ARMS用戶體驗監控提供了React Native插件用于監控通過React Native開發的iOS和Android應用。本文介紹如何集成React Native插件并將應用接入用戶體驗監控。
版本要求
React Native:RUM目前僅支持收集0.70.0以下版本的React Native錯誤信息。
Android、iOS:和原生SDK版本一致。
步驟一:集成原生SDK
iOS和Android原生SDK支持通過本地集成和自動集成,您可以根據需求選擇對應的接入方式:
步驟二:本地集成OpenRUM插件
下載SDK并解壓。
解壓后的
@OpenRUM需要先加載依賴庫文件。進入
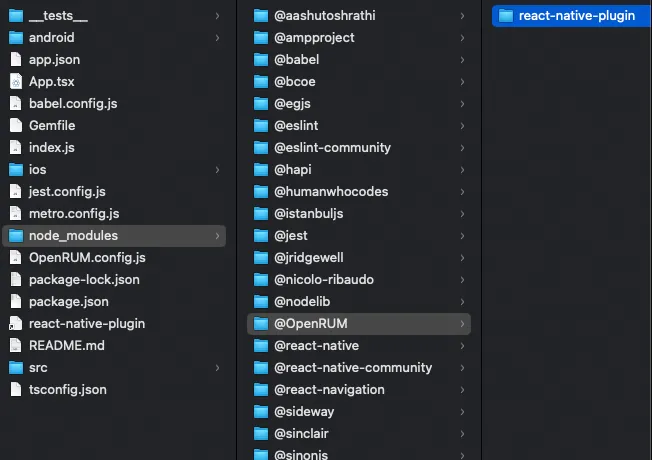
@OpenRUM目錄執行npm i或者yarn install命令。將
@OpenRUM移動至React Native項目的node_modules目錄下。
iOS應用更新Pod環境。
若iOS應用使用的是React Native項目下的ios工程,請在ios目錄下執行
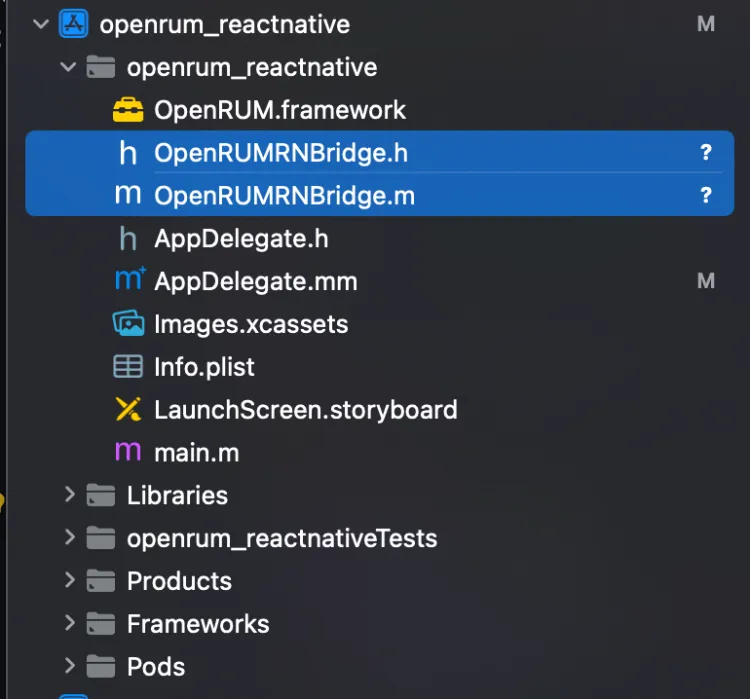
pod install集成iOS采集SDK。若iOS應用是單獨嵌入了移動端的SDK,則需要將React Native插件目錄下
react-native-plugin/ios內的OpenRUMRNBridge.h和OpenRUMRNBridge.m移入工程內,并在.m文件中修正SDK頭文件的引用。
步驟三:配置插件
在系統文件中配置Transformer
若
React Native版本大于等于0.59,在根目錄的metro.config.js的transformer中添加transformer.babelTransformerPath。若
React Native版本等于0.57或0.58,在根目錄的rn-cli.config.js的transformer中添加transformer.babelTransformerPath。示例如下:
module.exports = { transformer: { babelTransformerPath: require.resolve( '@OpenRUM/react-native-plugin/lib/OpenRUM-transformer', ), getTransformOptions: async () => ({ transform: { experimentalImportSupport: false, inlineRequires: false, }, }), }, };若
React Native版本小于0.57,在根目錄的rn-cli.config.js(如果沒有需手動創建)的transformer中添加getTransformModulePath。示例如下:
module.exports = { getTransformModulePath() { return require.resolve('@OpenRUM/react-native-plugin/lib/OpenRUM-transformer'); }, getSourceExts() { return ['js']; } }說明若項目使用
react-native bundle打包且配置了–config參數,請在配置的JS文件中添加getTransformModulePath或者transformer.babelTransformerPath配置信息。
創建OpenRUM.config.js文件
React Native插件支持自定義的配置信息,需要在項目的根目錄下創建文件OpenRUM.config.js,內容模板如下:
module.exports = {
react: {
/**
* Debug Logs
*/
debug: false,
/**
* Allows you to filter the instrumentation for touch events, refresh events and picker events in certain files
* True = Will be instrumented
*/
instrument: (filename) => {
return true;
},
lifecycle: {
/**
* Monitor the navigation service switch. The default value is false
*/
listenNavigation: true,
/**
* The data collection rules of component life cycle can be set to specify the fuzzy matching of component name
*/
componentName: null,
},
}
};配置react-navigation庫
react-navigation@6.x版本
在導航配置里為React Native插件配置事件監聽:
onReady={() => {OpenRUM.reportRouterData(navigationRef) }}
onStateChange={() => {OpenRUM.reportRouterData(navigationRef)}}示例如下:
···
import { NavigationContainer ,useNavigationContainerRef } from '@react-navigation/native';
import { OpenRUM } from "@OpenRUM/react-native-plugin";
···
···
export default function App(){
let navigationRef = useNavigationContainerRef()
return (
<NavigationContainer ref={navigationRef}
onReady={() => {OpenRUM.reportRouterData(navigationRef) }}
onStateChange={() => {OpenRUM.reportRouterData(navigationRef)}}
>
<Stack.Navigator initialRouteName="Home">
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="About" component={AboutScreen} />
</Stack.Navigator>
</NavigationContainer>
);
}react-navigation@5.x版本
在導航配置里為React Native插件配置事件監聽:
useEffect(()=>{
OpenRUM.reportRouterDataV5(navigationRef)
},[]);示例如下:
import { OpenRUM } from "@OpenRUM/react-native-plugin";
export default function App(){
const navigationRef = React.useRef(null);
//下面代碼為獲取數據代碼,可以做適當調整
useEffect(()=>{
OpenRUM.reportRouterDataV5(navigationRef)
},[]);
return (<NavigationContainer ref={navigationRef}>
<Stack.Navigator>
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="Details" component={DetailsScreen} />
</Stack.Navigator>
</NavigationContainer>)
}react-navigation 2.10.x版本
示例如下:
import {OpenRUM} from "@OpenRUM/react-native-plugin";
<AppContainer
onNavigationStateChange={OpenRUM.reportRouterDataV2}
/>
//也可以利用 defaultProps
AppContainer.defaultProps={
onNavigationStateChange:OpenRUM.reportRouterDataV2
}