通過移動端可視化應用的發布功能,可以將已經開發完成的移動端可視化應用發布到線上環境,并進行訪問權限的設置,供其他人員在線觀看。本文介紹如何發布一個移動端可視化應用。
操作步驟
- 登錄DataV控制臺。
在我的可視化頁面中,選擇一個可視化應用,單擊編輯。
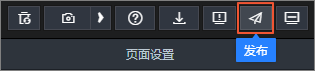
在移動端畫布編輯器中,單擊頁面右上角的發布圖標。

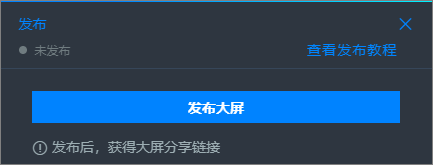
在發布對話框中,單擊發布大屏。
 說明
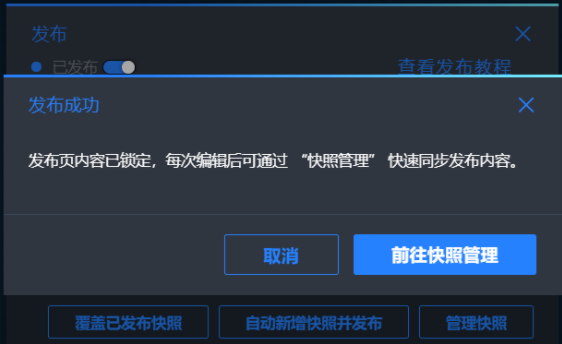
說明如果是首次發布可視化應用,系統會彈出發布成功的對話框,在對話框中您可以單擊前往快照管理查看快照,如果無需查看請單擊取消進入發布頁面。當首次發布可視化應用時出現發布失敗的情況,您可以將當前頁面的DataV網址從HTTP協議切換成HTTPS協議網址后再重新選擇發布。

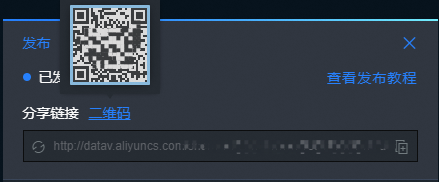
發布成功后,系統會開啟已發布開關,并生成分享鏈接和二維碼。
掃描二維碼訪問您的移動端可視化應用。
單擊二維碼可展示當前可視化應用的二維碼,掃描該二維碼即可在線訪問您的可視化應用。

在線訪問您的移動端可視化應用。
單擊分享鏈接右側的復制圖標,打開瀏覽器,將復制的鏈接粘貼到地址欄中,即可在線訪問您的移動端可視化應用。
 說明
說明可視化應用項目發布后,如果您想更換分享鏈接,可單擊分享鏈接左側的
 (重新生成鏈接)圖標,重新生成一個分享鏈接。重新生成后,舊的分享鏈接將不可用,請使用新的分享鏈接訪問目標可視化應用。
(重新生成鏈接)圖標,重新生成一個分享鏈接。重新生成后,舊的分享鏈接將不可用,請使用新的分享鏈接訪問目標可視化應用。可選,可視化應用分享成功后,您可以配置發布快照的參數內容,還可以進行訪問限制、分享信息和加載頁設置的配置。
發布快照
設置分享鏈接后,可以配置發布快照,指定訪問者看到的可視化應用版本(默認為快照發布版本)。屏幕的內容會鎖定在快照創建的那一刻。 
存檔之后,屏幕內容的編輯和修改不會同步到歷史快照中,可作為穩定預覽版本的備份。
具體操作方式如下。
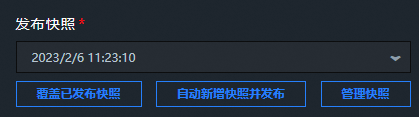
在發布對話框中,在發布快照列表中,選擇一個已存檔的歷史快照即可完成該歷史快照的發布。
如果當前可視化應用沒有歷史快照,系統會將當前編輯器的內容作為第一個快照進行發布。
如果當前可視化應用有歷史快照,系統會自動發布最新一條快照。
單擊下方覆蓋已發布快照,把已發布快照內的可視化應用的內容變成當前編輯頁下的內容。
單擊下方自動新增快照并發布,自動新增一個快照并選中新增的快照后立刻發布。
單擊下方管理快照,可在管理快照界面管理多個歷史快照,詳情請參見快照管理。
快照管理
單擊發布對話框內的管理快照,或者您也可以單擊可視化應用編輯器右上角生成快照右側的管理快照圖標( ),然后在快照管理對話框內可進行如下快照管理操作。
),然后在快照管理對話框內可進行如下快照管理操作。
當在管理快照界面內,單擊新增快照或修改快照,顯示新增或修改快照失敗時,您可以將當前頁面的DataV網址從HTTP協議切換成HTTPS協議網址后再重新操作。
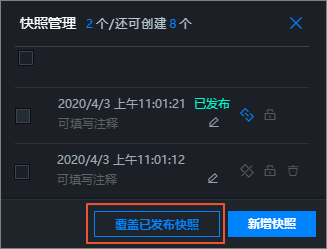
查看額度:在快照管理對話框右上角可以查看管理快照界面內剩余可創建快照的額度。一旦快照數量達到上限后無法新增快照,需要刪除不需要的快照。
說明不同版本快照額度的數量不同。
企業版:不超過3個。
專業版:不超過10個。
尊享版:不超過10個。
新增快照:在快照管理對話框中單擊新增快照即可新增一個歷史快照。
覆蓋已發布快照:單擊覆蓋已發布快照,編輯器的內容覆蓋發布頁快照原有的內容,即更新發布頁內容,并且實時生效。更新內容包括畫布編輯器配置、數據源配置、藍圖編輯器配置。

發布或關閉快照:選中管理欄內某個歷史快照,單擊右側
 圖標可快捷發布可視化應用或切換發布的快照,切換后,發布頁內容將切換成對應快照的內容,再次單擊圖標即可關閉快照。
圖標可快捷發布可視化應用或切換發布的快照,切換后,發布頁內容將切換成對應快照的內容,再次單擊圖標即可關閉快照。 鎖定快照:單擊某個歷史快照右側的
 圖標即可鎖定快照,快照鎖定后,不可刪除和覆蓋。
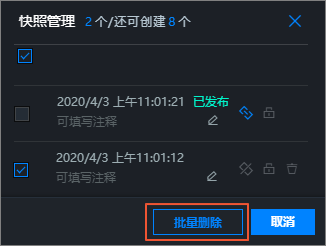
圖標即可鎖定快照,快照鎖定后,不可刪除和覆蓋。批量刪除:在管理界面內多選或全選快照后,單擊下方批量刪除圖標可進行快照批量刪除。批量刪除功能無法刪除已發布和被鎖定的快照。
說明已發布的快照無法被刪除。
 重要
重要目前僅支持切換快照,不具備回滾的功能,刪除快照后無法恢復,請謹慎操作。
注釋快照:可單擊
 圖標,自定義添加快照的注釋內容。
圖標,自定義添加快照的注釋內容。
訪問限制
DataV的發布功能提供了四種分享可視化應用的方式:
公開分享(默認)。
密碼訪問分享。
通過Token驗證分享。
IP白名單訪問分享。
僅企業版及以上版本支持訪問限制功能。
密碼訪問
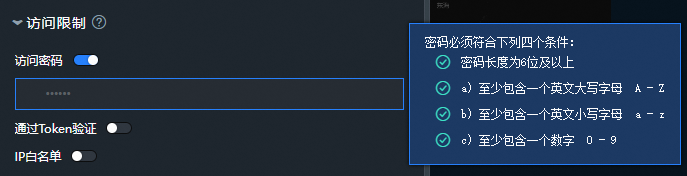
在發布對話框中,打開訪問密碼。

在訪問密碼輸入框中,輸入您的驗證密碼。
密碼長度為6位以上,且必須具備以下三個條件:
至少包含一個英文大寫字母A~Z。
至少包含一個英文小寫字母a~z。
至少包含一個數字0~9。
密碼設置成功后,系統會提示已設置訪問限制。
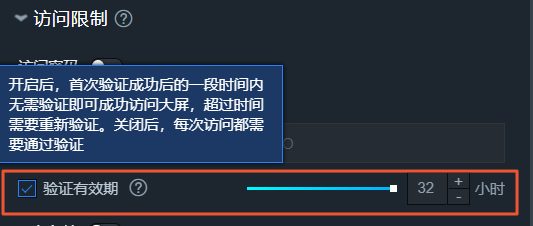
可選:配置驗證有效期。
重要只有密碼設置成功或開啟Token驗證后,才可配置驗證有效期。
選中驗證有效期,可以設置密碼的有效期,最長為32小時。訪問者首次輸入密碼且成功訪問可視化應用后,在設置的有效期時間內,可任意訪問該可視化應用而無需輸入密碼。
去選中驗證有效期,每次訪問都需要輸入密碼。
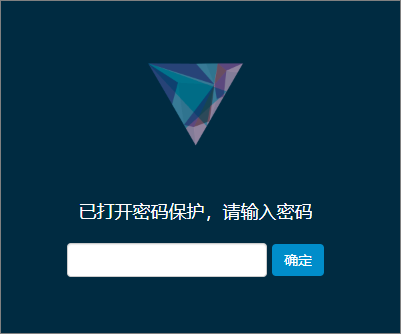
密碼設置成功后,當您再次訪問可視化應用的分享鏈接時,系統會提示需要輸入密碼。

通過Token驗證
您可以通過Token驗證的方式,將可視化應用的訪問權限與您的權限體系進行集成。
在發布對話框中,打開通過Token驗證開關,即可開啟Token驗證。Token驗證開啟后,您可進行如下操作:
獲取Token驗證碼。
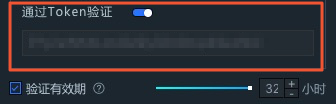
打開通過Token驗證開關后,DataV會生成一個Token,如下圖所示。您需要記錄這個Token,以備后用。

(可選)配置驗證有效期。
選中驗證有效期,可自定義調整Token驗證的有效期,最長設置為32小時。訪問者首次進行Token驗證并成功訪問可視化應用后,在設置的有效期時間內,可任意訪問該可視化應用而無需再次進行驗證。

去選中驗證有效期,每次訪問都需要通過驗證。
Token驗證開啟后,再次打開可視化應用的分享頁面,會收到一個Access Denied消息,表示您的訪問被拒絕了。如果想要打開您的頁面,需要完成以下步驟。
為了防止重放攻擊,請確保您的服務器時間為東8區標準時間。DataV只會提供1分鐘的誤差,如果時間誤差超過1分鐘將會驗證失敗。
發布可視化應用,記錄可視化應用編碼(URL的最后一段)。
將編碼與當前時間(毫秒)連起來,并用 |(豎線)分隔開。
使用Token通過HMAC-SHA256 base64,對上一步得到的Token驗證碼進行加密。
將時間和加密后的簽名分別命名為
_datav_time、_datav_signature。將它們依次放入
URL的querystring中。重要如果您的可視化應用URL中需要使用GET的方式傳遞參數,為了安全性,建議您使用DataV提供的Token參數簽名校驗,詳情請參見DataV分享頁Token參數簽名校驗。
示例代碼如下:
PHP:
<?php $token = "kBwoX9rFX9v4zbOT0Gjd_wr65DZ****"; $screenID = "03d1b68faeb09671046d1ef43f58****"; $time = time()*1000; $stringToSign = $screenID.'|'.$time; $signature = urlencode(base64_encode(hash_hmac('sha256', $stringToSign, $token, true))); $url = "http://datav.aliyuncs.com/share/".$screenID."?_datav_time=".$time."&_datav_signature=".$signature; ?> <iframe width=100% height=100% src="<?=$url?>"/>Node.js:
const crypto = require('crypto'); var token = "Ev97wOUSAtJusc3Vsd9O2ngr_vfV****"; var screenID ="14c5448c00ecde02b065c231d165****"; var time = Date.now(); var stringToSign = screenID +'|'+ time; var signature = crypto.createHmac('sha256', token).update(stringToSign).digest().toString('base64'); var url="http://datav.aliyuncs.com/share/"+ screenID +"?_datav_time="+time+"&_datav_signature="+ encodeURIComponent(signature);Java:
package com.company; import java.security.*; import java.util.Date; import javax.crypto.*; import javax.crypto.spec.SecretKeySpec; import org.apache.commons.codec.binary.Base64; import java.net.URLEncoder; public class TokenTest { public static String getSignedUrl(String screenID, String token){ Date date = new Date(); Long time = date.getTime(); String stringToSign = screenID + "|" + time; String signature = HMACSHA256(stringToSign.getBytes(), token.getBytes()); String url = "http://datav.aliyuncs.com/share/"+ screenID +"?_datav_time="+time+"&_datav_signature="+ signature; return url; } /** * 使用java原生的摘要實現SHA256加密。 * @param str加密后的報文。 * @return */ public static String HMACSHA256(byte[] data, byte[] key) { try { SecretKeySpec signingKey = new SecretKeySpec(key, "HmacSHA256"); Mac mac = Mac.getInstance("HmacSHA256"); mac.init(signingKey); return URLEncoder.encode(byte2Base64(mac.doFinal(data))); } catch (NoSuchAlgorithmException e) { e.printStackTrace(); } catch (InvalidKeyException e) { e.printStackTrace(); } return null; } private static String byte2Base64(byte[] bytes){ return Base64.encodeBase64String(bytes); } public static void main(String[] args) throws Exception { System.out.println(getSignedUrl("screenId", "token")); } }C#:
using System; using System.Security.Cryptography; using System.Text.RegularExpressions; using System.Collections.Generic; using System.Linq; using System.Web; using System.Text; namespace datavToken { class Program { static void Main(string[] args) { var dic = new Dictionary<string, string>(); // 自定義參數。 dic.Add("datav_sign_no", "123998"); // datav_sign_開頭,需要簽名。 dic.Add("datav_sign_lo", "kk"); dic.Add("datav_sign_ao", "xx"); dic.Add("name", "123"); // 不需要簽名。 // 分享頁前綴,屏幕分享id、token,自定義參數字典。 Console.WriteLine(GenerateUrl("https://datav.aliyun.com/share/", "ca74bea5e45503070d607795e0****", "66DsL2qjrXRHluSJScv_flOUhn****", dic)); } private static string GenerateUrl(string datavBase, string screenId, string token, Dictionary<string, string> customeParams) { string pattern = @"^datav_sign_.*"; string timestamp = GetTimeStamp(); // 參數排序。 Dictionary<string, string>.KeyCollection keyCol = customeParams.Keys; List<string> signKeys = new List<string>(); foreach (var item in keyCol.ToList()) { if (Regex.IsMatch(item, pattern)) { signKeys.Add(item); } } // 按照key排序。 signKeys = signKeys.OrderBy(k => k).ToList(); string paramsSignStr = signKeys.Aggregate("", (total, key) => { if (total != "") { total += "&"; } total += key + "=" + customeParams[key]; return total; }); //不存在參數認證 string signStr = screenId + "|" + timestamp; //存在參數認證 //string signStr = screenId + "|" + timestamp + "|" + paramsSignStr; var encoding = new System.Text.ASCIIEncoding(); byte[] keyByte = encoding.GetBytes(token); byte[] messageBytes = encoding.GetBytes(signStr); string signature; using (var hmacsha256 = new HMACSHA256(keyByte)) { byte[] hashmessage = hmacsha256.ComputeHash(messageBytes); signature = Convert.ToBase64String(hashmessage); } var paramDic = new Dictionary<string, string>(); paramDic.Add("_datav_time", timestamp); paramDic.Add("_datav_signature", signature); foreach (var item in customeParams) { paramDic.Add(item.Key, item.Value); } return datavBase + screenId + "?" + ParseToString(paramDic); } public static string GetTimeStamp() { TimeSpan ts = DateTime.UtcNow - new DateTime(1970, 1, 1, 0, 0, 0, 0); return Convert.ToInt64(ts.TotalMilliseconds).ToString(); } static public string ParseToString(IDictionary<string, string> parameters) { IDictionary<string, string> sortedParams = new SortedDictionary<string, string>(parameters); IEnumerator<KeyValuePair<string, string>> dem = sortedParams.GetEnumerator(); StringBuilder query = new StringBuilder(""); while (dem.MoveNext()) { string key = dem.Current.Key; string value = dem.Current.Value; if (!string.IsNullOrEmpty(key) && !string.IsNullOrEmpty(value)) { query.Append(key).Append("=").Append(HttpUtility.UrlEncode(value)).Append("&"); } } string content = query.ToString().Substring(0, query.Length - 1); return content; } } }
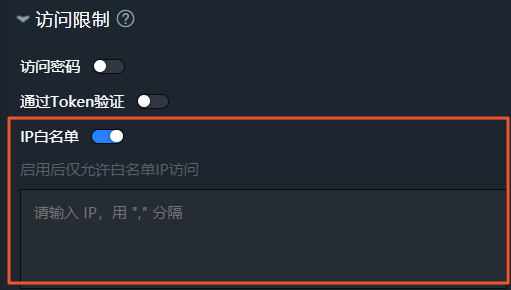
IP白名單訪問
設置啟用IP白名單后,發布后的可視化應用僅允許在設置范圍內的白名單IP下訪問。
在發布對話框中,打開IP白名單。

在下方IP白名單輸入框中,輸入您的IP,并用“,“號分隔不同的白名單。
IP白名單設置成功后,當您再次訪問可視化應用的分享鏈接時,如果您使用了非白名單IP訪問當前可視化應用,可視化應用頁面訪問將被拒絕。

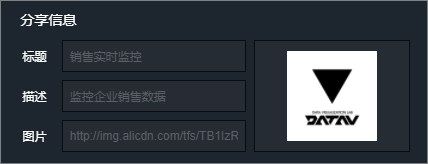
分享信息
DataV可視化應用在釘釘客戶端內分享發布鏈接時提供了可自定義修改分享信息內容的功能,詳細參數配置介紹如下。
圖 1. 分享信息配置內容樣例
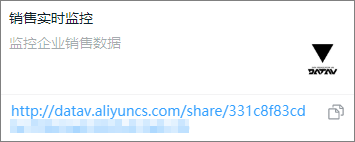
圖 2. 釘釘客戶端分享鏈接樣例展示
配置參數 | 說明 |
標題 | 您可以自定義修改即將發布的可視化應用分享鏈接的標題名稱,默認顯示為創建該可視化應用時的標題名。 |
描述 | 您可以對即將發布的可視化應用分享鏈接進行簡單的內容描述。 |
圖片 | 您可以對即將發布的可視化應用,通過自定義輸入圖片URL鏈接或拖動本地圖片到右側圖片欄內,為分享鏈接設置一張圖片。 重要 此處支持添加靜態或動態圖片,但在分享鏈接展示中均為靜態展示。 |
如果您分享的卡片未生效,可能是由于釘釘客戶端的緩存機制,導致多次修改分享信息。建議您重啟釘釘客戶端,再進行鏈接分享。
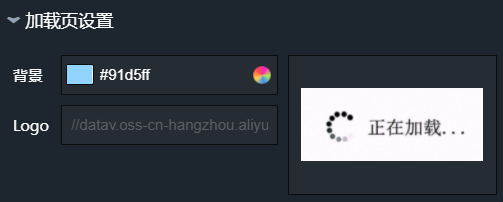
加載頁設置
DataV可視化應用在分享發布鏈接時提供了可自定義設置加載頁內容的功能,詳細參數配置介紹如下。
僅專業版及以上版本支持加載頁配置功能。
圖 3. 加載頁配置內容樣例
圖 4. 加載頁樣例展示
配置參數 | 說明 |
背景 | 您可以自定義修改即將發布的可視化應用加載頁的背景顏色,支持純色及漸變色。 |
Logo | 您可以對即將發布的可視化應用加載頁的Logo圖片,通過自定義輸入圖片URL鏈接或拖動本地圖片到右側圖片欄內,為Logo設置一張圖片。 重要 此處支持添加靜態或動態圖片,如果設置的是動態圖片,在加載頁面會動態展示。 |