直線組件主要用于各種連接場景,支持拖拽端點調整直線長度及方向。本文介紹組件的詳細配置方法。
步驟一:添加組件
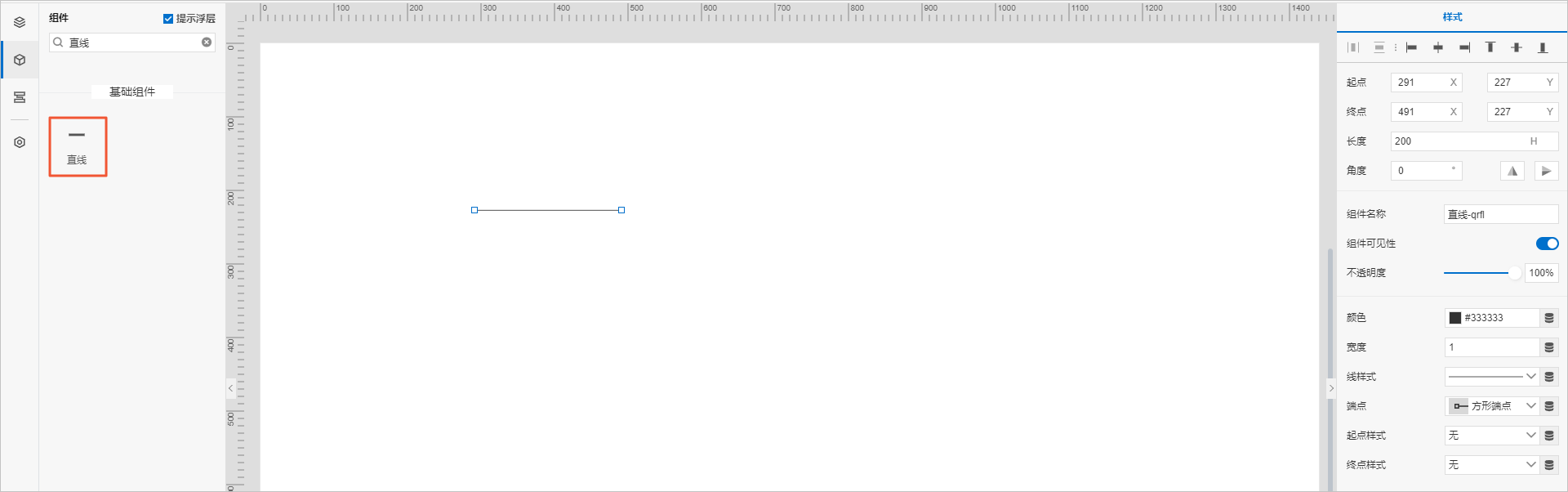
步驟二:配置樣式
- 在右側樣式中,設置顏色、寬度、線樣式、端點、起點或終點樣式。樣式中多個配置項支持配置數據源,可選設備、接口、應用推送。其中,顏色僅支持配置接口和應用推送數據源。
不同配置項支持的數據格式不同,數據源返回數據需與要求的數據格式保持一致。
配置項 數據格式 顏色 RGB顏色的JSON格式。 { "r": 255, "g": 255, "b": 255 }或者
{ "r": 255, "g": 255, "b": 255, "a":0 }說明 其中a表示顏色透明度,取值范圍為0~100。寬度 整數,取值范圍為0~100。 線樣式 整數,取值范圍為0~2。 對應線樣式的映射關系為(同下拉列表順序):
- 實線:0
- 虛線:1
- 點線:2
端點 整數,取值范圍為0~1。 對應端點樣式的映射關系為(同下拉列表順序):
- 方形端點:0
- 圓形端點:1
起點樣式 整數,取值范圍為0~6。 對應起點或終點樣式的映射關系為(同下拉列表順序):
- 無樣式:0
- 空心圓形:1
- 實心圓形:2
- 空心方形:3
- 實心方形:4
- 空心箭頭:5
- 實心箭頭:6
終點樣式 - 調整組件在頁面中的最終位置。有關組件通用樣式配置的更多信息,請參見樣式配置。
- 單擊頁面右上方的預覽,預覽和調試組件展示的數據和效果。
 。
。