慢會話追蹤功能可提供頁面加載過程中靜態資源加載的性能瀑布圖,幫助您根據頁面性能數據詳細了解頁面資源加載情況,并快速定位性能瓶頸。
前提條件
- 接入前端監控,具體操作,請參見前端監控接入概述。
- 修改SDK配置。
阿里云ARMS前端監控SDK默認不上報頁面加載的靜態資源信息。如需獲取頁面加載的靜態資源信息并使用慢會話追蹤功能,請在SDK的
config部分將sendResource配置為true。SDK的具體配置如下所示。<script> !(function(c,b,d,a){c[a]||(c[a]={});c[a].config={pid:"atc889zkcf@8cc3f6354******",imgUrl:"https://arms-retcode.aliyuncs.com/r.png?",sendResource:true}; with(b)with(body)with(insertBefore(createElement("script"),firstChild))setAttribute("crossorigin","",src=d) })(window,document,"https://retcode.alicdn.com/retcode/bl.js","__bl"); </script> - 重新部署應用。
重新部署應用后,頁面的onload事件觸發時就會上報當前頁面加載的靜態資源信息,繼而可在阿里云ARMS前端監控中對慢頁面加載問題進行快速定位。
功能入口
- 登錄ARMS控制臺,在左側導航欄選擇。
- 在前端列表頁面頂部選擇目標地域,然后單擊目標應用名稱。
- 在左側導航欄選擇。
使用案例:定位頁面性能瓶頸
接下來以一個示例介紹如何定位頁面性能瓶頸。
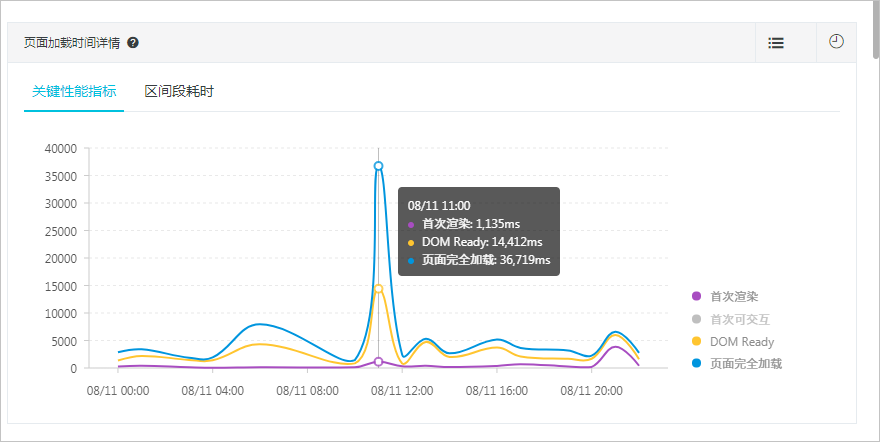
- 在左側導航欄中選擇,結果如下圖所示。可見11:00時的頁面完全加載時間長達36.7秒。

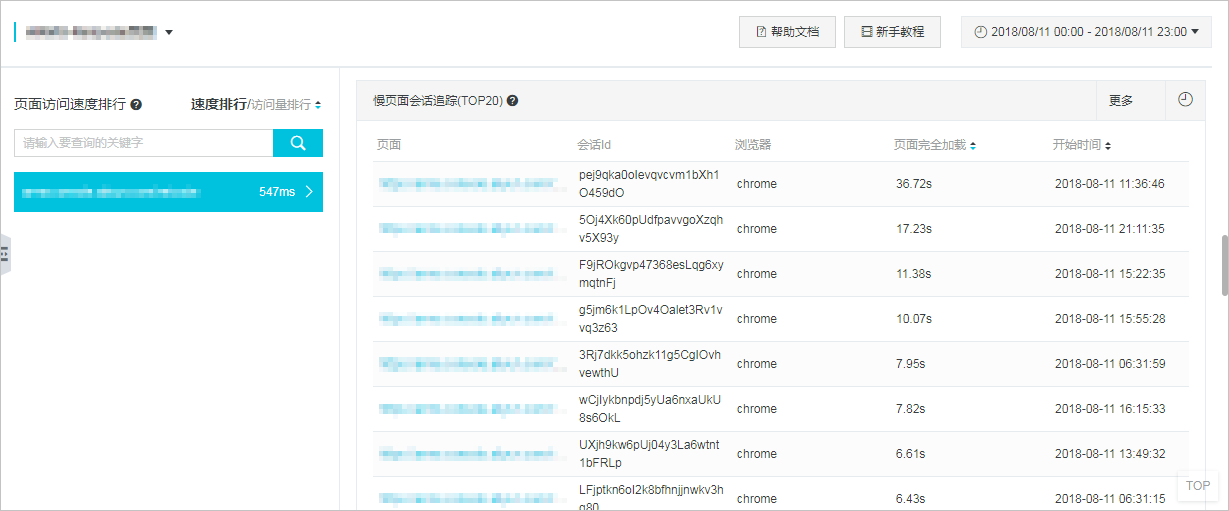
- 在訪問速度頁面上,拖動右側的滾動條至慢頁面會話追蹤(TOP20)區域。該區域會列出該頁面在指定時間段內加載最慢的20個會話。
更改指定時間段,可單擊頁面右上角顯示的時間區間,在彈出的列表中進行選擇。
下圖中11:36:46有一次會話的頁面加載時間為36.72秒,可以判斷這次訪問應該是導致頁面加載時間驟增的原因。

- 在慢頁面會話追蹤(TOP20)區域的頁面列中單擊頁面名稱。
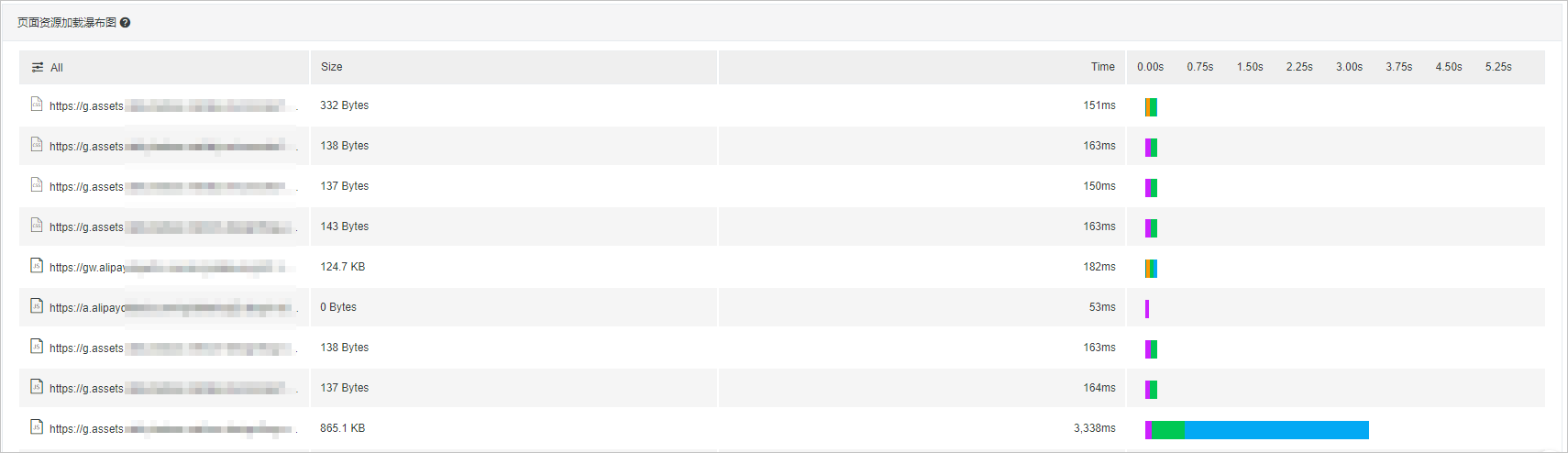
進入慢加載詳情頁面,可以直觀地查看頁面靜態資源加載的瀑布圖,并借此快速定位資源加載的性能瓶頸。

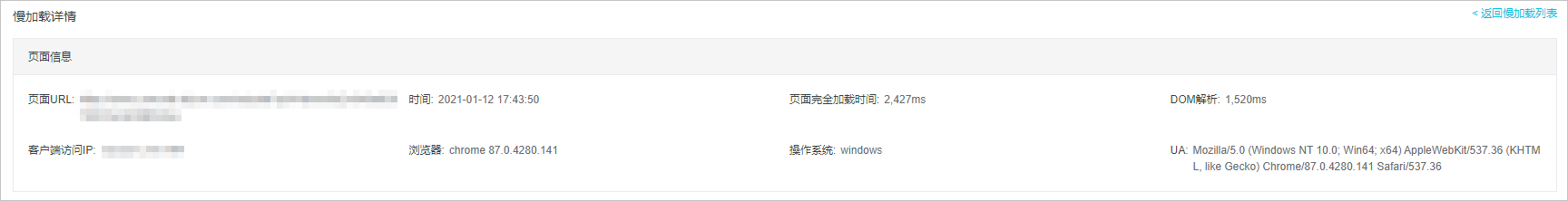
- 在慢加載詳情頁面頂部的頁面信息區域框,可以查看本次訪問的客戶端IP地址、瀏覽器、操作系統等信息,從而進一步確認問題是由網絡原因還是其他原因導致的,并進行針對性的優化。

發現性能問題的其他渠道
除了訪問速度頁面外,您也可以通過會話追蹤頁面發現性能問題。
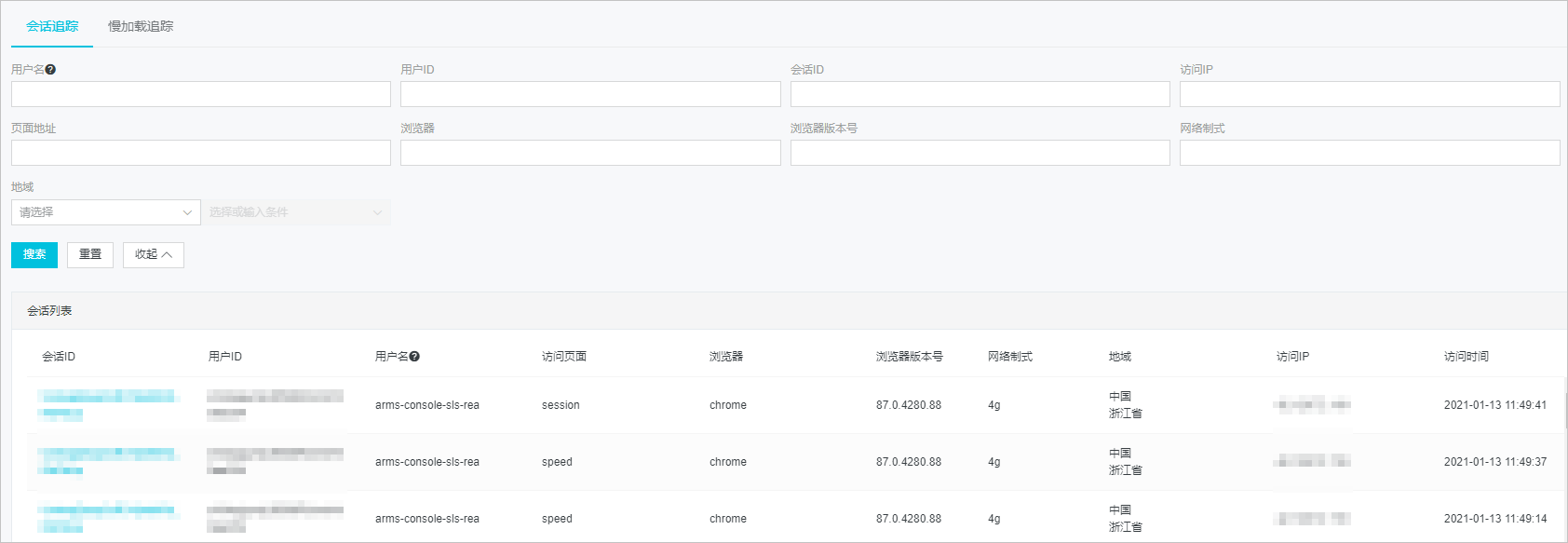
- 在左側導航欄中單擊會話追蹤,即可在會話追蹤頁面查看該應用下的會話列表。您也可以按照用戶名、用戶ID、會話ID、訪問IP、頁面地址、瀏覽器、瀏覽器版本號、網絡制式、地域等條件篩選會話。

- 單擊會話ID列中的ID,即可打開會話詳情頁面,并查看該會話的概要信息和會話軌跡。更多信息,請參見會話追蹤。
常見問題
- 為什么資源加載瀑布圖中
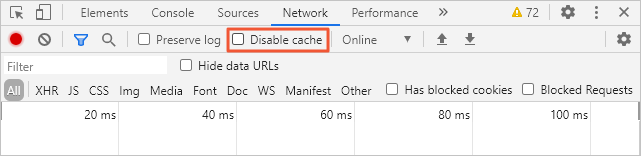
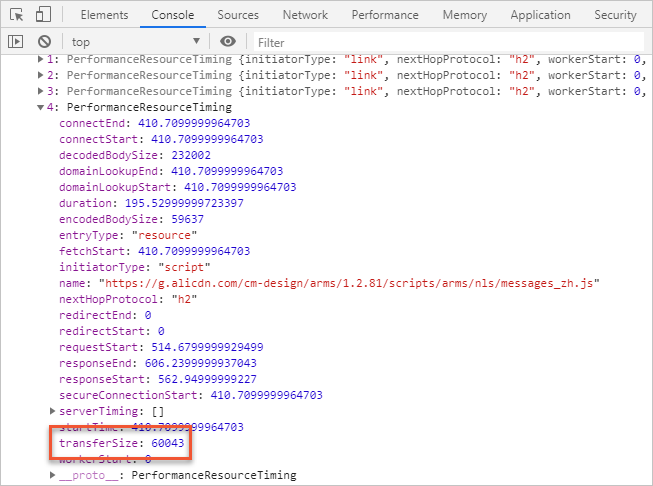
Size為0?Size數據是通過PerformanceResourceTiming.transferSize獲取的。transferSize只讀屬性表示所提取資源的大小(以八位字節表示)。如果是從本地緩存獲取資源,或者如果是跨源資源,則該屬性返回的值為0。在Chrome瀏覽器中按F12打開開發者工具面板,當Network頁簽上的Disable cache未選中時,transferSize為0。

解決方法
選中Disable cache后,transferSize即恢復正常。
- 為什么資源加載瀑布圖中
Time為0?Time數據是通過PerformanceResourceTiming.duration獲取的。在瀑布圖中查看靜態資源加載情況時,部分情況下Time為0,是由于該請求命中了緩存,并且是通過max-age控制的長緩存。解決方法
在Chrome瀏覽器中按F12打開開發者工具面板,取消選中Network頁簽上的Disable cache,刷新頁面后即可看到經過網絡過程所耗的時間。
- 為什么很多返回的時間數據為0?
查看API返回的數據時,如果發現很多返回的時間數據為0,是因為受同源策略的影響,跨域資源獲取的時間點會為0,主要包括以下屬性:
- redirectStart
- redirectEnd
- domainLookupStart
- domainLookupEnd
- connectStart
- connectEnd
- secureConnectionStart
- requestStart
- responseStart
解決方法
在資源響應頭中添加
Timing-Allow-Origin配置,例如:Timing-Allow-Origin:*。 - API加載瀑布圖反映哪個時間段內的API加載情況?
API加載瀑布圖對應的時間段為:
- 開始時間:頁面開始加載時間
- 結束時間:頁面完全加載時間+1分鐘
API加載瀑布圖的作用是更直觀地展現頁面加載過程中所請求API的整體情況。
- 為什么API加載瀑布圖中的耗時與頁面資源加載瀑布圖中的耗時不一致?
API加載瀑布圖中的耗時會比頁面資源加載瀑布圖中的API耗時多幾毫秒,原因在于二者的獲取方式不同。具體而言,API加載瀑布圖中的耗時是通過計算從API發送請求到API數據返回所花費的時間獲取的,而頁面資源加載瀑布圖中的API耗時是通過瀏覽器提供的API
performance.getEntriesByType('resource')獲取的。耗時統計數據的幾毫秒差異不會影響排查性能瓶頸。
- API加載瀑布圖中時間軸的起點時間是什么?
API加載瀑布圖中的時間軸的起點時間是API發起請求的時間與頁面fetchStart時間的差值。該時間軸展示頁面加載過程中API請求發起的時間點和耗時。