本文介紹Echarts 桑基圖的圖表樣式和配置面板的功能。
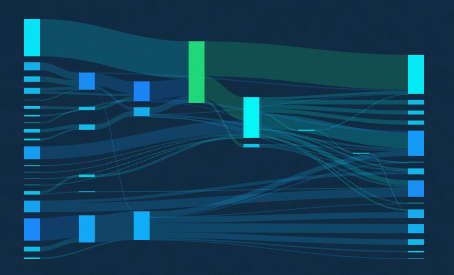
圖表樣式

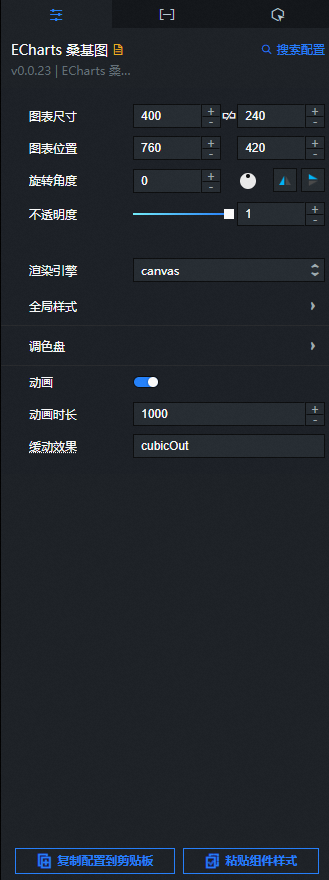
配置面板
- 搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
渲染引擎:設置桑基圖的渲染引擎。包括canvas和svg。
全局樣式

自定義邊距:桑基圖區域與組件上下左右四個邊界之間的距離,單位默認px。
水平位置:單擊下拉列表,選擇圖例標記和文本的對齊方式。
自動:默認自動,根據組件的位置和朝向決定。
左對齊:當圖形在文字左邊時,為左對齊。
右對齊:當圖形在文字右邊時,為右對齊。
節點寬度:單擊+或-號,或手動輸入數值,調整節點寬度,單位px。
節點間隔:單擊+或-號,或手動輸入數值,調整節點間隔,單位px。
布局迭代次數:單擊+或-號,或手動輸入數值,調整布局迭代次數,即不斷進行迭代優化桑基圖中邊和節點之間的距離,減少相互遮蓋。
可拖拽:勾選后,開啟拖拽功能。在預覽或發布頁面下,可單擊鼠標拖拽圖形。
交互高亮:單擊下拉列表,選擇桑基圖的交互高亮方式。包括無、高亮上下游鄰接邊、高亮上游鄰接邊和高亮下游鄰接邊。
標簽:單擊右側的眼睛圖標顯示標簽樣式。
位置:設置標簽相當對于桑基圖的位置,包括但不限于top、left和inside。
定位距離:設置標簽相對于桑基圖上邊框線的距離。
旋轉:標簽旋轉的角度,在類目軸的類目標簽顯示不下的時候可以通過旋轉防止標簽之間重疊。旋轉的角度從 -90 度到 90 度。
顏色:參考顏色選擇器說明,修改標簽文本的顏色。
字體樣式:標簽文本的字體風格。
字體粗細:標簽文本的字體粗細。
字體:標簽文本的字體系列。
字號:標簽文本的字體大小。
元素樣式
邊框色:參考顏色選擇器說明,修改元素邊框的顏色。
邊框粗細:單擊+或-號,或手動輸入數值,調整元素邊框粗細。
透明度:單擊+或-號,或手動輸入數值,修改指示交叉的透明度,范圍為 [0,1]。
線樣式
顏色
取色方式:設置標簽線顏色的取色方式,包括與source相同、與target相同和自定義。
透明度:單擊+或-號,或手動輸入數值,修改線的透明度,范圍為 [0,1]。
曲度:單擊+或-號,或手動輸入數值,修改線的曲度。
提示框:單擊右側的眼睛圖標顯示提示框。

背景色:提示框文本標簽的背景顏色。
文本樣式
顏色:參考顏色選擇器說明,修改提示框標簽文本的顏色。
字體樣式:提示框文本的字體風格。
字體粗細:提示框標簽文本的字體粗細。
字體:提示框標簽文本的字體系列。
字號:提示框標簽文本的字體大小。
調色盤:單擊右側的
 或
或 圖標,添加或刪除一個調色盤樣式。 單擊
圖標,添加或刪除一個調色盤樣式。 單擊 或
或 圖標配置多個調色盤樣式的排列樣式。單擊
圖標配置多個調色盤樣式的排列樣式。單擊 圖標,即可復制當前選中的調色盤樣式配置并新增一個同樣配置的調色盤樣式。
圖標,即可復制當前選中的調色盤樣式配置并新增一個同樣配置的調色盤樣式。動畫:勾選后,開啟動畫效果。
動畫時長:單擊+或-號,或手動輸入數值,修改初始動畫的時長,單位為毫秒。
緩動效果:單擊下拉框,選擇數據更新動畫的緩動效果,默認為cubicOut。
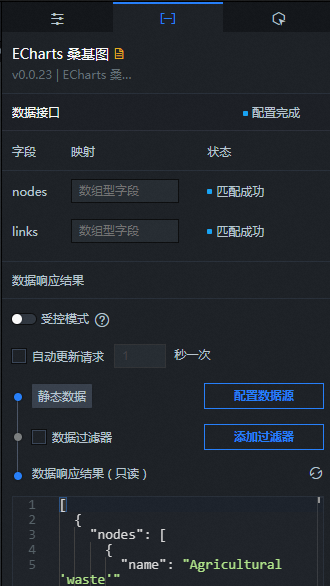
數據面板

配置字段說明
字段 | 說明 |
| 用于配置桑基圖中的節點信息。 |
| 用于配置桑基圖中的邊信息。 |
| 配置項 | 說明 |
| 受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
| 自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
| 數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
| 數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
| 數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
交互面板

交互說明
交互 | 說明 |
當點擊數據項時 | 選中啟用,開啟組件交互功能。桑基圖組件擁有交互配置,當單擊選中某個數據項時拋出回調值,默認拋出數據中的x和y字段。具體配置請參見組件回調ID配置。 |
當點擊節點時 | 選中啟用,開啟組件交互功能。桑基圖組件擁有交互配置,當單擊某個節點時拋出回調值,默認拋出數據中的name字段。具體配置請參見組件回調ID配置。 |
當點擊連線時 | 選中啟用,開啟組件交互功能。桑基圖組件擁有交互配置,當單擊某個節點時拋出回調值,默認拋出數據中的source字段和target字段。具體配置請參見組件回調ID配置。 |
藍圖編輯器交互配置
在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
單擊頁面左上角的
 圖標。
圖標。在藍圖編輯器配置頁面,單擊導入節點欄內的桑基圖組件,在畫布中可以看到如下圖所示的桑基圖的藍圖編輯器配置參數。

事件
事件
說明
當數據接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當數據接口請求失敗時
數據接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當點擊數據項時
當單擊桑基圖的數據項時拋出的事件,同時拋出對應的數據項。
當點擊節點時
當單擊桑基圖的節點時拋出的事件,同時拋出該節點對應的數據項。
當點擊連線時
當單擊桑基圖的連線時拋出的事件,同時拋出該連線對應的數據項。
動作
動作
說明
請求數據接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如桑基圖配置了API數據源為
https://api.test,傳到請求數據接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。導入數據接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
高亮顯示
動作傳入數據為object類型,參數包括
seriesName(系列名)、seriesIndex(系列索引)、dataIndex(數據索引)和name(數據名)。數據示例:{ "seriesName": "", "seriesIndex": 1, "dataIndex": 1, "name": "" }取消高亮
動作傳入數據為object類型,參數包括
seriesName(系列名)、seriesIndex(系列索引)、dataIndex(數據索引)和name(數據名)。數據示例:{ "seriesName": "", "seriesIndex": 1, "dataIndex": 1, "name": "" }顯示提示框
動作傳入數據為object類型,參數包括
dataindex(數據索引)、name(數據名)、x(橫坐標位置)和y(縱坐標位置)。數據示例:{ "dataIndex": 1, "name": "", "x": 1, "y": 1 }隱藏提示框
隱藏提示框,不需要參數。
更新組件配置
動態更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
顯示
顯示組件,參考數據示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隱藏
隱藏組件,參考數據示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切換顯隱狀態
顯示組件,參考數據示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移動
將組件移動到指定位置,參考數據示例如下。
return{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }