DataV為購買了尊享版的用戶提供的二次開發功能。使用尊享版DataV,您可通過編寫JavaScript代碼(hook腳本)的方式進行可視化頁面的開發,使用該功能配置可視化應用內各種復雜交互效果的實現,它擁有比藍圖編輯器更高的自由度和靈活度,方便開發人員自己隨意定制心儀的可視化應用。
前提條件
hook腳本開發使用方法
DataV可視化應用頁面使用DOM基礎操作
在DataV可視化應用頁面中使用DOM的基礎操作包括以下兩種:
- 查看DataV可視化應用在預覽頁面時的DOM整體布局。
查看DOM布局步驟如下:
- 單擊可視化應用的預覽,打開可視化應用預覽頁面。
- 在預覽界面內,在Windows電腦上使用快捷鍵F12或者在Mac電腦上使用組合鍵command+option+i進入調試控制界面。
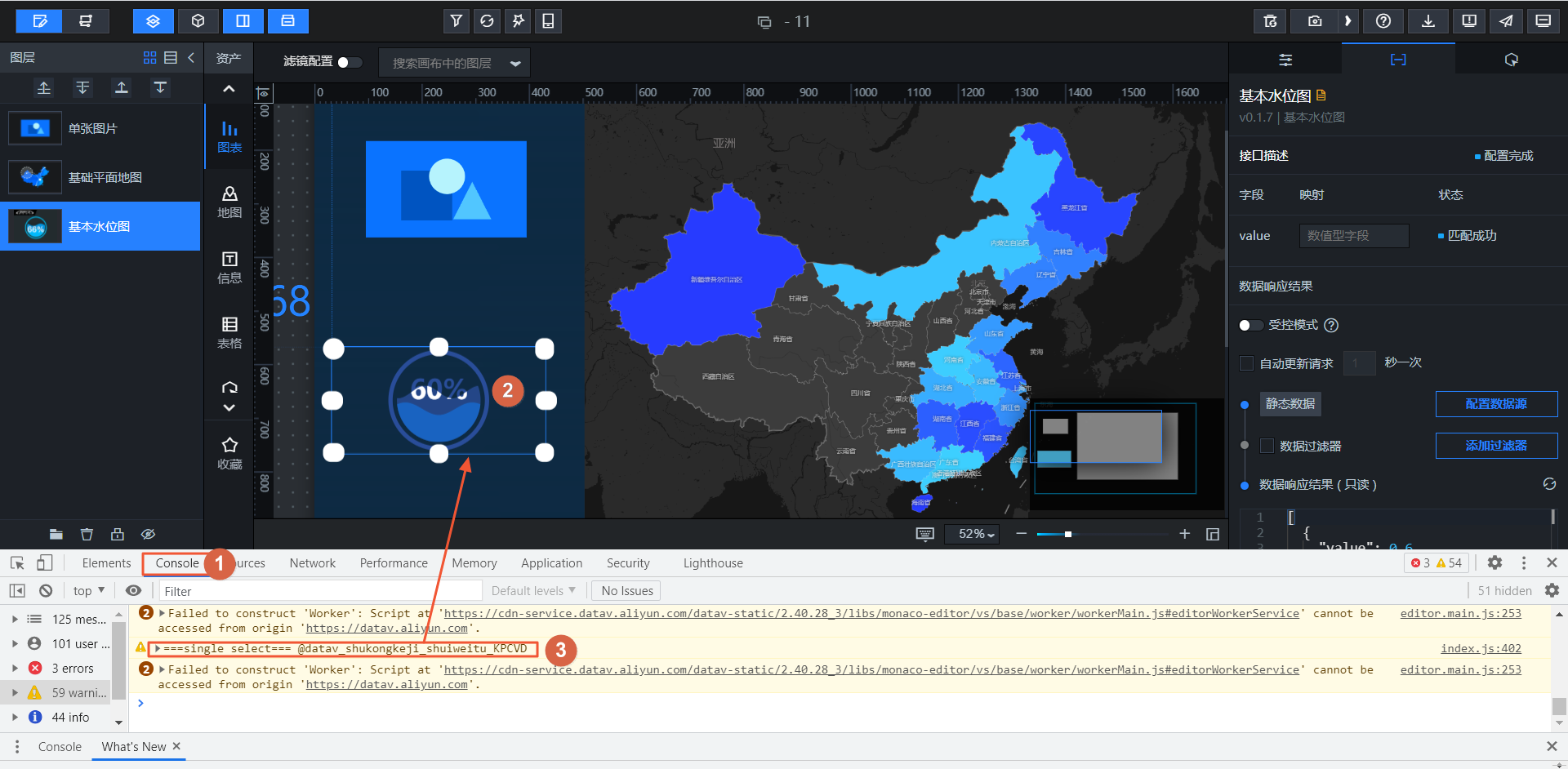
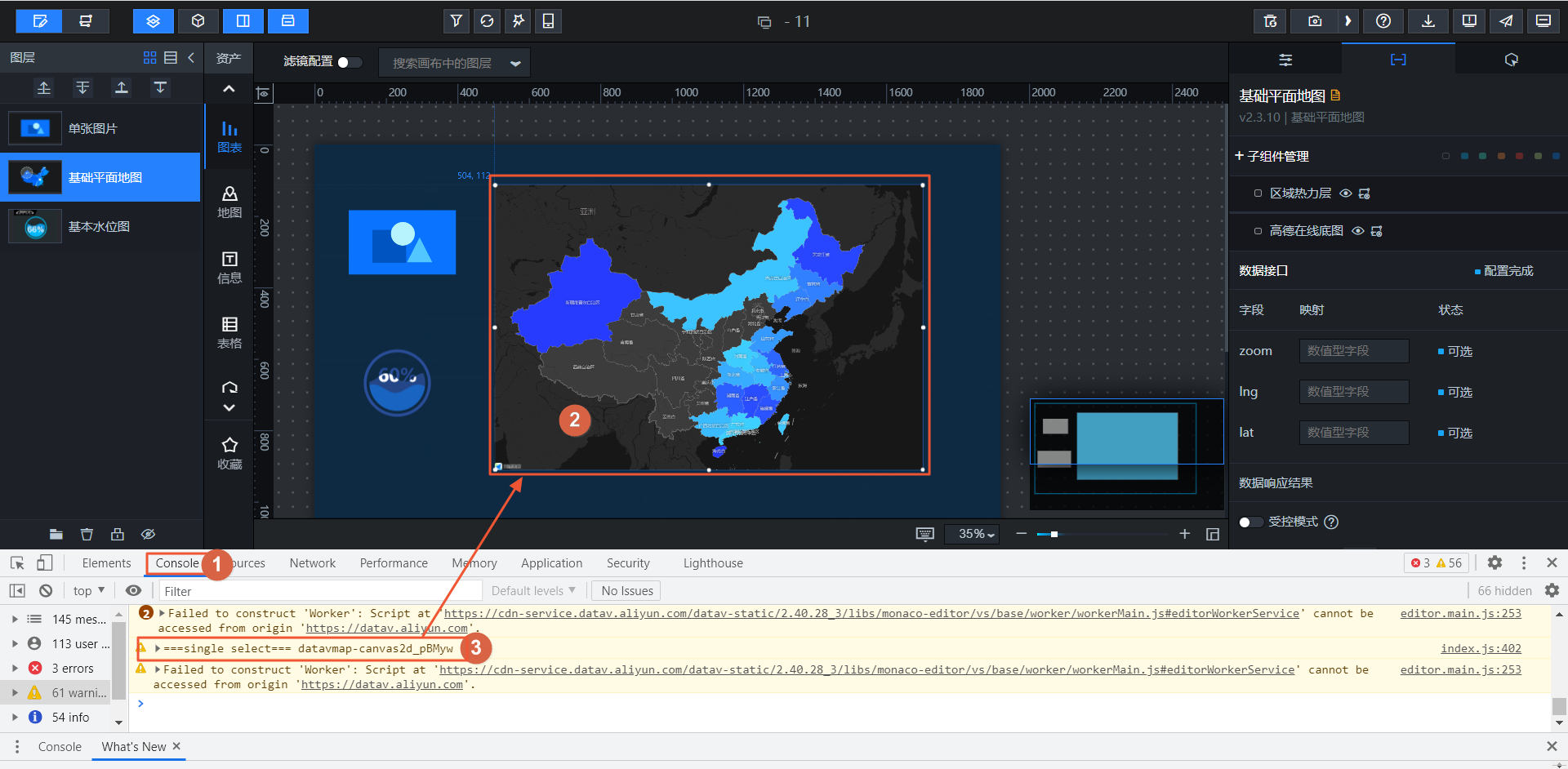
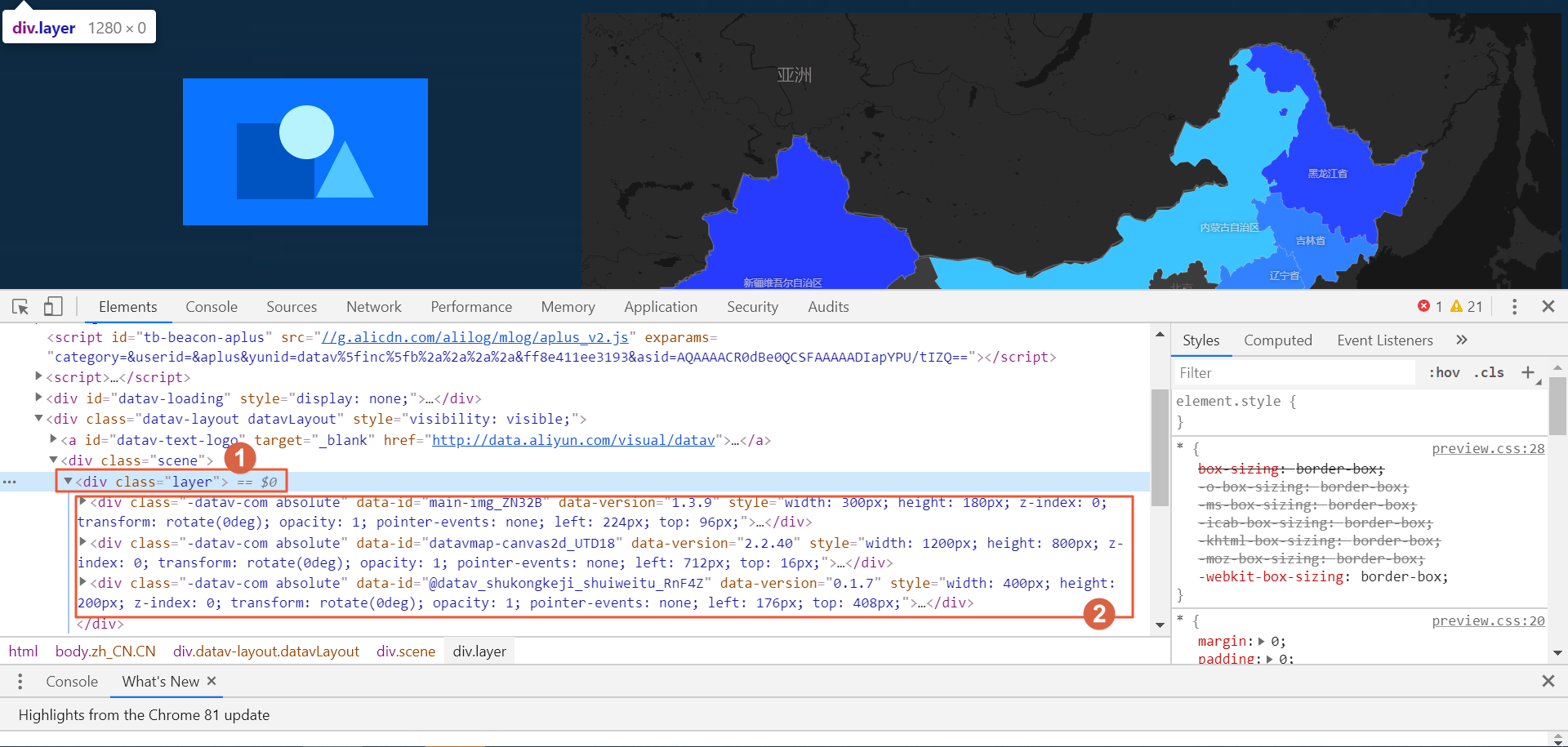
- 在調試控制界面的Elements頁簽,查看可視化應用容器div以及應用內所有添加的組件。

- 可視化應用的容器div(圖示中①)。
- 可視化應用所有添加的組件(圖示中②)。
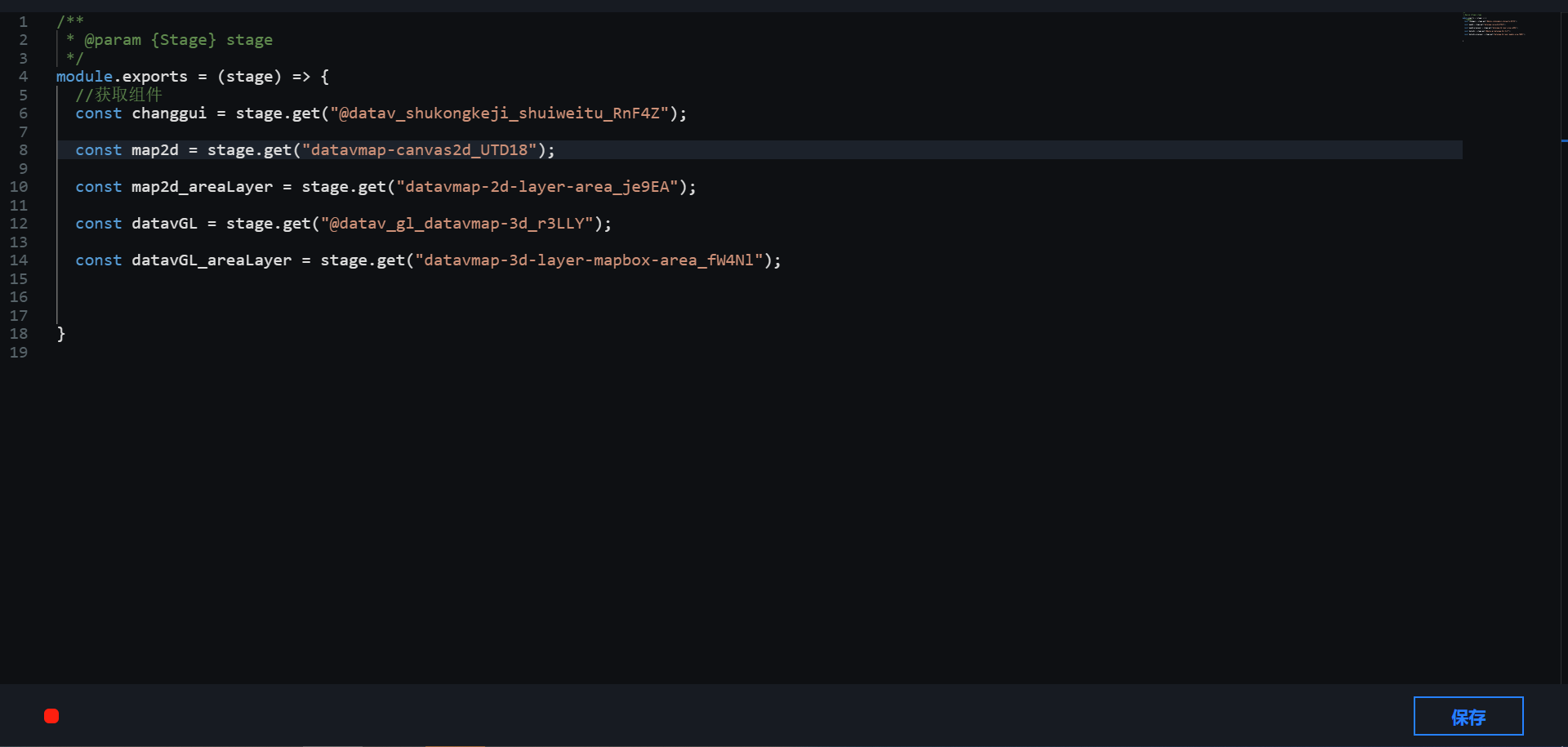
- 進入hook編輯器界面,在hook腳本編輯器界面內查看頁面的DOM布局。
示例代碼如下所示。
module.exports = function (stage) { //hook編輯頁默認支持Jquery,可以通過$(".layer") 獲取到大屏容器div節點。 let datavLayout = $(".layer"); }
- 修改DataV組件的DOM節點樣式。
在hook腳本編輯器界面,修改節點樣式示例代碼如下所示。
module.exports = function (stage) { const com = stage.get("組件Key");//獲取組件 //修改組件位置 $(com.container).parent().css({ "left": 0, "top": 100 }); //修改組件透明度 $(com.container).parent().css("opacity", 0.6); $(com.container).parent().fadeIn(); $(com.container).parent().fadeOut(); //其他Jquery動畫,等等 }
DataV可視化應用頁面中使用SVG
在DataV可視化應用頁面中使用SVG,示例操作代碼如下。
module.exports = function (stage) {
let datavLayout = $(".layer");
const mySvg = '<svg
width="1920" height="1080"
xmlns="http://www.w3.org/2000/svg">'
+ '<path d="M50,100 q300,200
420,300 q700,200 1000,0" stroke="#cd0000"
stroke-width="10" fill="none" />'
+ '<text font-family="microsoft
yahei" x="0" y="0" fill="white"
style="font-size:100">DataV'
+ '<animateMotion
path="M50,100 q300,200 420,300 q700,200 1000,0" begin="0s"
dur="3s" rotate="auto"
repeatCount="indefinite"/>'
+ '</text>'
+ '</svg>';
datavLayout.append(mySvg);
}DataV可視化應用頁面中使用Canvas
在DataV可視化應用頁面中使用Canvas,示例操作代碼如下。
module.exports = function (stage,
groupnoneed, done) {
let datavLayout = $(".layer");
const myCanvas = '<canvas
id="myCanvas" width="1920" height="1080"/>';
datavLayout.append(myCanvas);
//獲取Canvas對象(畫布)
var canvas =
document.getElementById("myCanvas");
//簡單地檢測當前瀏覽器是否支持Canvas對象,以免在一些不支持html5的瀏覽器中提示語法錯誤。
if(canvas.getContext){
//獲取對應的CanvasRenderingContext2D對象(畫筆)
var ctx =
canvas.getContext("2d");
//開始一個新的繪制路徑
ctx.beginPath();
//設置弧線的顏色為藍色
ctx.strokeStyle = "white";
var circle = {
x : 400, //圓心的x軸坐標值
y : 300, //圓心的y軸坐標值
r : 100 //圓的半徑
};
//沿著坐標點(100,100)為圓心、半徑為50px的圓的順時針方向繪制弧線
ctx.arc(circle.x, circle.y, circle.r,
0, Math.PI / 2, false);
//按照指定的路徑繪制弧線
ctx.lineWidth = 10;
ctx.strokeStyle = '#e3f';
ctx.stroke();
}
}DataV可視化應用頁面中使用CSS
在DataV可視化應用頁面中使用CSS,示例操作代碼如下。
module.exports = function (stage,
groupnoneed, done) {
const css = '<style>'
+ '.anim-opacity2{'
+ 'animation:5s opacity2 0s
infinite;'
+ '-webkit-animation:5s opacity2 0s
infinite;'
+ '-moz-animation:5s opacity2 0s
infinite}'
+ '@Keyframes
opacity2{0%{opacity:0}50%{opacity:1}100%{opacity:0}}'
+ '@-webkit-Keyframes
opacity2{0%{opacity:0}50%{opacity:1}100%{opacity:0}}'
+ '@-moz-Keyframes
opacity2{0%{opacity:0}50%{opacity:1}100%{opacity:0}}'
+ '</style>';
$("head").append(css);
$(stage.get("單張圖片_NCK7b").container).addClass("anim-opacity2");//單張圖片_NCK7b可替換成可視化應用中任意組件Key
const httpPre =
'http://g.alicdn.com/alilog';
const script = '<script
type="text/javascript" async="" src="'+ httpPre
+'/oneplus/entry.js?t=212092"></script>';
$("head").append(script);
const css2 = '<link
rel="stylesheet">'
$("head").append(css2);//將樣式標簽加入到HTML中的head標簽里
}通過hook腳本方式進行回調ID操作
通過hook腳本的方式進行回調ID注冊與監聽,示例操作代碼如下。
module.exports = function (stage) {
const lunboCom = stage.get("輪播列表柱狀圖_H56r8");
const flylineCom =
stage.get("map3d-earth-flyingline_bPFjS");//飛線
setTimeout(function(){
for (let i=0; i<3; i++) {
const index = i;
setTimeout(function(){
const adcode =
lunboCom._data[index].adcode;
//注冊回調id事件
lunboCom.emit('global_var',
'adcode', adcode);
}, index * 5000);
}
},3000);
//方式1:監聽回調id事件
flylineCom.addListener('global_var',
function(arg1, arg2) {
console.log('global_var', "方式1: " + arg1, arg2); //arg1 = 'adcode'; arg2 =
'330000';
});
//方式2:監聽回調id事件
flylineCom.on('global_var', function(arg1,
arg2) {
console.log('global_var', "方式2: " + arg1, arg2); //arg1 = 'adcode'; arg2 =
'330000';
});
}