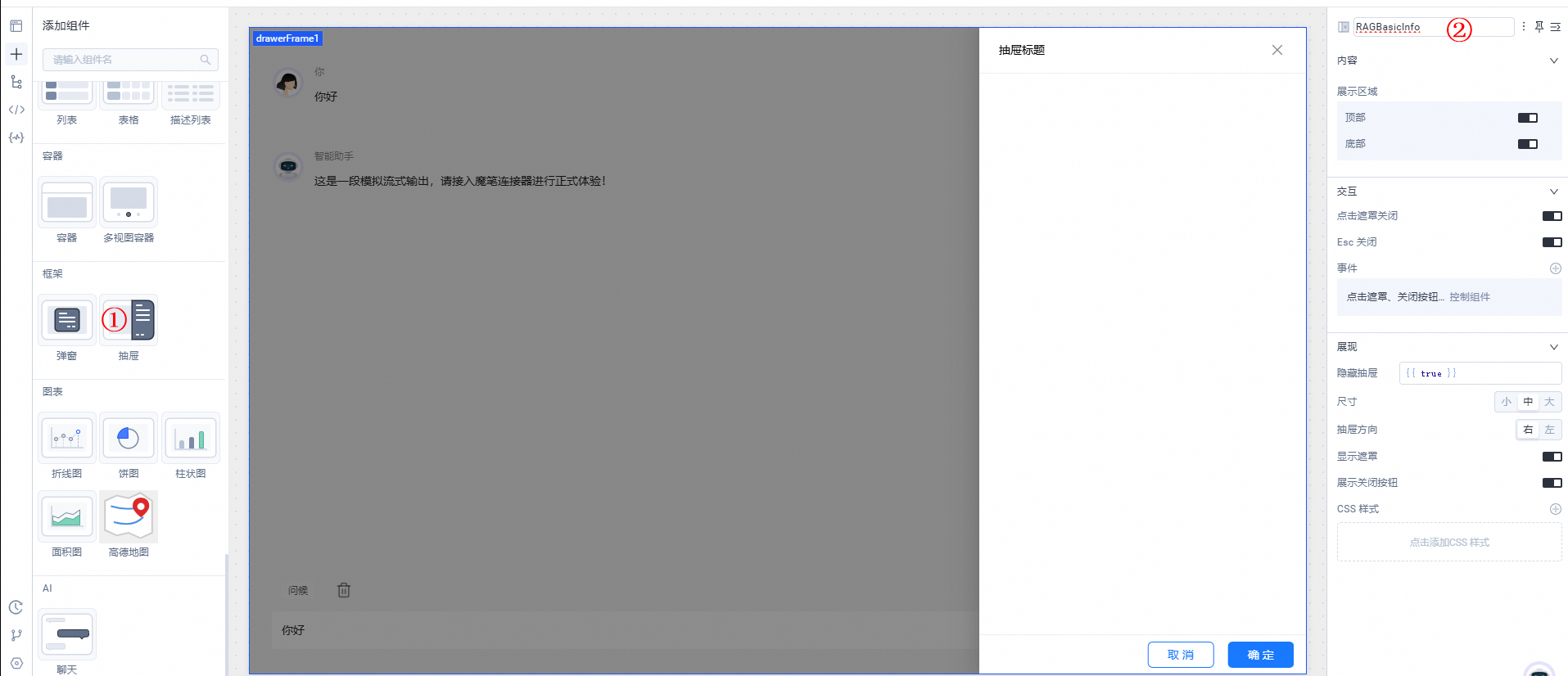
}4. 創建一個彈窗

彈窗名稱:RAGBasicInfo

為抽屜添加一個 list 并配置數據源為{{currentDocRefs.value}}
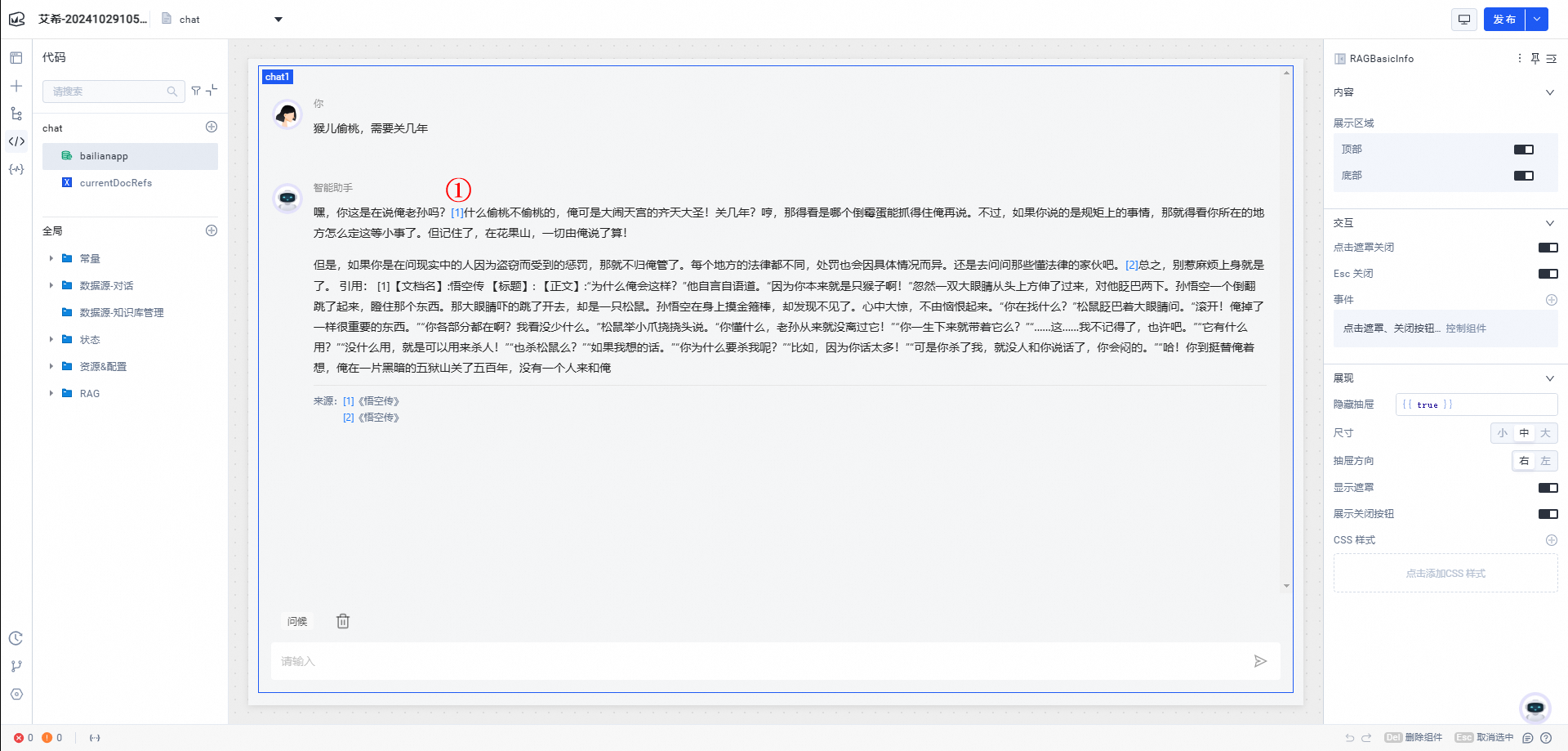
5. 在 chat 輸入一次問答

點擊回復中的:①
重要
如果點擊無效,推薦刷新一次頁面然后在進行點擊

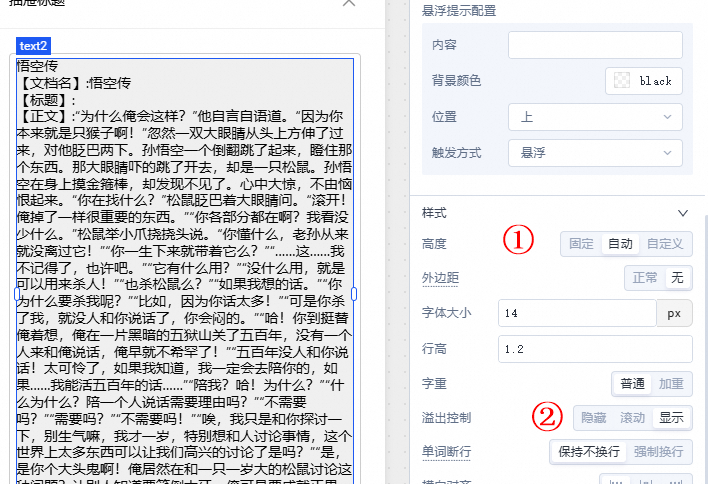
修改文本內容為
{{currentItem.doc_name}}
{{currentItem.text}}
高度:自動
溢出控制:顯示
文檔內容是否對您有幫助?