移動(dòng)端畫布編輯器概覽
為了方便您制作移動(dòng)端的可視化應(yīng)用,DataV推出針對移動(dòng)可視化頁面的編輯器。本文檔為您介紹移動(dòng)端畫布編輯器的結(jié)構(gòu)和功能,幫助您快速使用移動(dòng)端畫布編輯器開發(fā)可視化應(yīng)用。
配置項(xiàng)概覽
進(jìn)入到移動(dòng)端畫布編輯頁面后,您可以使用系統(tǒng)提供的流式布局畫布配置和布局容器與組件配置工具,管理畫布和各個(gè)組件。
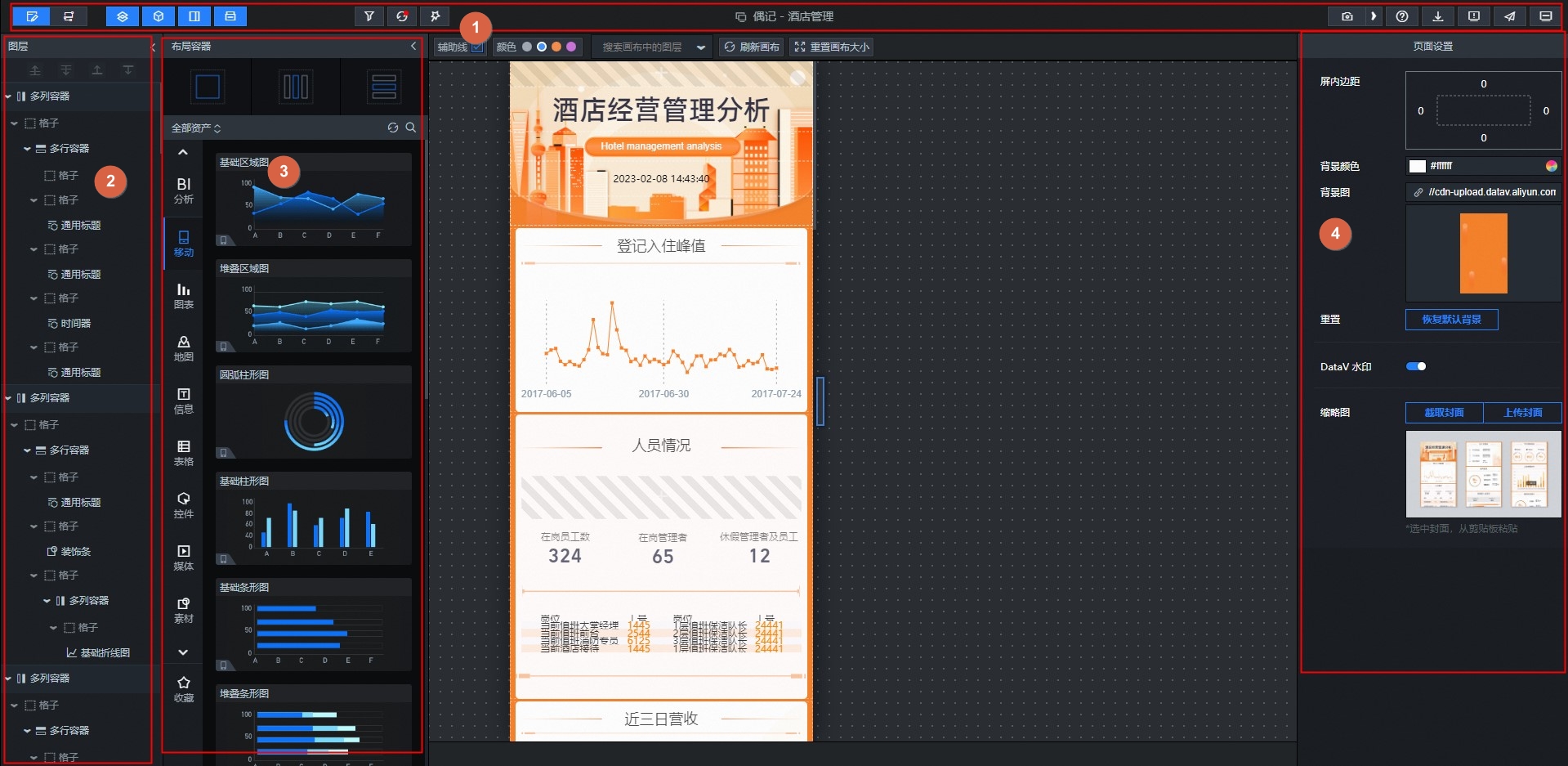
圖 1. 畫布編輯器頁面概覽
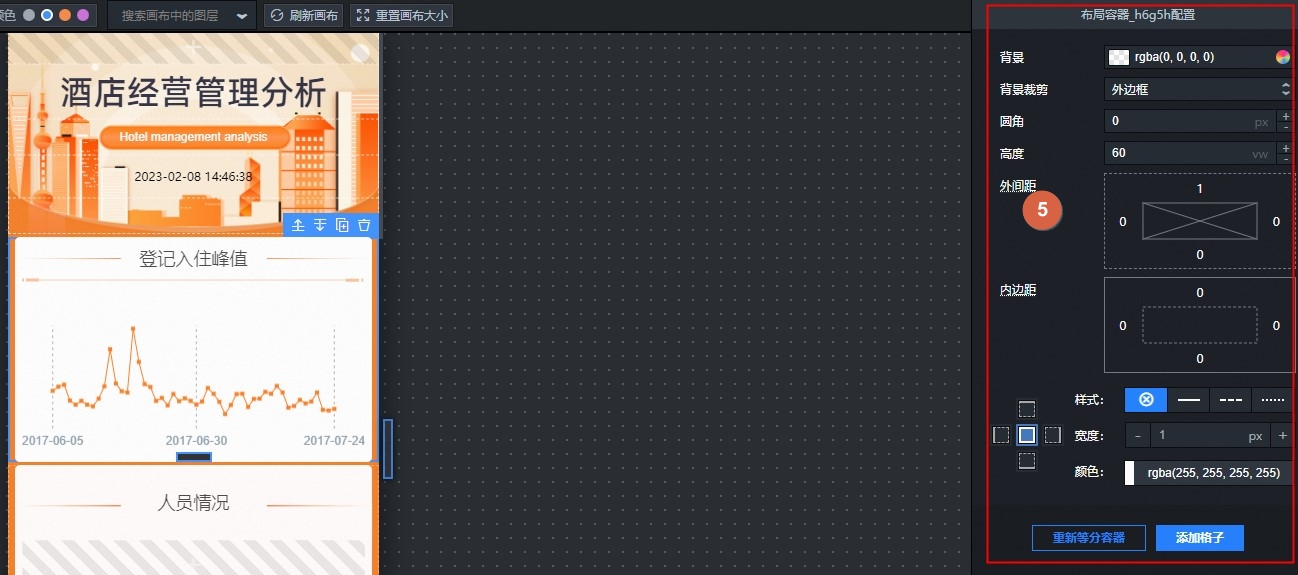
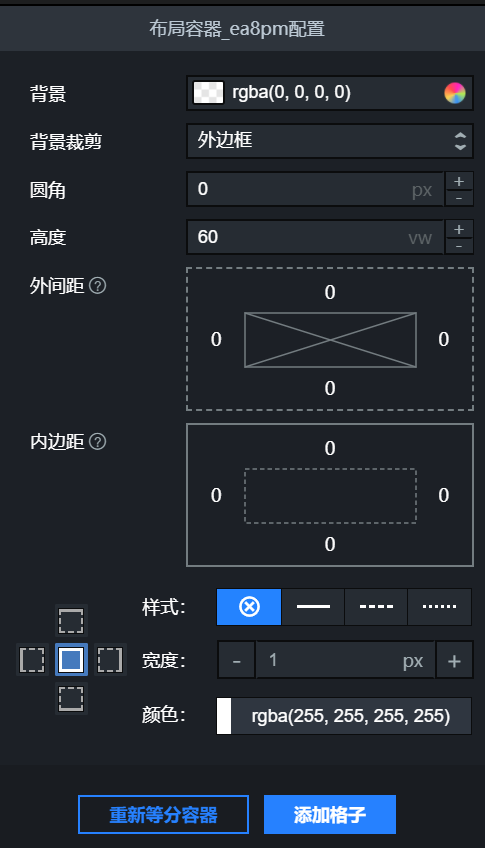
圖 2. 布局容器配置
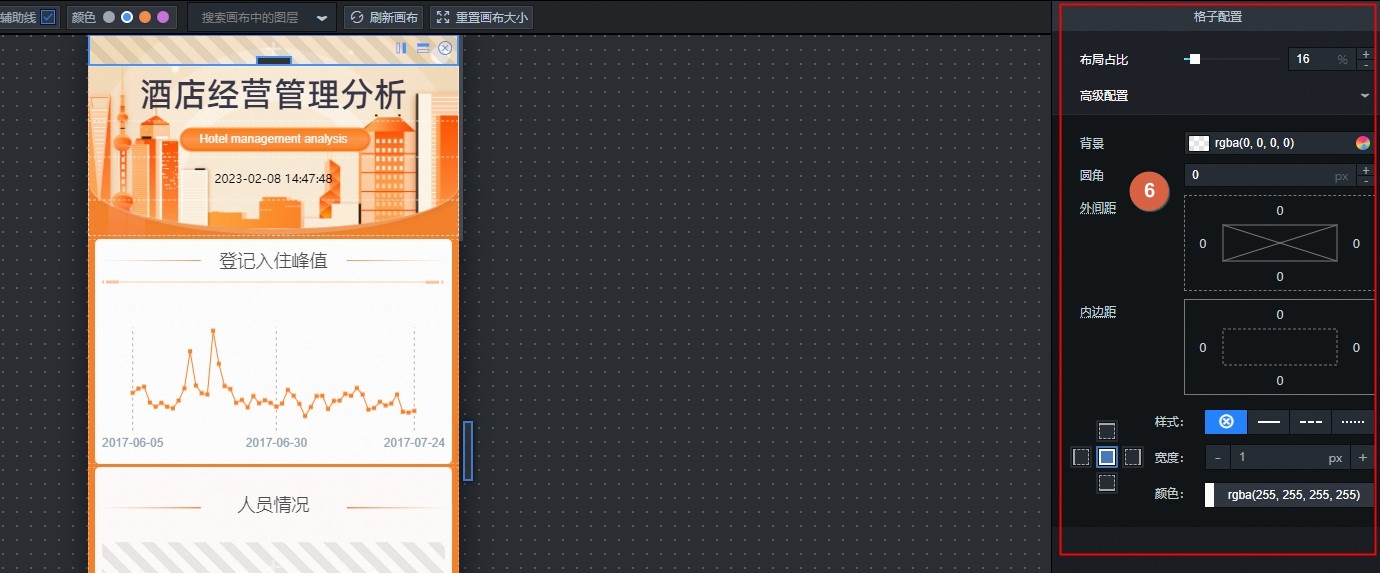
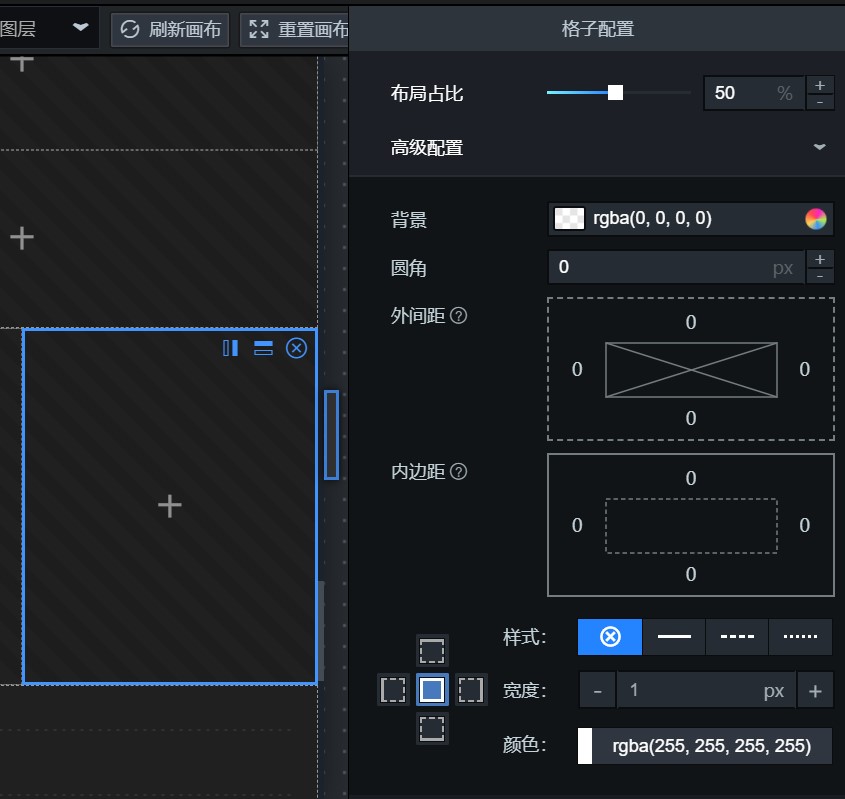
圖 3. 格子配置
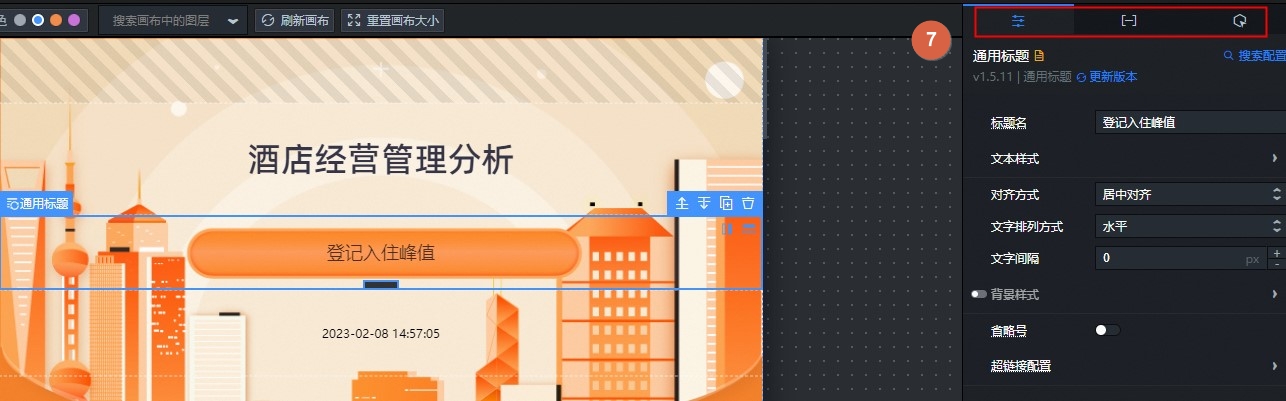
圖 4. 畫布組件配置
序號 | 名稱 | 說明 |
1 | 工具欄 | 工具欄位于編輯器頁面的最上方,您可以通過工具欄所提供的功能,切換畫布視圖,添加項(xiàng)目過濾器、更新組件、使用美化工具箱、查看幫助文檔以及預(yù)覽或者發(fā)布制作好的移動(dòng)端可視化應(yīng)用。 |
2 | 圖層(又稱元素大綱樹面板) | 在圖層列表中,可以看到流式布局畫布中各個(gè)布局容器的層級關(guān)系,您可以根據(jù)可視化應(yīng)用需要,手動(dòng)調(diào)整最外側(cè)布局容器在圖層的上下位置關(guān)系。詳情請參見圖層位置移動(dòng)。 |
3 | 布局容器與組件列表 | 在布局容器中,可以看到三種不同樣式的容器,您可以單擊或拖動(dòng)一種容器到流式布局畫布中,并對布局容器進(jìn)行配置。組件列表中,可以查看各種類型的組件,可以將組件拖動(dòng)到畫布中進(jìn)行配置,完成可視化應(yīng)用項(xiàng)目的開發(fā)。詳情請參見布局容器和添加組件。 |
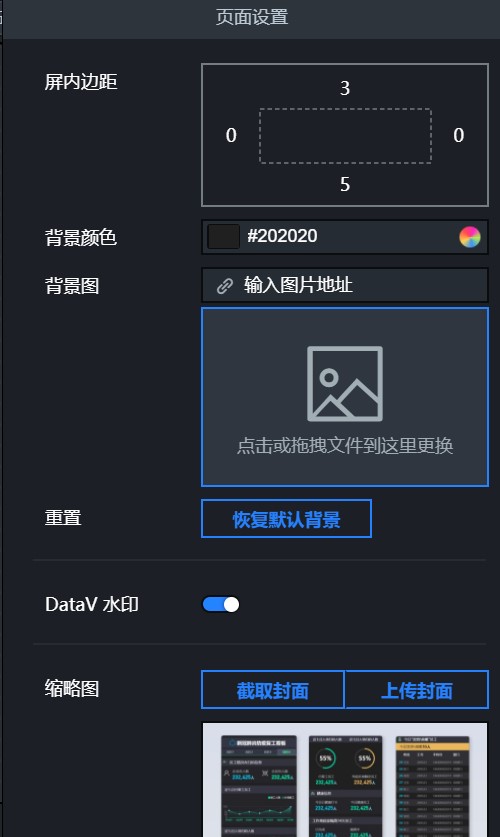
4 | 頁面設(shè)置 | 單擊流式布局畫布外的空白處,頁面右側(cè)會(huì)顯示頁面設(shè)置面板。 在頁面設(shè)置中,您可以調(diào)整屏幕的屏內(nèi)邊距、設(shè)置背景顏色和圖片,截取或上傳可視化應(yīng)用的縮略圖做封面。企業(yè)版及以上用戶還支持去除DataV水印的功能。詳情請參見頁面設(shè)置。 |
5 | 布局容器配置 | 單擊流式布局畫布中任意一個(gè)布局容器,頁面右側(cè)會(huì)顯示布局容器配置面板。 在配置面板中,您可以調(diào)整容器的背景顏色和裁剪樣式、設(shè)置容器的大小高度值和容器的圓角大小、設(shè)置容器四周外間距和內(nèi)邊距的值等功能。詳情請參見布局容器配置。 |
6 | 格子配置 | 單擊流式布局畫布中任意一個(gè)空白格子,頁面右側(cè)會(huì)顯示格子配置面板。 在配置面板中,您可以調(diào)整格子的布局占比和其他高級配置等功能。詳情請參見格子配置。 |
7 | 組件設(shè)置 | 單擊流式布局畫布中任意一個(gè)組件,頁面右側(cè)會(huì)自動(dòng)彈出配置、數(shù)據(jù)和交互三個(gè)頁簽。配置方法請參見組件指南。 |
頁面設(shè)置
單擊流式布局畫布外的空白處,頁面右側(cè)會(huì)顯示頁面設(shè)置面板。

名稱 | 描述 |
屏內(nèi)邊距 | 設(shè)置流式布局畫布與內(nèi)部容器四個(gè)方向的距離,單位為vw。 |
背景顏色 | 調(diào)整流式布局畫布的背景顏色。 |
背景圖 | 上傳大小不超過1MB的背景圖片,作為整個(gè)流式布局畫布的背景圖。 |
重置 | 單擊恢復(fù)默認(rèn)背景,將頁面設(shè)置恢復(fù)到原始狀態(tài)。 |
DataV水印 | 關(guān)閉開關(guān),可以取消DataV水印。 重要 僅企業(yè)版及以上版本支持DataV水印功能,基礎(chǔ)版不支持。 |
縮略圖 | 單擊截取封面截取當(dāng)前頁面,作為我的可視化頁面中可視化應(yīng)用項(xiàng)目的縮略圖。或者單擊上傳封面,自定義選擇圖片作為可視化應(yīng)用項(xiàng)目的縮略圖。 |
布局容器配置
單擊選中流式布局畫布內(nèi)的一個(gè)布局容器,頁面右側(cè)會(huì)顯示布局容器配置面板。

名稱 | 描述 |
背景 | 設(shè)置布局容器的背景顏色或圖片。單擊顏色選擇器最左側(cè)色塊可快速設(shè)置布局容器的背景顏色。單擊最右側(cè)的 |
背景裁剪 | 設(shè)置布局容器背景的裁剪樣式,可選外邊框或內(nèi)邊框。 |
圓角 | 設(shè)置布局容器的圓角大小,單位為px。數(shù)值為0的時(shí)候沒有圓角,布局容器為方形,設(shè)置值越大,圓角弧度值越大。 |
高度 | 設(shè)置布局容器的高度值調(diào)整容器大小,單位為vw。 說明 單位vw表示當(dāng)前寬高相對于當(dāng)前頁面寬度的大小。例如,設(shè)置60的高度表示其真實(shí)高度是寬度的 60%,在寬度像素為375px的手機(jī)上會(huì)渲染出225px 高度的內(nèi)容。主要用于定義最外層容器的高度、容器和格子的內(nèi)外邊距等等。 |
外間距 | 設(shè)置布局容器四個(gè)側(cè)邊與相鄰容器或者流式布局畫布的間距,單位為vw。 |
內(nèi)間距 | 設(shè)置布局容器與其內(nèi)部格子的邊距,單位為vw。 |
邊框設(shè)置 | 設(shè)施布局容器四周邊框線的樣式,當(dāng)輔助線功能啟用時(shí),會(huì)導(dǎo)致在編輯狀態(tài)下的容器邊框線條被輔助線遮擋,為了您更好的觀察容器邊框線條的配置效果,可以關(guān)閉輔助線功能后再配置。
|
添加格子 | 單擊添加格子,在當(dāng)前容器內(nèi)新添加一個(gè)空格子,同時(shí)等分容器內(nèi)現(xiàn)有的格子大小。 |
重新等分容器 | 單擊重新等分容器,當(dāng)前容器內(nèi)的格子將均分容器寬(高)度。 |
格子配置
單擊選中流式布局畫布內(nèi)的一個(gè)格子,頁面右側(cè)會(huì)顯示格子配置面板。

名稱 | 描述 |
布局占比 | 設(shè)置格子在布局容器內(nèi)的占比程度,單位為%。 |
高級配置 | 設(shè)置格子的高級配置樣式,請參考布局容器配置設(shè)置格子高級配置的內(nèi)容,具體詳情請參見布局容器配置。 |