Demo體驗(yàn)
智能媒體服務(wù)提供視頻剪輯Web端Demo供您體驗(yàn),建議您優(yōu)先運(yùn)行Demo體驗(yàn)Web端視頻剪輯服務(wù)。通過閱讀本文,您可以了解運(yùn)行Demo以及在原有Demo的基礎(chǔ)上拓展其他功能的方法。
Demo簡介
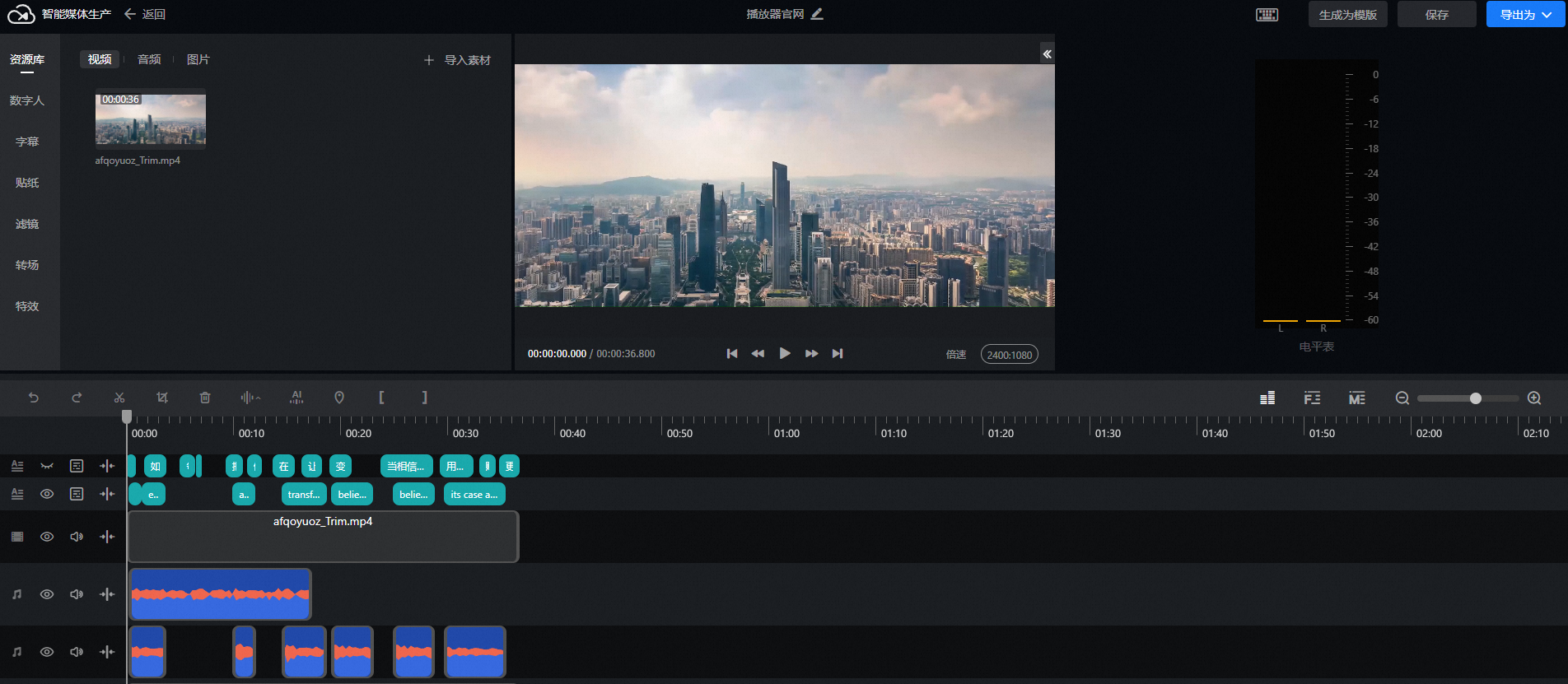
視頻剪輯Web端Demo提供跟云剪輯控制臺(tái)基本一致的界面功能,您可以先在控制臺(tái)上體驗(yàn),然后根據(jù)實(shí)際需求,在此Demo基礎(chǔ)上進(jìn)行功能定制。

前提條件
已開通智能媒體服務(wù)。具體操作,請(qǐng)參見開通服務(wù)。
已上傳媒資素材到云端。具體操作,請(qǐng)參見控制臺(tái)上傳。
已創(chuàng)建RAM用戶并授權(quán),并獲取對(duì)應(yīng)的AccessKey信息(AccessKey ID和AccessKey Secret)。具體操作,請(qǐng)參見創(chuàng)建RAM用戶并授權(quán)。
運(yùn)行Demo
下載并解壓Demo。下載地址,請(qǐng)參見IMS_WebSDK_Demo。
配置、安裝并打包前端資源。
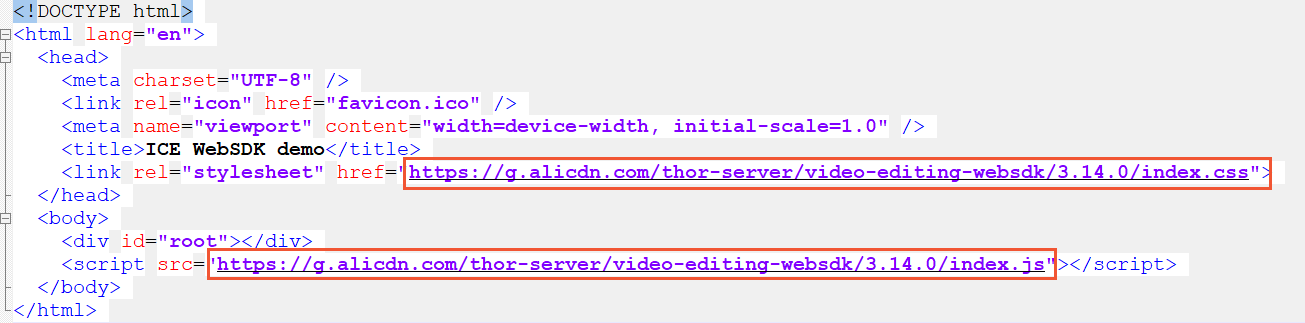
在fe/public/index.html文件中引入視頻剪輯Web SDK。
 說明
說明Demo中引入的視頻剪輯Web SDK的版本號(hào)3.14.0僅供參考。獲取最新的版本,請(qǐng)參見視頻剪輯工程——幫助信息。
在fe目錄下執(zhí)行以下命令安裝前端資源。
npm install
執(zhí)行以下命令打包前端資源。
npm run build
配置并運(yùn)行服務(wù)端。
配置并運(yùn)行Java服務(wù)端
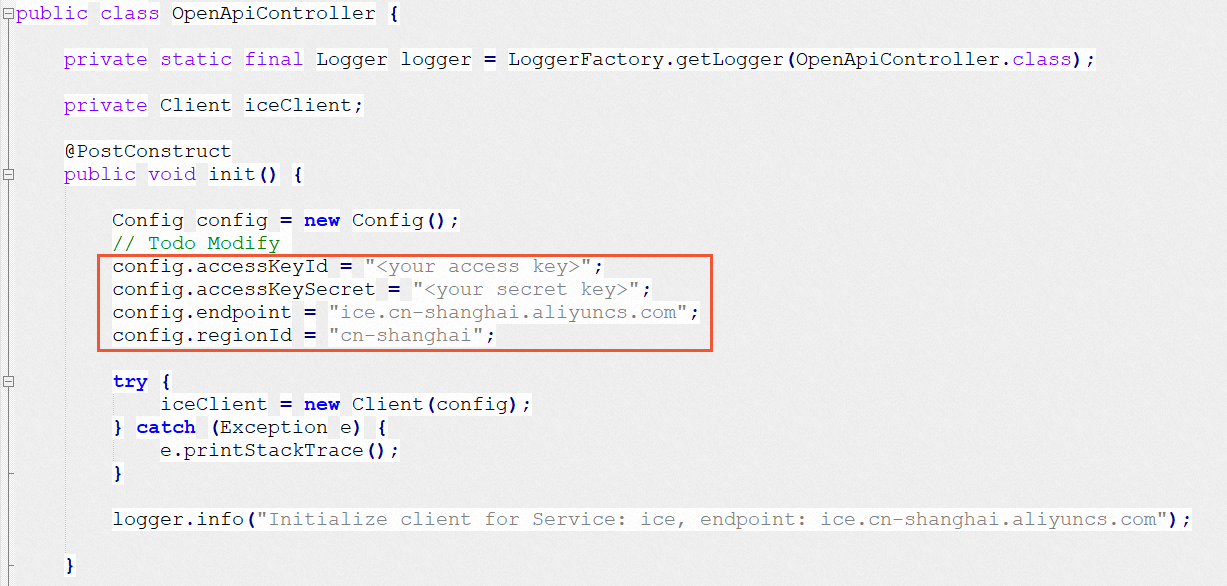
根據(jù)實(shí)際情況在java/application/src/main/java/demo/controller/OpenApiController.java文件中配置AccessKey和地域信息。

執(zhí)行以下命令,使用軟鏈接將前端打包后的資源鏈接到Java對(duì)應(yīng)的目錄下。
ln -s "$(pwd)/fe" java/application/src/main/resources
將Java服務(wù)端工程導(dǎo)入Eclipse或IDEA中后執(zhí)行demo.Application類,運(yùn)行Java服務(wù)端。
配置并運(yùn)行Node.js服務(wù)端
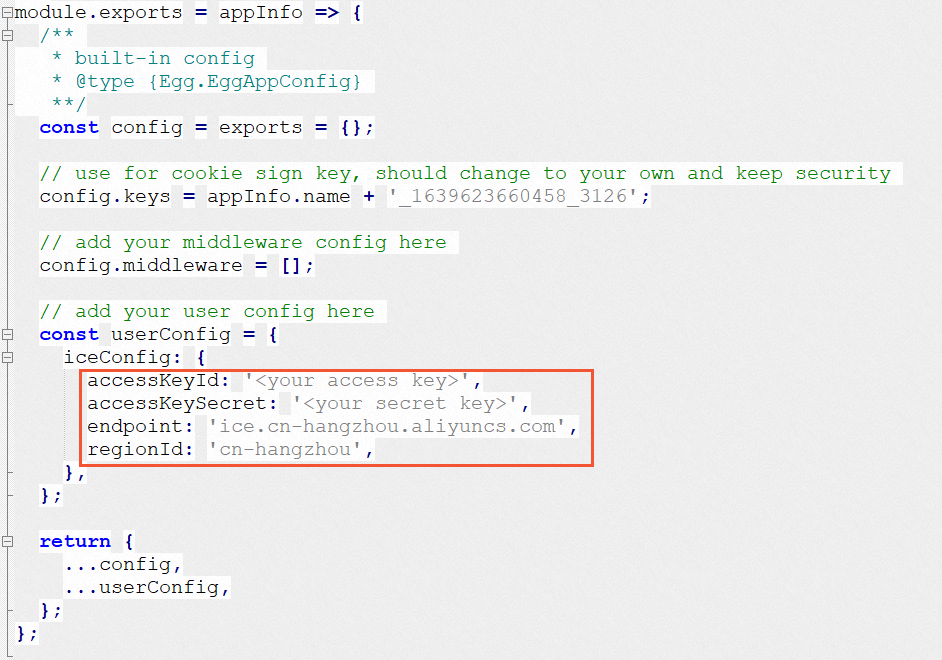
根據(jù)實(shí)際情況在nodejs/config/config.default.js文件中配置AccessKey和地域信息。

執(zhí)行以下命令,使用軟鏈接將前端打包后的資源鏈接到Node.js對(duì)應(yīng)的目錄下。
ln -s "$(pwd)/fe" nodejs
在nodejs目錄下執(zhí)行以下命令安裝依賴。
npm install
執(zhí)行以下命令運(yùn)行Node.js服務(wù)端。
npm run dev
在瀏覽器中訪問http://localhost:7001/,運(yùn)行Demo。
相關(guān)參考
聯(lián)系我們
更多產(chǎn)品咨詢問題或使用支持,歡迎通過釘釘搜索群號(hào)48335001108,加入智能媒體服務(wù)產(chǎn)品群聯(lián)系我們。