您可以通過自定義組件功能上傳在線下開發的自定義組件,上傳后的自定義組件可以在頁面設計器中使用。本文介紹如何開發和管理自定義組件。
開發自定義組件流程說明
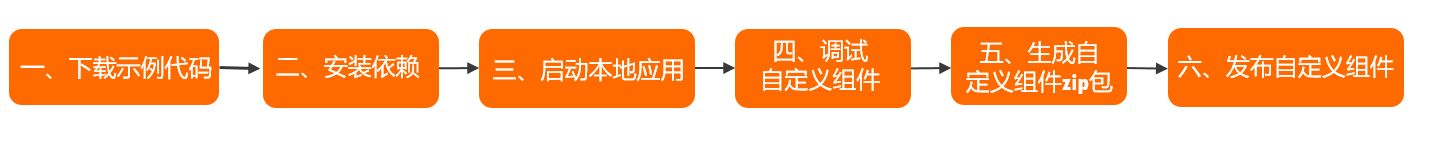
開發自定義組件流程說明如下:
環境要求
node版本:14.20.Xnpm版本: 6.14.X
開發自定義組件操作步驟
步驟一:下載示例代碼
關于如何下載開發模板,請參見下載示例代碼。
步驟二:安裝依賴
解壓下載的zip包,進入工程根目錄,執行npm install命令安裝依賴。
步驟三:啟動本地應用
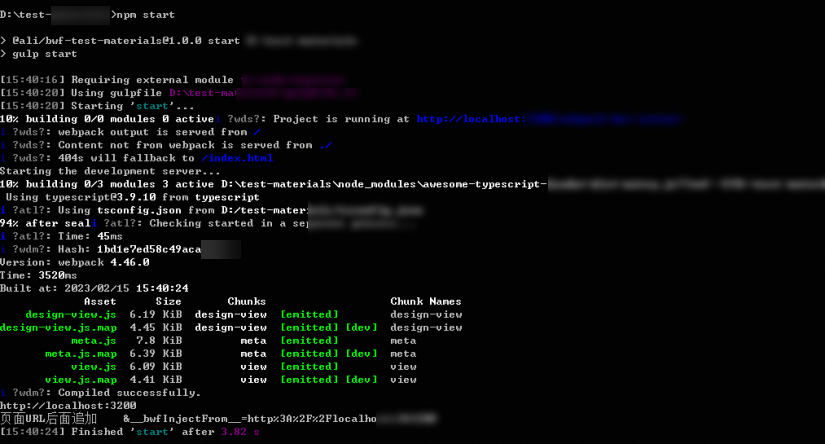
執行npm start命令啟動本地應用。
步驟四:調試自定義組件
在應用開發過程中,您無需上傳本地組件至平臺,即可在任意頁面設計器中發起對自定義組件的預覽及調試。調試步驟如下:
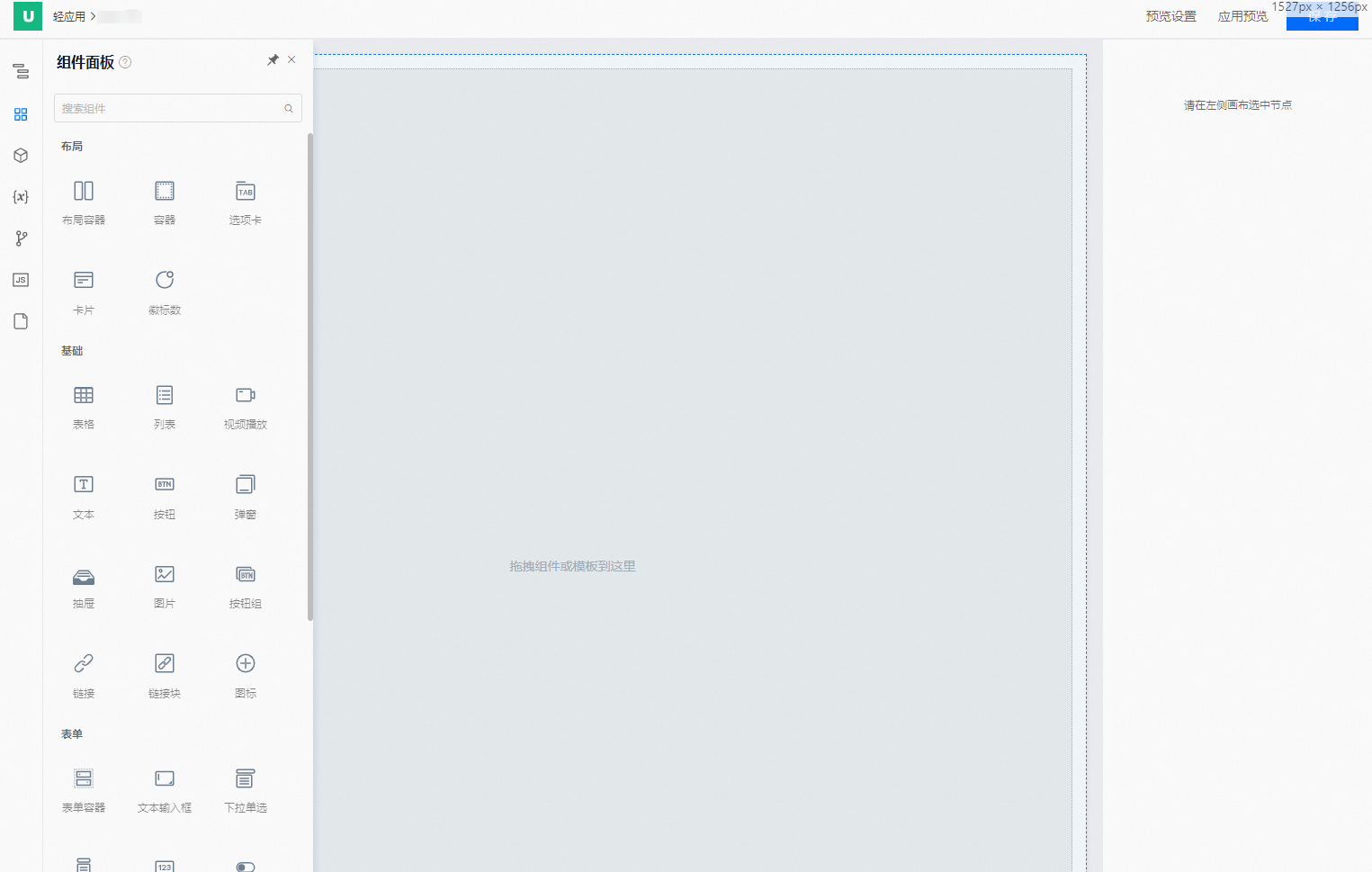
打開任意頁面編排設計器。

復制
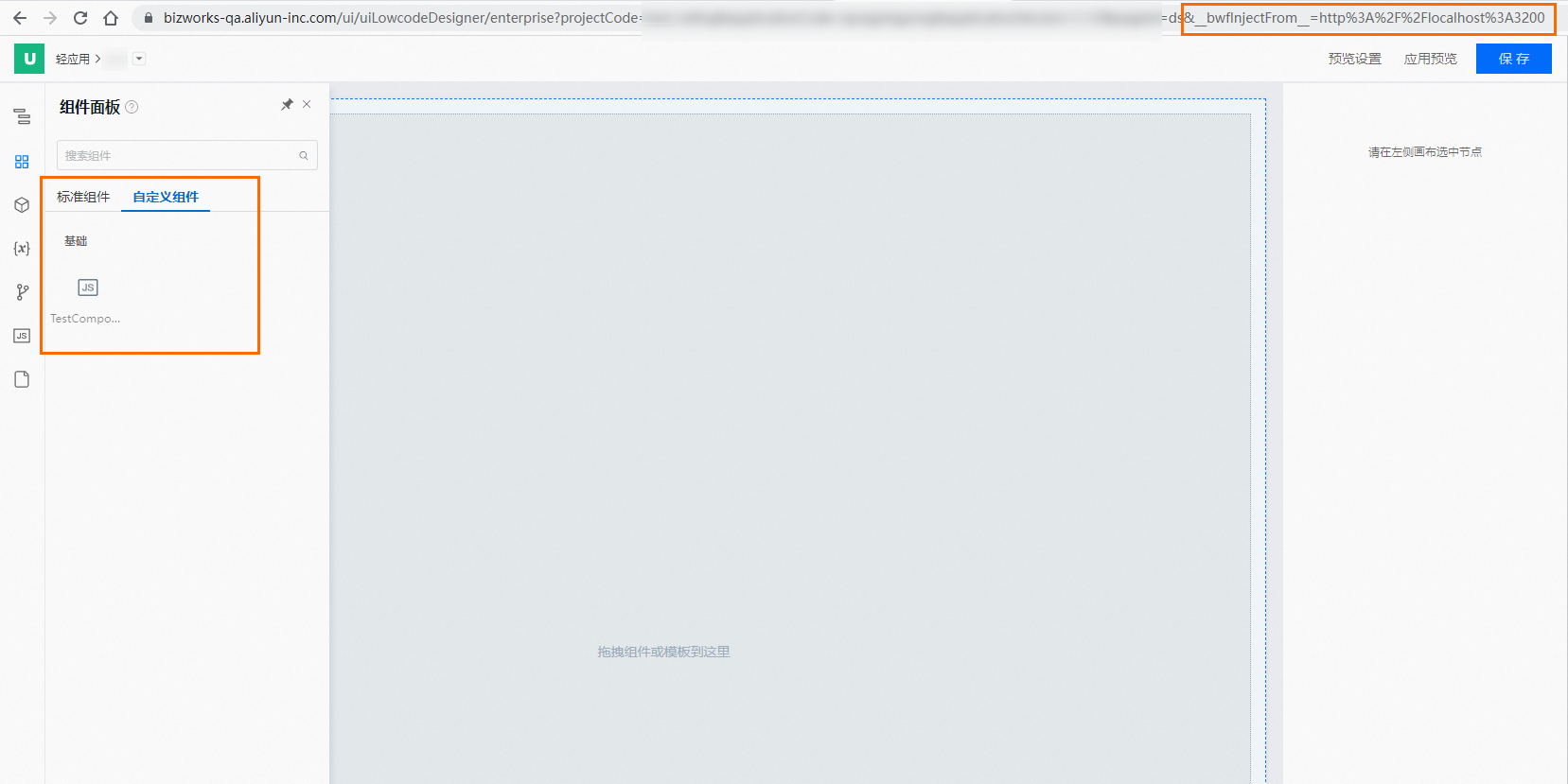
&__bwfInjectFrom__=http%3A%2F%2Flocalhost%3A3200,追加在設計器頁面URL的末尾,回車刷新頁面后您可以在組件面板區域的自定義組件頁簽下看到已經加載的自定義的組件。
步驟五:生成自定義組件zip包
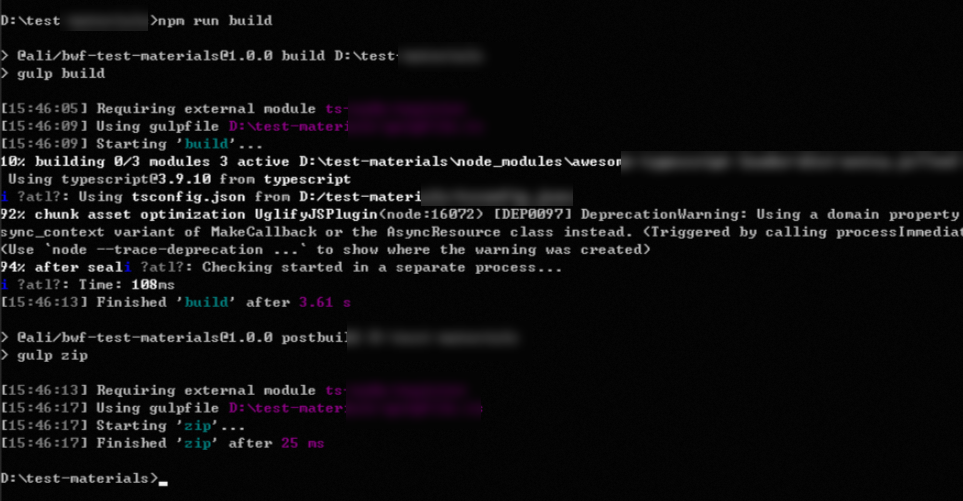
執行npm run build命令構建JS文件,腳本會在根目錄生成component.zip。
步驟六:發布自定義組件(新增自定義組件)
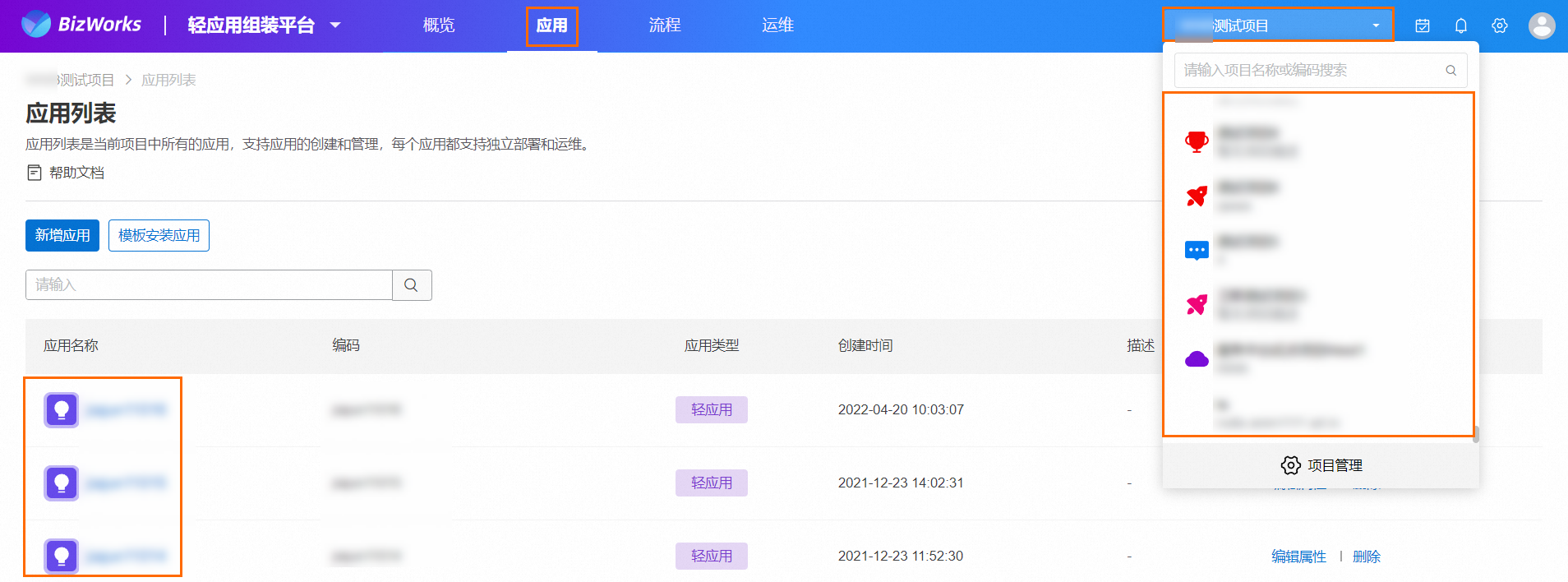
登錄BizWorks,在選擇平臺下拉列表中選中輕應用組裝平臺。

單擊頁面右上角
 圖標或其文本框區域,在下拉列表中單擊目標項目名稱后,單擊應用頁簽。在應用列表頁面單擊目標輕應用名稱。
圖標或其文本框區域,在下拉列表中單擊目標項目名稱后,單擊應用頁簽。在應用列表頁面單擊目標輕應用名稱。
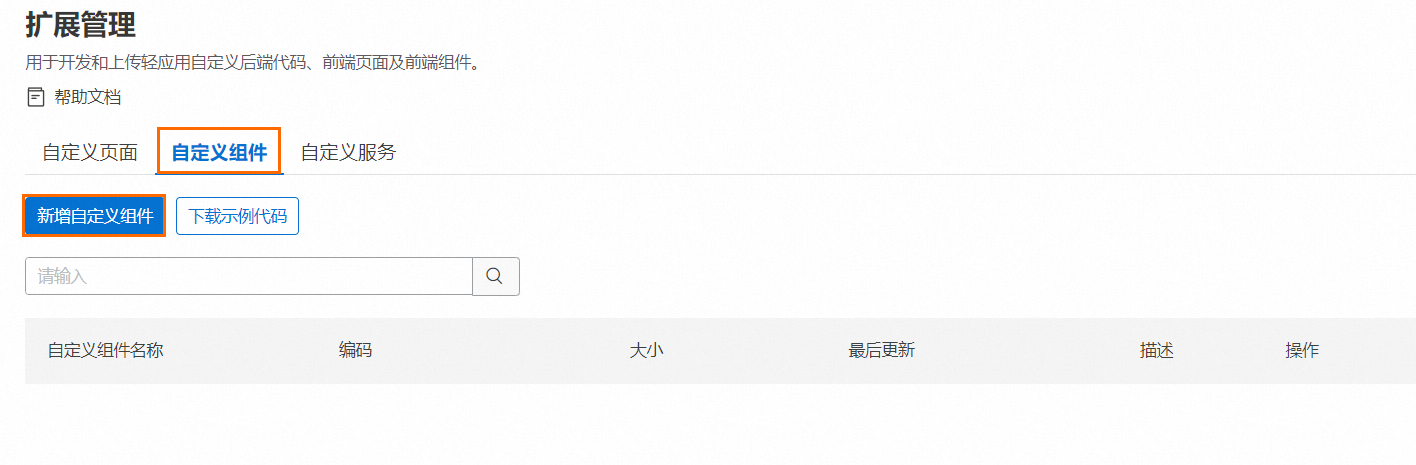
在目標輕應用導航欄中,單擊擴展管理,在擴展管理頁面單擊自定義組件頁簽。
在擴展管理的自定義組件頁簽,單擊新增自定義組件。

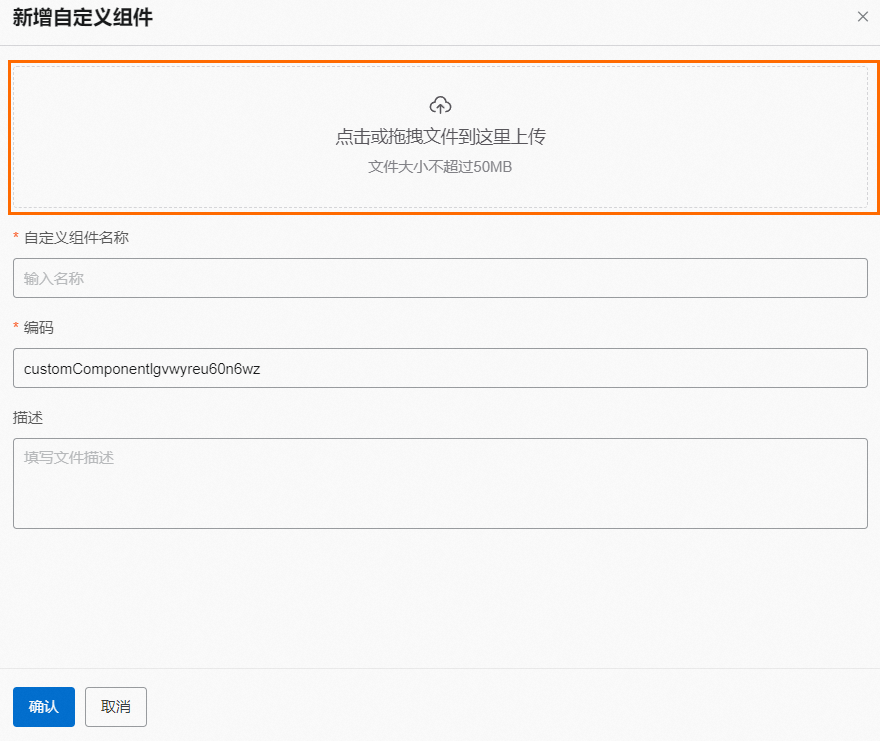
在新增自定義組件面板,單擊虛線框區域或拖拽目標zip包至虛線框區域內,完成文件上傳。

填寫自定義組件名稱、編碼和描述(可選)。
單擊確認。
在自定義組件頁面,您可查看所新增的定義組件。
編輯自定義組件
在自定義組件頁面,單擊目標自定義組件或目標自定義組件右側操作列下的編輯。
在編輯自定義組件面板,完成自定義組件名稱和描述信息修改后,單擊確認。
下載自定義組件
在自定義組件頁面,單擊目標自定義組件名稱右側操作列下的下載。
刪除自定義組件
在自定義組件頁面,單擊目標自定義組件名稱右側操作列下的刪除。
在二次確認對話框中,單擊刪除。
下載示例代碼
在自定義組件頁面,單擊下載示例代碼。