矢量圖(SVG)組件主要用于在頁面中展示矢量圖資源,例如iconfont里的圖標等。下文介紹組件的詳細配置方法。
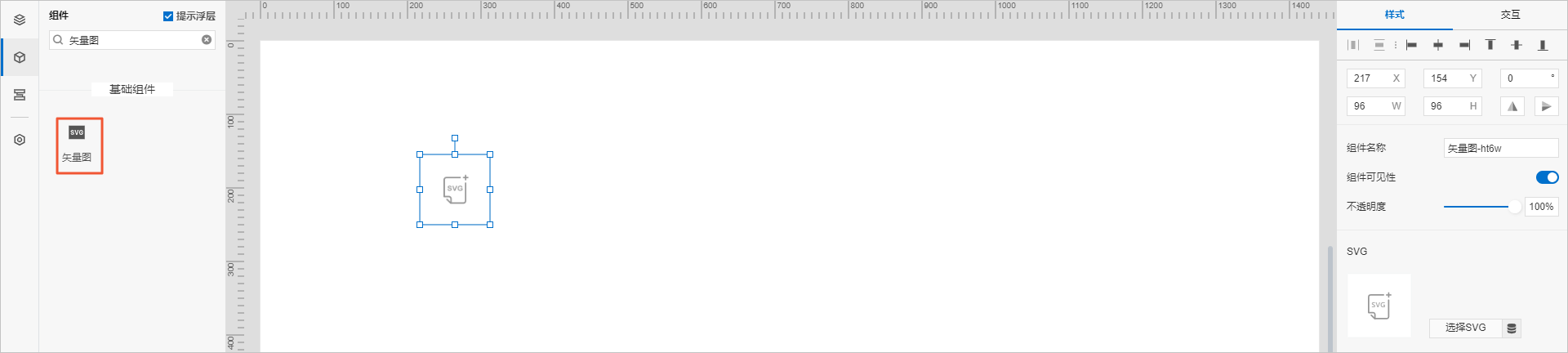
步驟一:添加組件
步驟二:配置數據源
- Web可視化編輯頁面右側樣式中配置圖片數據源。
- 單擊確定。
組件將基于關聯的數據源實時更新展示圖片。
步驟三:配置樣式
- 在右側樣式中,選中填充色復選框,修改圖片填充顏色。填充顏色支持配置接口數據源,要求返回的數據格式為RGB顏色的JSON格式。說明 其中a表示顏色透明度,取值范圍為0~1。
{ "r": 255, "g": 255, "b": 255 }或者
{ "r": 255, "g": 255, "b": 255, "a":0 }重要- 目前僅支持對矢量圖中的Path填充顏色。如果有其他元素的填充需求,您可自行填充。
- 如果需支持矢量圖的縮放,請在矢量圖文件中添加ViewBox屬性,并指定原始縮放區域。
- 可選:如果圖片被拉伸展示,可通過配置W值(寬度)和H值(高度),設置圖片大小。有關組件通用樣式配置,請參見樣式配置。
步驟四:配置交互動作
- 選中組件的交互頁簽,配置事件和交互動作。具體操作請參見交互配置。例如,點擊組件,執行動作打開鏈接,即配置鏈接打開方式,展示鏈接的內容。
- 單擊頁面右上方的預覽,預覽和調試組件展示的數據和效果。
 。
。
 ,選擇數據源類型進行配置,將返回的數據作為圖片URL。
,選擇數據源類型進行配置,將返回的數據作為圖片URL。