ARMS前端監控專注于對Web場景、Weex場景和小程序場景的監控,從頁面打開速度(測速)、頁面穩定性(JS診斷錯誤)和外部服務調用成功率(API)這三個方面監測Web和小程序頁面的健康度。
前置概念
閱讀本文前,您可能需要了解如下概念:
為什么要有前端監控?
用戶訪問您的業務時,整個訪問過程大致可以分為三個階段:頁面生產時(服務器端狀態)、頁面加載時和頁面運行時。
為了保證線上業務穩定運行,我們會在服務器端對業務的運行狀態進行各種監控。現有的服務器端監控系統相對已經很成熟,而頁面加載和頁面運行時的狀態監控一直比較欠缺。例如:
無法第一時間獲知用戶訪問您的站點時遇到的錯誤。
各個國家、各個地區的用戶訪問您的站點的真實速度未知。
每個應用內有大量的異步數據調用,而它們的性能、成功率都是未知的。
我們的解決方案
ARMS前端監控重點監控頁面的加載過程和運行時狀態,同時將頁面加載性能、運行時異常以及API調用狀態和耗時等數據,上報到日志服務器。之后借助ARMS提供的海量實時日志分析和處理服務,對當前線上所有真實用戶的訪問情況進行監控。最后通過直觀的報表展示,幫助您及時發現并診斷問題。

支持多種場景的前端監控
ARMS前端監控支持以下場景:
ARMS前端監控能力概覽
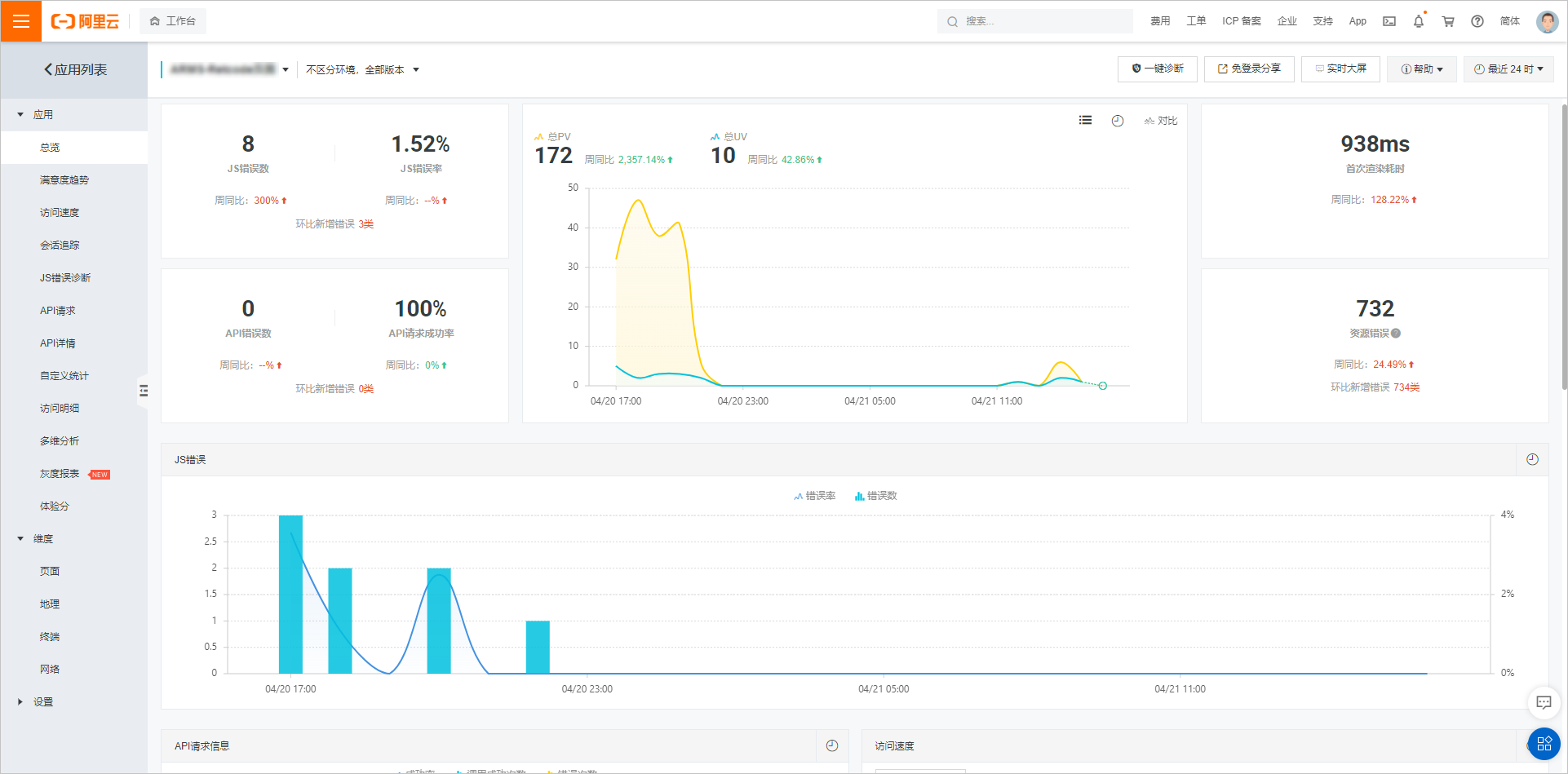
ARMS前端監控具備豐富的前端監控能力,以下是一些示例。
瀏覽器和平臺兼容性
瀏覽器/平臺 | 支持版本 | SDK自動上報 | 用戶自主上報 |
Safari | Safari 9+ | ?? | ?? |
Chrome | Chrome 49+ | ?? | ?? |
IE | IE 9+ | ?? | ?? |
Edge | Edge 12+ | ?? | ?? |
Firefox | Firefox 36+ | ?? | ?? |
Opera | Opera 43+ | ?? | ?? |
Safari for iOS | Safari for iOS 9.2+ | ?? | ?? |
Android Browser | android_webkit 4.4.2+ | ?? | ?? |
Weex | Weex 0.16.0+ | 暫不支持 | ?? |