多色儀表盤組件可用于展示設備的某個屬性(作為設備儀表使用),或接口返回的數值型數據。下文介紹組件的詳細配置方法。
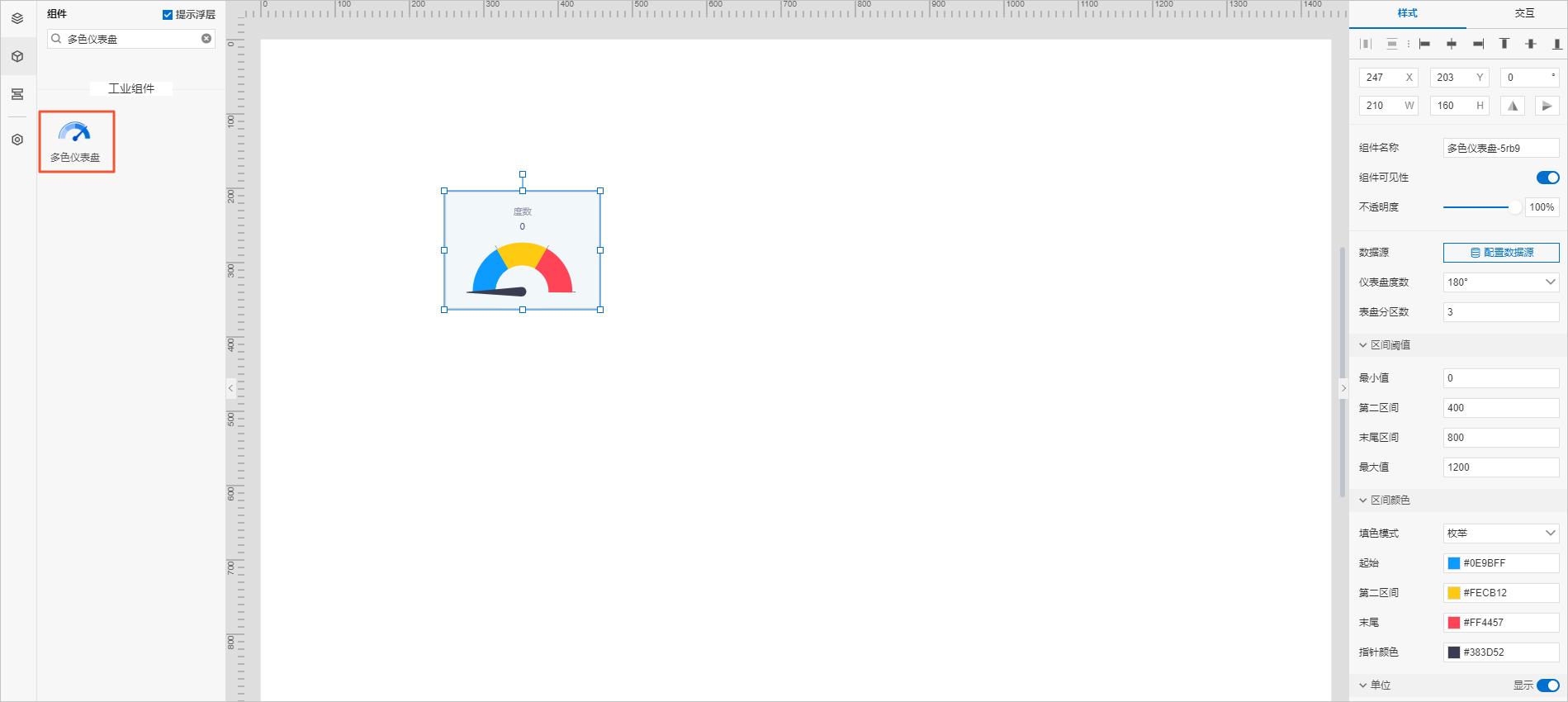
步驟一:添加組件
步驟二:配置數據源
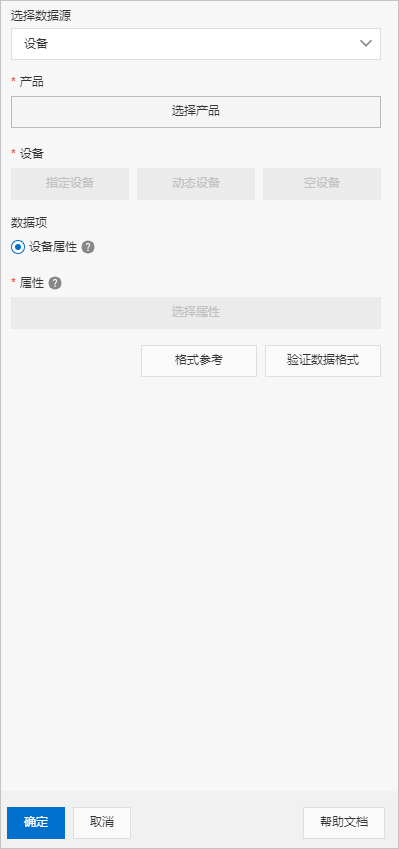
- 在Web應用編輯器右側樣式中,單擊數據源后配置數據源。
- 在數據源配置頁面,選擇數據源類型,完成配置。
- 單擊確定。
步驟三:配置樣式
- 在右側樣式中,完成組件展示的配置。
配置項 說明 儀表盤度數 設置儀表盤類型。 - 90度。
- 180度(默認值)。
- 270度。
表盤分區數 設置多色儀表盤的分區數量。 取值范圍:2~5。 區間閾值 設置多色儀表盤分區間的閾值。 - 最小值
- 第二區間:表盤分區數為3時,顯示該配置。
- 第三區間:表盤分區數為4時,顯示該配置。
- 第四區間:表盤分區數為5時,顯示該配置。
- 末尾區間
- 最大值
區間顏色 設置多色儀表盤的各分區顏色。 需要先設置填色模式:
- 枚舉:分別設置各分區和指針顏色。
- 漸變:設置起始顏色和末尾顏色,中間分區顏色以漸變方式自動匹配。
單位 設置是否展示數據單位、當前數據的值、邊框,及可展示的樣式。 讀數 邊框 背景顏色 設置組件的背景顏色。 - 調整組件在頁面中的最終位置。有關組件通用樣式配置的更多信息,請參見樣式配置。
步驟四:配置交互動作
- 在Web應用編輯器右側交互中,單擊新增交互,設置事件和動作。
該組件支持鼠標移入事件。例如,鼠標移入,執行動作展示隱藏,顯示某個隱藏的組件,展示組件數據更多的說明信息。
具體操作,請參見交互配置。
- 單擊頁面右上方的預覽,預覽和調試組件展示的數據和效果。
 。
。