mPaaS 統一組件庫(AntUI)以標準化的視覺規范為基礎,將抽象的視覺規范概念轉化為控件實體。作為開發人員,通過使用統一組件庫,可以在接入控件時,實現客戶端視覺規范的統一。
統一組件庫架構
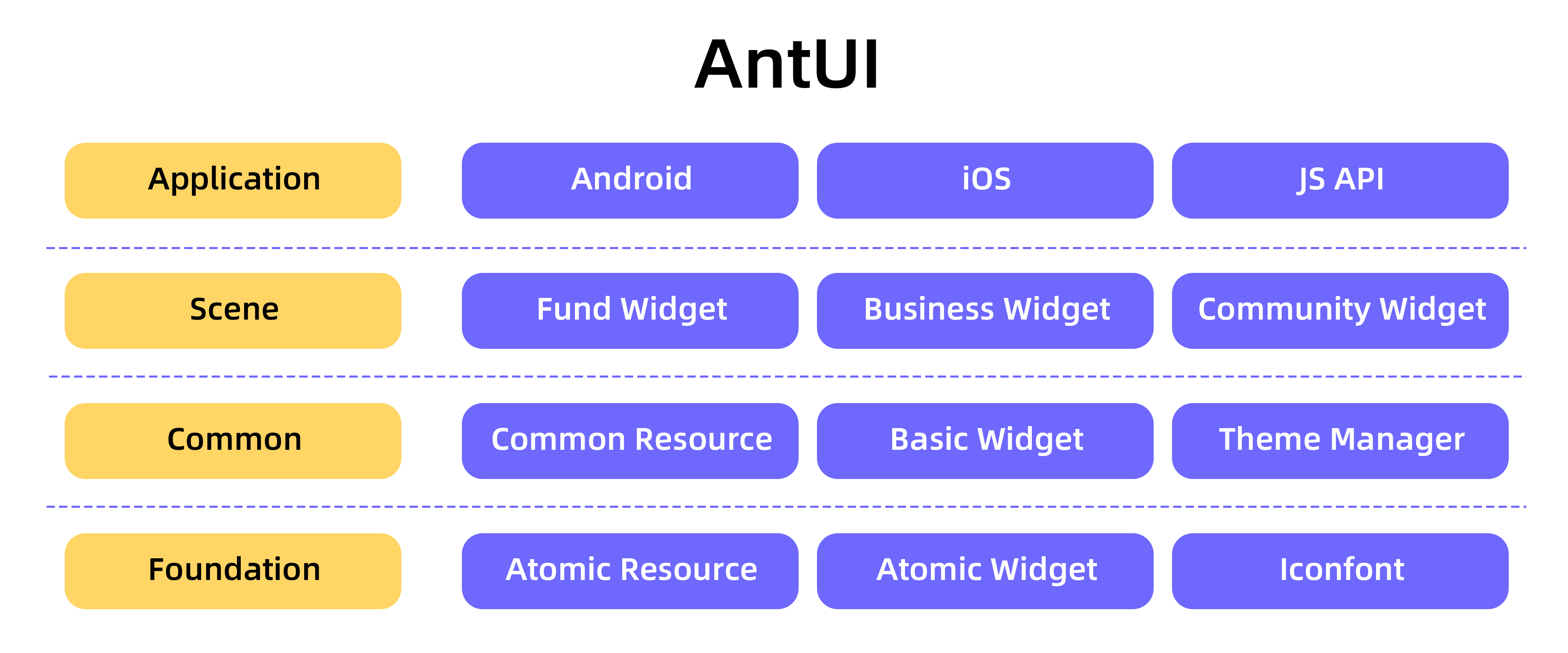
AntUI 的整體架構類似于積木搭建,由下至上構建出 AntUI 統一控件體系:

由下而上的構架層級及其描述如下表所示:
構架層級 | 描述 |
視覺規范單元化的體現,構建 AntUI 體系的基礎,主要包含原子資源、原子控件和 Iconfont 圖標。基礎層是由視覺規范最小的單元構建。 | |
AntUI 的核心統一模塊,即業務方最常用的統一控件模塊,包含通用資源、基礎控件和樣式管理器。通過對基礎層的組合和視覺化應用而構建出通用層,通用層可以應用在客戶端所有常見的場景。 | |
按照分場景的方式,構建具有場景特點的控件集合,比如資金控件、商家控件、社交控件等。由于 mPaaS 是一個超級 App,其體量決定了很多業務需要有自己的個性化處理。因此,統一組件庫搭建了場景層,按照這些場景在通用層的基礎上構建處理業務的個性化控件。 | |
應用層提供平臺差異化處理和 H5 容器支持等能力,解決了統一和平臺個性化之間的矛盾點。原子、組合和場景成為 AntUI 構建的基礎,但在實際應用中,需要同時兼顧到 Android、iOS 和 H5 三個方面的需求。因此,統一組件庫構建出一些平臺個性化和差異化的接口,即應用層。 |
基礎層(Foundation)
基礎層是視覺規范單元化的體現,構建 AntUI 體系的基礎,主要包含原子資源、原子控件和 Iconfont 圖標。
原子資源
將控件使用的顏色、大小、間距等資源進行原子化定義,保證其唯一性,比如顏色紅黃藍,字號 123 等。
原子控件
將平臺框架自帶控件進行包裝,構建一套基本的原子控件庫。
Iconfont 圖標
收集常用場景的圖標,并構建 Iconfont 格式,提供一套可用的控件圖標庫。
通用層(Common)
通用層是 AntUI 的核心統一模塊,即業務方最常用的統一控件模塊,包含通用資源、基礎控件和樣式管理器。
通用資源
將原子化資源按照使用場景做二次定義,比如標題顏色、內容顏色、鏈接色等。
基礎控件
對視覺稿定義的控件進行一對一的視覺還原,保持 Android 和 iOS 兩個平臺的命名和實現一致性,便于客戶端開發使用。
樣式管理器
對樣式進行抽象定義,并統一在管理器內部實現對其的管理,可以實現特定控件在多套皮膚間更換。樣式抽象通過增量定義的方式實現,所以只需要關注業務需要的部分元素樣式。
場景層(Scene)
場景層按照分場景的方式,構建具有場景特點的控件集合,比如資金控件、商家控件、社交控件等。
應用層(Application)
應用層提供平臺差異化處理和 H5 容器支持等能力,解決了統一和平臺個性化之間的矛盾點。
Android 和 iOS 平臺在視覺規范上存在差異,以 actionsheet 為例,AntUI 根據平臺對其做了不同處理:
對 iOS 平臺,保持底部浮出。
對 Android 平臺,則采用中間列表彈窗方式處理。
H5 會有很多差異的場景出現比如彈窗、標題欄等。為了讓 H5 部分在視覺體驗上保持平臺特點,統一組件庫對 H5 容器定義了統一的 JSAPI,方便喚起對應的平臺控件,實現 H5 頁面在 Android 和 iOS 平臺上的差異化處理。
聯動
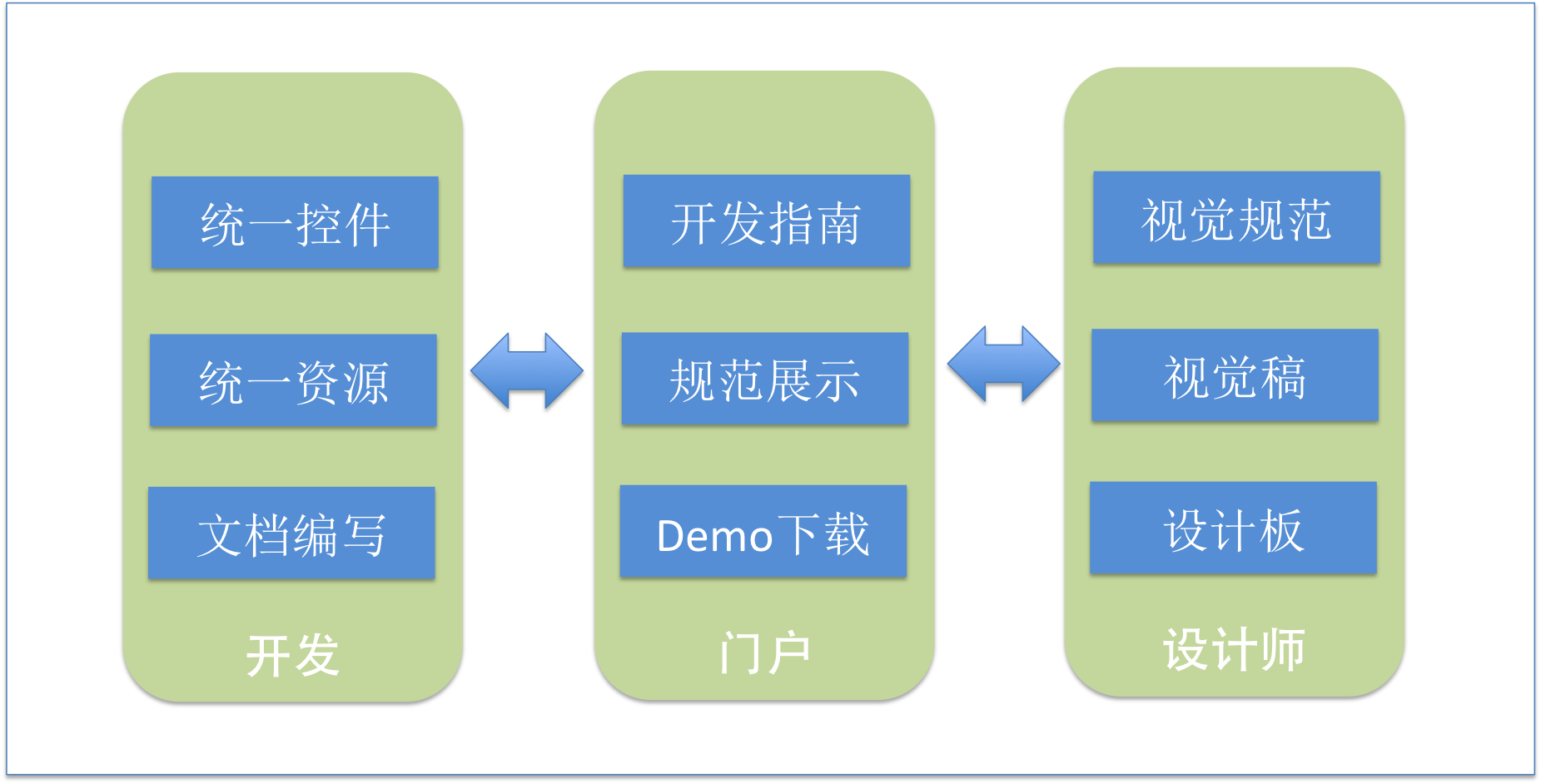
為減少設計和開發人員之間的溝通成本、避免重復的控件開發工作和視覺設計,統一組件庫(AntUI)聚合完成了開發和視覺工作。

設計師制定規范,開發解釋規范成為控件,完整的開發指南便于開發實現,形成一站式的控件體系。
通過統一的命名實現開發和設計的統一認知,更多關于命名規范。參見本文的 組件規范和原則。
通過設計板實現設計人員對已有控件的認知,僅需要拖拽就可以搭建出頁面基本結構。
利用門戶聚合開發文檔和視覺規范,并提供 Demo 下載,可更加直觀地查看控件視覺效果。
組件規范和原則
命名風格
Android 和 iOS 兩個平臺的同類控件命名需完全一樣,控件命名以 AU 為前綴,控件自定義屬性全部采用駝峰命名。
重要某些組件可能存在平臺差異,一個平臺需要實現,而另外一個平臺不需要實現。
基礎控件與視覺/交互規范匹配
規范中沒有的控件不能放入標準控件中。
規范中沒有但已經在多處使用的控件應放入候選控件集合中。
不強制某一規范必須實現為單個控件,例如標題欄規范。
易用性
與 commonui 不同的是,不對系統控件再做簡單封裝(如 APImageView、APTextView),需要用系統控件時,推薦使用原生控件。
命名一定要準確,無二義性。
類似功能在不同控件中應保持一致。
尊重用戶習慣。
擴展性
控件功能中不要使用硬編碼,比如切換標簽個數支持動態更改。
部分控件要提供外部修改布局功能,如一些對話框,導航條等。
新穎性
可嘗試使用最新的平臺功能,如 Android 的 RecyclerView。