卡片組件以一定的界面樣式展示常用數據。例如展示設備屬性數據或接口返回的數值型數據。下文介紹組件的詳細配置方法。
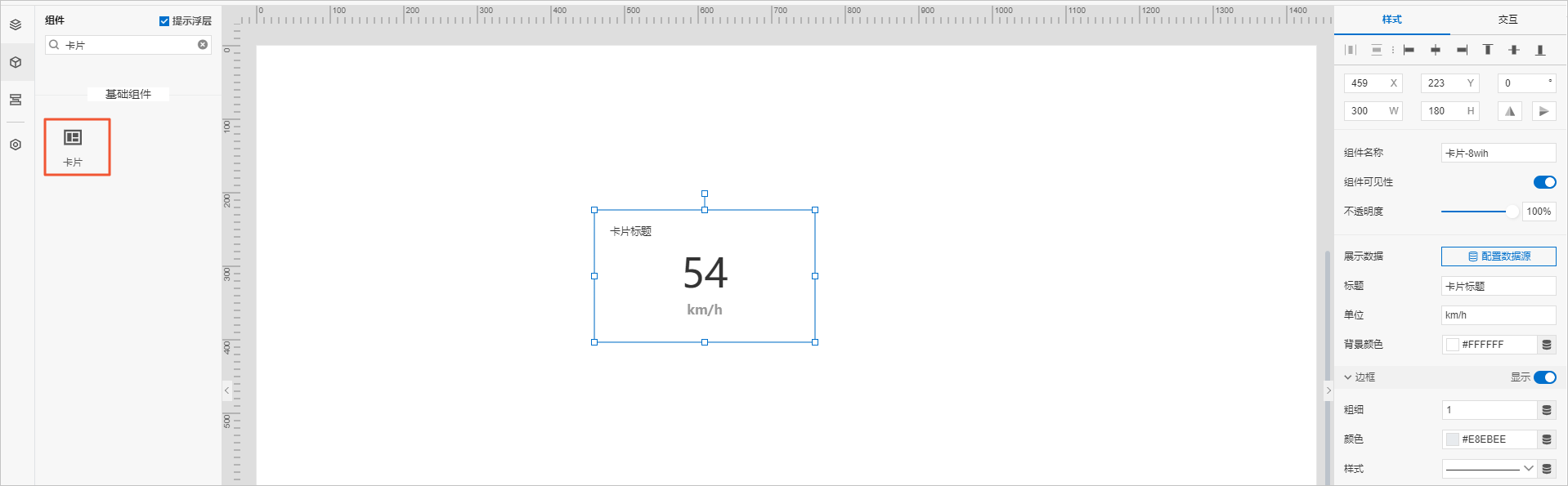
步驟一:添加組件
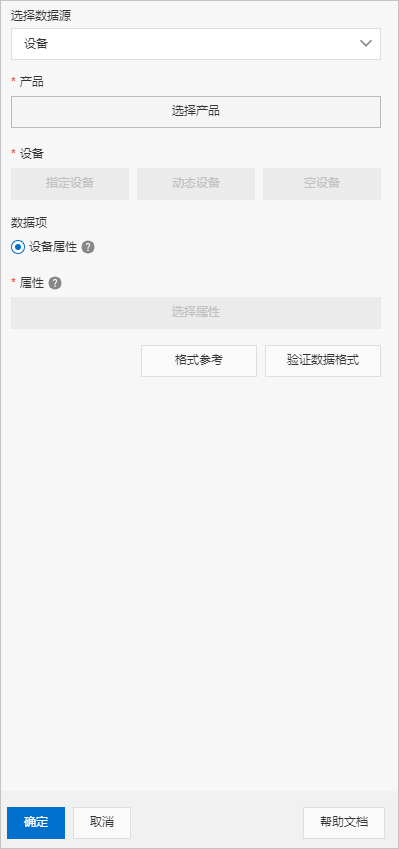
步驟二:配置數據源
- 在Web應用編輯器右側樣式中,單擊展示數據后的配置數據源。
- 在數據源配置頁面,選擇數據源類型,完成配置。
- 單擊確定。
步驟三:配置樣式
- 在右側樣式中,設置卡片標題、數據單位、背景樣式和邊框樣式。
- 調整組件在頁面中的最終位置。有關組件通用樣式配置的更多信息,請參見樣式配置。
步驟四:配置交互動作
- 選中組件的交互頁簽,配置事件和交互動作。具體操作請參見交互配置。例如,點擊組件,執行動作打開鏈接,即配置鏈接打開方式,展示鏈接的內容。
- 單擊頁面右上方的預覽,預覽和調試組件展示的數據和效果。
 。
。