智能生產制作提供人聲克隆基礎版Web SDK接入能力,您可以根據需求在前端頁面文件中集成人聲克隆服務。通過閱讀本文,您可以了解如何接入人聲克隆基礎版Web SDK。
使用說明
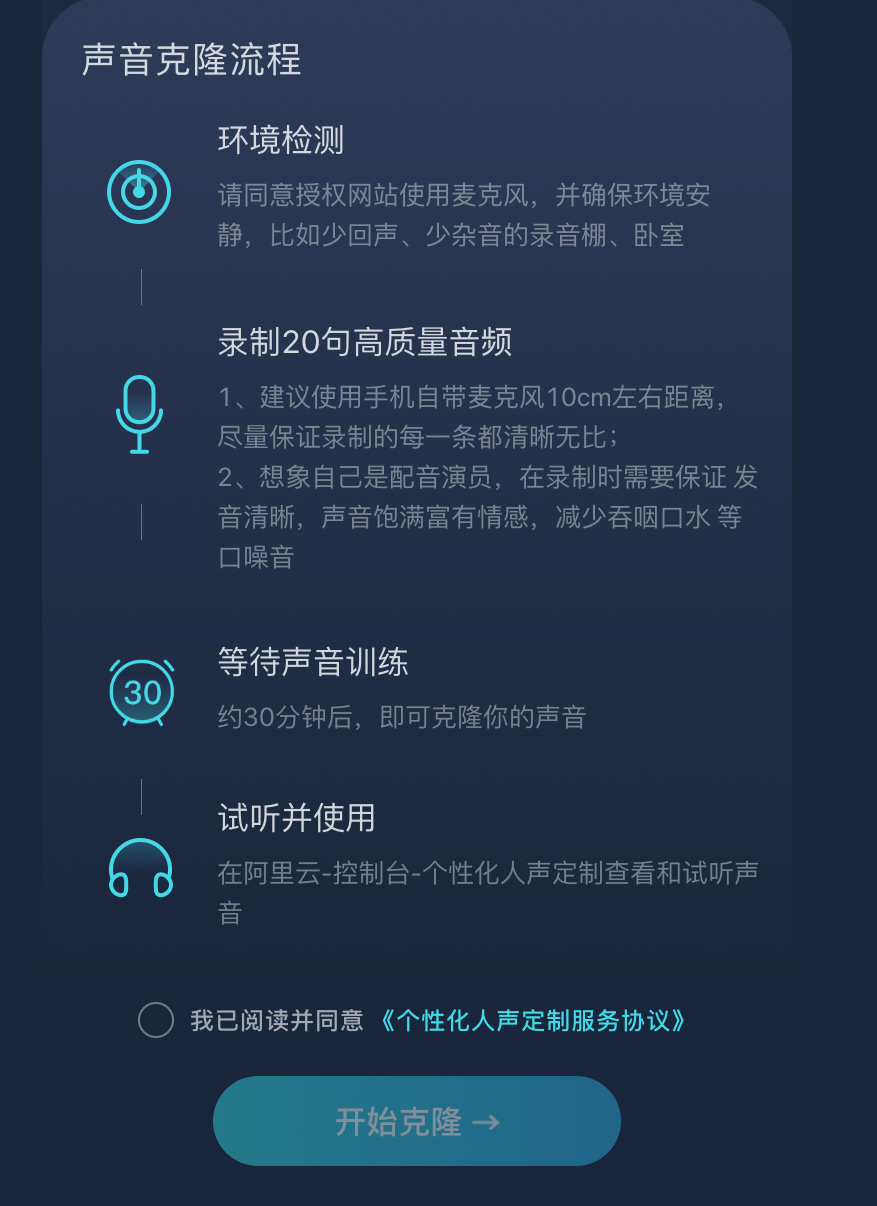
本文將指導您集成版本號為0.0.2的人聲克隆基礎版Web SDK,接入界面如下:

操作步驟
在項目前端頁面文件中的<head>標簽處引入人聲克隆Web SDK。
<head> <script src="https://g.alicdn.com/video-cloud-fe/tts-factory/0.0.2/index.js"></script> </head>在<body>標簽處添加一個用以掛載頁面的<div>節(jié)點。
<body> <div id="app" ></div> // 您可以根據需要改變 container 高度 </body>初始化Web SDK。
接口定義:
初始化InitConfig配置
interface InitConfig { container: HTMLElement; api: { // 創(chuàng)建voieId createVoiceId: (params: { voiceId?: string, voiceName: string, gender: string, scenario: string }) => Promise<Result<{ voiceId: string }>>; // 獲取錄制列表 getRecorderList: (params: { sex: string, scenario: string }) => Promise<Result>; // 上傳錄制音頻 uploadRecord: (params: any) => Promise<Result<{fileUrl: string}>>; // 驗證錄制音頻 validRecord: (params: any) => Promise<Result<{ reason: string; pass: boolean }>>; // 提交錄制音頻 submitRecord: (params: any) => Promise<Result>; // 文案修改 getCopywriting?:(config: any)=>T; } }AliyunTTSFactory類
class AliyunTTSFactory { destroy(): void }
示例代碼
const ttsFactory = window.AliyunTTSFactory.init({ container: container, api: { createVoiceId: async (params) => { const res = await request('CreateCustomizedVoiceJob', { VoiceName: params.voiceName, VoiceId: params.voiceId, Gender: params.gender, Scenario: params.scenario, }); return { success: get(res, 'data.Success', false), data: { voiceId: get(res, 'data.Data.VoiceId', ''), }, }; }, getRecorderList: async (params) => { const res = await requestGet('GetDemonstrationForCustomizedVoiceJob', { Scenario: params.scenario, }); return { success: get(res, 'data.Success', false), data: get(res, 'data.Data.DemonstrationList', []).map((item) => { return { audioId: item.AudioId, audioUrl: item.DemoAudio, text: item.Text, }; }), }; }, uploadRecord: async (params) => { const fileName = `${params.voiceId}-${ params.index }-${Date.now()}.wav`; const result = await uploadFile(fileName,params.file); console.log('uploadRecord', params,fileName,result); return { success: true, data: { fileUrl: result.url } } }, validRecord: async (params) => { const res = await request('DetectAudioForCustomizedVoiceJob', { VoiceId: params.voiceId, RecordUrl: params.uploadData.fileUrl, AudioRecordId: params.index + 1, }); return { success: get(res, 'data.Success', false), data: { pass: get(res, 'data.Data.Pass', false), reason: get(res, 'data.Data.Reason', ''), }, }; }, submitRecord: async (params) => { const res = await request('SubmitCustomizedVoiceJob', { VoiceId: params.voiceId, // DemoAudioMediaURL: '', 人聲克隆輸出demo音頻的地址 }); return { success: get(res, 'data.Success', false), }; }, getCopywriting: (config)=>{ // 文案修改示例 console.log('>>config', config); config.views.Tutorial.startBtn = '開始' return config; } }, });
釋放實例。使用destroy方法可以釋放實例,釋放后容器為空元素。
ttsFactory.destroy();
示例代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
<script src="http://gosspublic.alicdn.com/aliyun-oss-sdk-6.19.0.min.js"></script>
<script src="https://g.alicdn.com/video-cloud-fe/tts-factory/0.0.2/index.js"></script>
<title>ALI TTS DEMO</title>
</head>
<body>
<div id="app"></div>
<script>
async function request(action, params) {
const res = await fetch('/openApiPost', {
method: 'POST', body: JSON.stringify({...params, Action: action}), headers: {
'Content-Type': 'application/json; charset=utf-8'
}
})
const data = await res.json();
return {data};
}
async function requestGet(action, params) {
const searchParams = new URLSearchParams();
searchParams.set('Action', action);
Object.keys(params).forEach((key) => {
searchParams.set(key, params[key]);
});
const res = await fetch(`/openApi?${ searchParams.toString() }`, {method: 'GET'})
const data = await res.json();
return {data};
}
const refreshSts = async () => {
// 創(chuàng)建上傳到oss的sts,參考文檔 http://bestwisewords.com/zh/oss/developer-reference/authorize-access-6?spm=a2c4g.11186623.0.i6#section-iy3-bfe-7mn
const res = await fetch("/createSTS", {method: 'POST'});
const data = await res.json();
return data.data;
}
const uploadFile = async (fileName,file) => {
// 上傳oss 參考文檔 http://bestwisewords.com/zh/oss/developer-reference/simple-upload-8?spm=a2c4g.11186623.0.0.27d22dc50M8glG
const sts = await refreshSts();
const client = new OSS({
// yourRegion填寫B(tài)ucket所在地域。以華東1(杭州)為例,yourRegion填寫為oss-cn-hangzhou。
region: `oss-${ sts.region }`,
accessKeyId: sts.accessKeyId,
accessKeySecret: sts.accessKeySecret,
stsToken: sts.securityToken,
// 填寫B(tài)ucket名稱。
bucket: sts.bucket,
// 刷新臨時訪問憑證。
refreshSTSToken: async () => {
const refreshToken = await refreshSts();
return {
accessKeyId: refreshToken.accessKeyId,
accessKeySecret: refreshToken.accessKeySecret,
stsToken: refreshToken.securityToken,
};
},
});
const result = await client.multipartUpload(fileName, file, {
progress: (p, _cpt, res) => {
console.log('res', res);
},
parallel: 2,
partsize: 1024 * 512,
});
const url = new URL(result.res.requestUrls[0]);
return {url: `${ url.origin }${ url.pathname }`}
}
const get = _.get;
const container = document.getElementById('app');
const ttsFactory = window.AliyunTTSFactory.init({
container: container,
api: {
createVoiceId: async (params) => {
const res = await request('CreateCustomizedVoiceJob', {
VoiceName: params.voiceName,
VoiceId: params.voiceId,
Gender: params.gender,
Scenario: params.scenario,
});
return {
success: get(res, 'data.Success', false),
data: {
voiceId: get(res, 'data.Data.VoiceId', ''),
},
};
},
getRecorderList: async (params) => {
const res = await requestGet('GetDemonstrationForCustomizedVoiceJob', {
Scenario: params.scenario,
});
return {
success: get(res, 'data.Success', false),
data: get(res, 'data.Data.DemonstrationList', []).map((item) => {
return {
audioId: item.AudioId,
audioUrl: item.DemoAudio,
text: item.Text,
};
}),
};
},
uploadRecord: async (params) => {
const fileName = `${params.voiceId}-${
params.index
}-${Date.now()}.wav`;
const result = await uploadFile(fileName,params.file);
console.log('uploadRecord', params,fileName,result);
return { success: true, data: { fileUrl: result.url } }
},
validRecord: async (params) => {
const res = await request('DetectAudioForCustomizedVoiceJob', {
VoiceId: params.voiceId,
RecordUrl: params.uploadData.fileUrl,
AudioRecordId: params.index + 1,
});
return {
success: get(res, 'data.Success', false),
data: {
pass: get(res, 'data.Data.Pass', false),
reason: get(res, 'data.Data.Reason', ''),
},
};
},
submitRecord: async (params) => {
const res = await request('SubmitCustomizedVoiceJob', {
VoiceId: params.voiceId,
// DemoAudioMediaURL: '', 人聲克隆輸出demo音頻的地址
});
return {
success: get(res, 'data.Success', false),
};
},
getCopywriting: (config)=>{
// 文案修改示例
console.log('>>config', config);
config.views.Tutorial.startBtn = '開始克隆'
return config;
}
},
});
</script>
</body>
</html>相關文檔
了解更多關于人聲克隆的詳情,請參見人聲克隆。
文檔內容是否對您有幫助?