本文中含有需要您注意的重要提示信息,忽略該信息可能對您的業務造成影響,請務必仔細閱讀。
根據埋點方案,選擇正確的埋點API。
1 如何查看埋點方案
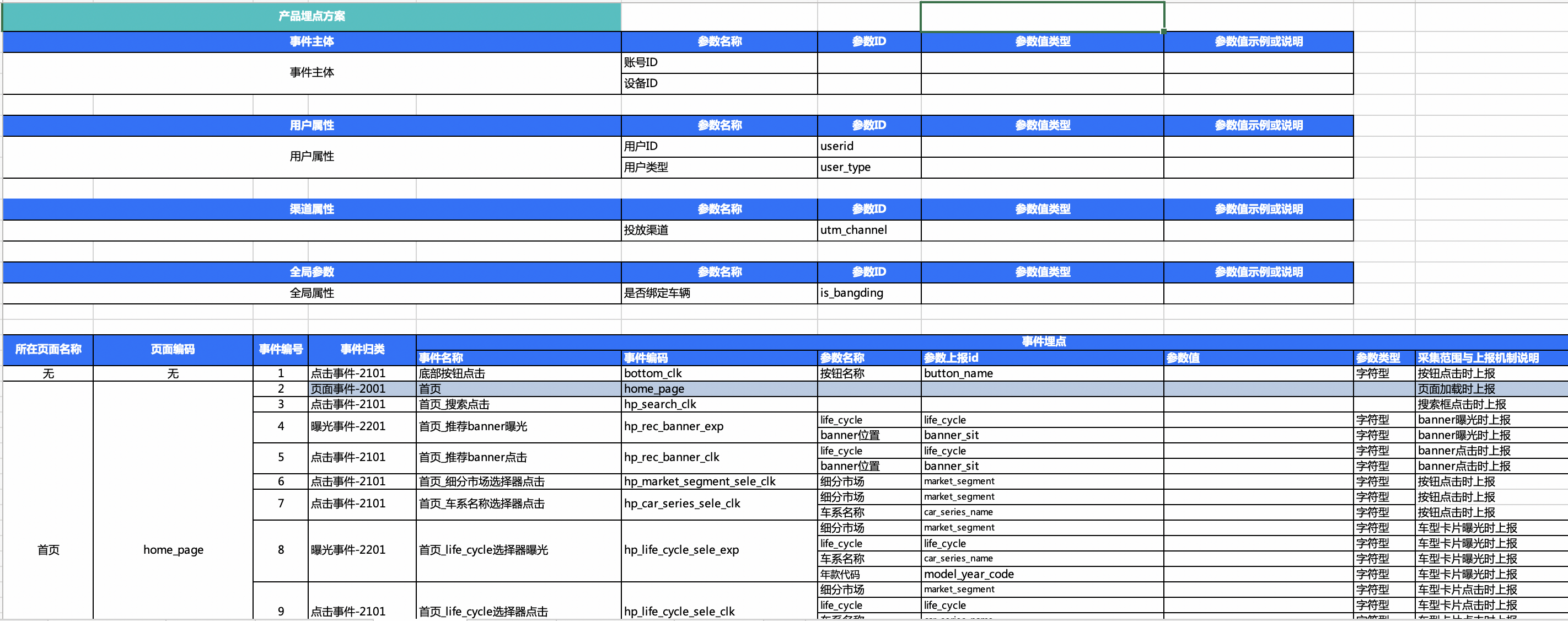
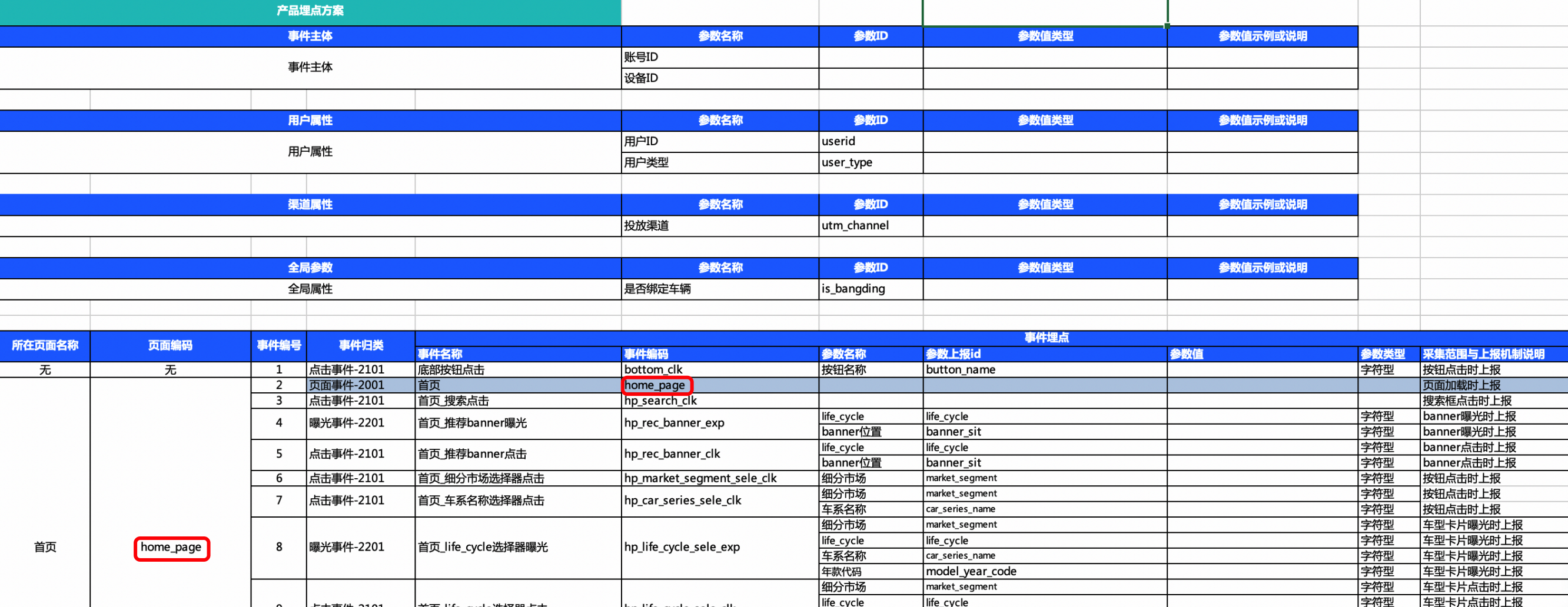
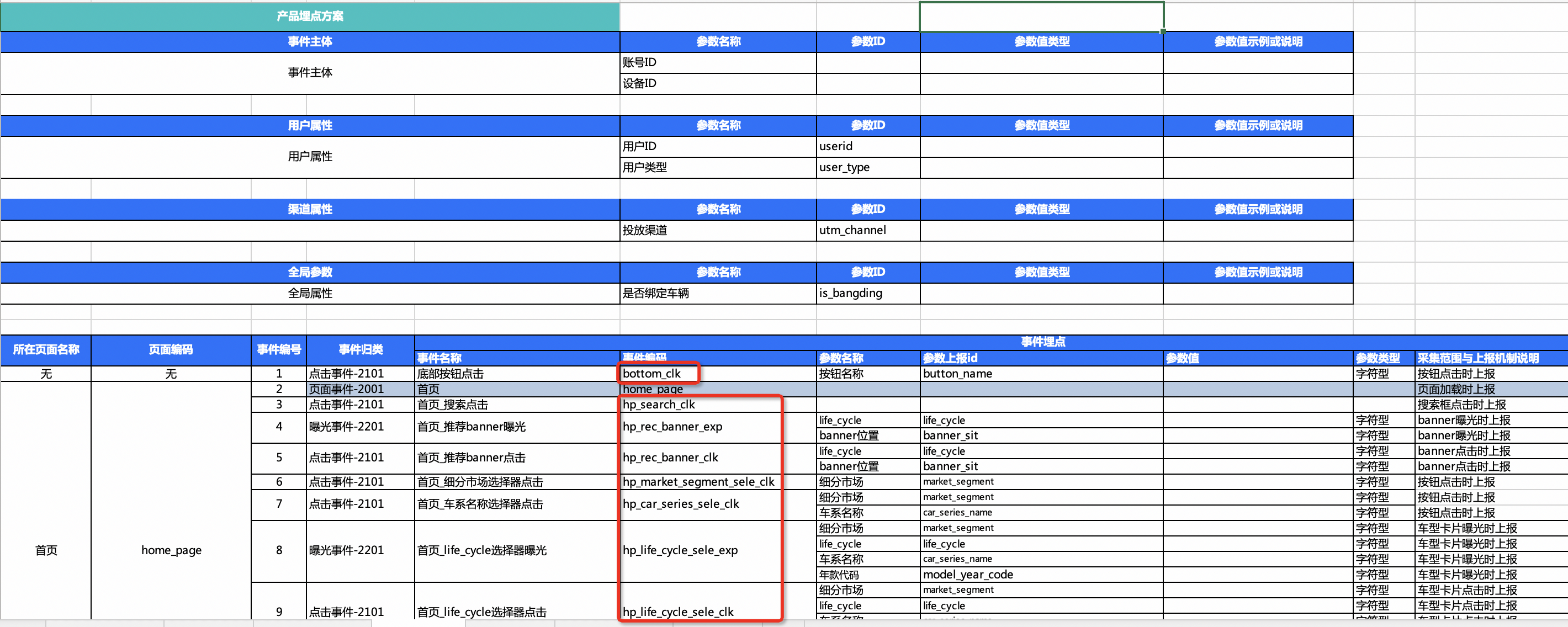
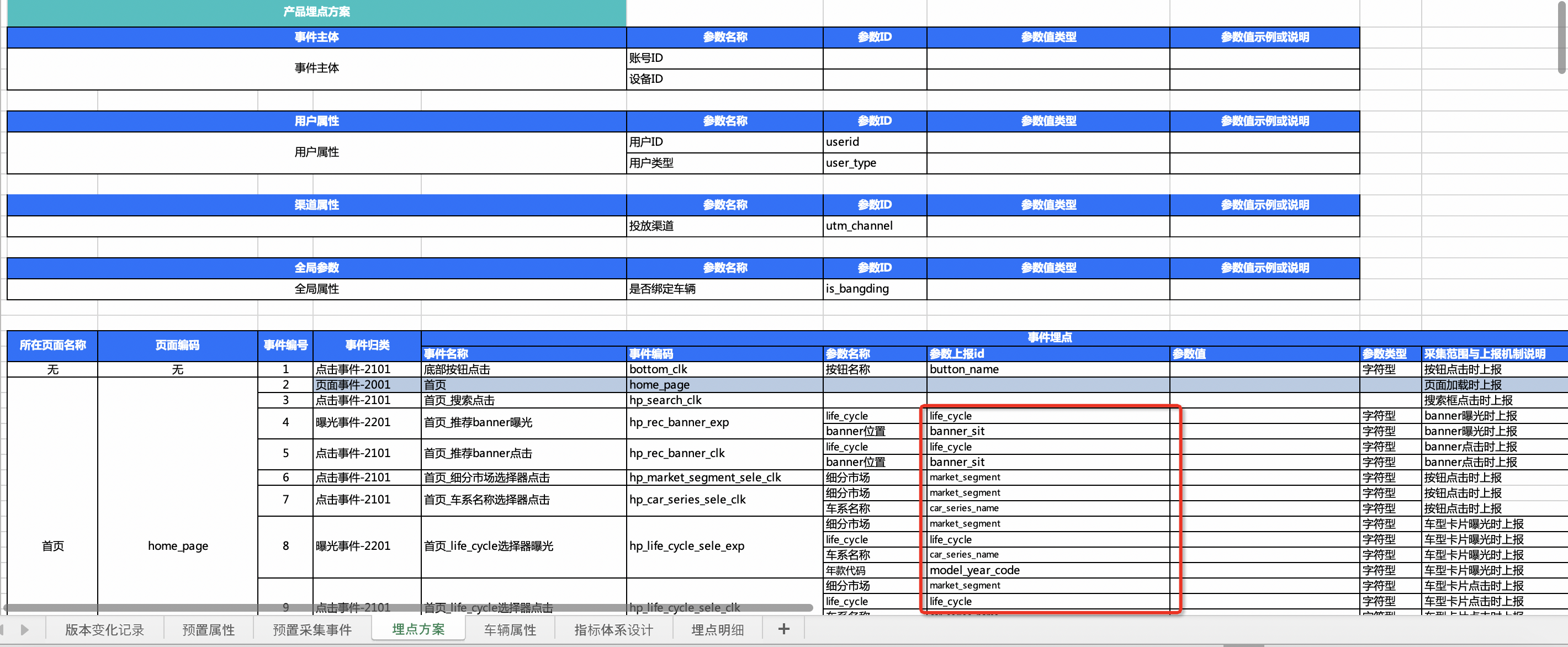
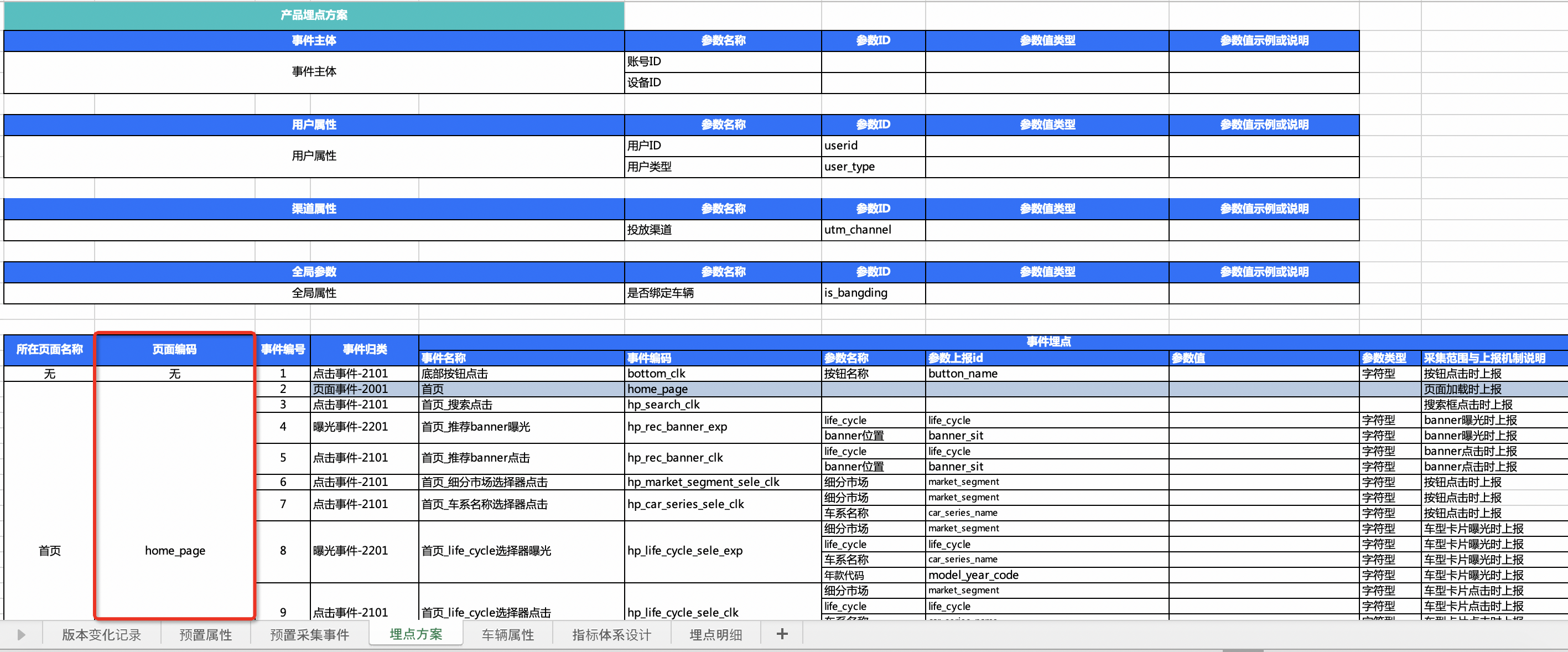
在進行埋點前,需要確定在哪里埋點、埋哪些點等,即需要梳理清楚明確的埋點需求。在QuickTracking平臺中將明確的埋點需求稱為埋點方案,并為埋點方案設計了規范模板。如下:

在埋點方案中,明確的所需埋點內容有:
1、事件主體:指“誰”觸發了這個事件,分為設備ID和賬號ID,上報的事件務必具備其中之一。
設備ID:在H5中一般為QT自動生成,若H5頁面嵌入在小程序中,則設備ID需要設置為小程序的設備ID。
賬號ID:客戶端用戶登錄后賬號標識,當一個用戶在不同的設備進行登錄時,設備ID會發生變化,但是賬號ID不會發生變化。例如一個用戶使用手機和pad分別登錄。
2、用戶屬性:針對賬號ID的屬性,例如賬號ID為“testdemo@111”的用戶,“生日”為“1999-02-13”,“會員等級”為“鉑金”等。“生日”和“會員”等級就為用戶屬性。
3、渠道屬性:廣告投放的屬性,例如投放渠道、投放方式、投放內容等。
4、全局屬性:在全局設置一次后,每一個事件都會攜帶的屬性
5、頁面瀏覽事件:頁面加載時上報的事件(埋點方案中頁面編碼和事件編碼相等,也是標記為藍色的事件)
6、點擊、曝光、自定義事件:客戶端用戶與客戶端發生任意交互時上報的事件。
2 設置設備ID&賬號ID
2.1 設備ID設置
Web設備ID有Quicktracking自動生成和開發者手動上傳兩種方式,默認為Quicktracking自動生成:
自動生成:默認邏輯,網站的設備ID只有瀏覽器發生變化或用戶主動清除cookie和緩存時,設備ID會重新生成,用戶的瀏覽器和IP地址不變的情況下,重新生成的設備ID不會發生變化。
手動上傳:上傳方式為賦值給"_dev_id",上傳的長度要在24-36字符。
// 如采集用戶ID是異步行為,需要先阻止SDK上報,設置BLOCK埋點
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_hold', 'BLOCK']
});
// 設置 _dev_id
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_dev_id', '自定義設備ID']
});
// 因為采集用戶ID是異步行為,故需要先設置BLOCK,再設置START
// 設置_hold=START后,事先被block住的日志會攜帶上用戶信息逐條發出
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_hold', 'START']
});2.2 賬號ID設置
在用戶登錄時,以及登錄態進入H5時,都需要設置賬號ID。因為設置后的每一條日志都將攜帶賬號ID,但退出H5再進入后觸發的事件不會攜帶賬號ID。所以需要在用戶登錄時,以及登錄態進入H5時設置賬號ID。
//用戶登錄時,獲取到用戶登錄賬號信息 or 用戶已登錄,通過cookie或者localstorage獲取用戶登錄賬號
function demoLogin() {
/*************************如果同步場景***********************************/
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_user_id', '用戶的賬號id']
});
/******************如果是異步場景,并且日志必須依賴用戶賬號***********************/
//先通過設置_hold=BLOCK阻塞采集上報
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_hold', 'BLOCK']
});
...
function callback() {
//獲取異步回調結果中的用戶賬號id
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_user_id', '用戶的賬號id']
});
//再通過設置_hold=START允許采集上報
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_hold', 'START']
});
};
...
};
//用戶登出時,重置用戶賬號id
function demoLogOff() {
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_user_id', '']
});
};2.3 設備ID和賬號ID獲取
設備ID的獲取
SDK自動生成的設備ID獲取方式如下:
在當前域名的cookie下存儲名為cna的字段,可以通過解析document.cookie獲取
通過_dev_id方式自定義上傳的設備ID獲取方式如下:
開發者通過setMetaInfo設置_dev_id可以自定義設備ID,可通過aplus.getMetaInfo('_dev_id')讀取
賬號ID的獲取
開發者通過setMetaInfo設置_user_id可以自定義用戶賬號ID,可通過aplus.getMetaInfo('_user_id')獲取
3 設置用戶屬性
通過預制事件編碼 $$_user_profile 上報用戶屬性,事件類型為其他事件。
在上報用戶屬性之前,需要先設置_user_id上報用戶賬號,否則QuickTracking流量分析對用戶屬性不會進行關聯計算。確認上報用戶的賬號ID后,上報用戶屬性示例如下:
//示例
aplus_queue.push({
'action': 'aplus.record',
'arguments': ['$$_user_profile', 'OTHER', {
name: 'sss', //用戶屬性1
gender: 'male', //用戶屬性2
class: '3', //用戶屬性3
}]
});上述內容中,2、3、4、8、9行不能發生任何變化,僅可自定義5、6、7行。
4 渠道屬性
H5渠道參數場景分別為:
4.1 H5鏈接喚起App、小程序和H5頁面
渠道屬性無需進行任何埋點,但是需要喚起小程序或App的URL中攜帶這些渠道屬性,且屬性key務必以“utm_”開頭,因為SDK識別的關鍵字為“utm_”。例如:
qaplus/product?utm_channel=gzh
PS:如果渠道屬性已經與市面上渠道投放公司進行了合作,無法使用utm_開頭,可以使用全局屬性API將渠道屬性進行埋點上報(屬性key依然需要以“utm_”開頭)。
4.2 H5鏈接喚起應用市場下載并啟動App
該場景下,如果僅是H5鏈接中攜帶“utm_”參數,已經無法做到下載App后的啟動事件攜帶“utm_”參數。所以需要進行“H5喚起事件”與“App啟動事件”做關于“IP地址和瀏覽器UserAgent”的模糊匹配。
當用戶在H5中點擊「喚起/下載App」的按鈕時,上報“應用喚起事件($$_app_link)”,在事件中需要攜帶喚起App的appkey和渠道屬性。
//示例
aplus_queue.push({
action: 'aplus.recordAppLink',
arguments: [{
targetAppKey: '要喚起的應用appKey', // 必填,要喚起的應用appKey
custom1: 'custom1', // 選填,自定義參數
...
}]
})App下載后的第一次啟動事件“應用激活事件($$_app_install)”由QT App SDK自動采集上報。
QT系統進行應用喚起事件($$_app_link)和應用激活事件($$_app_install)關于“IP地址和瀏覽器UserAgent”的模糊匹配。您使用時,可以直接在app應用中分析“應用激活(預置)”的渠道屬性即可。
5 全局屬性
全局屬性的生命周期為首次設置全局屬性API開始,到瀏覽器tab頁面關閉、或者瀏覽器關閉、或者多頁應用瀏覽器URL發生變化。
5.1 設置追加全局屬性(aplus.appendMetaInfo)
使用aplus.appendMetaInfo進行全局屬性上報時,如果和已經存在的全局屬性key重復,則更新已有值;如果和已經存在的全局屬性key不一致,則插入新的全局屬性。
接口:
aplus_queue.push({
action: 'aplus.appendMetaInfo', //追加全局屬性
arguments: ['globalproperty', {
xxx: xxx,
}]
});示例:
aplus_queue.push({
action: 'aplus.appendMetaInfo', //追加全局屬性
arguments: ['globalproperty', {
a: 3,
b: 4
}]
});
//當前globalproperty為a:3和b:4
aplus_queue.push({
action: 'aplus.appendMetaInfo', //追加全局屬性
arguments: ['globalproperty', {
b: 2,
d: 4
}]
});
//當前globalproperty為a:3、b:2和d:4全局屬性設置后,將跟隨之后觸發的每一條事件日志上報。生命周期僅為API調用開始到H5頁面關閉。
5.2 設置覆蓋全局屬性(aplus.setMetaInfo)
使用aplus.setMetaInfo進行全局屬性上報時,僅會以最后一次上報為準。即先清空已有全部全局屬性,再將本次setMetaInfo()設置的全局屬性放入。
請確認該方式符合業務邏輯再使用,常見使用場景為「清空」全局屬性,請慎用該方式。
注意,使用該方法也會覆蓋掉渠道屬性!!!
接口:
aplus_queue.push({
action: 'aplus.setMetaInfo', //覆蓋全局屬性
arguments: ['globalproperty', {
xxx: xxx
}]
});示例:
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['globalproperty', {
a: 1,
b: 2
}]
});
//當前globalproperty為a:1和b:2
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['globalproperty', {
c: 1,
d: 2
}]
});
//當前globalproperty為c:1和d:2,“a:1和b:2不再存在”6 頁面瀏覽事件API
1、頁面瀏覽事件分為SDK自動埋點(全埋點)和代碼埋點兩種方式,默認頁面瀏覽事件的全埋點是開啟的。
2、頁面瀏覽事件需要埋點的內容為:
事件編碼:也就是頁面編碼,在頁面瀏覽事件中事件編碼即為頁面編碼。

頁面瀏覽事件的事件屬性:具體屬性見埋點方案
6.1 pageConfig
pageConfig為全局設置頁面的頁面編碼的方式,具體示例如下:
<head>
...
<script>
...sdk集成代碼部分
//設置頁面編碼和頁面標題
//設置pageConfig 【SDK v1.7.7以上】生效
//若未設置pageConfig
//頁面編碼默認為當前頁面url,不帶參數
//頁面標題默認為document.title
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['pageConfig', {
hashMode: false, //默認為false 為History模式;開啟哈希模式為true
//僅在hashMode=true條件下生效,默認值為false,如果為true,hash模式下自動pv支持全url相等判斷
hashAutoPVSupportFullURL: false,
'/': {
pageName: 'home_page_test',
pageTitle: '首頁',
skipMe: true //忽略自動上報該頁面的頁面瀏覽事件, 默認為undefined
},
'/search': { //基于location.pathname匹配
pageName: 'search_page_test',
pageTitle: '搜索頁',
regRule: /\/search/ //(可選校驗動態路由
},
'#/hash_page': { //基于location.hash匹配
pageName: 'hash_page_test',
pageTitle: 'hash模式頁面',
regRule: 一段能匹配當前hash路由的正則表達式 //(可選)校驗動態路由
},
'/demo.html': {
pageName: 'demo_test',
pageTitle: 'Demo測試頁面'
}
}]
});
</script>
</head>pageName
表示頁面編碼
pageTitle
表示頁面標題
skipMe為是否關閉該頁面的自動采集
true表示關閉,false表示開啟
該設置的優先級高于關閉頁面瀏覽事件自動采集的總開關aplus-disable-apv
hashMode
表示自動pv頁面url判斷是否基于hash模式,默認為false
hashAutoPVSupportFullURL
表示hash模式下,當url包括參數發生變化時,是否發送自動pv
該值默認為false,僅在hashMode=true的前提下設置生效
eg. 首先hashMode=true,并且設置該值也為true,當頁面url從www.example.com/#/a?p=111 切換到 www.example.com/#/a?p=222也會發送自動pv
v2.4.3版本及以上支持
6.2 頁面自動埋點(全埋點)
SDK識別到頁面中SDK的代碼加載完成時,上報頁面瀏覽事件,上報的內容為:
當前客戶端時間
頁面path
頁面編碼(默認為頁面path,如果設置了pageconfig,則取值為映射的page_name)
頁面標題(默認為頁面title,如果設置了pageconfig,則取值為映射的page_title)
頁面停留時長:SDK不采集!
SDK自動上報的頁面瀏覽事件,不支持設置事件屬性
6.2.1 頁面自動埋點開關
頁面自動上報默認是開啟的,如果需要關閉自動頁面上報,API如下:
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-disable-apv', true]
});如果僅須關閉某一頁面的自動頁面上報,可以在pageconfig中調用skipMe為true關閉。
6.2.2 自定義頁面上報屬性
頁面自動埋點模式下支持頁面的自定義上報屬性,上報的自定義屬性需要放在pageConfig對應頁面配置下的extData里,當前extData支持設置為函數,或者extData里某一個字段設置為函數。
注:支持版本在 v.2.0.17版本及以上
使用示例:
<head>
...
<script>
...sdk集成代碼部分
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['pageConfig', {
'/page1': {
pageTitle: '',
pageName: '',
skipMe: true,
extData: {
customData1: 1,
customData2: 1,
},
},
'/page2': {
extData: {
customData1: 1,
customData2: function () {
return 1342;
}
}
},
'/page3': {
extData: function () {
return {
customData1: 1,
customData2: 1342
}
}
},
});
</script>
</head>6.3 頁面手動采集
接口
sendPV 方法將發送一條頁面 PV 日志,其 API 定義如下:
aplus_queue.push({
action: 'aplus.sendPV',
arguments: [pageEventConfig, userData]
});其中
pageEventConfig 為頁面事件的配置,只需要寫死{ is_auto: false } 即可
userdata 為本次頁面事件的擴展參數,其取值為一個 JSON 對象(平鋪的簡單對象,不能多層嵌套),若無可傳空對象'{}'
示例:
// 一個簡單的demo
aplus_queue.push({
'action': 'aplus.sendPV',
'arguments': [{
is_auto: false
}, {
page_title: "首頁", //默認為pageConfig中的值,如果這里設置了,則為這里設置的值 (非必傳)
page_name: "yourCurrentPageName", //默認為pageConfig中的值,如果這里設置了,則為這里設置的值 (非必傳)
//如果您設置了duration參數(單位須為毫秒),QuickTracking會做為分析時的「事件屬性-時長(s)」處理
duration: 1111111,
//自定義事件屬性
x: 111,
y: 222
}]
});頁面標題(page_title)默認為pageConfig中的值,如果這里設置了,則為這里設置的值;
頁面編碼(page_name)默認為pageConfig中的值,如果這里設置了,則為這里設置的值;
7 事件埋點
除了頁面瀏覽事件外的事件都使用'action':'aplus.record'進行埋點,事件需要埋點的內容有:
事件編碼:

事件屬性:

頁面編碼(可選):SDK默認采集頁面path,如果頁面path在pageConfig中進行了映射,并設置了page_name,則取值為pageConfig中的page_name。如果在事件埋點時,在事件屬性中設置了page_name,則取值為事件屬性中的page_name。也就是取值優先級為
事件屬性中的page_name > pageConfig中的page_name > 頁面path

頁面標題(可選):SDK默認采集頁面title,如果頁面path在pageConfig中進行了映射,并設置了page_title,則取值為pageConfig中的page_title。如果在事件埋點時,在事件屬性中設置了page_title,則取值為事件屬性中的page_title。也就是取值優先級為
事件屬性中的page_title > pageConfig中的page_title > 頁面title
事件埋點分為SDK自動埋點(全埋點)和代碼埋點兩種方式,默認點擊和曝光的全埋點是關閉的。
請注意:
在 App 中,數據類型是強類型的,必須保證數據類型的正確性。但是在 H5 中,數據類型是弱類型的,可以使用任何數據類型。因此當H5嵌入App時,如果 H5 中的數據類型與 App 中的數據類型不一致,比如 null 類型,可能會導致報錯,所以建議您在 H5 中使用合適的類型來傳遞數據,例如:number\string\字符串數組等。
7.1 曝光事件
EXP特指曝光事件
aplus_queue.push({
'action': 'aplus.record',
'arguments': ['埋點方案中的事件編碼', 'EXP', {
x: '111',
y: '222',
z: 333,
page_name: "demoPageName", //您當前頁面的自定義頁面編碼(非必傳)
}]
});7.2 點擊事件
CLK特指點擊事件
aplus_queue.push({
'action': 'aplus.record',
'arguments': ['埋點方案中的事件編碼', 'CLK', {
x: '111',
y: '222',
z: 333,
page_name: "demoPageName", //您當前頁面的自定義頁面編碼(非必傳)
}]
});7.3 OTHER 其他事件埋點
OTHER特指除點擊和曝光事件外的其他自定義事件
aplus_queue.push({
'action': 'aplus.record',
'arguments': ['埋點方案中的事件編碼', 'OTHER', {
x: '111',
y: '222',
z: 333,
page_name: "demoPageName", //您當前頁面的自定義頁面編碼(非必傳)
}]
});7.4 自動曝光(全埋點)
由SDK內部幫助開發者處理曝光時機,并自動采集元素曝光行為。觸發時機為控件展示在可視區域內面積超過50%,時間超過300ms。
<body>
<div id="root">
<h1 class="title">demo</h1>
<!-- 如果需要傳遞參數,通過html的數據屬性傳遞 data-*的方式,請使用小寫字母組合定義參數 -->
<button class="autoexp-component-css"
data-pagename="自定義當前事件的頁面編碼"
data-page_title="自定義當前事件的頁面標題">測試曝光</button>
<List>
<List.Item class="autoexp-list-item" data-name={"a"}>a</List.Item>
<List.Item class="autoexp-list-item" data-name={"b"}>b</List.Item>
<List.Item class="autoexp-list-item" data-name={"c"}>c</List.Item>
<List.Item
class='autotrack_exp_web'
data-itemname={'讀書'}
data-itemzoon={'abc'}
data-itemid={'a_product_id'}
data-promotioninformation={'abc'}
data-pagename={'首頁'}>全埋點-自動曝光</List.Item>
</List>
</div>
</body>SDK 配置部分:
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-auto-exp', [
//采集button元素的曝光行為
{
cssSelector: '.autoexp-component-css', // 你要曝光的元素class
logkey: 'auto-exp-id', // 埋點方案中對應的事件編碼
props: ['data-pagename', 'data-page_title'], // 你要曝光的元素身上自定義屬性
},
//采集列表元素的曝光行為
{
cssSelector: '.autoexp-list-item',
logkey: 'auto-exp-item', // 埋點方案中對應的事件編碼
props: ['data-name'], // 自動曝光會攜帶item的name字段
},
],
],
});
//自動曝光的前置回調函數,用于支持定制化參數上報,如駝峰寫法等(html數據屬性默認只支持小寫)
//1.9.25版本及以上支持
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-auto-exp-userfn', function (e) {
if (e.className.indexOf('autotrack_exp_web') != -1) {
var dataset = e.dataset;
var obj = {};
obj.itemID = dataset.itemid;
obj.itemName = dataset.itemname;
obj.itemZoon = dataset.itemzoon;
obj.promotionInformation = dataset.promotioninformation;
obj.pageName = dataset.pagename;
return {
userdata: obj
};
}
}]
});如果是元素內滾動(某個區塊內有滾動條)則需要增加positionSelector配置,參考以下代碼
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-auto-exp', [{
positionSelector: '.content-wrap', // 你的滾動條元素class
cssSelector: '.autoclk-app-option', // 你要曝光的元素class
logkey: 'auto-exp-id', // 埋點方案中對應的事件編碼
props: ['data-name'], // 元素身上自定義屬性
},
],
],
});SDK在單頁應用中,當存在頁面離開后又返回的場景時,會再次重復上報曝光事件,如果需要關閉此默認行為,可以通過設置:
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-exposure-event-can-repeat', false]
});aplus-exposure-event-can-repeat metaInfo的默認值是true,即支持重復上報曝光事件.
備注:aplus-exposure-event-can-repeat API僅在v1.10.2版本及以上生效,該版本以下自動曝光事件的默認行為仍然是單頁應用只要頁面不被重新加載,頁面已曝光的元素,再次回到當前頁面時不會再次曝光。
7.5 自動點擊(全埋點)
從1.7.0開始,為減少開發者埋點工作量,SDK也支持通過配置部分信息,讓SDK自動采集頁面內的點擊事件。
<body>
<div id="root">
<h1 class="title">Demo</h1>
<!-- 1.首先定位待上報事件的html元素的class -->
<!-- 2.如果需要傳遞參數,通過html的數據屬性傳遞 data-*的方式,請使用小寫字母組合定義參數 -->
<button
class='autoclk-component-css'
data-aparam="1"
data-pagename="自定義當前事件的頁面編碼"
data-page_title="自定義當前事件的頁面標題">
測試點擊
</button>
<li
className='autotrack_clk_web'
data-itemname='讀書'
data-itemzoon='abc'
data-itemid='a_product_id'
data-promotioninformation='abc'
data-pagename='首頁'>自動點擊</li>
</div>
</body>SDK 配置部分:
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-auto-clk', [{
cssSelector: '.autoclk-component-css', //元素的class
logkey: 'auto-clk-id', //埋點方案中對應的事件編碼
props: ['data-aparam', 'data-pagename', 'data-page_title'], // 元素身上自定義屬性
},
],
],
});
//自動點擊的前置回調函數,用于支持定制化參數上報,如駝峰寫法等(html數據屬性默認只支持小寫)
//1.9.25版本及以上支持
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-auto-clk-userfn', function (e) {
if (e.className.indexOf('autotrack_clk_web') != -1) {
var dataset = e.dataset;
var obj = {};
obj.itemID = dataset.itemid;
obj.itemName = dataset.itemname;
obj.itemZoon = dataset.itemzoon;
obj.promotionInformation = dataset.promotioninformation;
obj.pageName = dataset.pagename;
return {
userdata: obj
};
}
}]
});7.6 任意控件點擊自動捕獲(全埋點)
7.6.1 全埋點開關
通過設置aplus-autotrack-enabled 為true,開啟全埋點功能,默認為開啟,指定為false關閉本地全埋點功能
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-autotrack-enabled', true]
});7.6.2 全埋點控件配置
web sdk 默認只采集 a、button、textarea、input 這4個html控件的點擊事件,如若需要額外采集其他類型控件,可通過額外配置aplus-autotrack-config進行配置
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-autotrack-config', {
collect_tags: {
li: true, //采集<li/>控件
img: true,//采集<img/>控件
svg: true,//采集<svg/>控件
div: true,//采集<div/>控件
span: true,//采集<span/>控件
path: true,//采集<path/>控件
p: true //采集<p/>控件
},
collect_input: true, //采集input框輸入的內容,默認不采集,
element_capture_enable: true //全埋點控件點擊支持事件捕獲模式,默認為冒泡模式,值為false
}]
});7.6.3 全埋點事件的屬性上報
同自動事件的屬性上報,借助html數據屬性上報
<body>
<div id="root">
<!-- 如果需要傳遞參數,通過html的數據屬性傳遞 data-*的方式 -->
<button data-aparam="1">測試點擊</button>
</div>
</body>7.6.4 單個控件關閉全埋點事件上報
如果期望關閉某個控件的事件上報,通過添加控件屬性aplus-autotrack-off為true關閉上報
<body>
<div id="root">
<!-- 如果需要傳遞參數,通過html的數據屬性傳遞 data-*的方式 -->
<button data-aparam="1" aplus-autotrack-off="true">
配置了aplus-autotrack-off的組件不上報
</button>
</div>
</body>
7.6.5 單個控件自定義事件編碼
通過data-clk-logkey自定義事件編碼
<button data-clk-logkey="demoEventCode">通過data-clk-logkey自定義事件編碼</button>8 熱力圖
8.1 熱力圖能力開關
SDK默認關閉熱力圖能力,如需打開,請通過如下配置:
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-heatmap-enabled', true]
});或者
<meta name="aplus-heatmap-enabled" content="1">8.2熱力圖事件采樣率
熱力圖事件采樣率最小支持千分位小數
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-rate-ahot', 0.001] //熱力圖事件采樣率,最小支持千分位小數
});或者
<meta name="aplus-rate-ahot" content="0.001">9 分享裂變
分享裂變是增長黑客策略的一個關鍵概念,它依靠用戶之間的社交聯系來實現信息的相互傳遞,從而促進新用戶的獲取。
完成分享裂變的SDK功能集成,您將可以使用QuickTracking平臺分享趨勢模型,通過分享回流相關指標衡量營銷活動的拉新效益。
支持查看TOP分享用戶和不同分享回流層級的分享回流效果指標。
支持回流指標靈活組合配置,查看最具裂變拉新能力和分享回流轉化能力的TOP用戶,追蹤用戶分享裂變鏈路與分享回流關系,快速定位關鍵意見消費者。
9.1 獲取來源分享參數
window.aplus.getRefShareParams();版本要求
H5 sdk v2.2.0版本及以上
功能
當被分享人打開分享人的 H5時,用于獲取來源分享id 和來源分享 url 的 API
請求參數
無
返回參數
Object 參數
參數 | 類型 | 默認值 | 含義 | 備注 |
$$_ref_share_url | String | "" | 不包含分享 id 的來源分享 url | 無 |
$$_ref_share_id | String | "" | 來源分享 id | 無 |
調用示例
基于 promise 返回值場景
// promise 返回值場景
function onShare(options) {
const {
$$_ref_share_url,
$$_ref_share_id
} = window.aplus.getRefShareParams();
const promise = window.aplus.requestShareParams({
title: '分享活動頁',
path: 'https://www.taobao.com/productId?utm_test=test',
campaign: '這是一個分享活動',
shareId: $$_ref_share_id
}).then(res => {
const { $sid } = res;
if ($sid) {
window.aplus.record("$$_share", "CLK", {
$$_share_title: "這是一個分享標題",
$$_share_id: $sid,
$$_share_campaign_id: "這是一個自定義分享活動",
$$_share_type: "用戶自定義分享平臺",
$$_share_url: "這是一個分享url"
});
} else {
console.log("分享參數獲取失敗"); //具體報錯原因,DEBUG 模式下,console控制臺會打印
}
});
}基于 callback 返回值場景
// callback 返回值場景
function onShare() {
const {
$$_ref_share_url,
$$_ref_share_id
} = window.aplus.getRefShareParams();
window.aplus.requestShareParams({
title: '分享活動頁',
path: '/pages/share/shareCampaign?utm_test=test',
campaign: '這是一個分享活動',
shareId: $$_ref_share_id
}, (res) => {
const { $sid } = res;
if ($sid) {
window.aplus.record("$$_share", "CLK", {
$$_share_title: "這是一個分享標題",
$$_share_id: $sid,
$$_share_campaign_id: "這是一個自定義分享活動",
$$_share_type: "用戶自定義分享目標平臺",
$$_share_url: "這是一個分享url"
});
} else {
console.log("分享參數獲取失敗"); //具體報錯原因,DEBUG 模式下,console控制臺會打印
}
});
}9.2 請求分享參數
window.aplus.requestShareParams(Object params, Function callback);版本
H5 sdk v2.2.0版本及以上
功能
請求用于構建分享鏈需要的分享 id
請求參數
參數 | 類型 | 默認值 | 含義 | 備注 |
params | Object | 無 | 分享參數獲取 API |
url:分享頁面路徑。String 類型,默認值為location.href
campaign:分享活動標識。String 類型,默認值為 undefined,最大長度為 4*1024 個字符 title:分享標題。String類型,默認值為 undefined,最大長度為 4*1024個長度 shareId:來源分享Id。String 類型,默認值為 undefined |
callback | Function | undefined | 針對不支持 promise API返回的回調函數 | 如果 callback 參數不傳,分享參數獲取 API 默認以 promise 形式返回 result. 如果 callback 參數有值,并且是一個回調參數,則通過回調函數返回分享參數獲取 API 的請求結果 |
返回參數
如果請求參數不包含 callback,則返回 Promise.resolve(Object result);
參數 | 類型 | 默認值 | 含義 | 備注 |
$sid | String | undefined | 分享Id,代表分享主體分享行為的唯一標識 | 無 |
如果請求參數含有 callback, 返回 Object result
參數 | 類型 | 默認值 | 含義 | 備注 |
$sid | String | undefined | 分享Id,代表當前分享主體分享行為的唯一標識 | 無 |
調用示例
基于 promise 返回值場景
// promise 返回值場景
function onShare(options) {
const promise = window.aplus.requestShareParams({
title: '分享活動頁',
path: 'https://www.taobao.com/productId?utm_test=test',
campaign: '這是一個分享活動',
shareId: "這是一個來源分享id"
}).then(res => {
const { $sid } = res;
if ($sid) {
window.aplus.record("$$_share", "CLK", {
$$_share_title: "這是一個分享標題",
$$_share_id: $sid,
$$_share_campaign_id: "這是一個自定義分享活動",
$$_share_type: "用戶自定義分享目標平臺",
$$_share_url: "這是一個分享url"
});
} else {
console.log("分享參數獲取失敗"); //具體報錯原因,DEBUG 模式下,console控制臺會打印
}
});
}基于 callback 返回值場景
function onShare() {
window.aplus.requestShareParams({
title: '分享活動頁',
path: '/pages/share/shareCampaign?utm_test=test',
campaign: '這是一個分享活動',
shareId: "這是一個來源分享id"
}, (res) => {
const { $sid } = res;
if ($sid) {
window.aplus.record("$$_share", "CLK", {
$$_share_title: "這是一個分享標題",
$$_share_id: $sid,
$$_share_campaign_id: "這是一個自定義分享活動",
$$_share_type: "用戶自定義分享目標平臺",
$$_share_url: "這是一個分享url"
});
} else {
console.log("分享參數獲取失敗"); //具體報錯原因,DEBUG 模式下,console控制臺會打印
}
});
}9.3 上報分享事件
通過預置事件編碼 $$_share 上報分享事件,事件類型為點擊事件(CLK)
示例:
window.aplus.record("$$_share", "CLK", {
$$_share_title: "這是一個分享標題",
$$_share_id: "通過請求分享參數API獲取到的分享ID",
$$_share_campaign_id: "這是一個自定義分享活動",
$$_share_type: "用戶自定義分享目標平臺",
$$_share_url: "這是一個分享url"
});請注意:喚起的鏈接需要攜帶key為"$sid",value為分享Id的參數,如:https://example.aliyun.com/path/to/content?$sid=123456"
H5鏈接喚起其他應用示例:
const {
$$_ref_share_url,
$$_ref_share_id
} = window.aplus.getRefShareParams();
window.aplus.requestShareParams({
title: '分享活動頁',
path: '/pages/share/shareCampaign?utm_test=test',
campaign: '這是一個分享活動',
shareId: $$_ref_share_id
}, (res) => {
const { $sid } = res;
if ($sid) {
window.aplus.record("$$_share", "CLK", {
$$_share_title: "這是一個分享標題",
$$_share_id: $sid,
$$_share_campaign_id: "這是一個自定義分享活動",
$$_share_type: "用戶自定義分享目標平臺",
$$_share_url: "這是一個分享url"
});
setTimeout(() => {
var urlScheme = "https://example.aliyun.com/path/to/content?utm_source=utm_test&$sid=" + $sid;
window.location.href = urlScheme;
}, 1000)
} else {
console.log("分享參數獲取失敗"); //具體報錯原因,DEBUG 模式下,console控制臺會打印
}
});