在一臺ECS實例中配置多個Web站點,可以有效節約運營成本,便捷管理多個網站(包括更新軟件、配置安全設置、備份數據等),根據各個網站的需求變化,可以靈活調整資源分配等。本文介紹如何在Linux系統的ECS實例上使用Nginx搭建多個Web站點。
前提條件
已創建分配公網IP的ECS實例,并部署了LNMP環境,具體操作,請參見手動部署LNMP環境(Alibaba Cloud Linux 3/2、CentOS 7/8)或部署LNMP環境(Ubuntu)。
創建測試站點
遠程連接已部署LNMP環境的ECS實例。
遠程連接方式請參見通過密碼或密鑰認證登錄Linux實例。
運行以下命令,進入已配置好的網站根目錄。
cd /usr/share/nginx/html運行以下命令,創建兩個測試文件夾。
文件夾中用于存放測試網站信息,即存放項目代碼。
sudo mkdir Testpage-1 sudo mkdir Testpage-2配置測試站點Testpage-1的信息。
運行以下命令,進入Testpage-1。
cd /usr/share/nginx/html/Testpage-1/運行以下命令,創建并編輯
index.html文件。sudo vim index.html按
i進入編輯模式,輸入以下測試內容。Test page 1編輯完成后,按
Esc鍵,并輸入:wq后按下回車鍵,保存并退出。
配置測試站點
Testpage-2的信息。運行以下命令,進入
Testpage-2。cd /usr/share/nginx/html/Testpage-2/運行以下命令,創建并編輯
index.html文件。sudo vim index.html按
i進入編輯模式,輸入以下測試內容。Test page 2編輯完成后,按
Esc鍵,并輸入:wq后按下回車鍵,保存并退出。
配置Nginx
運行以下命令,查看
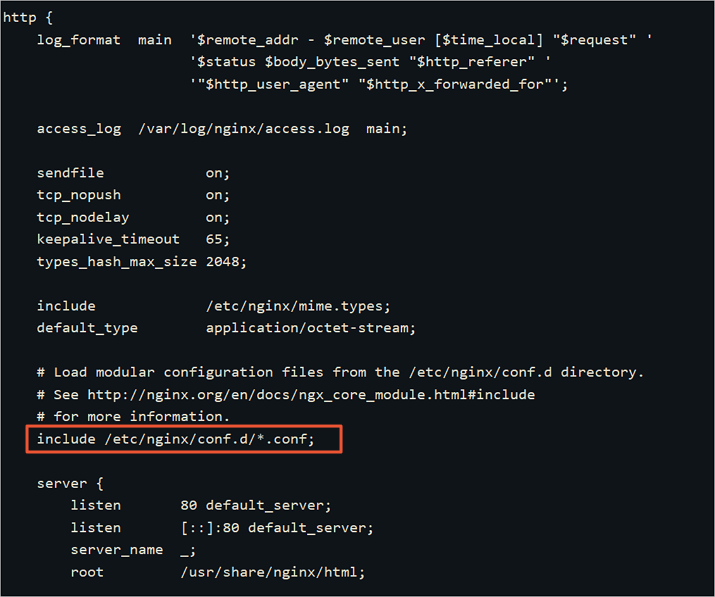
nginx.conf配置文件。cat /etc/nginx/nginx.conf在
http{}模塊內,查看include配置信息。本示例中配置如下圖所示,
include /etc/nginx/conf.d/*.conf;表示Nginx將會從該路徑下的所有.conf文件獲取站點信息。
運行以下命令,進入
/etc/nginx/conf.d路徑下。cd /etc/nginx/conf.d為測試站點
Testpage-1創建并配置Nginx配置文件。運行以下命令,創建并編輯配置文件。
sudo vim Testpage1.conf按
i進入編輯模式,輸入以下內容。在注釋內容處,替換服務器域名參數信息與項目路徑參數信息。
server { listen 80; server_name testpage1.com; #此處使用測試域名。實際配置中使用您的服務器域名。 #charset koi8-r; access_log /var/log/nginx/b.access.log main; location / { root /usr/share/nginx/html; #測試站點路徑。即您的項目代碼路徑。 index index.html index.htm; } #error_page 404 /404.html; error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } }編輯完成后,按
Esc鍵,并輸入:wq后按下回車鍵,保存并退出。
為測試站點
Testpage-2創建并配置Nginx配置文件。運行以下命令,創建并編輯配置文件。
sudo vim Testpage2.conf按
i進入編輯模式,輸入以下內容。在注釋內容處,替換服務器域名參數信息與項目路徑參數信息。
server { listen 80; server_name testpage2.com; #此處使用測試域名。實際配置中使用您的服務器域名。 #charset koi8-r; access_log /var/log/nginx/b.access.log main; location / { root /usr/share/nginx/html; #測試站點路徑。即您的項目代碼路徑。 index index.html index.htm; } #error_page 404 /404.html; error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } }編輯完成后,按
Esc鍵,并輸入:wq后按下回車鍵,保存并退出。
運行以下命令,重啟Nginx服務。
sudo systemctl restart nginx
結果驗證
在本地主機打開瀏覽器,成功訪問到兩個測試站點。
訪問
http://<ECS實例公網IP>/Testpage-1,查看Testpage-1站點內容如下所示。
訪問
http://<ECS實例公網IP>/Testpage-2,查看Testpage-2站點內容如下所示。
至此多個Web站點已搭建成功。在實際搭建站點場景中,您只需要將配置文件中的項目路徑配置正確,即可實現多站點的訪問。
后續操作
若希望您的網站具備對外訪問能力,建議采用域名訪問的形式,以便用戶能夠更加便捷且安全地訪問您的網站。如果您已有域名或者想為您的站點注冊一個域名,可以參考以下步驟。
注冊域名。
具體操作,請參見通用域名注冊基本流程如何注冊阿里云域名。
網站備案。
如果您的域名指向的網站托管在阿里云中國內地節點服務器,您需要進行備案。具體操作,請參見ICP備案流程。
解析域名。
域名解析是使用域名訪問您的網站的必備環節。有關將域名指向實例公網IP的具體操作流程,請參見快速添加網站解析。
相關文檔
如果您想在一臺Windows實例中部署多個Web站點,請參見IIS服務配置多站點。