按步驟提交設備故障信息
本案例創建四個業務服務和一個Web應用,搭建一個設備故障上報的工單頁面,引導使用Web應用的用戶完成故障信息的提交。
前提條件
已完成項目的創建(例如project_space)。詳細內容,請參見項目。
步驟一:使用云數據庫創建數據庫表
登錄云數據庫RDS版控制臺。
在云數據庫管理頁,單擊創建實例,創建一個MySQL類型的數據庫實例。
在數據庫實例列表中,單擊該實例對應的管理操作按鈕。
在左側導航欄中,單擊賬號管理,創建數據庫用戶賬號(例如test_save)和密碼。
在左側導航欄中,單擊數據庫管理,創建數據庫(例如test_db),授權賬號(例如test_account)。
在左側導航欄中,單擊數據安全性,添加數據庫IP白名單。具體操作,請參見設置白名單。
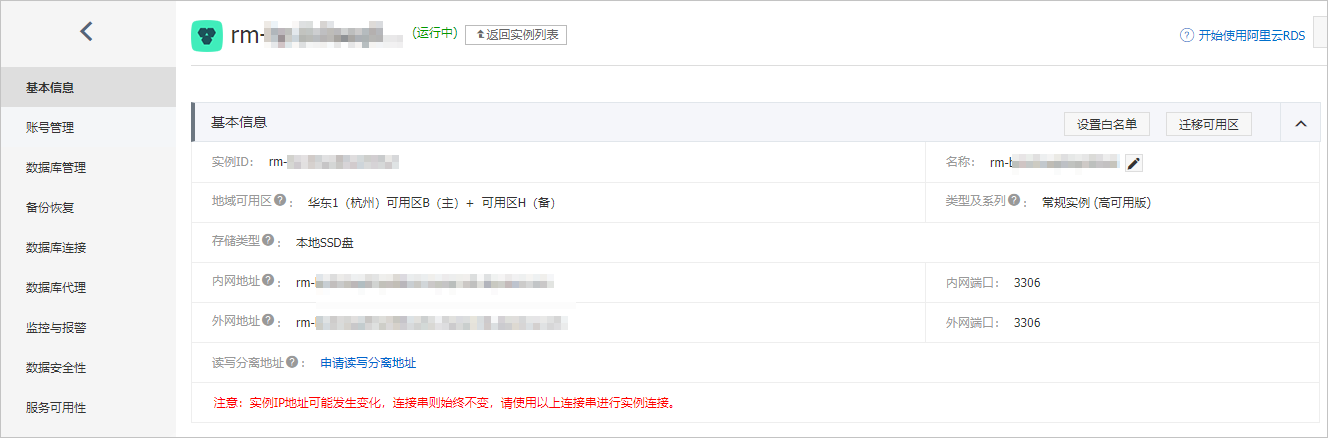
在左側導航欄中,單擊基本信息,查看該數據庫的基本信息,并申請外網地址。具體操作,請參見申請外網地址。

在頁面右上方,單擊登錄數據庫,輸入用戶賬號(test_save)和密碼,登錄數據庫。
在DMS頁面,創建名為device_server的數據庫表,用于存儲提交的工單數據,如圖所示。
分別設置id和time自動增長和更新。

步驟二:開發業務服務
登錄物聯網應用開發控制臺,在左側導航欄選擇IoT Studio > 項目管理,單擊項目project_space的卡片。
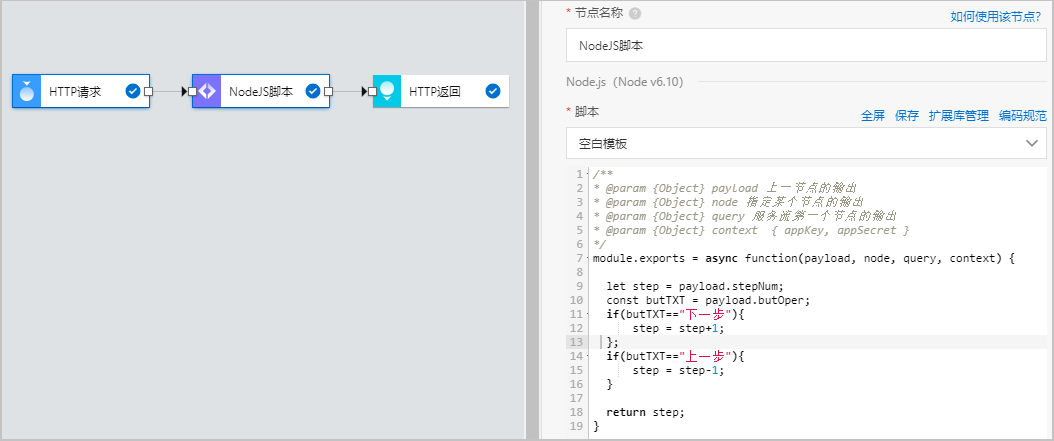
創建名為更新步驟的公開API服務,用于刷新步驟組件當前顯示的步驟。配置如圖所示。具體操作,請參見公開API。

節點
配置說明
HTTP請求
Action可自定義,需配置入參:
stepNum:當前步驟數。
butOper:當前更新步驟的操作。
Node.JS腳本
編輯更新步驟值的腳本。
HTTP返回
選擇來自節點的NodeJS腳本,返回更新后的步驟值。
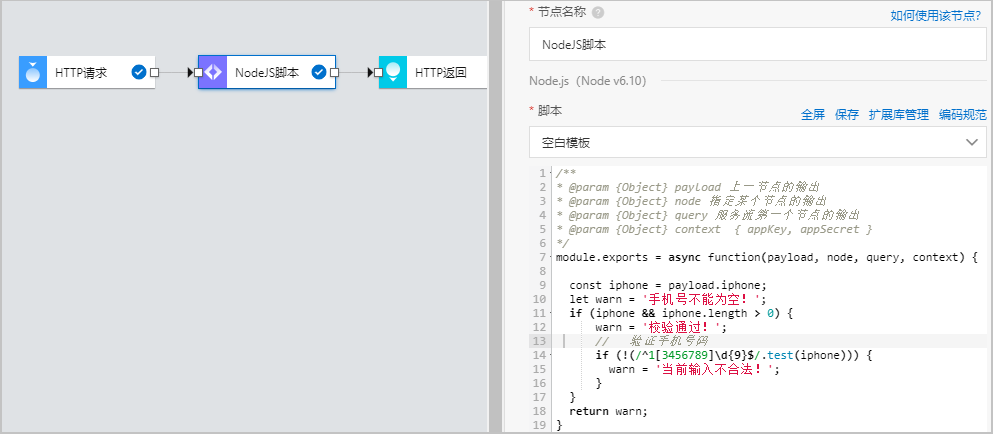
創建名為手機號校驗的公開API服務,用于校驗當前輸入的手機號碼是否正確。配置如圖所示。

節點
配置說明
HTTP請求
Action可自定義,配置的入參iphone,設置為非必填項,用于指定輸入的手機號碼。
Node.JS腳本
編輯檢驗手機號碼的腳本。
module.exports = async function(payload, node, query, context, global) { const iphone = payload.iphone; let warn = '手機號不能為空!'; if (iphone && iphone.length > 0) { warn = '校驗通過!'; // 判斷手機號是否合法 if (!(/^1[3456789]\d{9}$/.test(iphone))) { warn = '當前輸入不合法!'; } } return warn; };HTTP返回
選擇來自節點的NodeJS腳本,返回校驗結果。
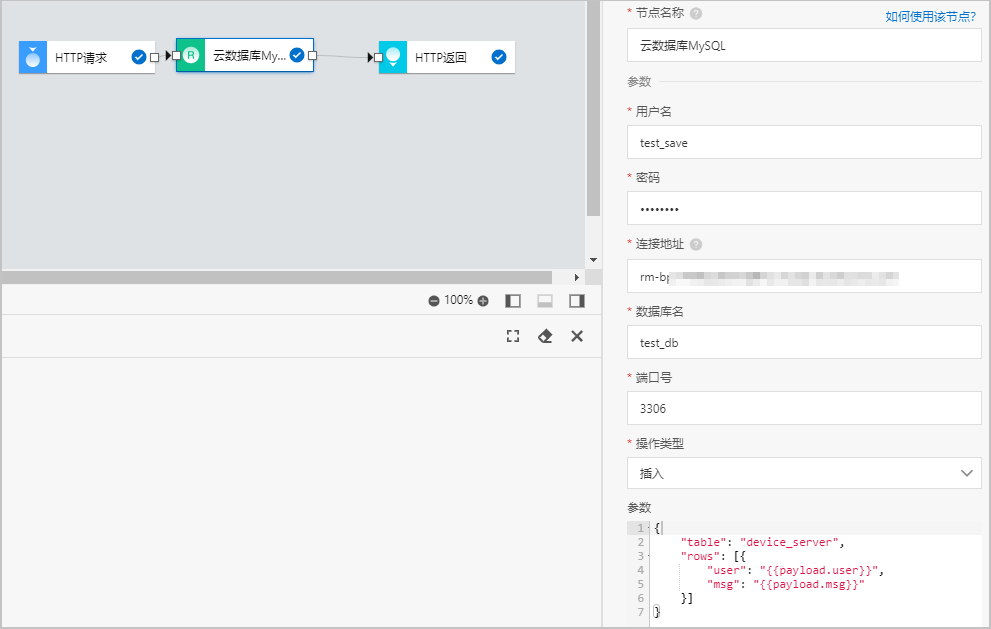
創建名為存儲數據的HTTP服務,將工單數據存儲到已創建的數據表device_server。配置如圖所示。

節點
配置說明
HTTP請求
Action可自定義,需配置入參:
user:聯系人手機號。
msg:問題描述。
云數據庫MySQL
設置插入數據的參數,詳細配置請參見云數據庫MySQL。
{ "table": "device_server", "rows": [{ "user": "{{payload.user}}", "msg": "{{payload.msg}}" }] }HTTP返回
選擇來自節點的云數據庫MySQL,返回插入數據的操作結果。
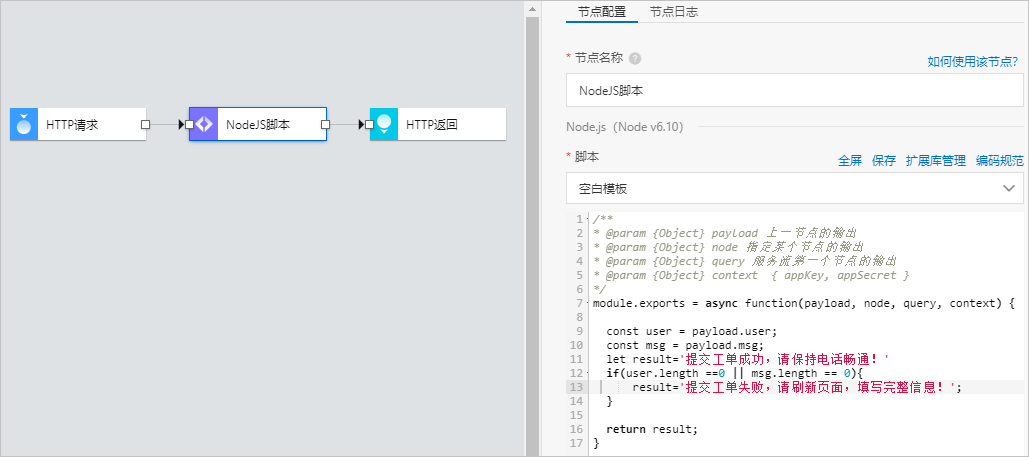
創建名為提交結果的HTTP服務,返回提交工單的結果。配置如圖所示。

節點
配置說明
HTTP請求
Action可自定義,需配置入參:
user:聯系人手機號。
msg:問題描述。
Node.JS腳本
編輯檢驗入參內容是否為空的腳本。
module.exports = async function(payload, node, query, context) { const user = payload.user; const msg = payload.msg; let result='提交工單成功,請保持電話暢通!' if(user.length ==0 || msg.length == 0){ result='提交工單失敗,請刷新頁面,填寫完整信息!'; } return result; }HTTP返回
選擇來自節點的NodeJS腳本,返回檢驗結果。
分別調試已配置的業務服務,并將服務發布到云端。
步驟三:開發可視化應用提交工單
創建Web應用。詳細內容,請參見創建Web應用。
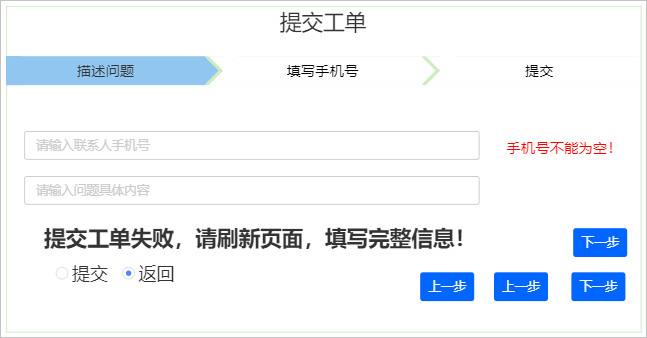
在Web應用編輯器中,執行以下步驟,完成如圖所示配置。
其中組件添加操作請參見添加組件,各組件詳細配置請參見各組件幫助文檔。
您可在畫布中選中組件后,通過拖動改變組件位置。

按照下表依次添加組件,并配置組件名稱和樣式。
組件
組件名稱
樣式說明
背景
自定義寬(W)和高(H)。
填充顏色:#FFFFFF。
邊框顏色:#CEEBC2。
標題
文字內容:提交工單。
步驟
數據源:接口更新步驟,實現步驟切換。
設置動態參數stepNum和butOper分別為變量:step和變量:butTXT,定時刷新頻次2秒。
其中變量step和butTXT需新增,分別設置默認值為0和下一步。
步驟設置:配置3個步驟依次為描述問題、填寫手機號、提交,默認選中第一步的描述問題。
步驟樣式:類型為箭頭,組件背景為#CEEBC2。
手機號框
默認提示:請輸入聯系人手機號。
問題描述框
默認提示:請輸入問題具體內容。
驗證提示
文字樣式:字號為16,顏色為#FF0000。
文字內容為接口數據源:手機號校驗。
其中動態參數iphone為組件值:手機號框,定時刷新頻次2秒。
提交
文字內容為接口數據源:提交結果。
設置動態參數user為組件值:手機號框,msg為組件值:問題描述框,定時刷新頻次2秒。
單選
數據源:靜態數據源代碼如下,展示提交和返回兩個選項。
[ { "label": "提交", "value": "立即提交,保存數據" }, { "label": "返回", "value": "確認填寫數據是否正確" } ]默認選中:返回。組件值改變時,表示提交工單。
按鈕4
按鈕內容:上一步。
按鈕3
按鈕2
按鈕內容:下一步。
按鈕1
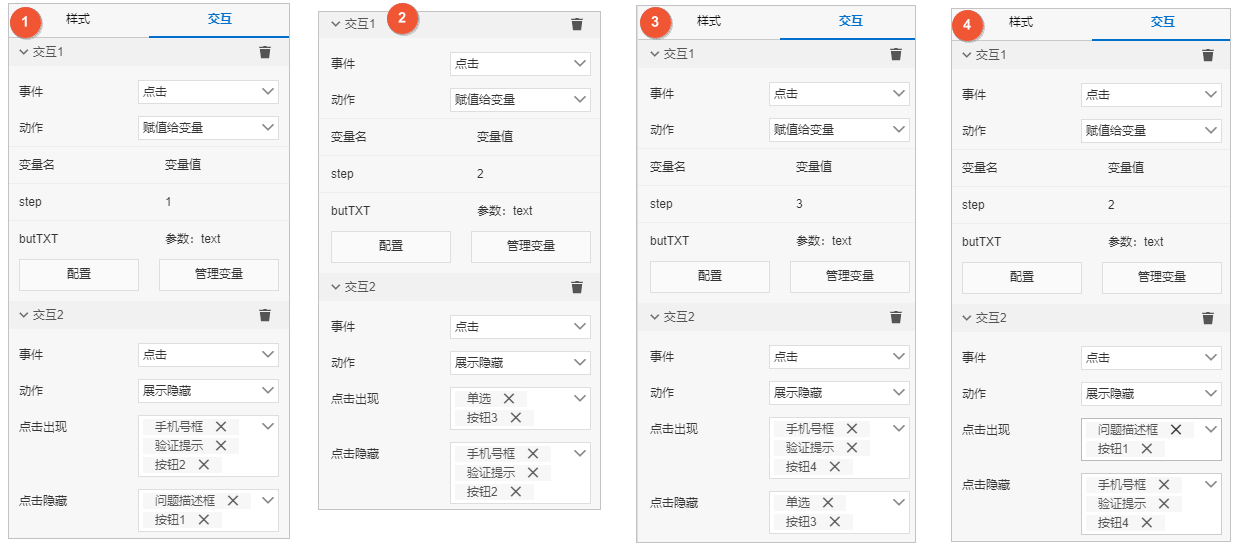
分別選中按鈕組件,配置點擊事件的交互動作,使按鈕在對應步驟隱藏或顯示。
如下圖所示,序號①②③④分別對按鈕1、按鈕2、按鈕3、按鈕4的配置。
需設置變量step分別賦值為固定值1、2、3、2;變量butTXT賦值為對應的按鈕內容text,實現通過按鈕操作切換步驟。
有關交互動作的詳細配置,請參見交互配置。

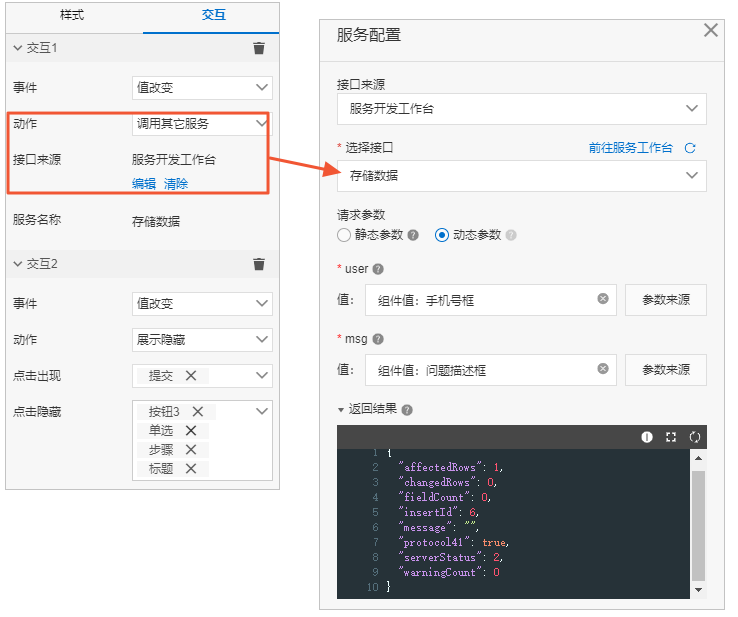
選中單選組件,配置值改變的交互動作,實現信息提交后的校驗存儲和結果展示。如圖所示。

分別關閉組件手機號框、驗證提示、提交、單選、按鈕2、按鈕3、按鈕4的組件可見性,如圖所示。

調整矩形組件寬*高(700*250),使用組件通用樣式的對齊功能,設置各組件位置。如圖所示,詳細操作請參見樣式配置。

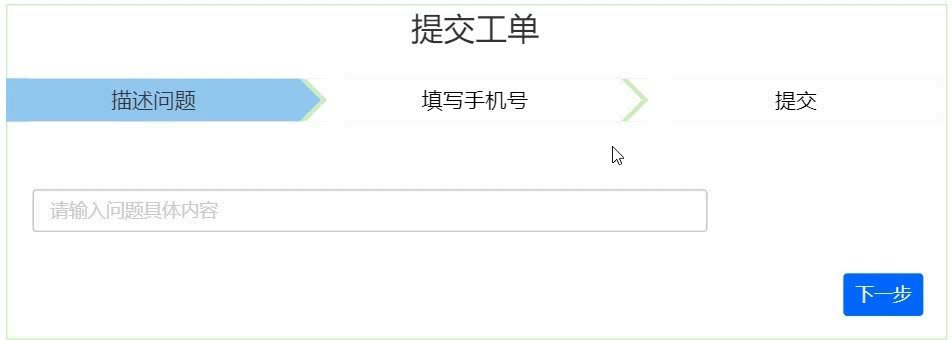
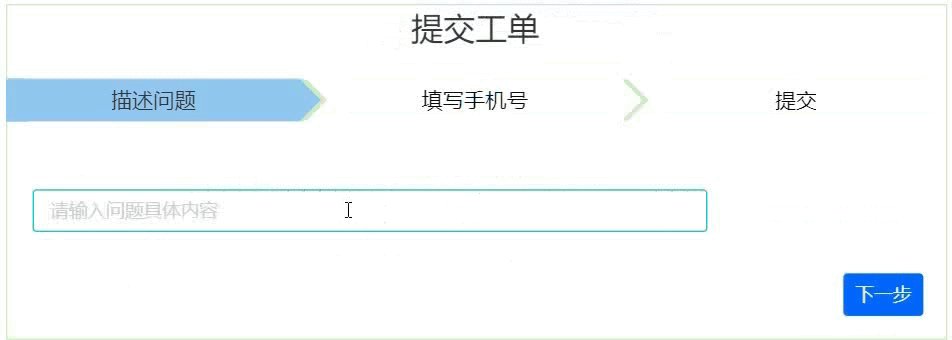
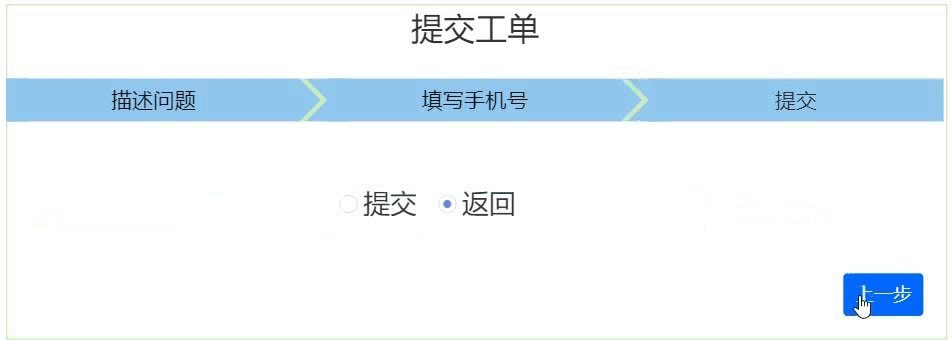
單擊右上角預覽按鈕,調試應用。

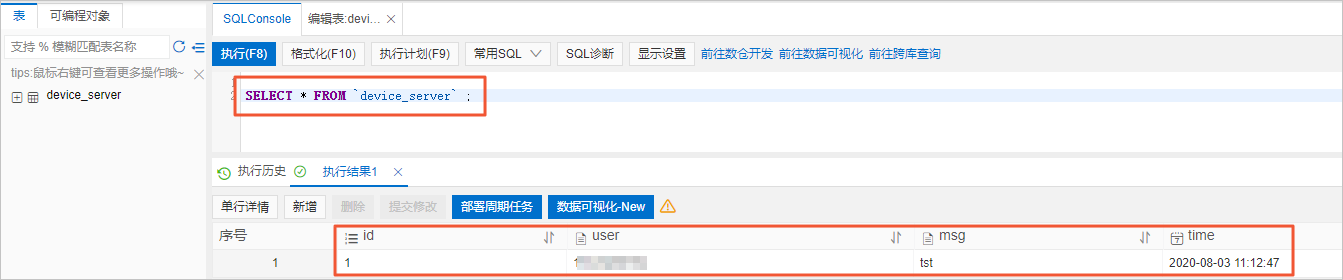
前往已登錄數據庫(test_db)的DMS頁面,查詢數據表中存儲的數據。

返回Web應用編輯頁面,單擊右上角發布按鈕,將應用發布到云端。