文檔說明:本文檔內容為介紹當App內存在H5頁面時,H5數據應該如何上報?
1 H5橋接使用場景
1.1 如何將H5數據同時上報至H5應用和App應用?
場景舉例:
一個“春日”活動H5嵌入在多個App端,按照當前方式操作,可以滿足下述分析訴求:
App運營需要看到客戶在App內參加H5活動前后的完整鏈路數據。
H5活動運營需要看到H5在所有App端內的活動數據。
操作說明:
創建兩個應用:
一個App應用,該App有自己的Appkey_app
一個Web/H5應用,該Web/H5有自己的Appkey_h5
調用App內的attach接口,進行H5橋接
上報日志:
App報一條日志:
Appkey是App的“Appkey_app”
用戶賬號為App的用戶賬號
設備ID為App的設備ID
系統屬性為App的系統屬性
全局屬性是App內埋點的全局屬性
事件編碼和事件屬性為H5內的埋點
H5上報一條日志:
Appkey是H5的“Appkey_h5”
用戶賬號為H5的用戶賬號
設備ID為H5的設備ID
系統屬性為H5的系統屬性
全局屬性是H5內埋點的全局屬性
事件編碼和事件屬性為H5內的埋點
1.2 如何將H5數據僅上報至唯一App應用中?
場景舉例:
由于技術架構,一部分頁面為H5技術結構,按照當前方式操作,可以滿足下述分析訴求:
App業務、運營和PD等可以在App數據內看到完整的全鏈路數據。
操作說明:
創建一個App應用,僅有一個Appkey_app
調用App內的attach接口,進行H5橋接
H5 Appkey設置為空,并調用aplus-jsbridge-only等于true,關閉H5數據上報
上報日志:
僅App報一條日志:
Appkey是App的“Appkey_app”
用戶賬號為App的用戶賬號
設備ID為App的設備ID
系統屬性為App的系統屬性
全局屬性是App內埋點的全局屬性
事件編碼和事件屬性為H5內的埋點
1.3 如果將H5數據僅上報至H5應用中?
場景舉例:
App業務、運營和PD等不希望在App中看到H5的數據
操作說明:
創建兩個應用:
一個App應用,該App有自己的Appkey_app
一個Web/H5應用,該Web/H5有自己的Appkey_h5
不進行任何API的調用
上報日志:
僅H5報一條日志:
Appkey是H5的“Appkey_h5”
用戶賬號為H5的用戶賬號
設備ID為H5的設備ID
系統屬性為H5的系統屬性
全局屬性是H5內埋點的全局屬性
事件編碼和事件屬性為H5內的埋點
2 H5橋接原理說明

上述方式的前提為:
App集成QuickTrackingApp SDK
以及app內的H5集成QuickTracking H5 SDK
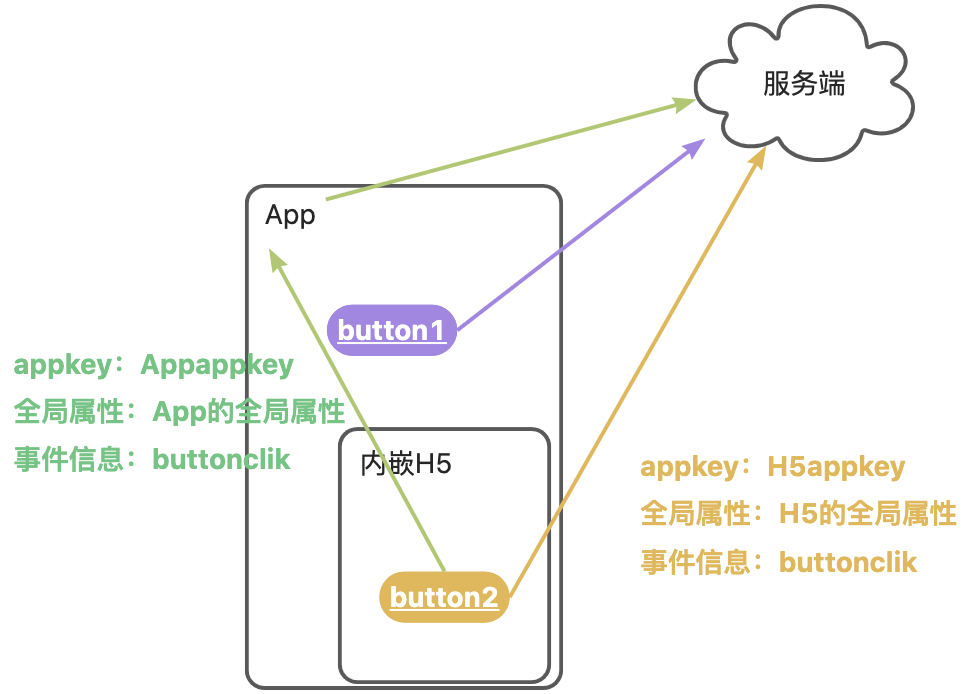
圖中表示當用戶觸發app中h5頁面上的button2時,會同時上報兩條日志:
通過App SDK上報:上報的日志中,appkey為app的appkey,全局屬性為app的全局屬性,事件編碼和事件屬性為h5中埋點的編碼和屬性。(圖中綠色箭頭)
通過H5 SDK上報:上報的日志中,appkey為h5的appkey,全局屬性為h5的全局屬性,事件編碼和事件屬性為h5中埋點的編碼和屬性。(圖中黃色箭頭)
3 App橋接H5接口
iOS:默認關閉,只有調用下述API才能打開
注意:iOS SPM版本1.3.0以下版本是默認自動橋接的,如果您升級,需要修改該邏輯
/**
* @brief H5橋接接口
*
* @param WebView WKWebView對象
* @warning
*
*/
+ (void)attach:(id)WebView;例:
#import <QTCommon/UMSpmHybrid.h>
WKWebView *webView=[[WKWebView alloc]init];
[UMSpmHybrid attach:webView];4 H5 SDK上報日志開關
控制黃色箭頭鏈路的開關API:
H5 SDK API:
SDK配置 | ||
aplus-jsbridge-only | true | 關閉H5的日志發送(黃色箭頭) |
false(默認false) | 打開H5的日志發送(黃色箭頭) | |
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-jsbridge-only', true]
});5 H5 全局屬性全局生效接口
在H5中設置開啟下述接口后,H5中通過aplus.appendMetaInfo中globalproperty或aplus.setMetaInfo中globalproperty設置的全局屬性將會同步生效至App原生中。(該接口默認為false)
注意,該接口在qt_web_v2.0.12中支持,需搭配android 1.4.3.PX及以上版本,iOS 1.4.0.PX及以上版本使用。
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-globalproperty-sync-enable', true]
});例如:在App中設置全局屬性「當前所在城市:北京」,在App內H5中設置全局屬性「當前所在城市:上海」,則在H5和App原生中觸發的事件的全局屬性都將為「當前所在城市:上海」。如果不開啟該開關,則H5中設置的全局屬性不會再App原生中生效。
6 歷史文檔
注意:iOS SPM版本1.3.0以下版本是默認自動橋接的,如果您升級,需要修改該邏輯
H5橋接API介紹
在進行H5橋接前,需要首先集成App SDK和JS SDK,并初始化。
API接口
在iOS中,H5頁面上的事件統計協議默認跟隨Native上報。
Native頁面PV事件不上報
當對h5層進行統計時,若需要避免native層和h5層頁面PV事件重復上報,需要調用此函數。此函數調用后,SDK不會在對當前native層頁面PV事件進行統計及上報,避免和H5層頁面PV事件重復上報。
/**
* @brief 跳過當前頁面統計.
*
* @param PageObject 容器對象(自動獲取頁面時使用,默認手動可填nil)
* @param pageName 頁面名稱(手動設置頁面時使用,當設置自動獲取頁面時可填nil)
* @warning 建議在設置頁面之前調用此接口,調用后設置的native頁面將不發送數據
*
*/
+ (void)skipMe:(id)PageObject pageName:(NSString *)pageName;