輕應用支持使用系統提供的標準組件搭建頁面,并支持通過JSX編寫簡單的代碼,但有復雜交互的頁面還是難以通過搭建實現。因此平臺提供了自定義頁面功能,您可以在IDE中使用React開發頁面并打包上傳到系統中,自定義頁面將和系統標準頁面一樣展示在菜單中。本文介紹如何開發和管理自定義頁面。
背景信息
由于在React中沒有頁面的概念,只有組件的概念,因此會通過配置文件將React的組件映射到系統的頁面。BizWorks的前端使用的是React框架,因此自定義頁面暫時也只支持通過React編寫。
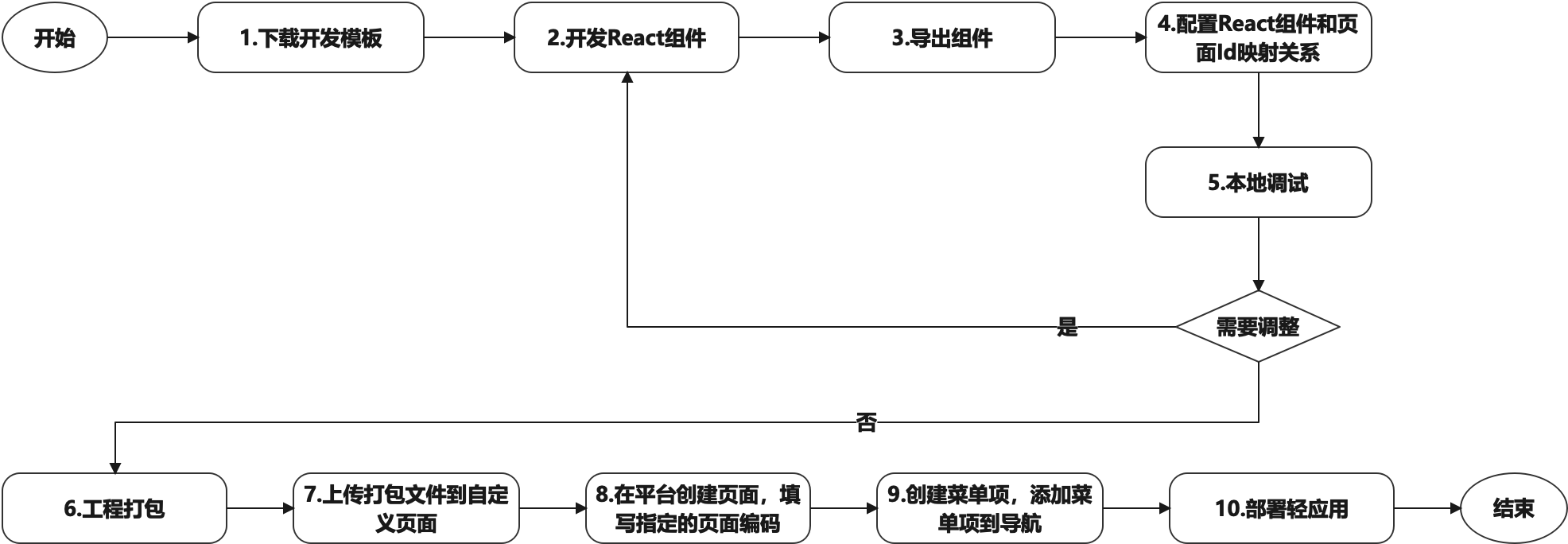
開發自定義頁面流程說明
使用流程說明如下:
下載開發模板:平臺提供了一個自定義頁面的開發模板,用戶可以下載后在模板上修改并開發自己的頁面。
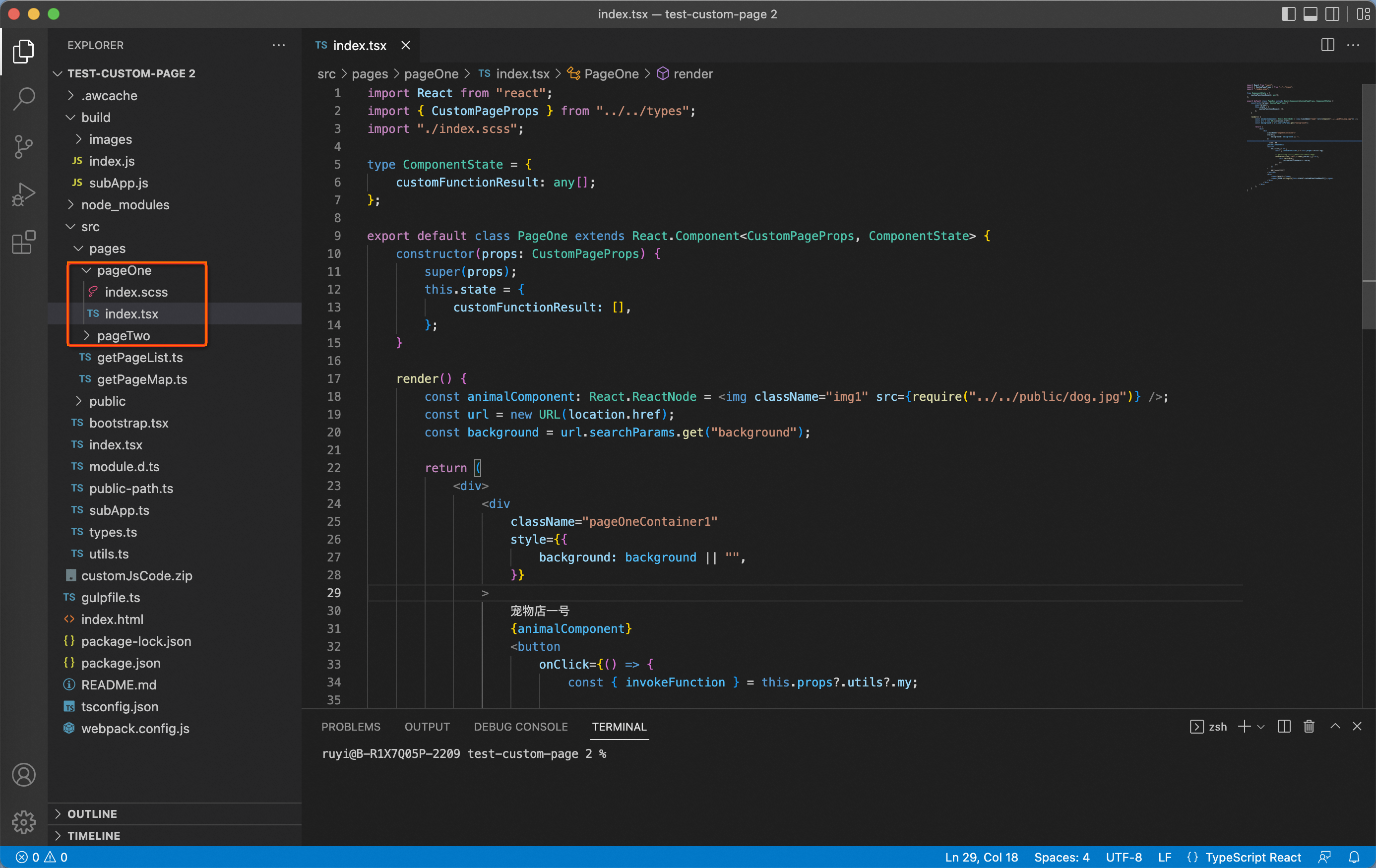
開發React組件:用戶在線下通過IDE開發自定義頁面。
導出組件:將開發的React組件導出,用于后續配置組件和頁面Id的映射關系。
配置React組件和頁面Id映射關系:在代碼中定義頁面Id和導出的組件映射關系。
本地調試:您可以在本地調試頁面,但暫不支持調用平臺提供的API方法。
工程打包:在線下將工程打成zip包。
上傳zip包文件到自定義頁面:系統中的一條自定義頁面數據對應的是一個zip包,而一個zip包中又可以包含多個自定義頁面。
創建頁面:創建頁面,指定為全代碼類型,并關聯到特定的頁面Id。
創建菜單:創建菜單的步驟和為普通編排頁面創建菜單以及菜單配置相同。
部署輕應用:完成上述配置后需要重新部署輕應用。
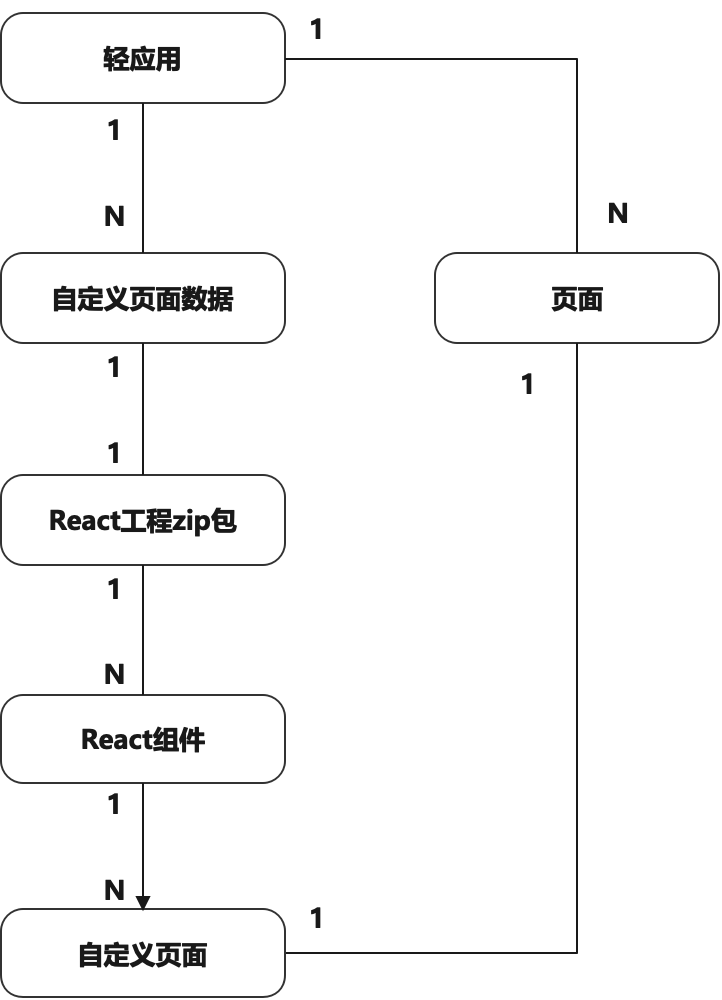
相關對象間的關系如下圖。
對象間關系的相關說明如下。
一個輕應用中可以包括多個自定義頁面的數據,每條自定義頁面數據中可以上傳一個React工程打包后的zip文件。
每個zip包中可以包括多個React組件。
通過配置文件可以將一個React組件映射到多個自定義頁面。
一個輕應用中可以在頁面編排頁中創建多個頁面。
每個全代碼類型的頁面可以一一映射到代碼中定義的頁面。
開發自定義頁面操作步驟
步驟一:下載開發模板
關于如何下載開發模板,請參見下載示例代碼。
步驟二:開發React組件
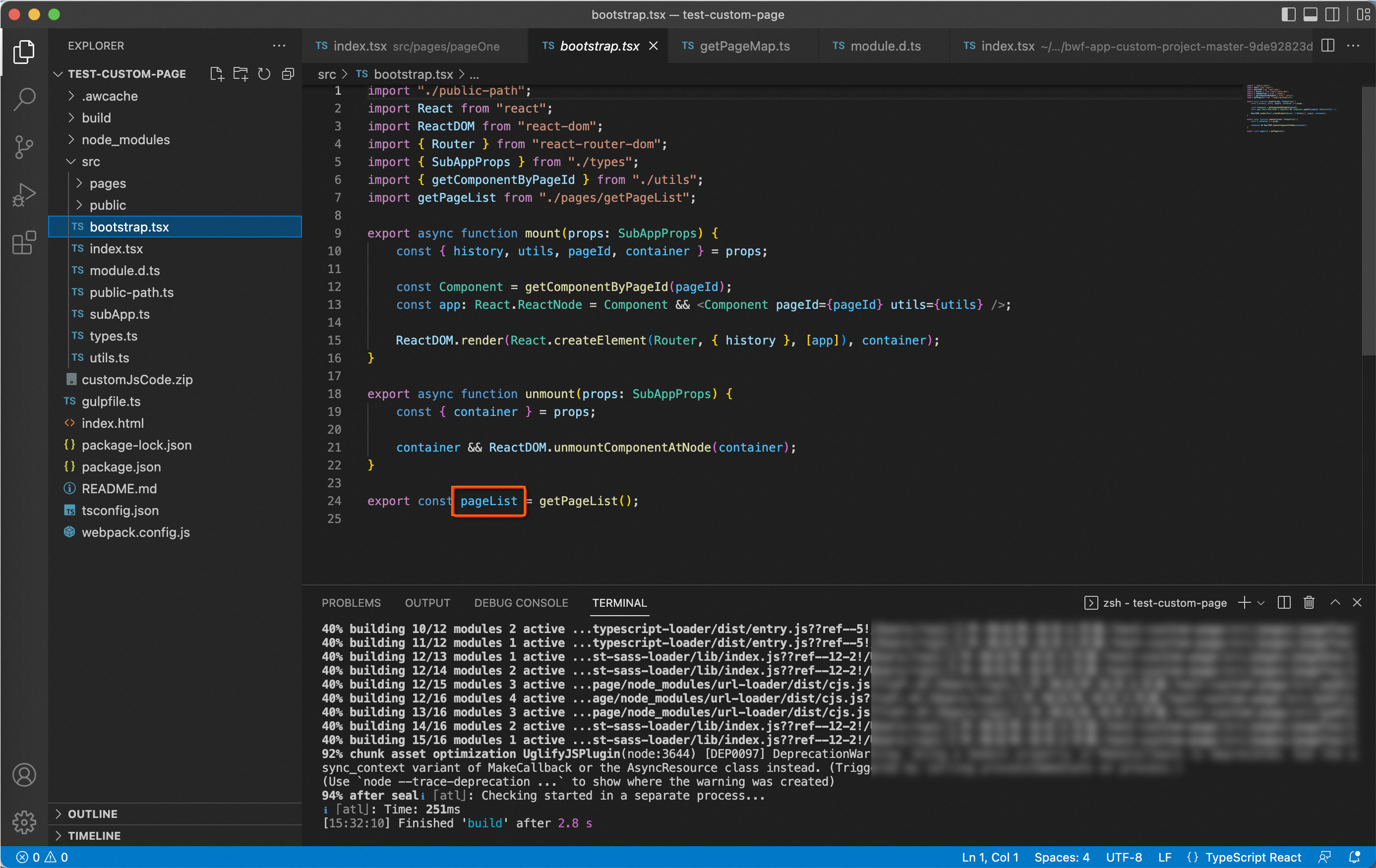
步驟三:導出組件

加載頁面時系統會運行mount方法。
卸載頁面時系統會運行unmount方法。
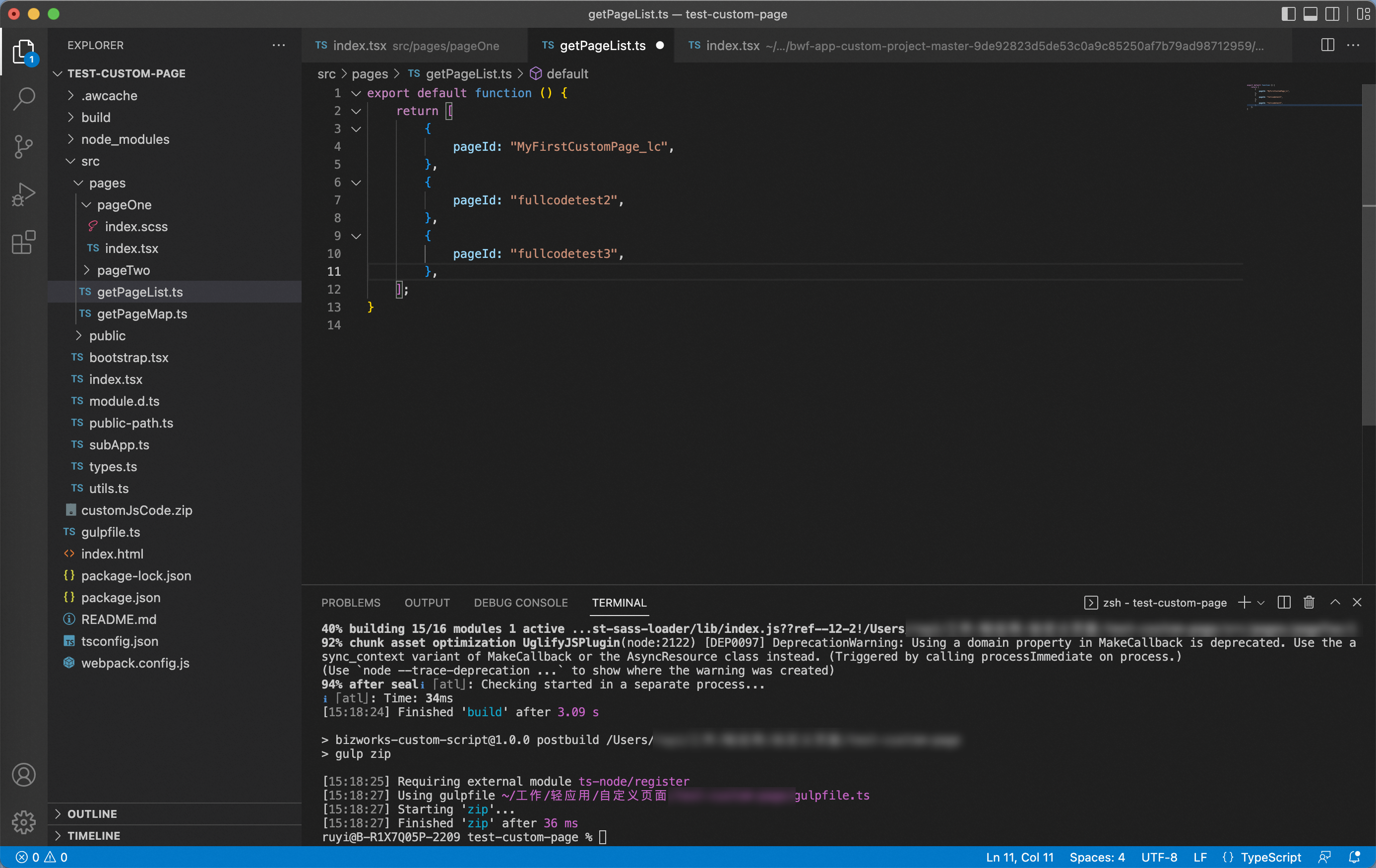
pageList是文件中包含的頁面列表。
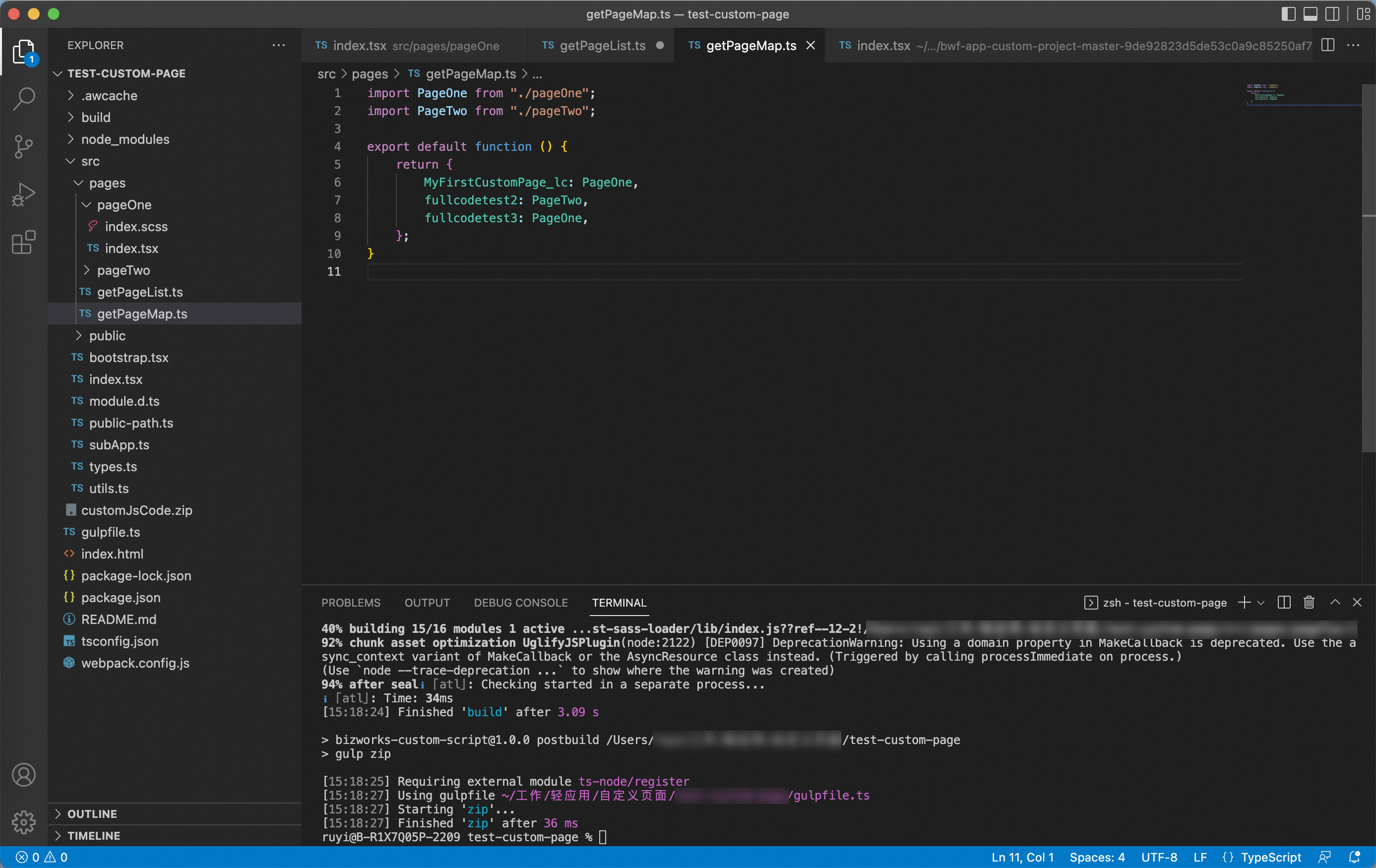
步驟四:配置getPageList.ts和getPageMap.ts文件
配置getPageList.ts和getPageMap.ts文件,以及配置文件和自定義頁面編碼的映射關系。其中:
getPageList.ts文件定義了整個自定義頁面項目包含的自定義頁面編碼。
getPageMap.ts文件定義了自定義文件編碼和React組件文件中定義的頁面間的映射關系。


步驟五:本地調試
在工程根目錄,運行npm start,把啟動后日志里的URL粘貼到運行態地址欄后,進行調試操作。
步驟六:打包工程
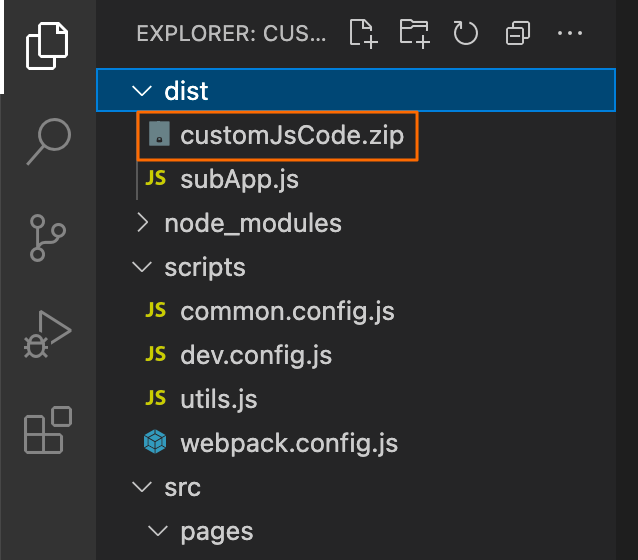
完成開發后,您可以通過npm run build命令,將工程打成zip包。
系統默認將創建名稱為dist的目錄,并在該目錄下創建名稱為customJsCode的zip包,如下圖所示。
步驟七:上傳zip包文件到自定義頁面(新增自定義頁面)
登錄BizWorks,在選擇平臺下拉列表中選中輕應用組裝平臺。

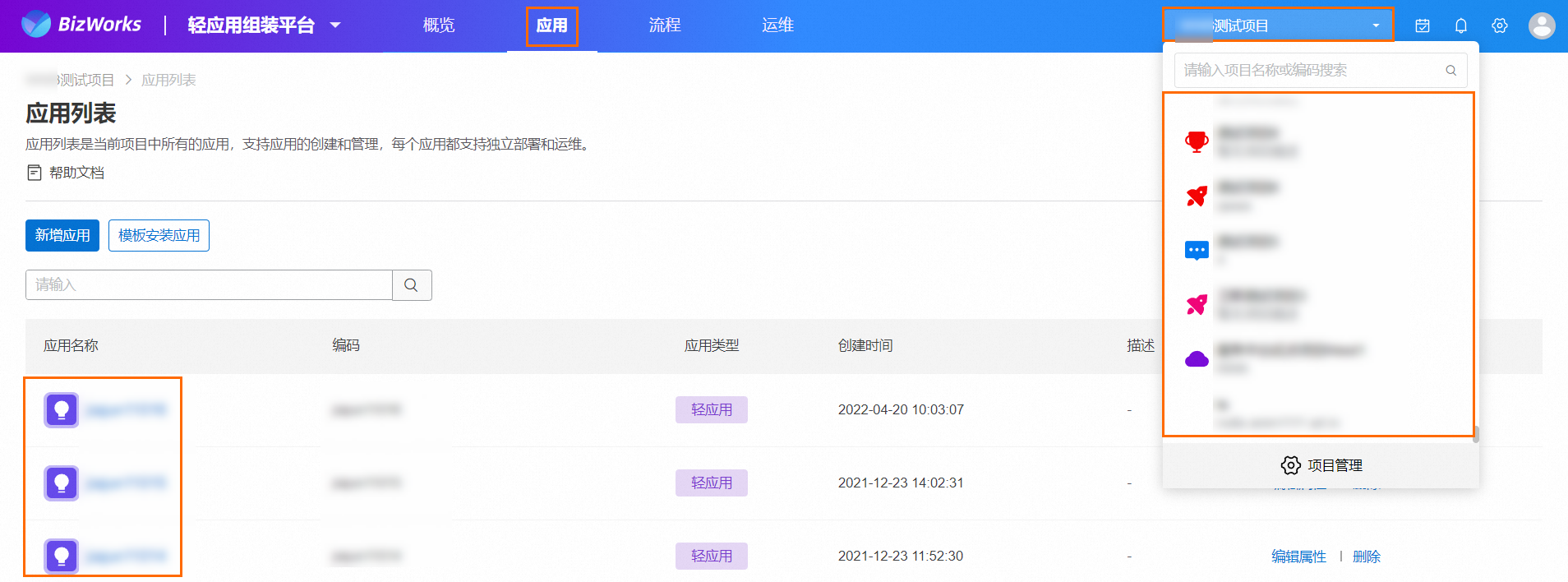
單擊頁面右上角
 圖標或其文本框區域,在下拉列表中單擊目標項目名稱后,單擊應用頁簽。在應用列表頁面單擊目標輕應用名稱。
圖標或其文本框區域,在下拉列表中單擊目標項目名稱后,單擊應用頁簽。在應用列表頁面單擊目標輕應用名稱。
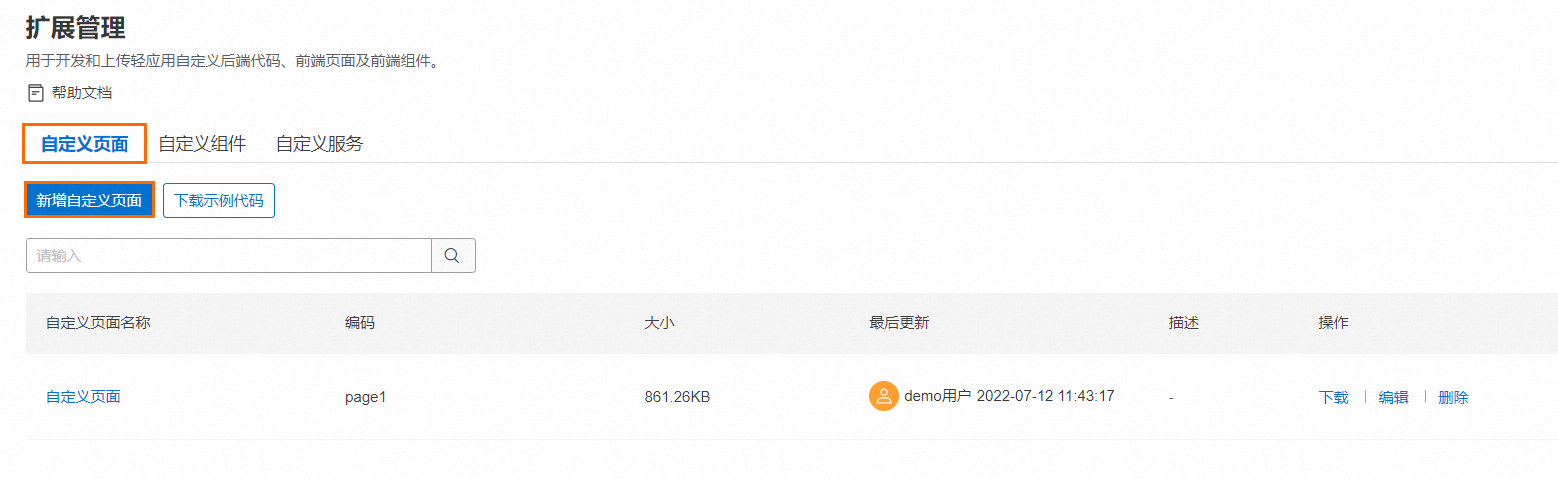
在目標輕應用導航欄中,單擊擴展管理,在擴展管理頁面單擊自定義頁面頁簽。
在擴展管理的自定義頁面頁簽,單擊新增自定義頁面。

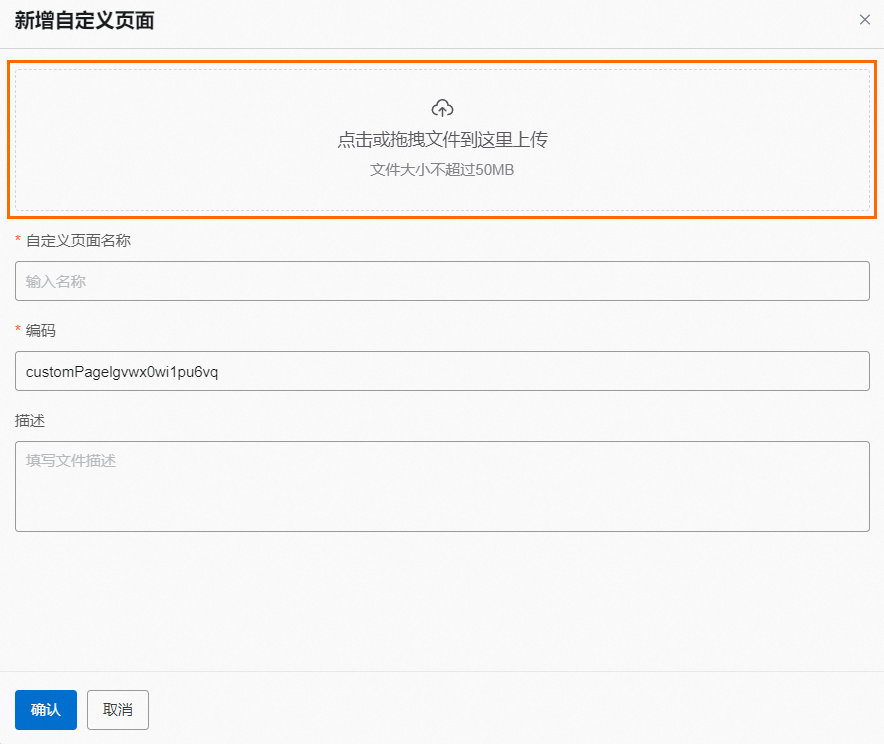
在新增自定義頁面面板,單擊虛線框區域或拖拽文件至虛線框區域內,完成文件上傳。

填寫自定義頁面名稱、編碼和描述(可選)。
單擊確認。
在自定義頁面頁面,您可查看所新增的定義頁面。
步驟八:創建頁面
在目標輕應用導航欄中,選擇。
在頁面編排頁面,單擊新建頁面。
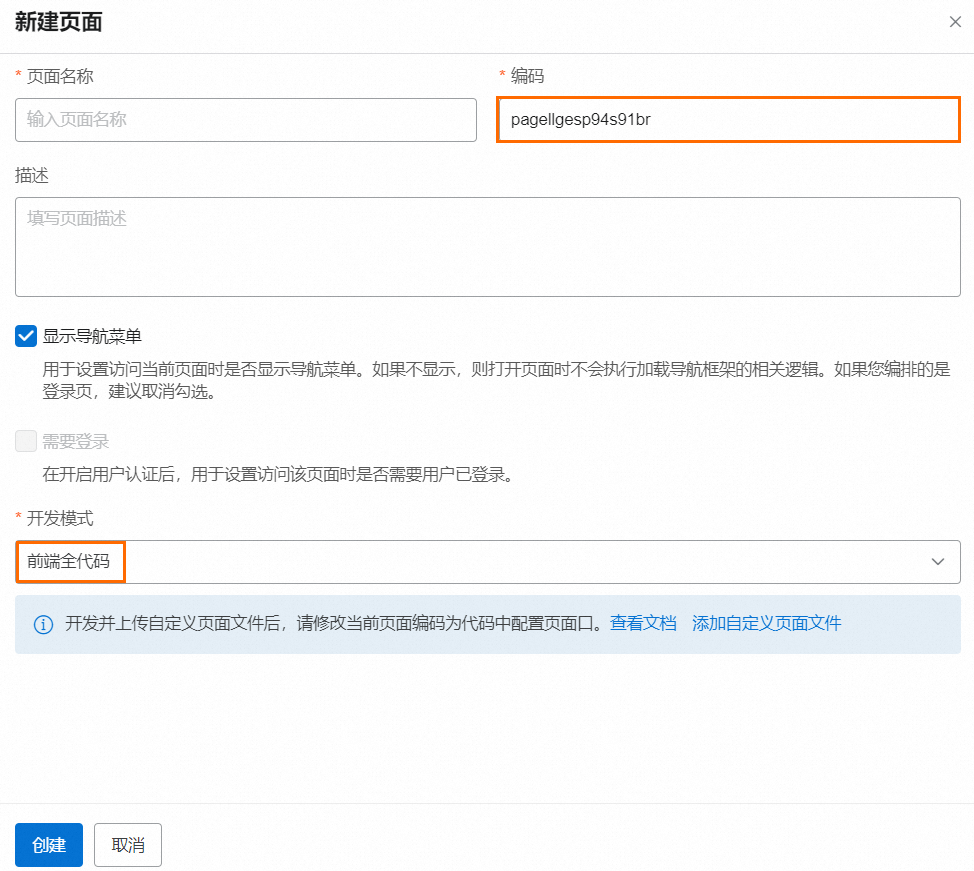
在新建頁面面板,完成下圖所示的配置項設置后,單擊創建。
 說明
說明編碼需填寫為步驟四中config.json文件中定義的pageId。
開發模式需選擇為前端全代碼。
更多參數信息,請參見參數說明。
步驟九:創建菜單并添加菜單項到導航
后續創建菜單項并指向該頁面,將菜單項添加到菜單配置中,然后部署輕應用的流程與普通頁面相同,不再贅述。
在目標輕應用導航欄中,選擇。在頁面編排頁面,單擊導航與框架配置。
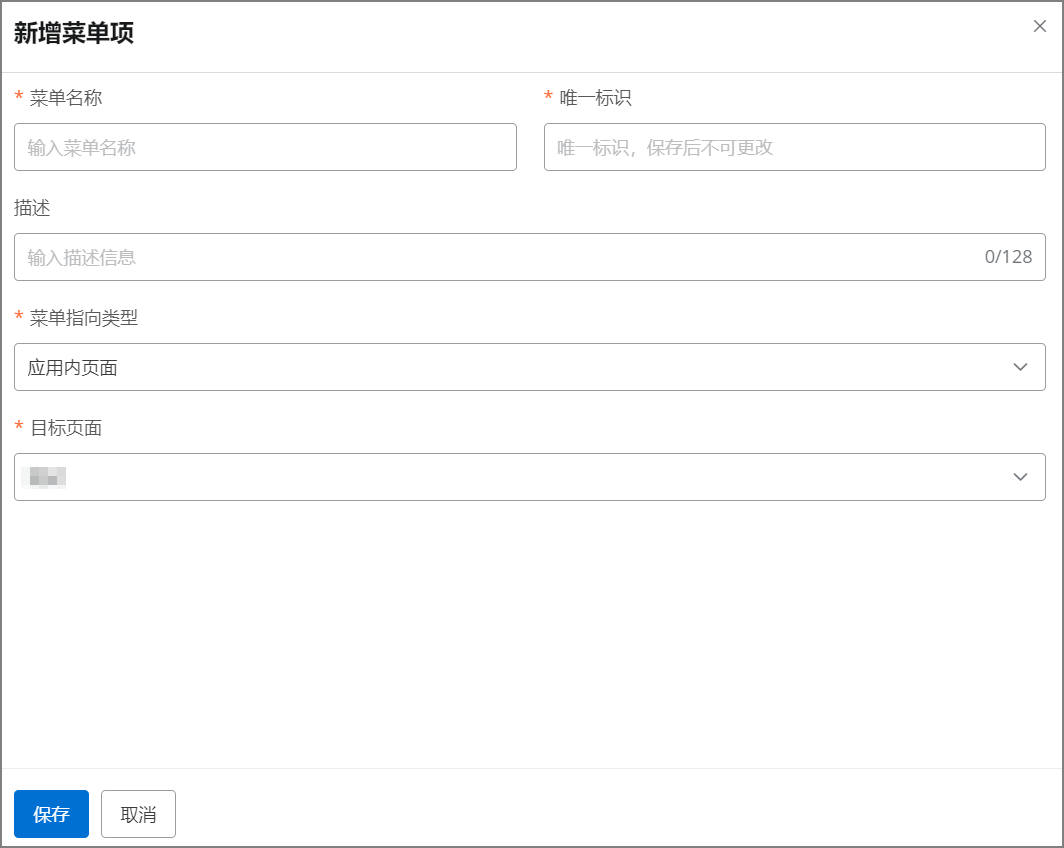
在菜單管理頁面的菜單項頁簽,單擊新增菜單項。
在新增菜單項對話框中,完成參數配置后,單擊確定。
 說明
說明菜單指向類型需選擇為應用內頁面,目標頁面選擇為您所需的目標自定義頁面名稱。更多信息,請參見新增和管理菜單項。
添加菜單項到導航。具體操作,請參見新增和管理菜單配置。
步驟十:部署輕應用
部署輕應用。具體操作,請參見部署和管理輕應用。
開發說明
在開發React組件時,您可以使用以下Props,并且使用樣式時要遵循以下規范。
組件Props
開發自定義組件時,可以獲取系統傳入的兩個Props組件:
queryParam:是一個object類型的數據,格式如下。
{ //應用編碼 "applicationCode": "xxx", //頁面編碼 "pageId": "xxx", //當前選中的菜單唯一標識,不是系統中設置的菜單編碼,不常用 "selectedKey": "xxx" }utils:主要用來提供常用的API。關于這些API的使用方式,請參見JS API。
樣式
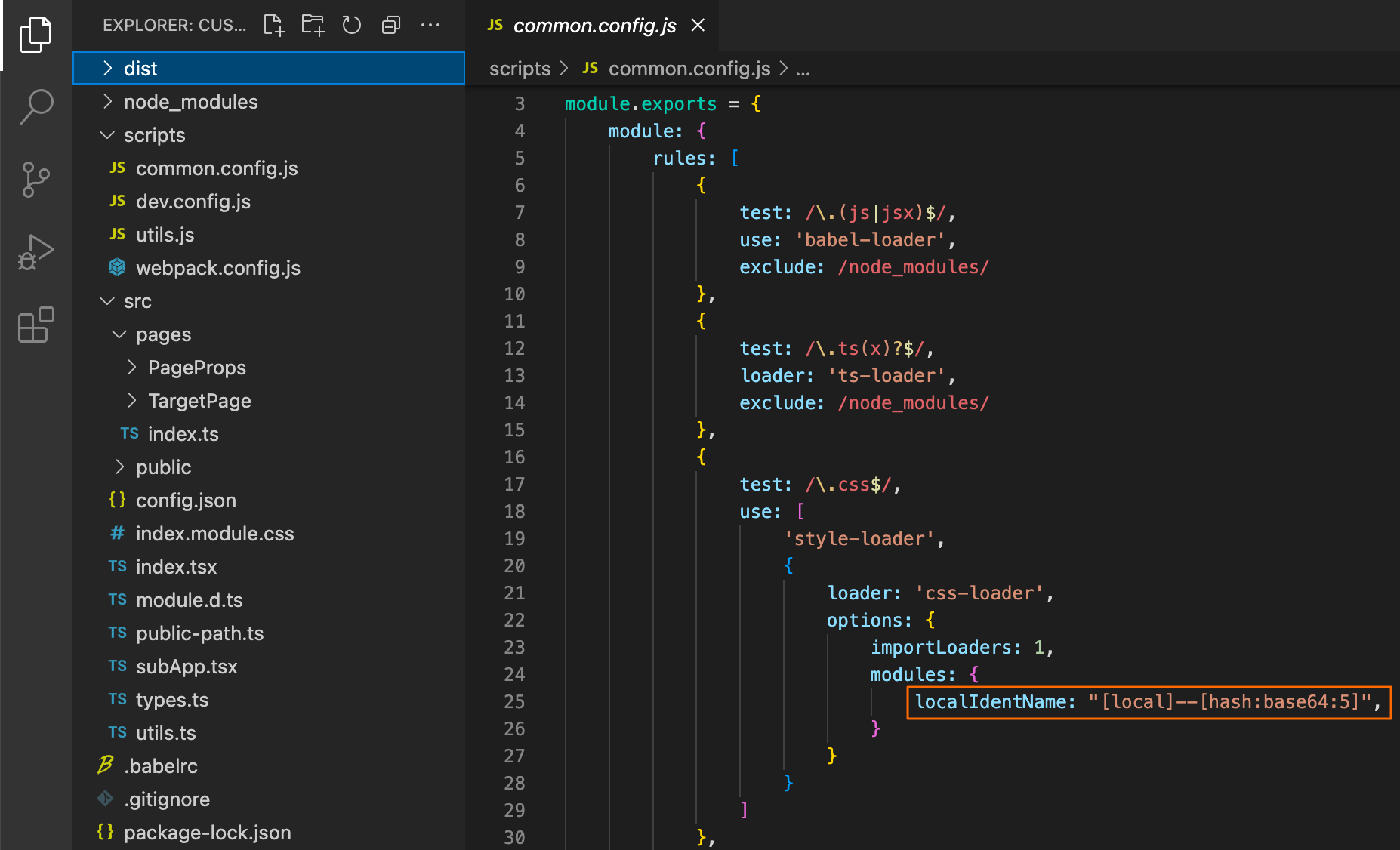
為了防止不同樣式文件的類名發生沖突,對于在規則文件中設置了運行態所生成的類名,系統默認會在用戶定義的類名后加上一定長度的hash值,如下圖所示。
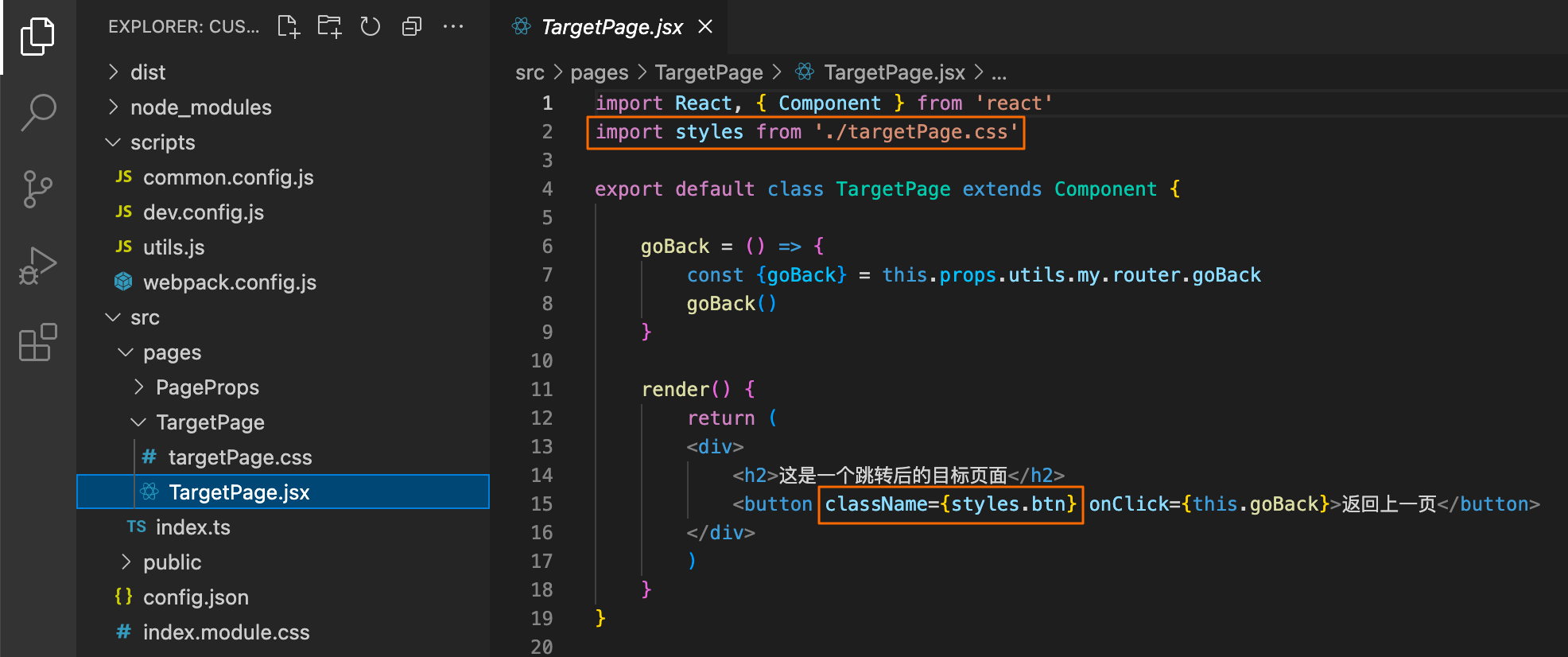
在寫樣式類時您可以使用如下方式。
JS API
在開發React組件時,您可以使用以下JS API。
API列表
序號 | API | 使用說明 |
1 | utils.my.alert() | 顯示警告彈窗 |
2 | utils.my.confirm() | 顯示彈窗 |
3 | utils.my.error() | 顯示錯誤信息 |
4 | utils.my.loading() | 顯示加載信息 |
5 | utils.my.success() | 顯示成功信息 |
6 | utils.my.showMessage() | 顯示信息,可以指定信息類型 |
7 | utils.my.getVariableValue() | 獲取變量 |
8 | utils.my.setVariableValue() | 設置變量 |
9 | utils.my.invokeFunction() | 調用后端服務方法 |
10 | utils.my.callJsFunction() | 調用JS方法 |
11 | utils.my.log() | 打印控制臺日志 |
12 | utils.my.router.getLocationUri() | 獲取頁面URI |
13 | utils.my.router.getUrlQuery() | 獲取查詢參數 |
14 | utils.my.router.goBack() | 返回上一頁 |
15 | utils.my.router.openLink() | 打開指定鏈接 |
16 | utils.my.router.openPage() | 跳轉應用內其他頁面 |
使用示例
調用API示例如下。
/**
* 調用后端服務方法
* @param 后端服務方法編碼
* @param 服務方法入參,所有參數放在一個對象中傳入
*/
this.my.invokeFunction("functionCode", {})
/**
* 快捷調用警告對話框
* @param
* https://fusion.alibaba-inc.com/pc/component/dialog?themeid=40463#Dialog%20Alert%20Config%20Dialog%20Confirm%20Config
*/
this.my.alert({
content: "",
onOk: () => { },
});
/**
* 快捷調用確認對話框
* @param 同Fusion組件的config配置
* https://fusion.alibaba-inc.com/pc/component/dialog?themeid=40463#Dialog%20Alert%20Config%20Dialog%20Confirm%20Config
*/
this.my.confirm({
content: "",
onOk: () => { },
onCancel: () => { },
});
/**
* 快捷調用消息彈窗
* @param 同Fusion組件的config配置
* https://fusion.alibaba-inc.com/pc/component/message?themeid=40463#Message%20Show
*/
this.my.showMessage({
type: 'error',
title: '錯誤',
content: '請聯系相關人員反饋!',
duration: 0, // 永遠存在
hasMask: true
});
/**
* 快捷調用成功消息彈窗
* @param 同Fusion組件的config配置
* https://fusion.alibaba-inc.com/pc/component/message?themeid=40463#Message%20Success%20Error%20Notice%20Help%20Loading
*/
this.my.success("demo");
/**
* 快捷調用錯誤消息彈窗
* @param 同Fusion組件的config配置
* https://fusion.alibaba-inc.com/pc/component/message?themeid=40463#Message%20Success%20Error%20Notice%20Help%20Loading
*/
this.my.error("demo");
/**
* 快捷調用加載消息彈窗
* @param 同Fusion組件的config配置
* https://fusion.alibaba-inc.com/pc/component/message?themeid=40463#Message%20Success%20Error%20Notice%20Help%20Loading
*/
this.my.loading("demo");
/**
* 打開外部鏈接
* @param 外部鏈接地址
* @param 外部鏈接地址的queryString
* @param "self"代表在當前標簽頁下打開新頁面,否則表示打開新的標簽頁
*/
this.my.router.openLink("http://www.example.com/a=hello", { a: "world", b: "hello" } "self");
/**
* push方法的封裝版本,打開appPage內部頁面
* @param pageId
* @param 內部頁面參數
*/
this.my.router.openPage("pageId", {});
/**
* 獲取當前的Url對象
*/
this.my.router.getLocationUri();
/**
* getLocationUri的封裝版本,直接獲取當前查詢字符串的Map
*/
this.my.router.getUrlQuery();
/**
* 回退到上一個內部頁面,等同于點擊瀏覽器左上角退后按鈕
*/
this.my.router.goBack();
/**
* 獲取變量
* @param 變量名
*/
this.my.getVariableValue("varName");
/**
* 設置變量
* @param 變量名
* @param 變量值
*/
this.my.setVariableValue("varName", 1234);
/**
* 裸調ajax
* @param 請求地址
* @param 請求配置,同Axios Request Config
* https://github.com/axios/axios#request-config
*/
this.my.request("/lightAppEngine/metadata/navigation/getNavigation/v1", {method: "post", data: {applicationCode: "qing10"}}).then(res=>console.log(res))
/**
* 對request的post封裝
* @param 請求地址
* @param Request Body
* @param 請求配置,同Axios Request Config
* https://github.com/axios/axios#request-config
*/
this.my.post(url, data?, config?)
/**
* 對request的get封裝
* @param 請求地址
* @param Query String
* @param 請求配置,同Axios Request Config
* https://github.com/axios/axios#request-config
*/
this.my.get(url, params?, config?)
編輯自定義頁面
在自定義頁面頁面,單擊目標自定義頁面或目標自定義頁面右側操作列下的編輯。
在編輯自定義頁面面板,完成自定義頁面名稱和描述信息修改后,單擊確認。
下載自定義頁面
在自定義頁面頁面,單擊目標自定義頁面名稱右側操作列下的下載。
刪除自定義頁面
在自定義頁面頁面,單擊目標自定義頁面名稱右側操作列下的刪除。
在二次確認對話框中,單擊刪除。
下載示例代碼
在自定義頁面頁面,單擊下載示例代碼。