如果需要使用ARMS前端監控來監控Web應用,必須先通過CDN或npm方式安裝探針。本文介紹如何通過CDN方式為Web應用安裝ARMS前端監控探針。
安裝前端監控探針
登錄ARMS控制臺。
在左側導航欄選擇,并在頂部菜單欄選擇目標地域。
在前端列表頁面右上角單擊創建應用站點。
在接入中心面板的前端、移動端和用戶端應用區域,單擊Web & H5。

在接入Web & H5面板的創建應用區域輸入自定義的應用名稱。
在接入Web & H5面板的SDK擴展配置項區域選中需要的選項,便于快捷生成待插入頁面的BI探針代碼。
關閉API自動上報:選中此項后,需手動調用
__bl.api()方法上報API成功率。開啟SPA自動解析:選中此項后,ARMS會監聽頁面的
hashchange事件并自動上報PV,適用于SPA(Single-Page Application,單頁面應用)場景。開啟首屏FMP采集:選中此項后,ARMS將采集首屏FMP(First Meaningful Paint,首次有效渲染)數據。
開啟頁面資源上報:選中此項后,在頁面onload事件觸發時會上報頁面加載的靜態資源。
與應用監控關聯:選中此項后,API請求會與后端應用監控進行端到端關聯。
開啟用戶行為回溯:選中此項后,JS錯誤診斷可提供用戶行為回溯。
開啟Console追蹤:開啟此項后,用戶行為回溯會追蹤Console內容,包括
error、warn、log、info等。重要此功能會影響Console的路徑。
選擇其中一種方法安裝前端監控探針。
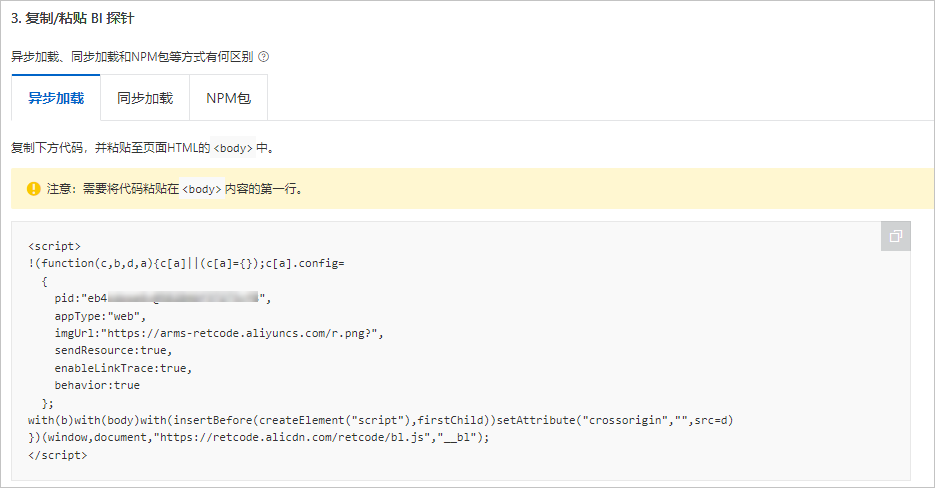
異步加載:復制提供的代碼并粘貼至頁面HTML中
<body>元素內部的第一行,然后重啟應用。
完整的HTML示例:
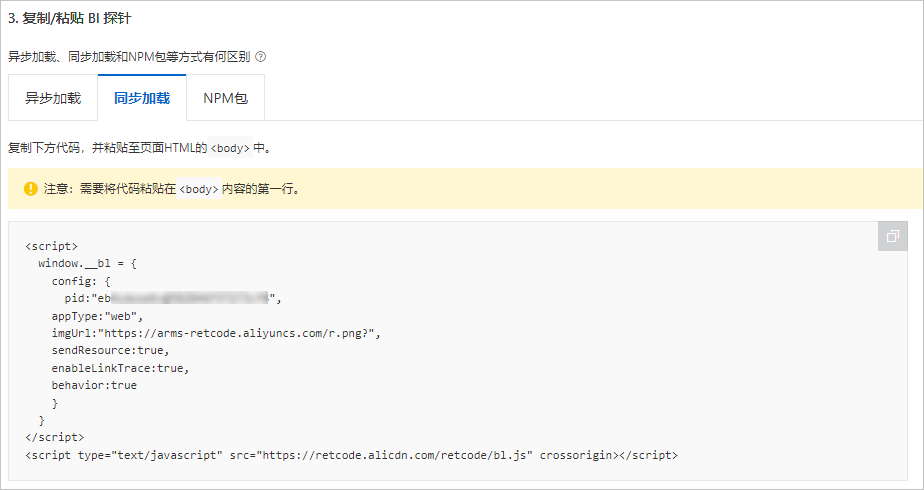
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="x-ua-compatible" content="ie=edge,chrome=1" /> <meta name="viewport" content="width=device-width" /> <title>ARMS</title> </head> <body> <script> !(function (c, b, d, a) { c[a] || (c[a] = {}) c[a].config = { pid: 'xxx', appType: 'web', imgUrl: 'https://arms-retcode.aliyuncs.com/r.png?', sendResource: true, enableLinkTrace: true, behavior: true, useFmp: true, enableSPA: true, } with (b) with (body) with (insertBefore(createElement('script'), firstChild)) setAttribute('crossorigin', '', (src = d)) })(window, document, 'https://retcode.alicdn.com/retcode/bl.js', '__bl') </script> <div id="app"></div> </body> </html>同步加載:復制提供的代碼并粘貼至頁面HTML中
<body>元素內部的第一行,然后重啟應用。
npm包:
執行以下命令以引入npm包。
npm install alife-logger --save從控制臺上復制以下初始化命令并執行。
const BrowserLogger = require('alife-logger'); const __bl = BrowserLogger.singleton({pid:"b590lhguqs@8cc3f63543d****",appType:"web",imgUrl:"https://arms-retcode.aliyuncs.com/r.png?",sendResource:true,behavior:true,enableLinkTrace:true,enableConsole:true});
異步加載和同步加載方式的區別
異步加載:又稱為非阻塞加載,表示瀏覽器在下載執行JS之后還會繼續處理后續頁面。若對頁面性能的要求非常高,建議使用此方式。
重要由于是異步加載,ARMS無法捕捉到監控SDK加載初始化完成之前的JS錯誤和資源加載錯誤。
同步加載:又稱為阻塞加載,表示當前JS加載完畢后才會進行后續處理。如需捕捉從頁面打開到關閉的整個過程中的JS錯誤和資源加載錯誤,建議使用此方式。
自定義UID
使用同步加載或異步加載方式安裝ARMS前端監控探針時,Web端SDK會自動生成UID來統計UV等信息。自動生成的UID可以用來區分用戶的標識,但不具有業務屬性,如需自定義UID,請在上述代碼config中加入以下內容:
uid: "xxx" // 該值用于區分用戶的標識,根據業務設置。例如:
<script>
!(function(c,b,d,a){c[a]||(c[a]={});c[a].config={pid:"xxx",appType:undefined,imgUrl:"https://arms-retcode.aliyuncs.com/r.png?", uid: "xxxx"};
with(b)with(body)with(insertBefore(createElement("script"),firstChild))setAttribute("crossorigin","",src=d)
})(window,document,"https://retcode.alicdn.com/retcode/bl.js","__bl");
</script>如果更改了上一步的SDK擴展配置項,代碼將會發生變化,請務必重新復制粘貼。
通用SDK配置項
ARMS前端監控提供一系列SDK配置項,讓您能夠通過設置參數來滿足額外需求。以下是適用于本文場景的通用配置項。
|
|
|
|
|
pid | String | 項目唯一ID,由ARMS在創建站點時自動生成。 | 是 | 無 |
uid | String | 用戶ID,用于標識訪問用戶,可手動配置,用于根據用戶ID檢索。如果不配置,則由SDK隨機自動生成且每半年更新一次。 | 否 | 由SDK自動生成 |
tag | String | 傳入的標記,每條日志都會攜帶該標記。 | 否 | 無 |
release | String | 應用版本號。建議您配置,便于查看不同版本的上報信息。 | 否 |
|
environment | String | 環境字段,取值為:prod、gray、pre、daily和local,其中:
| 否 |
|
sample | Integer | 日志采樣配置,值為1~100的整數。對性能日志和成功API日志按照 | 否 |
|
behavior | Boolean | 是否為了便于排查錯誤而記錄報錯的用戶行為。 | 否 |
|
enableSPA | Boolean | 監聽頁面的hashchange事件并重新上報PV,適用于單頁面應用場景。 | 否 |
|
enableLinkTrace | Boolean | 進行前后端鏈路追蹤,請參見使用前后端鏈路追蹤診斷API錯誤原因。 | 否 |
|
ARMS前端監控還提供了更多SDK配置項,可滿足進一步的需求,具體操作,請參見SDK參考。