本文介紹對稱條形圖全量選擇時各配置項的含義。
圖表樣式
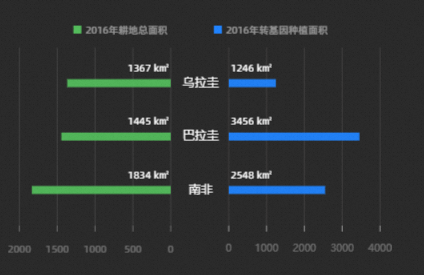
對稱條形圖是條形圖的一種,支持根據數據兩個分類的對稱比較樣式,能夠更加清晰智能地展示各數據的差異。
樣式面板
搜索配置:單擊樣式面板右上角的搜索配置項圖標
 ,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。
,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。
尺寸:包括組件的寬度和高度,單位為px。
定位:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
旋轉:以組件的中心為中心點,進行旋轉,單位為度(°)。
手動輸入角度值,控制組件的旋轉角度。
單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
圖形
參數
說明
圖表邊距
單擊
 圖標,控制圖表邊距的顯隱。打開開關后,可配置條形圖區域與組件上下左右四個邊界之間的距離,單位默認px。
圖標,控制圖表邊距的顯隱。打開開關后,可配置條形圖區域與組件上下左右四個邊界之間的距離,單位默認px。對稱分類
自定義輸入條形圖對稱兩個分類的具體文字內容。
柱子寬度
柱子的寬度值,單位px,單擊
 圖標,控制柱子寬度配置項的顯隱。
圖標,控制柱子寬度配置項的顯隱。柱子顏色
柱子的顏色,請參見顏色映射器使用說明,配置不同柱子的映射顏色樣式。
柱子標注
柱子的標注樣式,單擊
 圖標,控制柱子標注配置項的顯隱。
圖標,控制柱子標注配置項的顯隱。標注字段:標注的內容需要和數據面板中字段的內容對應,可選
x、x+y和y,默認獲取x字段內容。x:選擇x字段時,您可以自定義設置x字段的前后綴內容,且設置x字段的數值顯示格式的樣式。
x+y:選擇x+y字段時,您可以自定義設置x和y字段的前后綴內容,且設置x+y字段的數值顯示格式的樣式,并選擇是否當展示兩個標簽值時,折行展示內容。
y:選擇y字段時,您可以自定義設置y字段的前后綴內容。
數值格式:設置標注的數值格式,可選默認、11(整數)、11.1(浮點數)、11.11(浮點數)、11%(百分比)、11.1%(百分比)、1,111(千分位)和1,111.1(千分位)。更多數據顯示格式請參見數據顯示格式說明,僅在標注字段選擇x或x+y時顯示。
是否折行:當展示兩個標簽值時,可以折行展示。僅在標注字段選擇
x+y時顯示。標注位置:選擇標注內容的顯示位置,可選左側、中間和右側。
相對偏移:柱子標注相對柱子在垂直和水平方向偏移量,單位為px。
文本樣式:柱子標注的文本樣式,包括文本的字體的樣式、文字的粗細、字號的大小和文本的顏色。
文本描邊:柱子標注的文本描邊樣式,包括描邊線的粗細值和顏色。
坐標:組件坐標軸包括X1軸、X2軸和Y軸三種。
X1軸
X1軸顯示:打開開關,組件內X1軸樣式顯示可見;關閉開關,組件內X1軸樣式不可見。
顯示范圍:X1軸的數據最小值和最大值的顯示范圍。
參數
說明
最小值
X1軸的最小值,支持自定義輸入,也支持系統選擇數據最小值,取數據中的最小值。
最大值
X1軸的最大值,支持自定義輸入,也支持系統選擇數據最大值,取數據中的最大值。
軸線:條形圖的X1軸軸線樣式,包括線的類型、線的粗細和線的顏色,可單擊
 圖標控制X1軸軸線樣式的顯隱。說明
圖標控制X1軸軸線樣式的顯隱。說明當線的類型選擇虛線或點線時,還可以配置線的間斷長度值和每一個間斷線之間的距離。
軸標題:條形圖的X1軸軸標題樣式,可單擊
 圖標控制X1軸軸標題的顯隱。
圖標控制X1軸軸標題的顯隱。參數
說明
標題顯示
X1軸軸標題顯示的文字內容。
展示方式
X1軸軸標題的展示方式,包括標題的角度值和標題的偏移值。
文本樣式
X1軸軸標題文本的字體的樣式、文字的粗細、字號的大小和文本的顏色。
軸標簽:條形圖的X1軸軸標簽樣式,可單擊
 圖標控制X1軸軸標簽的顯隱。
圖標控制X1軸軸標簽的顯隱。 參數
說明
顯示格式
X1軸標簽數值顯示格式的樣式,可選默認、11(整數)、11.1(浮點數)、11.11(浮點數)、11%(百分比)、11.1%(百分比)、1,111(千分位)和1,111.1(千分位)。更多數據顯示格式請參見數據顯示格式說明,僅在X1軸數據類型選擇數值型時可配置。
兩端間距
X1軸標簽距離軸線兩端之間的距離,單位%。
標簽展示
標簽的展示樣式,包括:軸標簽的期望的刻度數量、標簽的前后綴內容、標簽的角度值、偏移量和標簽展示時候的對齊方式。
文本樣式
軸標簽文本的字體的樣式、文字的粗細、字號的大小和文本的顏色。
刻度線:條形圖的X1軸刻度線樣式,包括刻度線的長度值、粗細值和顏色,可單擊
 圖標控制X1軸刻度線樣式的顯隱。
圖標控制X1軸刻度線樣式的顯隱。 網格線:條形圖的X1軸網格線的樣式,包括網格線的線型樣式、粗細、顏色、長度和網格線之間的間距值,可單擊
 圖標控制X1軸網格線的顯隱。說明
圖標控制X1軸網格線的顯隱。說明當線的類型選擇虛線或點線時,還可以配置線的間斷長度值和每一個間斷線之間的距離。
X2軸:詳細配置項可參見X1軸。
Y軸
Y軸顯示:打開開關,組件內Y軸樣式顯示可見;關閉開關,組件內Y軸樣式不可見。
數據類型:Y軸數據的類型,可選數值型、類目型和時間型。
顯示范圍:Y軸的數據最小值和最大值的顯示范圍,僅在數據類型配置項選擇數值型時可配置。
參數
說明
最小值
Y軸的最小值,支持自定義輸入,也支持系統選擇數據最小值,取數據中的最小值。
最大值
Y軸的最大值,支持自定義輸入,也支持系統選擇數據最大值,取數據中的最大值。
軸線:條形圖的Y軸軸線樣式,包括線的類型、線的粗細和線的樣式,可單擊
 圖標控制Y軸軸線樣式的顯隱。說明
圖標控制Y軸軸線樣式的顯隱。說明當線的類型選擇虛線或點線時,還可以配置線的間斷長度值和每一個間斷線之間的距離。
軸標題:條形圖的Y軸軸標題樣式,可單擊
 圖標控制Y軸軸標題的顯隱。
圖標控制Y軸軸標題的顯隱。參數
說明
標題顯示
Y軸軸標題顯示的文字內容。
展示方式
Y軸軸標題的展示方式,包括標題的角度值和標題的偏移值。
文本樣式
Y軸軸標題文本的字體的樣式、文字的粗細、字號的大小和文本的顏色。
軸標簽:條形圖的Y軸軸標簽樣式,可單擊
 圖標控制Y軸軸標簽的顯隱。
圖標控制Y軸軸標簽的顯隱。 參數
說明
顯示格式
Y軸標簽數值顯示格式的樣式,可選默認、11(整數)、11.1(浮點數)、11.11(浮點數)、11%(百分比)、11.1%(百分比)、1,111(千分位)和1,111.1(千分位)。更多數據顯示格式請參見數據顯示格式說明。僅在Y軸數據類型選擇數值型時可配置。
兩端間距
Y軸標簽距離軸線兩端之間的距離,單位%。
標簽展示
標簽的展示樣式,包括:軸標簽的數量、標簽的前后綴內容、標簽的角度值、偏移量和標簽展示時候的對齊方式。
文本樣式
軸標簽文本的字體的樣式、文字的粗細、字號的大小和文本的顏色。
刻度線:條形圖的Y軸刻度線樣式,包括刻度線的長度值、粗細值和顏色,可單擊
 圖標控制Y軸刻度線樣式的顯隱。
圖標控制Y軸刻度線樣式的顯隱。 網格線:條形圖的Y軸網格線的樣式,包括網格線的線型樣式、粗細、顏色、長度和網格線之間的間距值,可單擊
 圖標控制Y軸網格線的顯隱。說明
圖標控制Y軸網格線的顯隱。說明當線的類型選擇虛線或點線時,還可以配置線的間斷長度值和每一個間斷線之間的距離。
動畫:對稱條形圖的動畫效果樣式。
參數
說明
動畫開關
打開開關,可配置對稱條形圖的動畫效果。
動畫效果
動畫的效果類型,系統提供多種常見的動畫效果供您選擇,包括默認、水平生長、垂直生長、縮放漸入和劃動進入,僅在打開動畫開關后可配置。
動畫時長
組件動畫效果的持續時間,單位為ms,僅在打開動畫開關后可配置。
交互:對稱條形圖組件的交互效果樣式。
提示框:在預覽或發布頁面,鼠標懸浮或單擊條形圖時出現的提示框的樣式,單擊
 圖標可開啟或關閉提示框 。
圖標可開啟或關閉提示框 。參數
說明
觸發方式
提示框被觸發的方式,可選,包括懸浮和點擊。
顯示位置
提示框顯示的位置樣式,可選,包括上、下、左和右。
標題間距
提示框中標題文本之間的距離,單位px。
標題文本
提示框中標題文本的樣式,包括文本字體的樣式、文字的粗細、字號的大小和文本的顏色。
內容顯示
單擊右側的
 或
或 圖標,添加或刪除一個提示框內容顯示系列。 單擊
圖標,添加或刪除一個提示框內容顯示系列。 單擊 或
或 圖標配置多個提示框內容顯示系列的排列樣式。單擊
圖標配置多個提示框內容顯示系列的排列樣式。單擊 圖標,即可復制當前選中提示框內容顯示系列配置內容并新增一個同樣配置的提示框內容顯示系列。
圖標,即可復制當前選中提示框內容顯示系列配置內容并新增一個同樣配置的提示框內容顯示系列。字段名:提示框內容的字段名稱,需要和數據面板中的字段相匹配。
顯示名:提示框內容的顯示名稱。
后綴:提示框內容的后綴。
內容間距
提示框內容文本之間的間距,單位px。
內容文本
提示框中內容文本的樣式,包括文字字體樣式、文字粗細、字號和顏色。
彈窗背景
提示框的彈窗背景樣式。
背景邊距:提示框彈窗背景在水平和垂直方向的邊距值。
背景顏色:提示框的背景顏色。
邊框樣式:提示框邊框的樣式,包括邊框線的類型、圓角大小、線寬大小和邊框線的顏色。
軸指示器
提示框的軸指示器的樣式,包括軸指示器的類型、粗細值和軸指示器顏色。單擊
 圖標可開啟或關閉軸指示器 。說明
圖標可開啟或關閉軸指示器 。說明當線的類型選擇虛線或點線時,還可以配置線的間斷長度值和每一個間斷線之間的距離。
選中態:當柱子被選中時候的狀態樣式,單擊
 圖標可開啟或關閉選中態樣式 。
圖標可開啟或關閉選中態樣式 。參數
說明
觸發方式
條形柱子被選中觸發的方式,可選,包括懸浮和點擊。
選中方式
選中條形柱子的方式,可選,包括單選和多選。當選擇單選時,單擊事件只拋出一條數據,數據格式為對象,只能高亮一個柱子;當選擇多選時,單擊事件可拋出多條數據,數據格式為數組,可高亮多個柱子。
柱子顏色
條形柱子被選中狀態下的顏色。
柱子描邊
條形柱子描邊線的樣式,包括描邊線條的類型、線條的粗細和描邊線的顏色。
說明當線的類型選擇虛線或點線時,還可以配置線的間斷長度值和每一個間斷線之間的距離。
圖例:對稱條形圖的圖例樣式。
參數
說明
圖例開關
打開開關,可配置圖例樣式;關閉開關,無法配置圖例樣式。
圖例位置
圖例相對于組件起始坐標的位置,可選頂部居左、頂部居中、頂部居右、底部居左、底部居中、底部居右、左側居頂、左側居中、左側居底、右側居頂、右側居中和右側居底。
文本樣式
圖例文本的字體樣式、文字的粗細、字號的大小和文本的顏色。
分類圖例
分類型圖例的樣式。
圖例標記:圖例標記的形狀樣式和尺寸大小。
圖例間距:不同分類圖例之間在橫向和縱向的距離。
最大寬度:設置圖例的最大寬度,單位為px。
允許翻頁:打開開關,開啟圖例翻頁功能,可配置圖例數量過多需要翻頁顯示時的頁碼樣式和箭頭樣式;關閉開關,圖例內容全部展示在一頁中,無法翻頁顯示。
頁碼樣式:翻頁頁碼的樣式,包括頁碼的字體、文字的粗細、字號的大小和顏色。
箭頭樣式:翻頁樣式內箭頭的尺寸大小、箭頭默認顏色及禁用顏色。
條件:條件樣式說明。
條件樣式:單擊右側的
 或
或 圖標,添加或刪除一個條件樣式系列。 單擊
圖標,添加或刪除一個條件樣式系列。 單擊 或
或 圖標配置多個條件樣式系列的排列樣式。單擊
圖標配置多個條件樣式系列的排列樣式。單擊 圖標,即可復制當前選中條件樣式系列配置內容并新增一個同樣配置的條件樣式系列。具體每個系列下的條件樣式配置說明,請參見條件樹使用說明。
圖標,即可復制當前選中條件樣式系列配置內容并新增一個同樣配置的條件樣式系列。具體每個系列下的條件樣式配置說明,請參見條件樹使用說明。柱子顏色:設置當前條件下條形柱子的顏色。
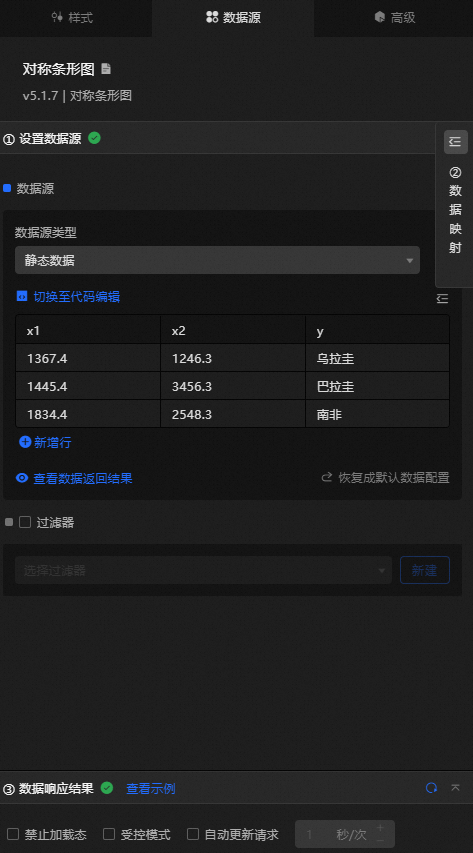
數據源面板
字段 | 說明 |
| 用于配置對稱條形圖中分類一的內容,即x1軸上的數值。 |
| 用于配置對稱條形圖中分類二的內容,即x2軸上的數值。 |
| 用于配置對稱條形圖中y軸上的類目,即y軸的內容。 |
數據項配置 | 說明 |
數據源 | 組件的數據源中通過代碼編輯或可視化編輯展示了組件所包含的數據字段。也可以修改數據類型,靈活配置組件數據。 |
數據映射 | 當您需要自定義圖表字段配置時,可以在數據映射模塊設置不同的字段映射內容,將這些字段映射到組件對應的字段上。無需修改數據源中的字段,就可以實現數據的實時匹配。也可以單擊 |
過濾器 | 打開過濾器,選擇已創建的數據過濾器或新建數據過濾器,并配置數據過濾器腳本,實現數據的篩選功能。詳情請參見管理數據過濾器。 |
數據響應結果 | 實時展示了組件所使用的數據。當組件數據源發生變化時,數據響應結果會對應展示最新的數據。如果系統反應延遲,您可以單擊右側的 |
禁止加載態 | 勾選復選框,在組件更新和預覽數據看板時,將看不到組件初始化時的加載內容,去勾選則相反。默認為去勾選狀態。 |
受控模式 | 勾選復選框,組件初始化狀態下不請求數據,僅通過全局變量或藍圖編輯器配置的方法發起請求數據;去勾選復選框,可以使用自動更新請求數據。默認為去勾選狀態。 |
自動更新請求 | 勾選復選框,可以手動輸入輪詢的時間頻次設置動態輪詢。清除后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和全局變量事件來觸發請求更新數據。 |
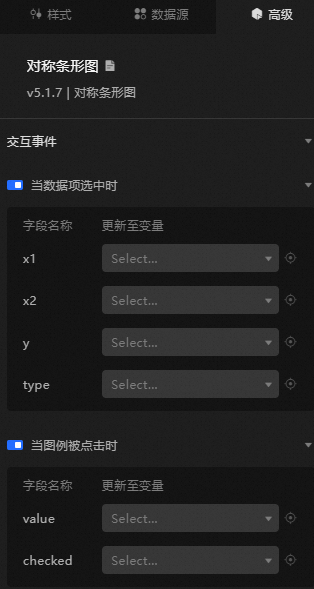
高級面板
交互事件 | 說明 |
當數據項選中時 | 打開開關,開啟組件交互功能。當單擊對稱條形圖的柱子時,會觸發數據請求,拋出臨時變量,動態加載不同柱子的數據。默認拋出數據中的 |
當圖例被點擊時 | 打開開關,開啟組件交互功能。當單擊對稱條形圖的圖例時,會觸發數據請求,拋出臨時變量,動態加載不同柱子的數據。默認拋出數據中的 |
藍圖交互
單擊頁面左上角的
 圖標,進入藍圖頁面。
圖標,進入藍圖頁面。在圖層節點頁簽下,添加當前組件至主畫布中。
參考藍圖配置參數。

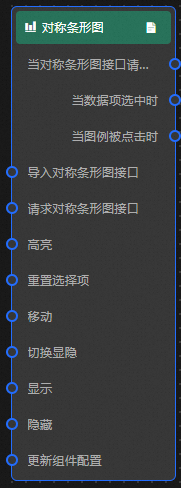
事件
事件
說明
當對稱條形圖接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
當數據項選中時
當單擊對稱條形圖的柱子時拋出的事件,同時拋出該柱子對應的數據項。
當圖例被點擊時
當單擊對稱條形圖的圖例時拋出的事件,同時拋出該圖例對應的數據項。
動作
動作
說明
導入對稱條形圖接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
請求對稱條形圖接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如對稱條形圖配置了API數據源為
https://api.test,傳到請求對稱條形圖接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。高亮
data:需要高亮的數據項。
單個高亮
{ 'x1': 1367.4, y: '烏拉圭' }批量高亮
[ { 'x1': 1367.4, y: '烏拉圭' }, { 'x2': 3456.3, y: '巴拉圭' } ]
style:選中樣式。如:fillStyle、stroke、opacity等;高亮樣式不傳入時,使用默認樣式(配置中選中態的樣式)。
參考數據示例
{ "data": {}, "style": {} }重置選擇項
重置選擇項,不需要參數。
移動
將組件移動到指定位置,參考數據示例。
{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時,單位ms。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切換顯隱
切換組件顯示或者隱藏,不需要參數。
顯示
顯示組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }隱藏
隱藏組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }更新組件配置
動態更新組件的樣式配置。需要先在組件的樣式面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
 圖標對字段分別樣式配置。
圖標對字段分別樣式配置。 圖標,查看數據響應結果,也可以單擊右側的
圖標,查看數據響應結果,也可以單擊右側的 圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。
圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。